本文共计7940个字,预计阅读时长31.8分钟。
[子腾专属]自定义表盘教程
丑话说在前
本教程需要用到电脑以及Photoshop
自定义表盘有一些难度需要一定量的基础(其实也还是容易的)
使用自己自定义的表盘可能会出现卡正在加载中。。。更严重会出现卡开机第一屏甚至会出现开机显示一堆代码 等不确定因素
救砖办法:装个第三方启动器(清数启动器数据/删表盘,开adb调试(删表盘),开蓝牙(安装启动器),开FTP服务(删表盘),开easytouch/fv悬浮球(开启后台界面清启动器数据/删表盘),或者直接通过多次(10次+)短按/换卡重启来恢复出厂设置,做到不砖机即可
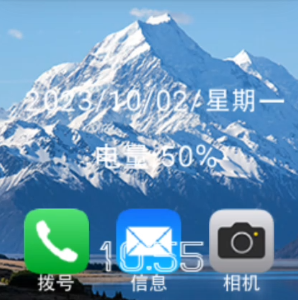
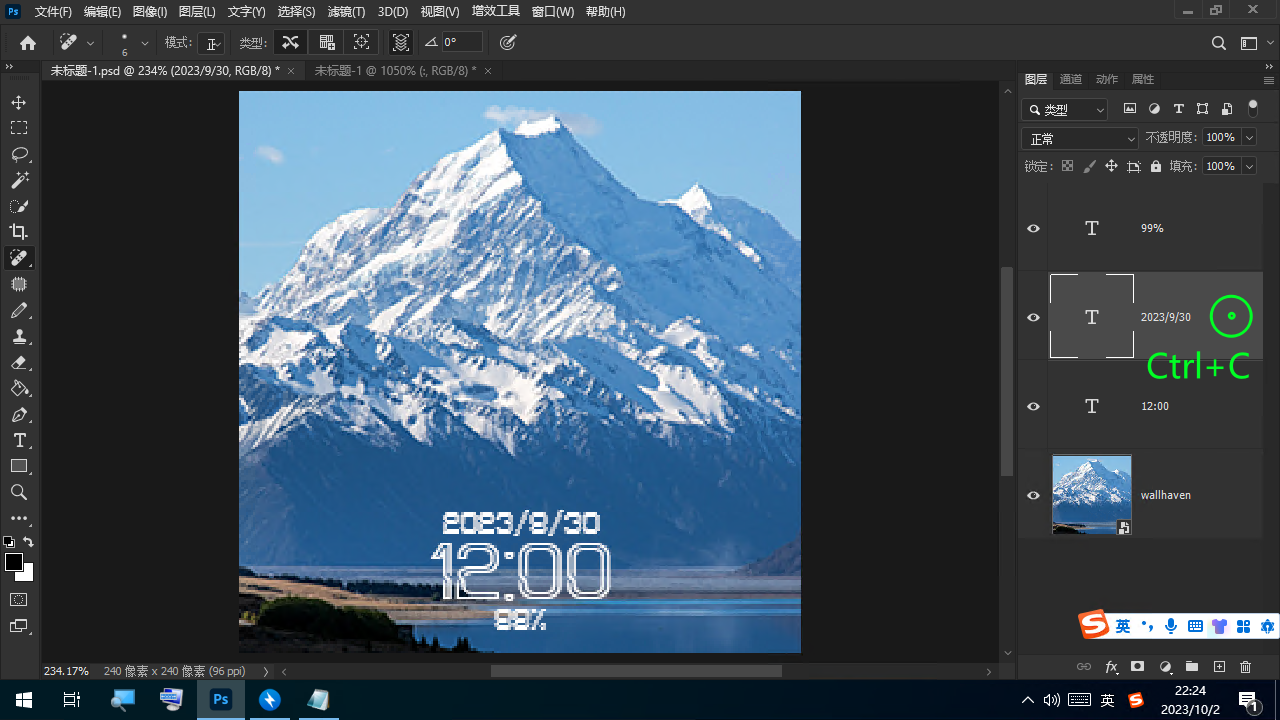
自己自定义的表盘

文章结构
需要的软件
一个实例表盘
密码:MD233

Bandizip
Adobe Photoshop 2023 Portable(便携版)
中文包
Adobe Photoshop 2023 Portable安装教程:
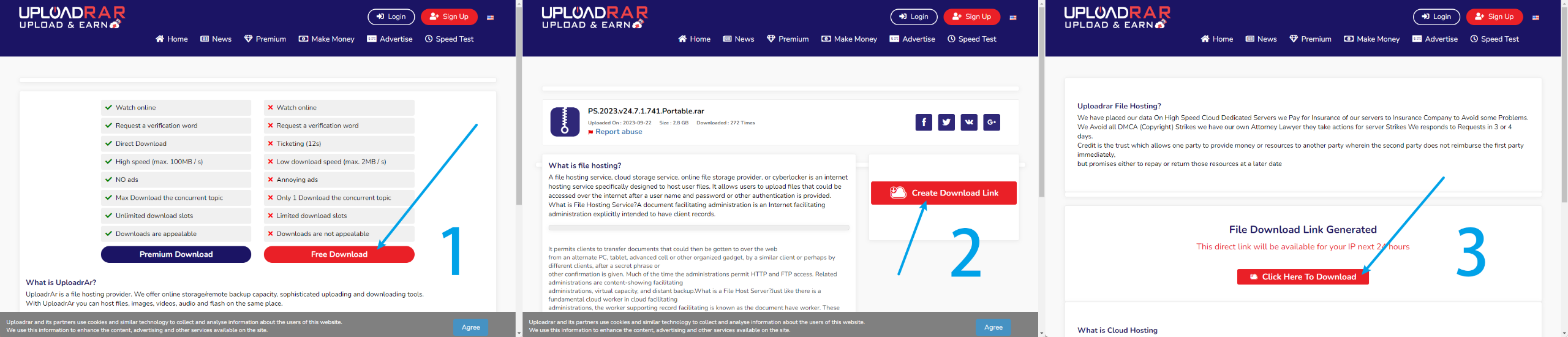
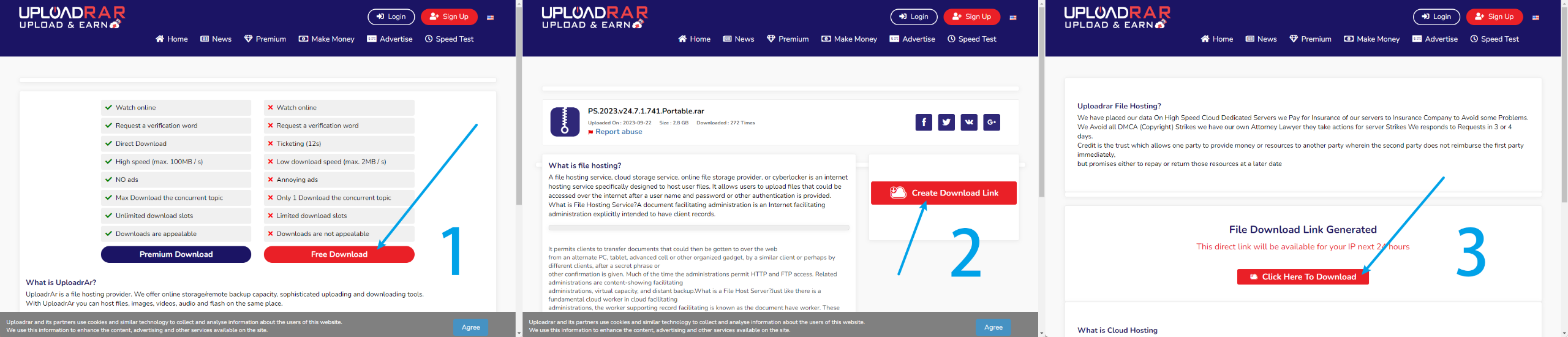
下载Adobe Photoshop 2023 Portable(便携版)

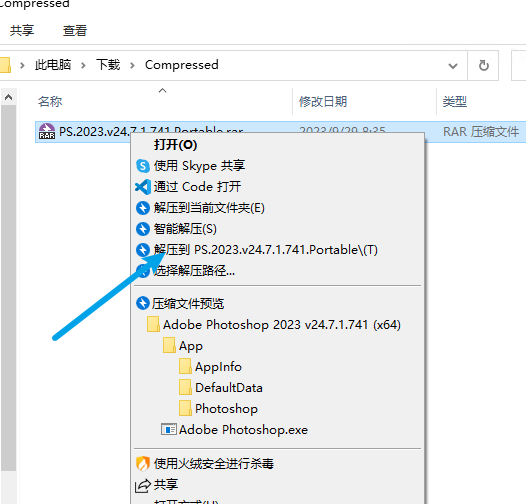
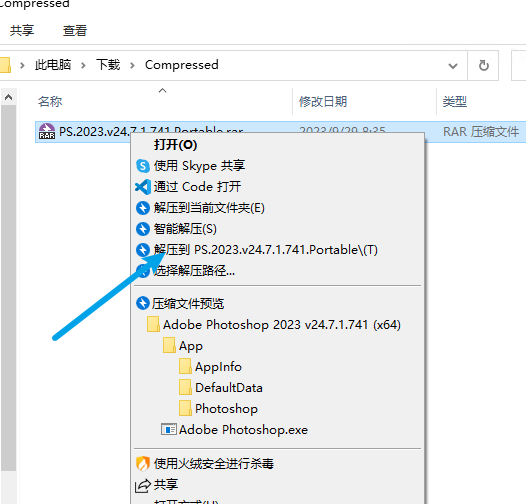
下载完解压PS.2023.v24.7.1.741.Portable.rar

下载中文包
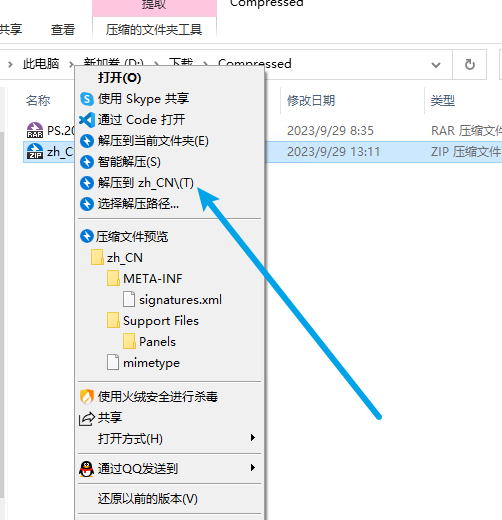
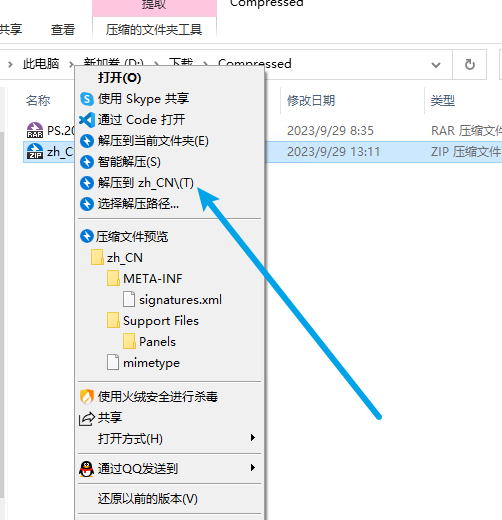
下载完解压zh_CN.zip

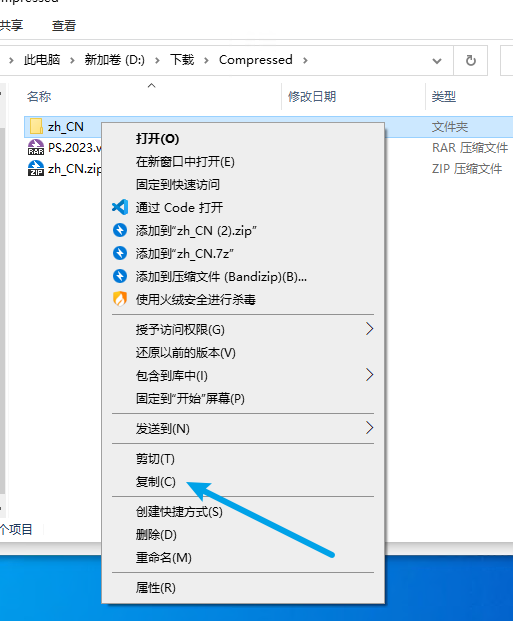
然后复制一下

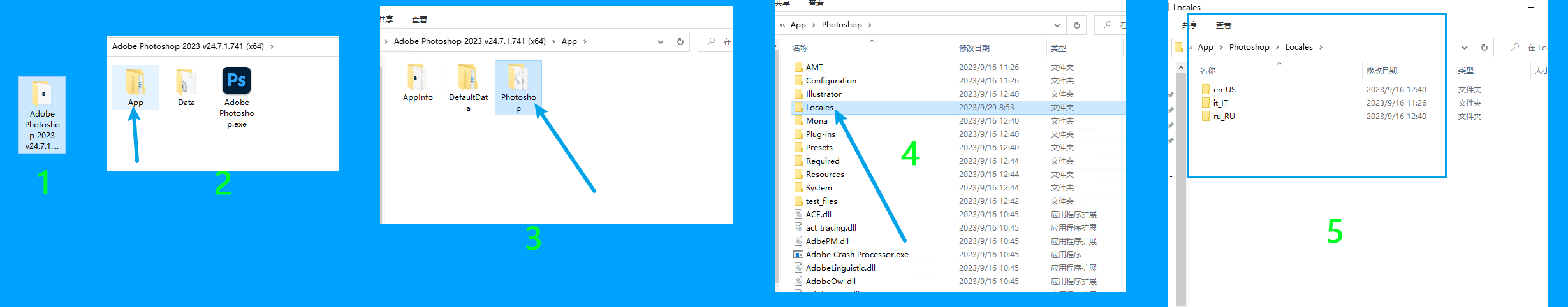
打开Adobe Photoshop 2023 v24.7.1.741 (x64)→App→Photoshop→Locales

把zh_CN粘贴过去

这样就安装好Adobe Photoshop了
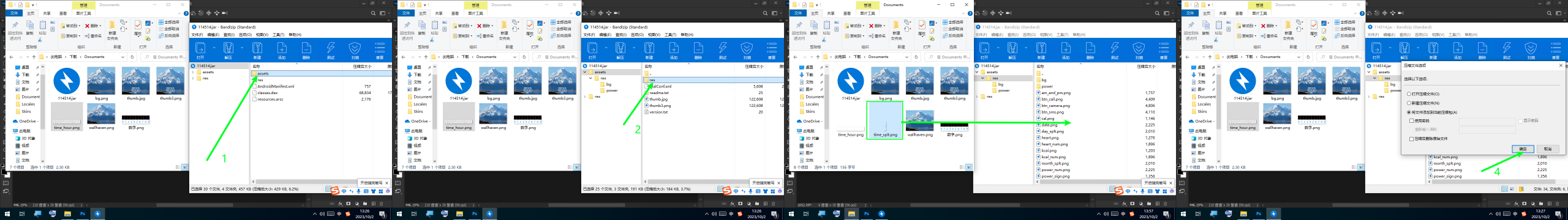
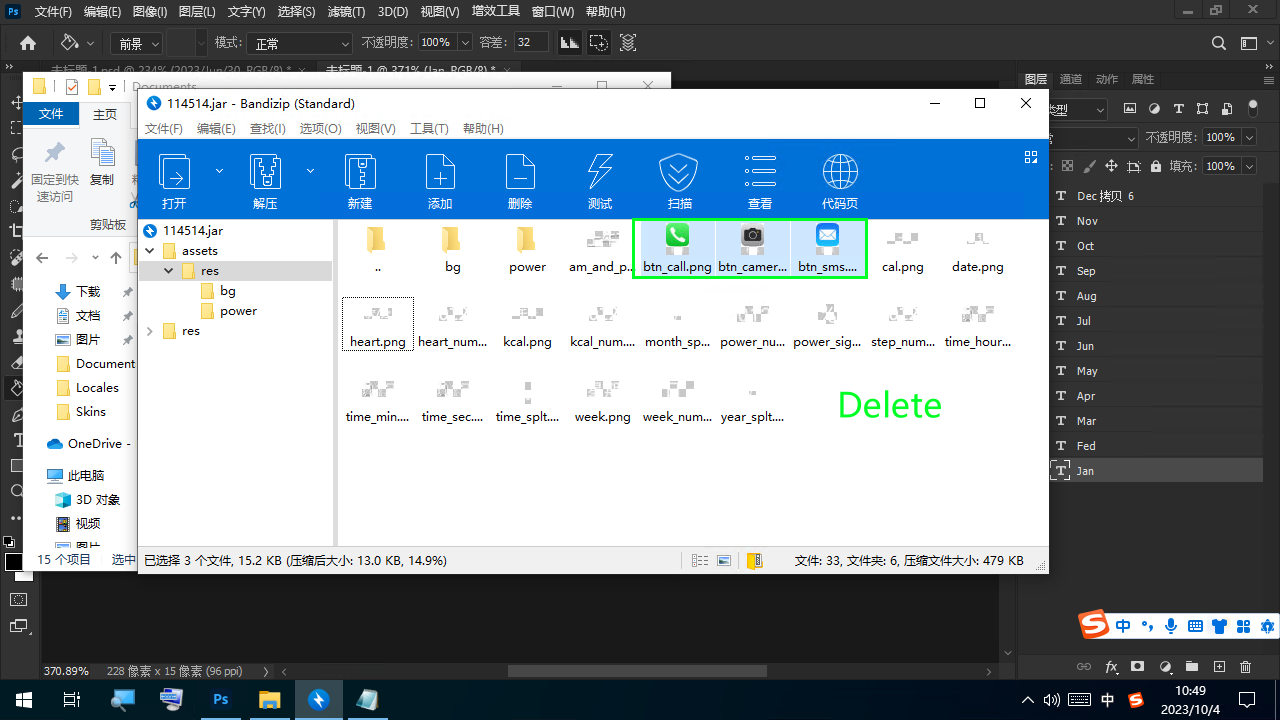
文件夹结构介绍

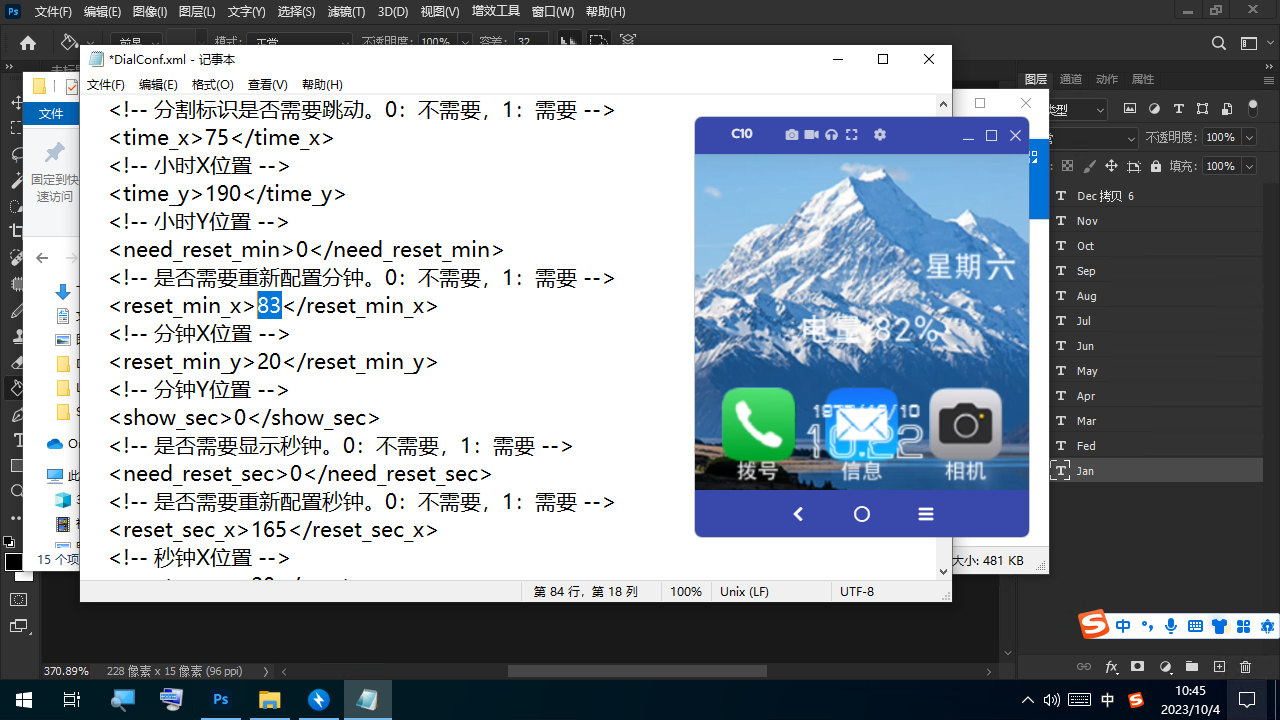
配置文件介绍
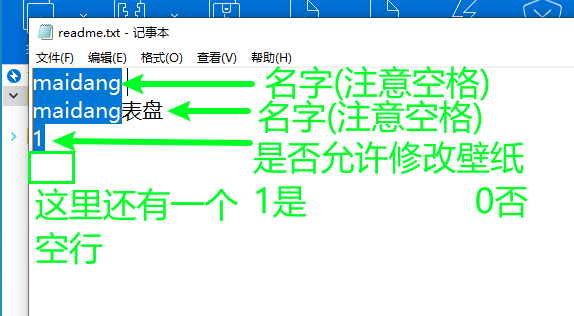
信息配置
 详细配置
详细配置

开始修改
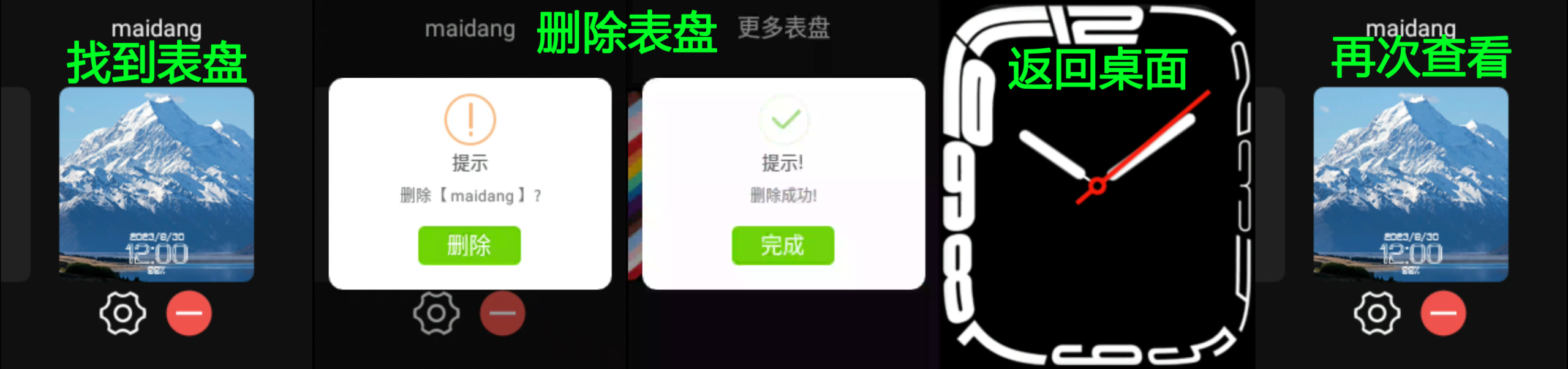
修改信息配置
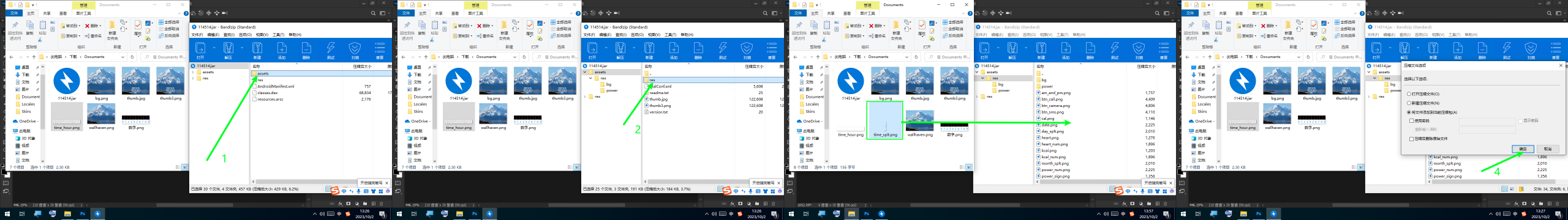
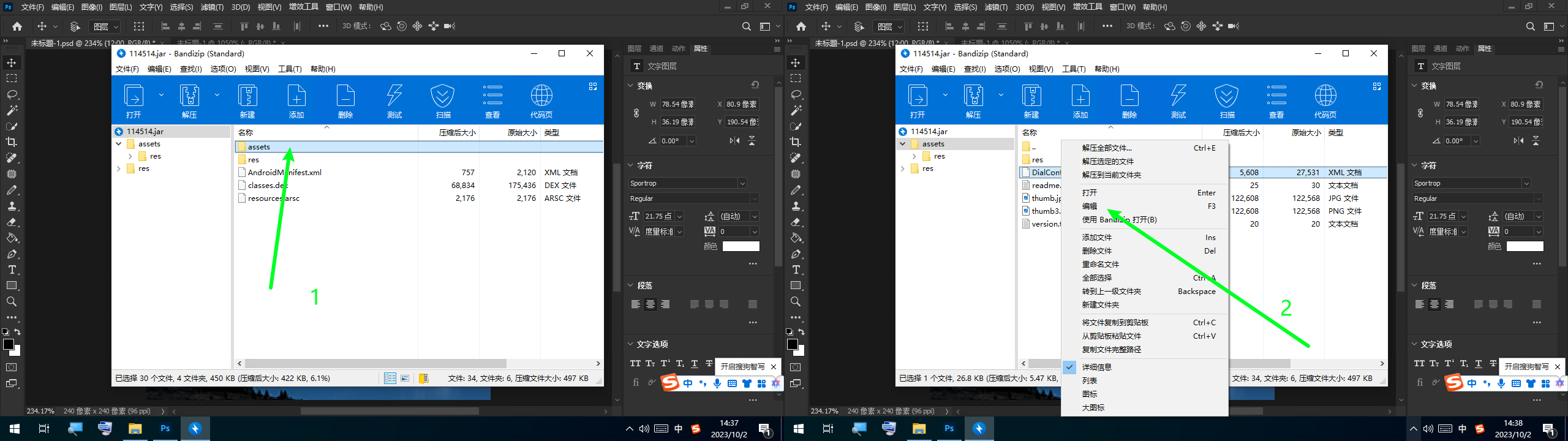
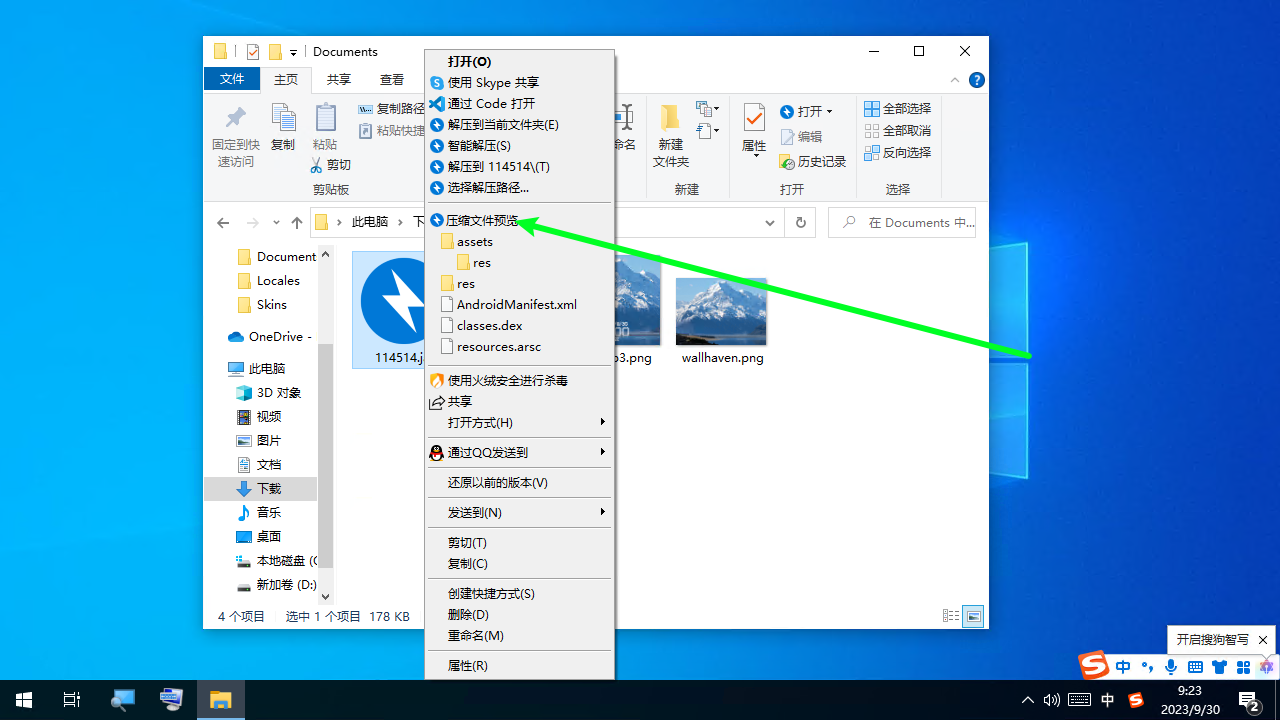
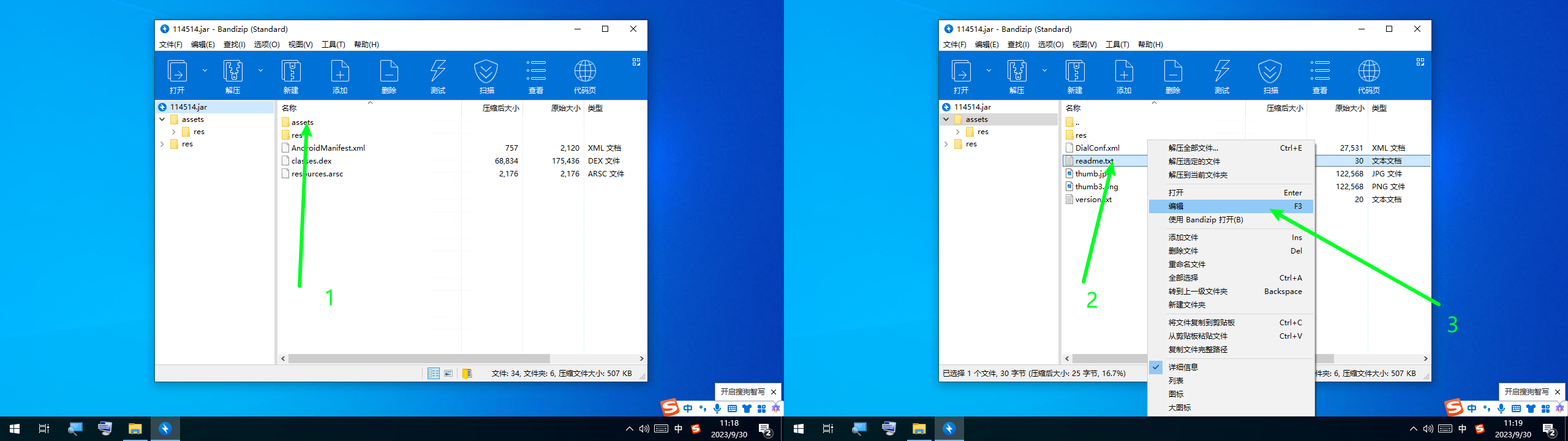
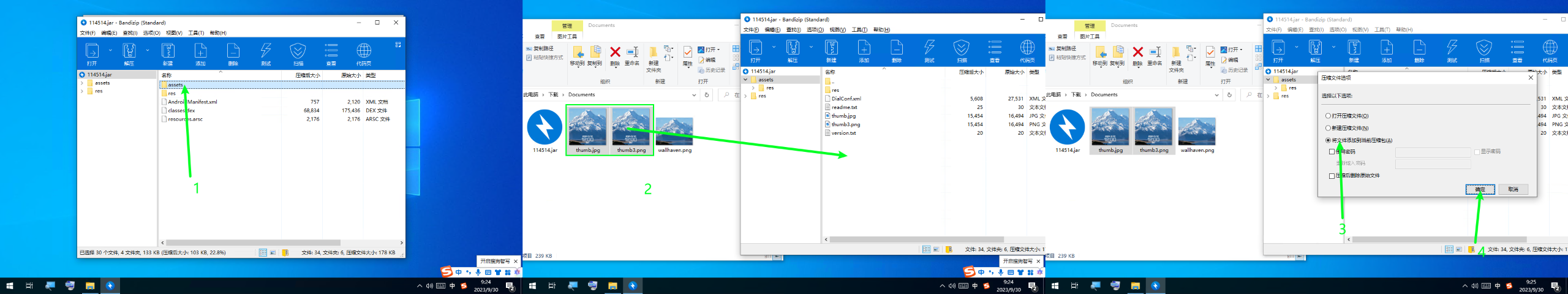
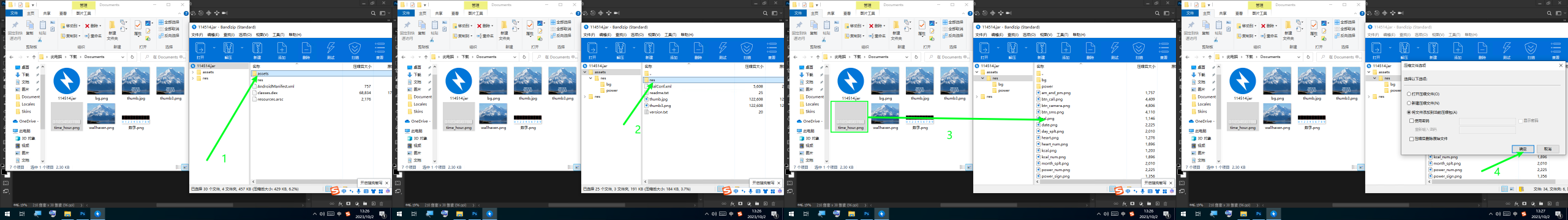
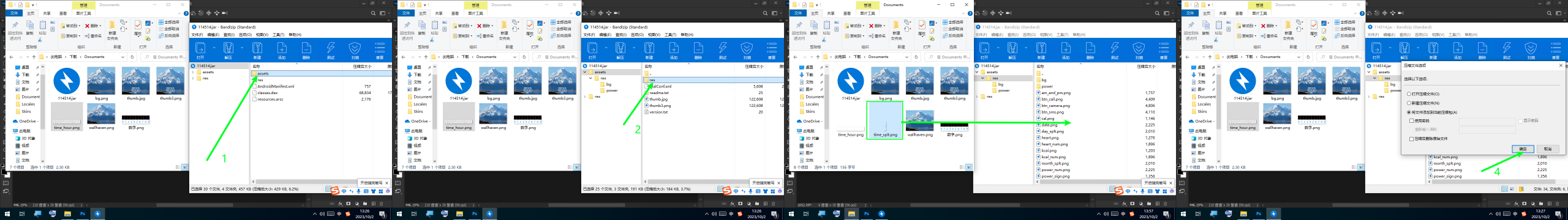
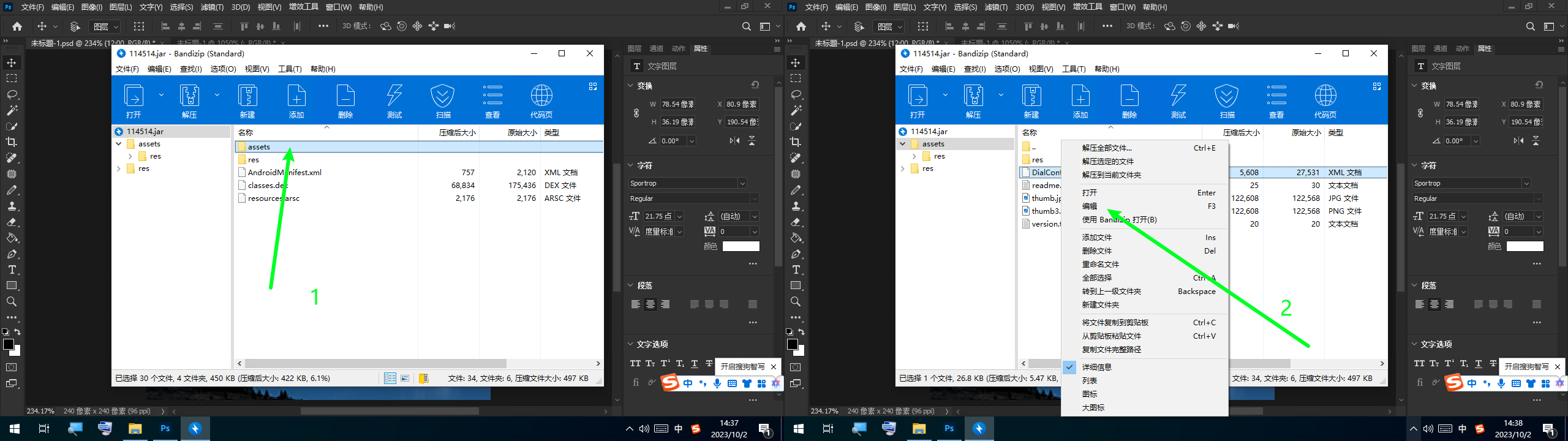
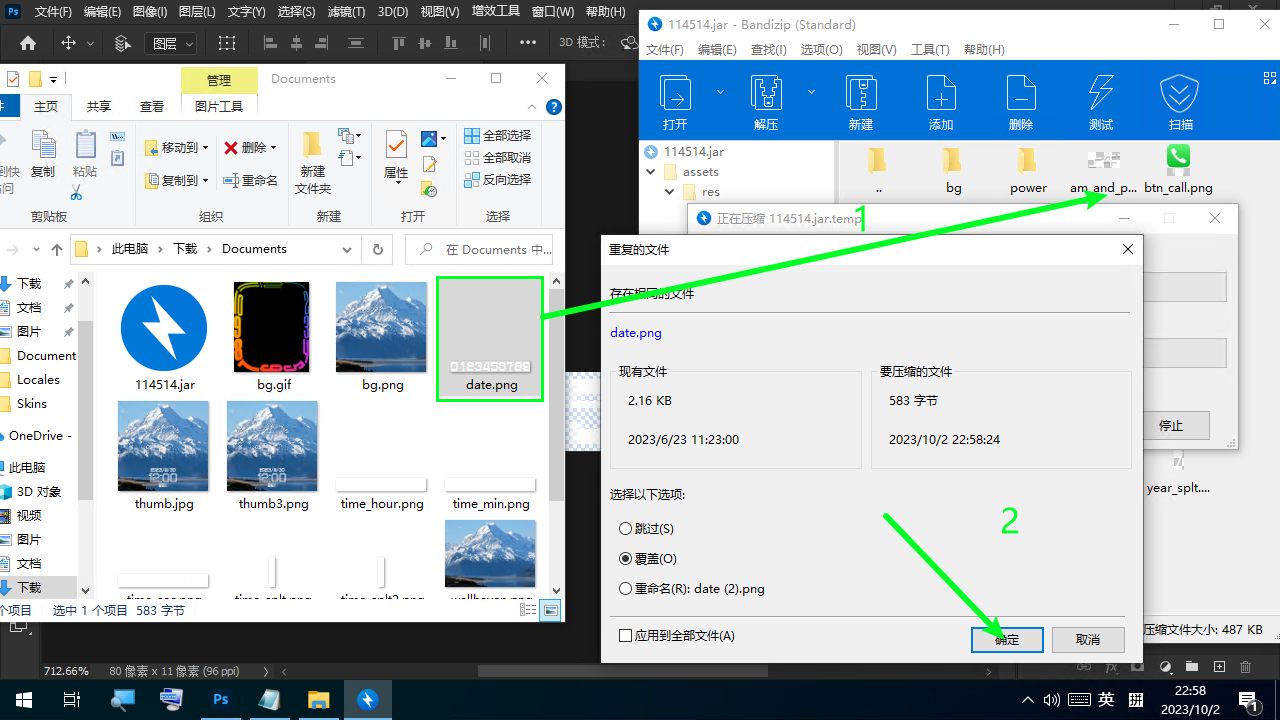
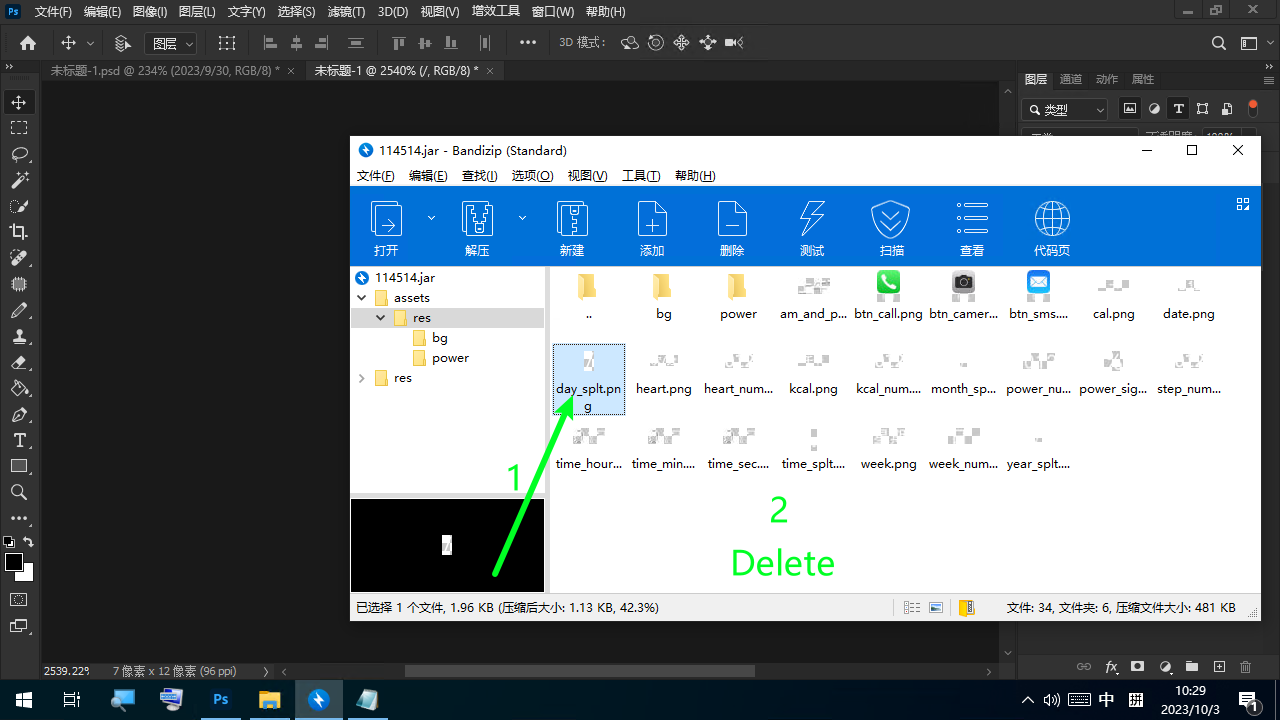
用bandizip打开下载好的实例表盘

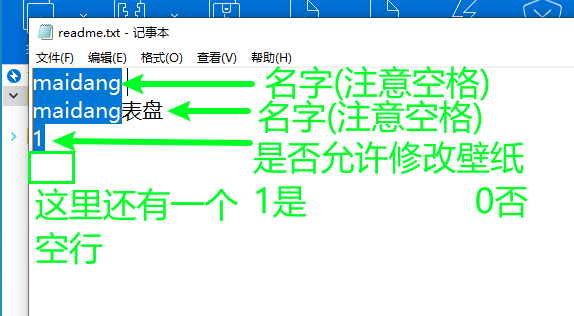
打开assets文件夹然后右键readme.txt选择编辑

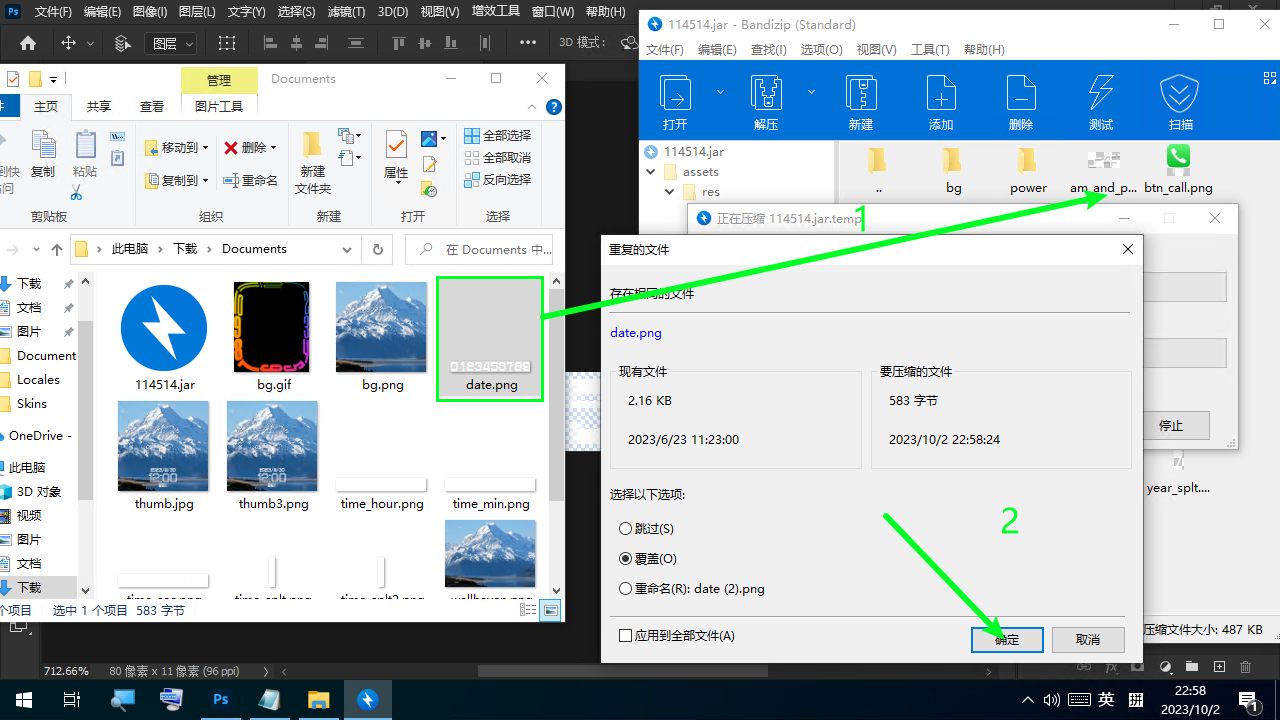
注意只能修改选中的内容

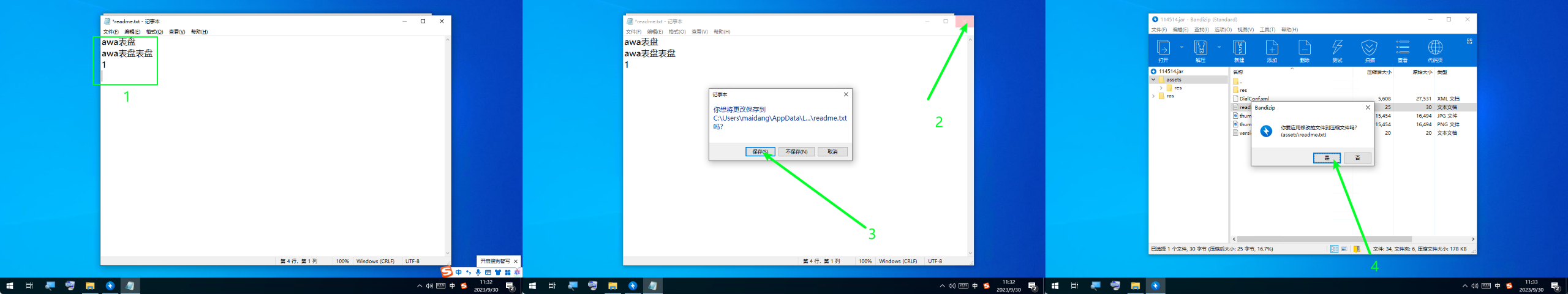
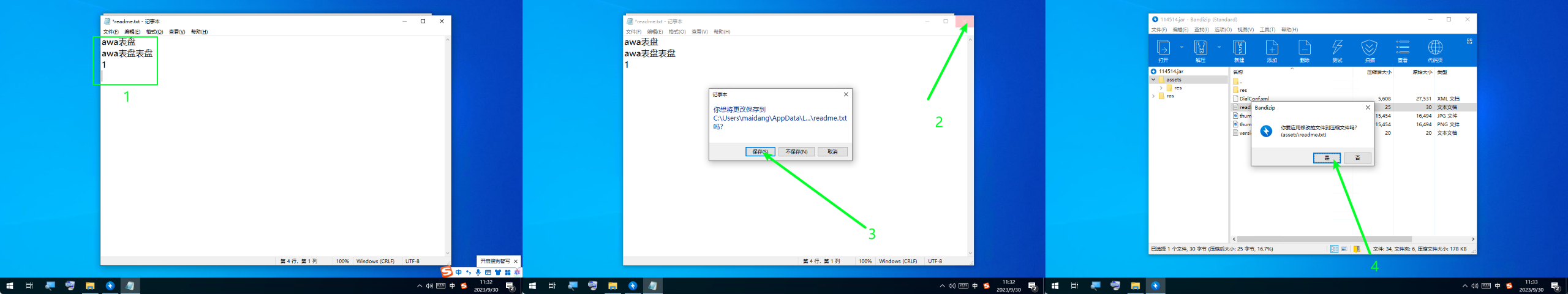
例如修改成awa表盘,然后关闭提示保存,点保存,然后在bandizip保存修改

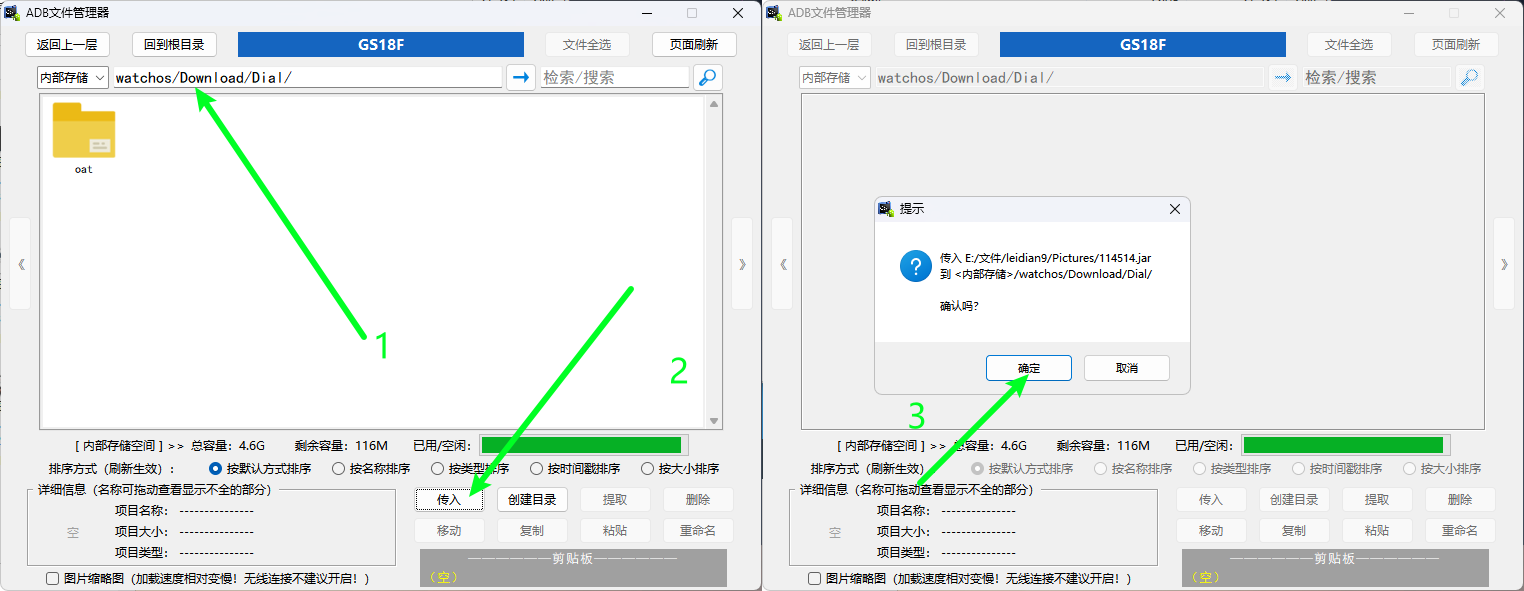
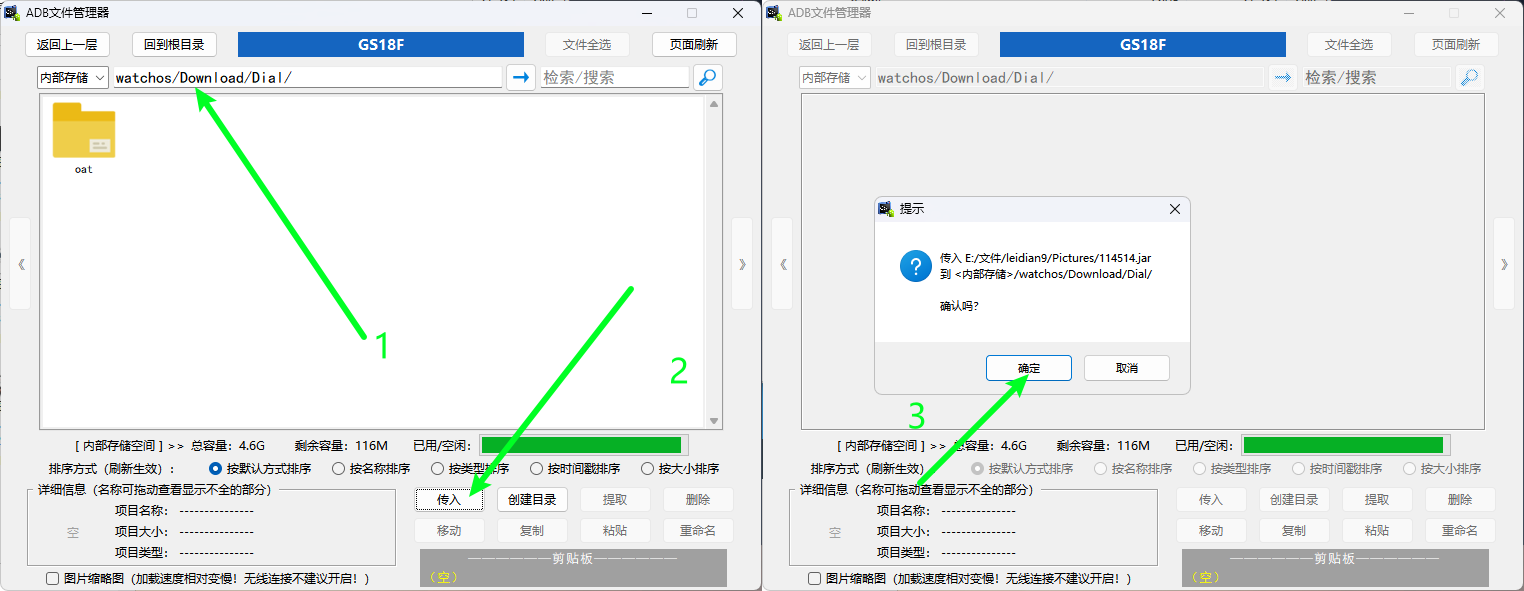
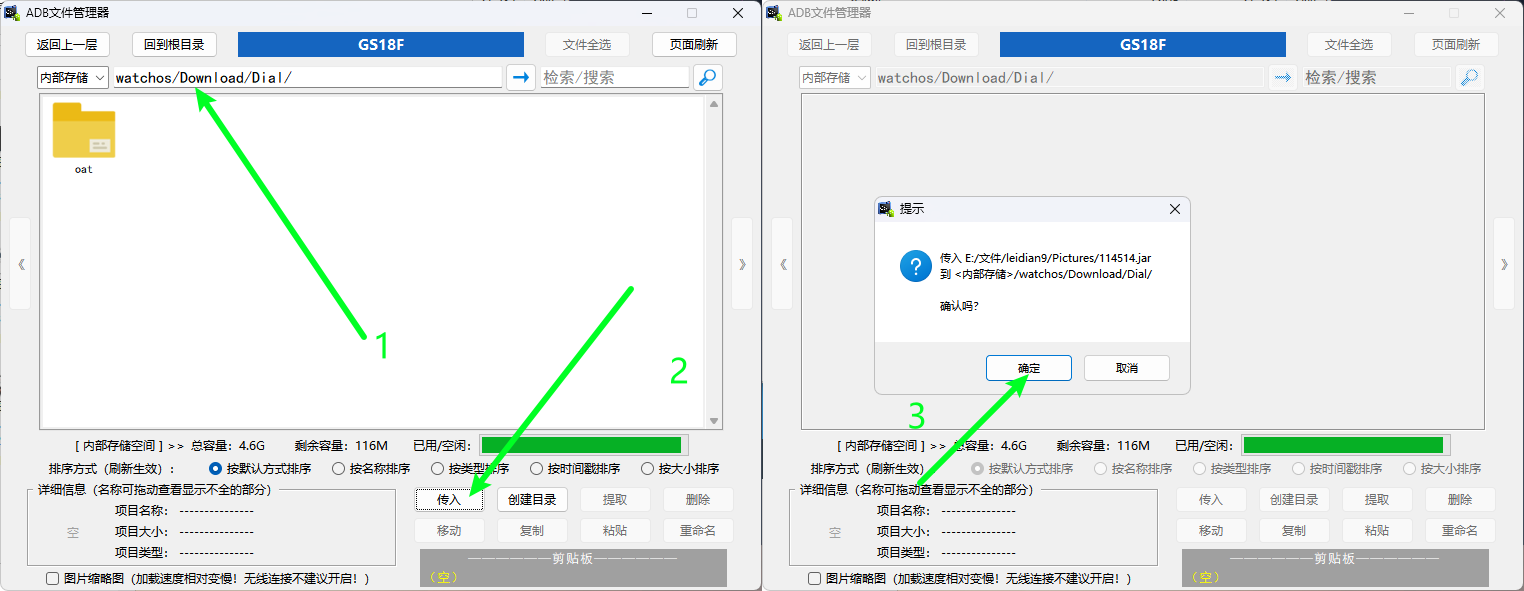
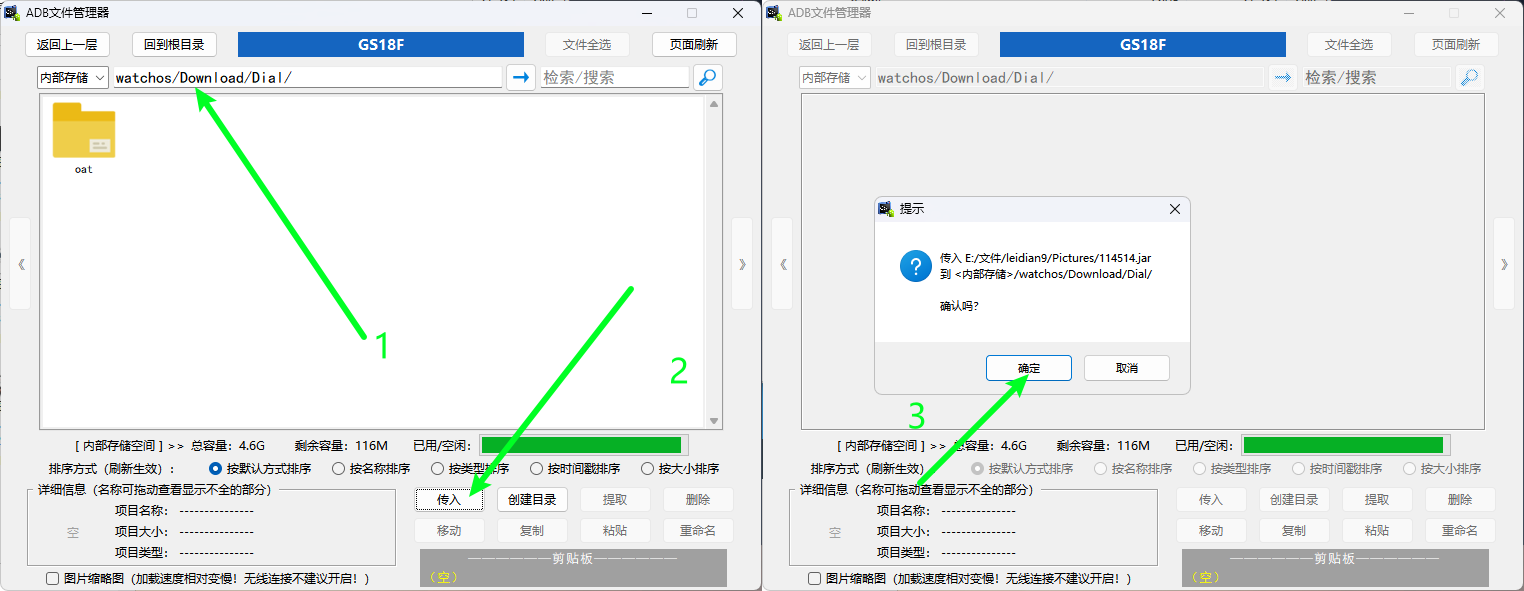
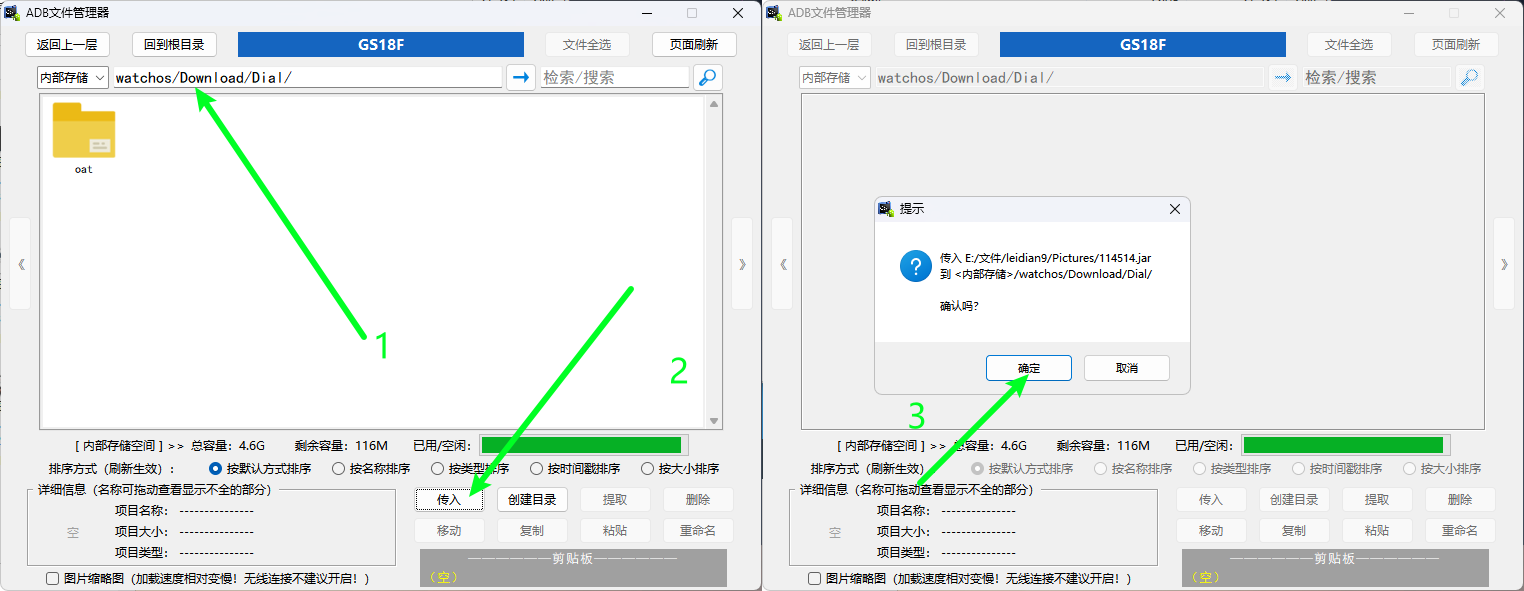
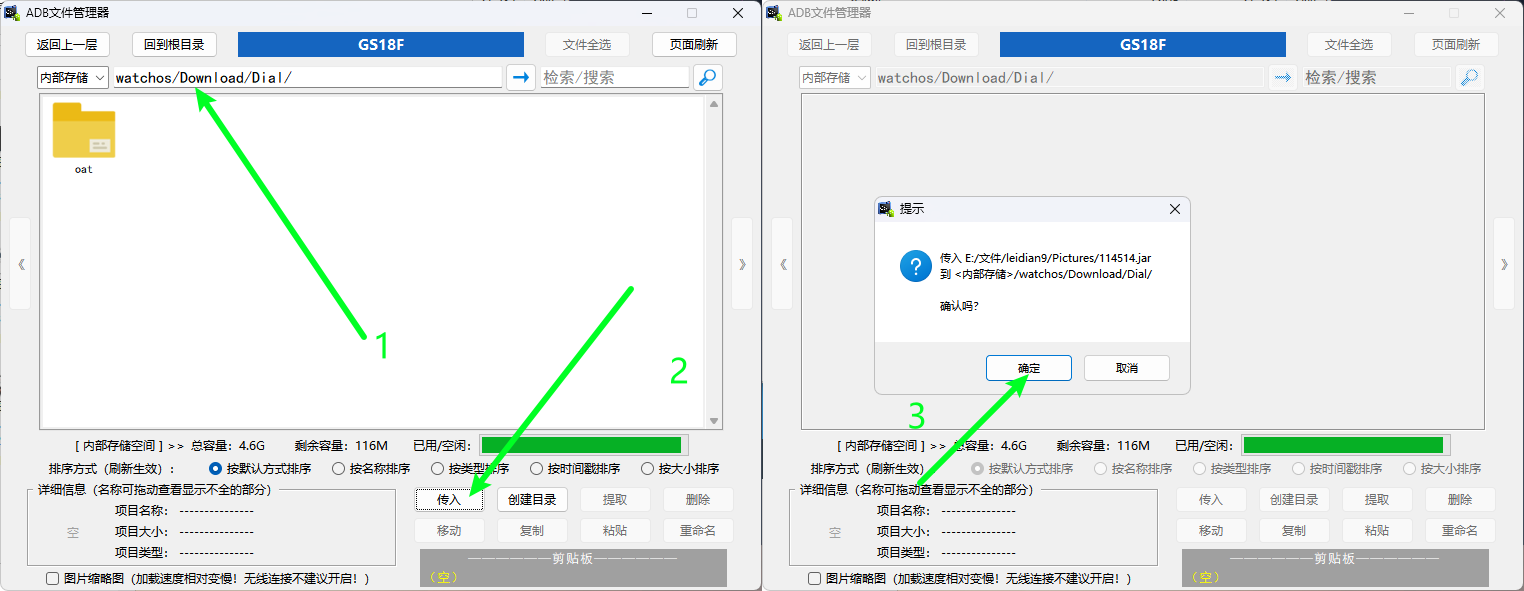
可以用adb工具箱把表盘传过去看看
表盘路径watchos→Download→Dial


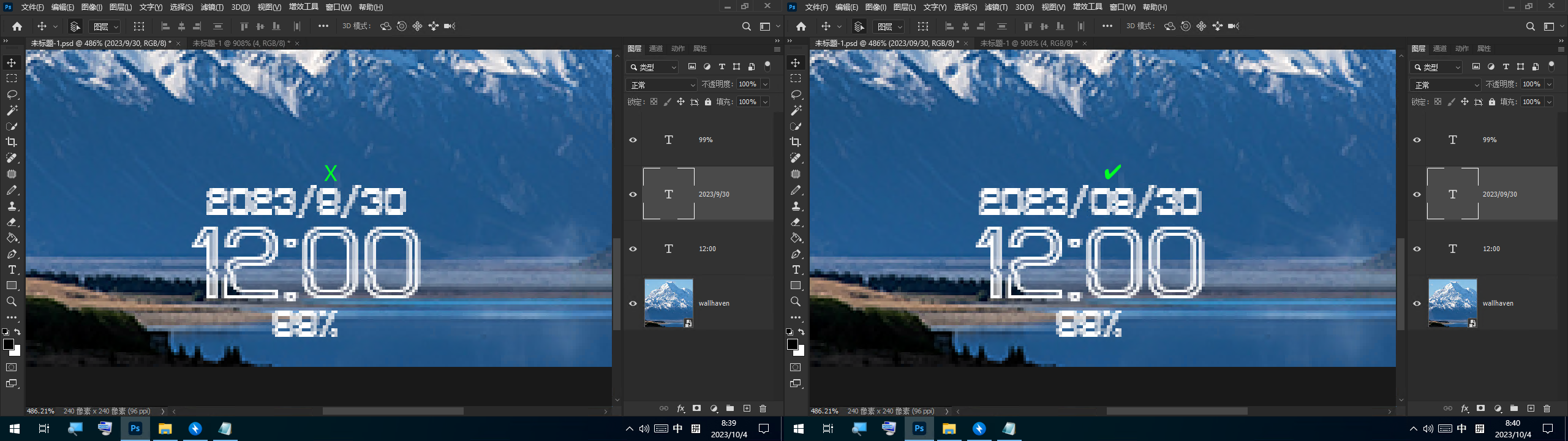
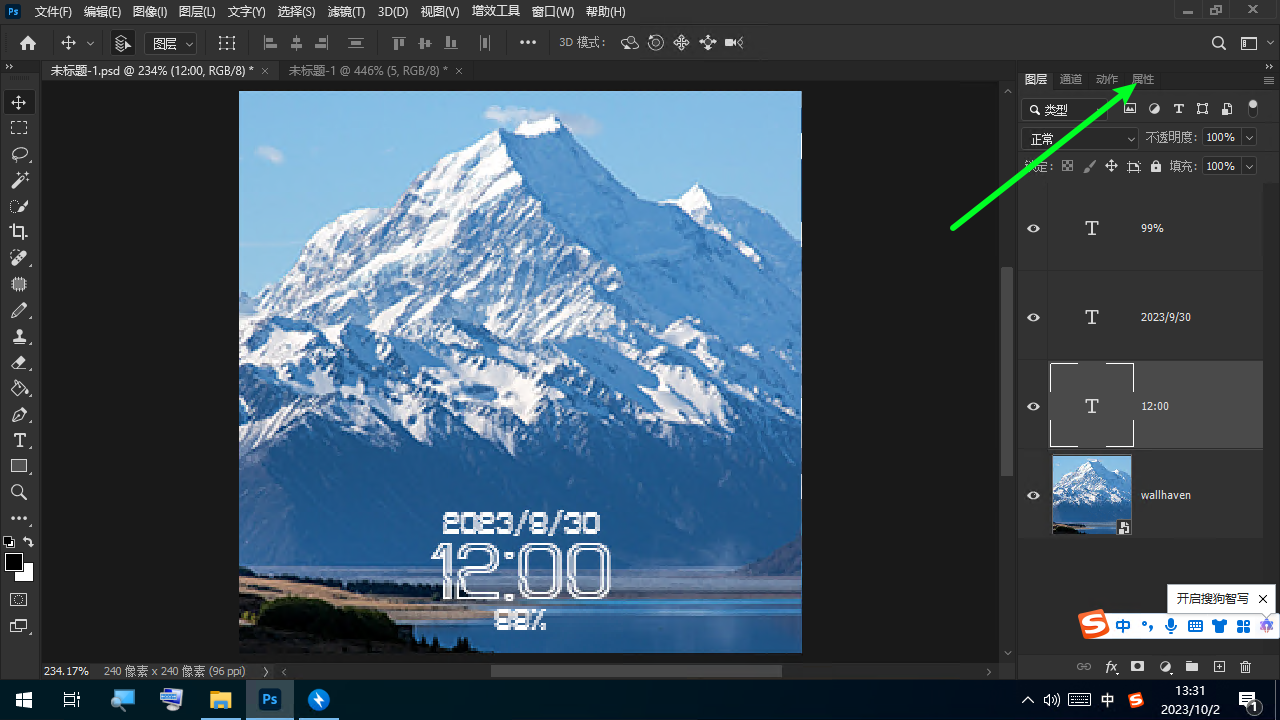
修改预览图
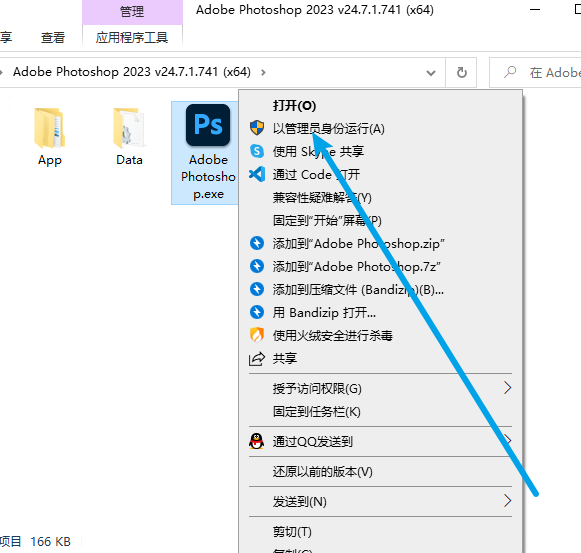
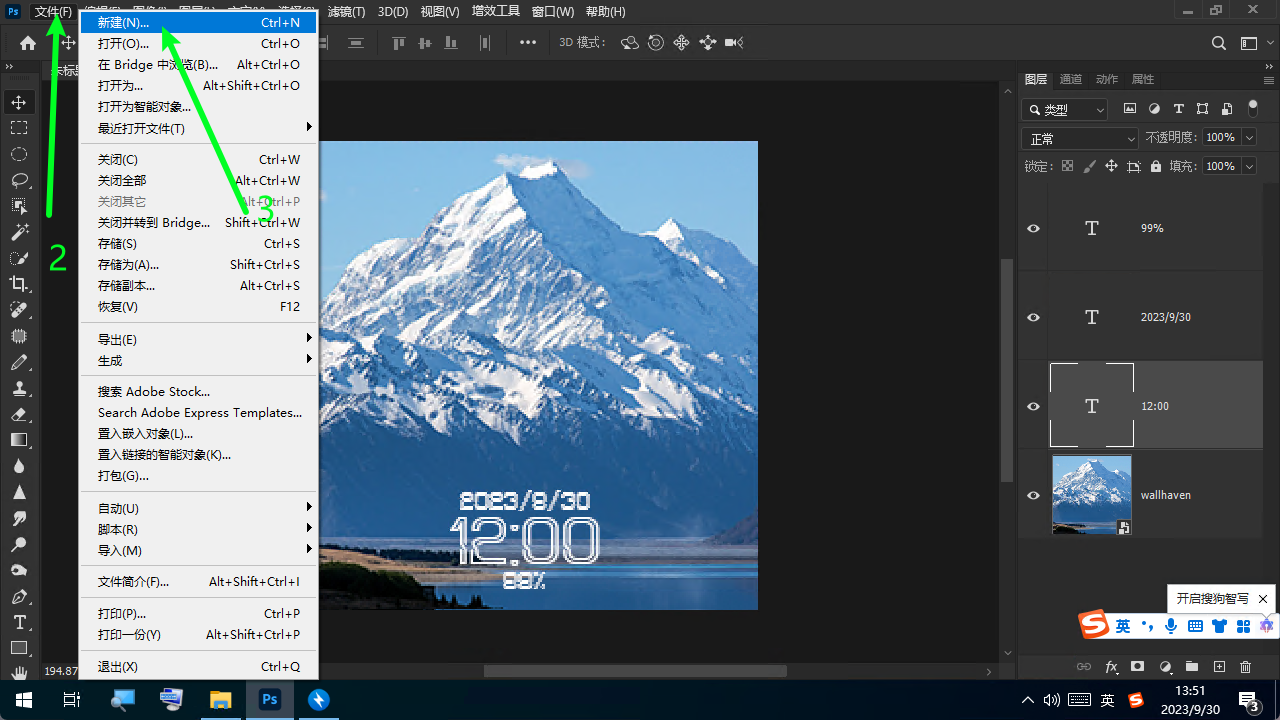
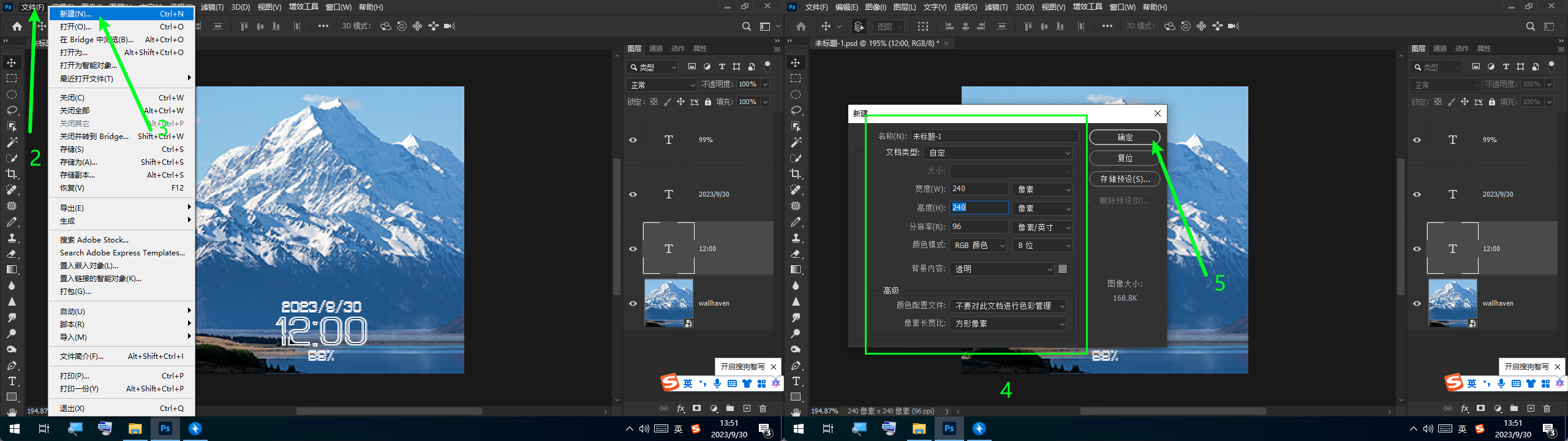
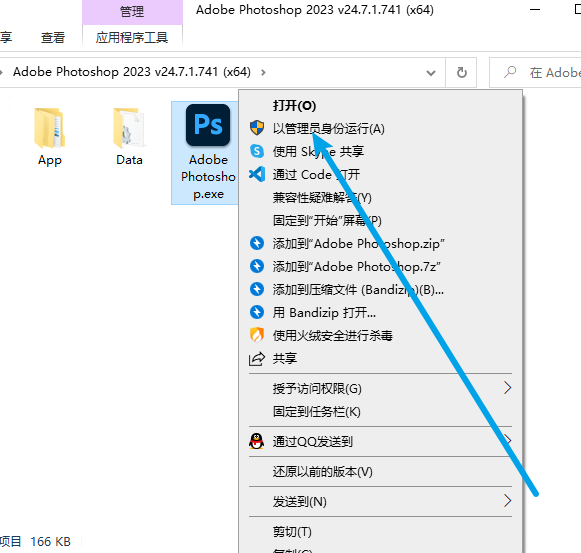
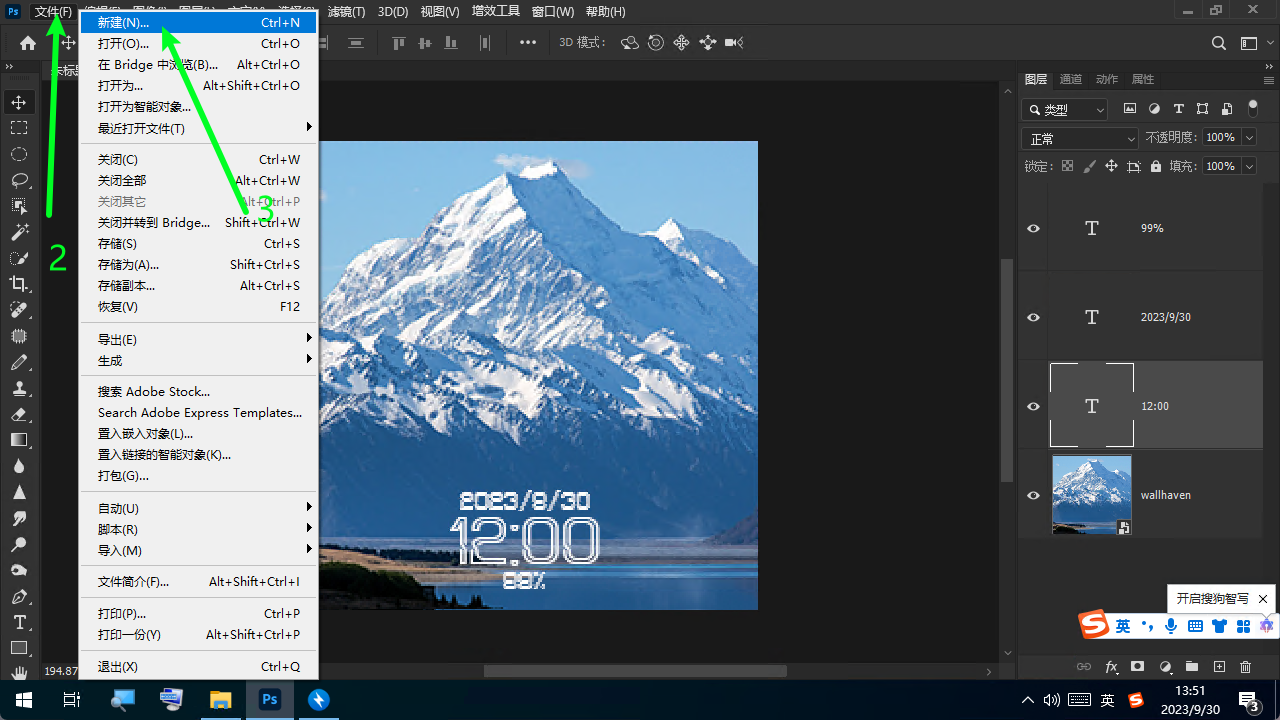
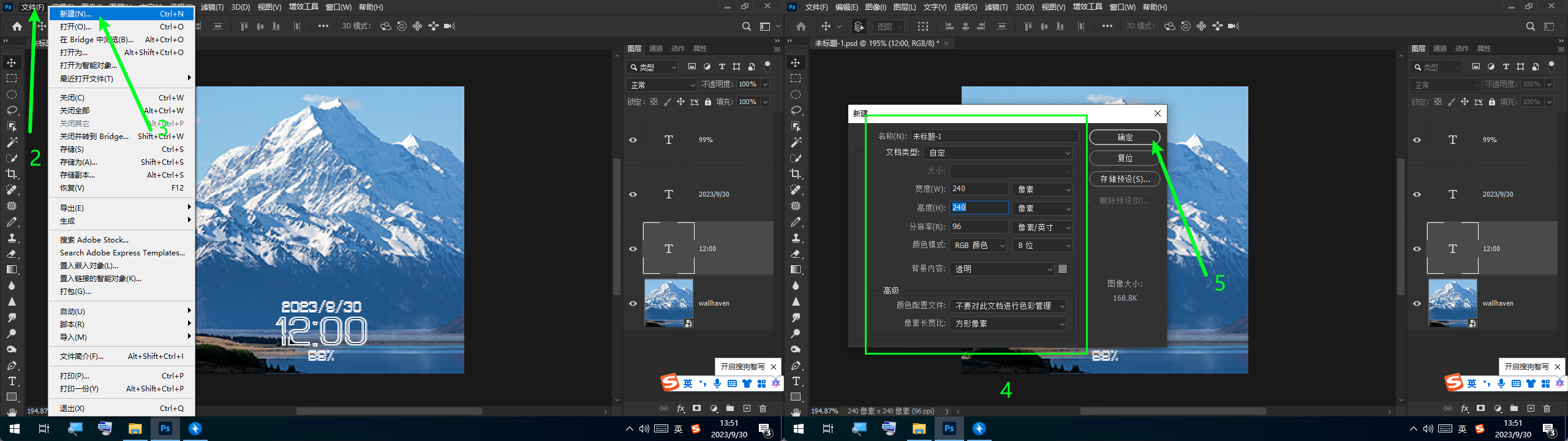
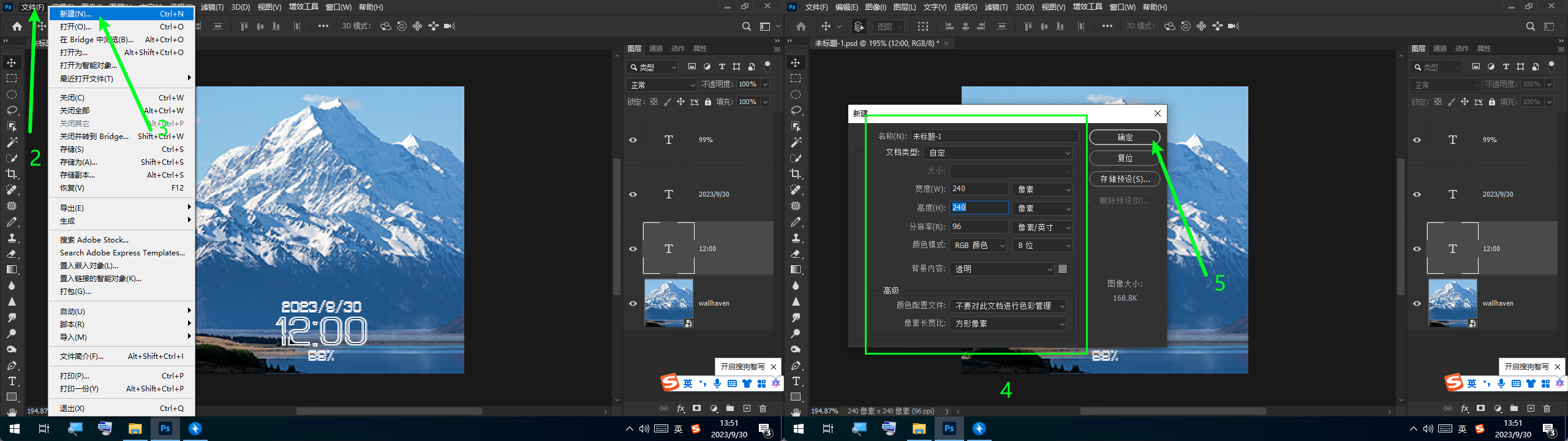
右键Adobe Photoshop.exe以管理员身份运行

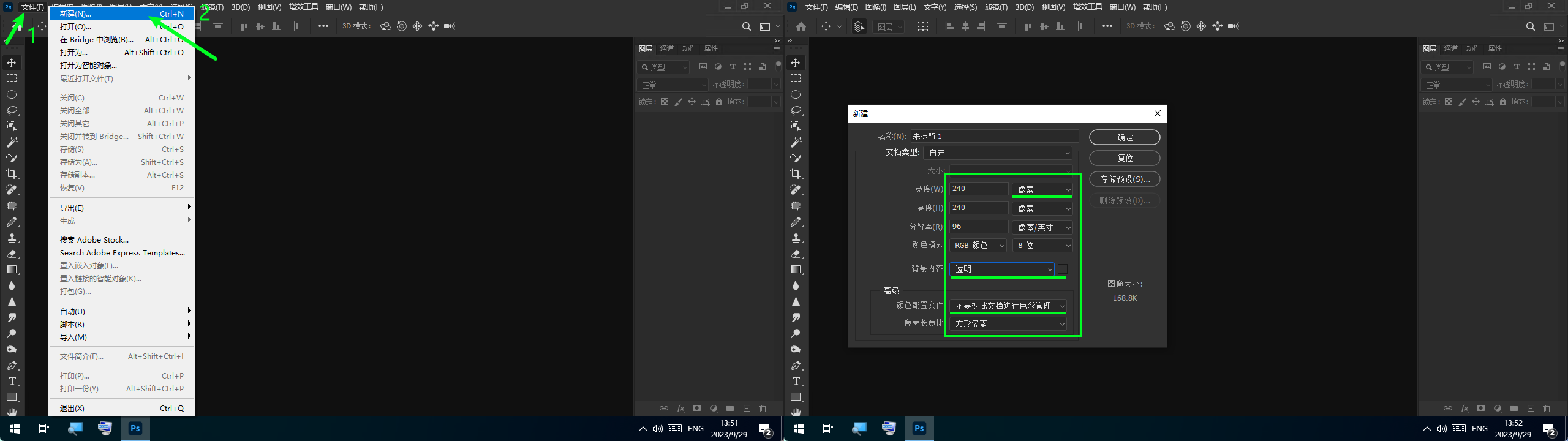
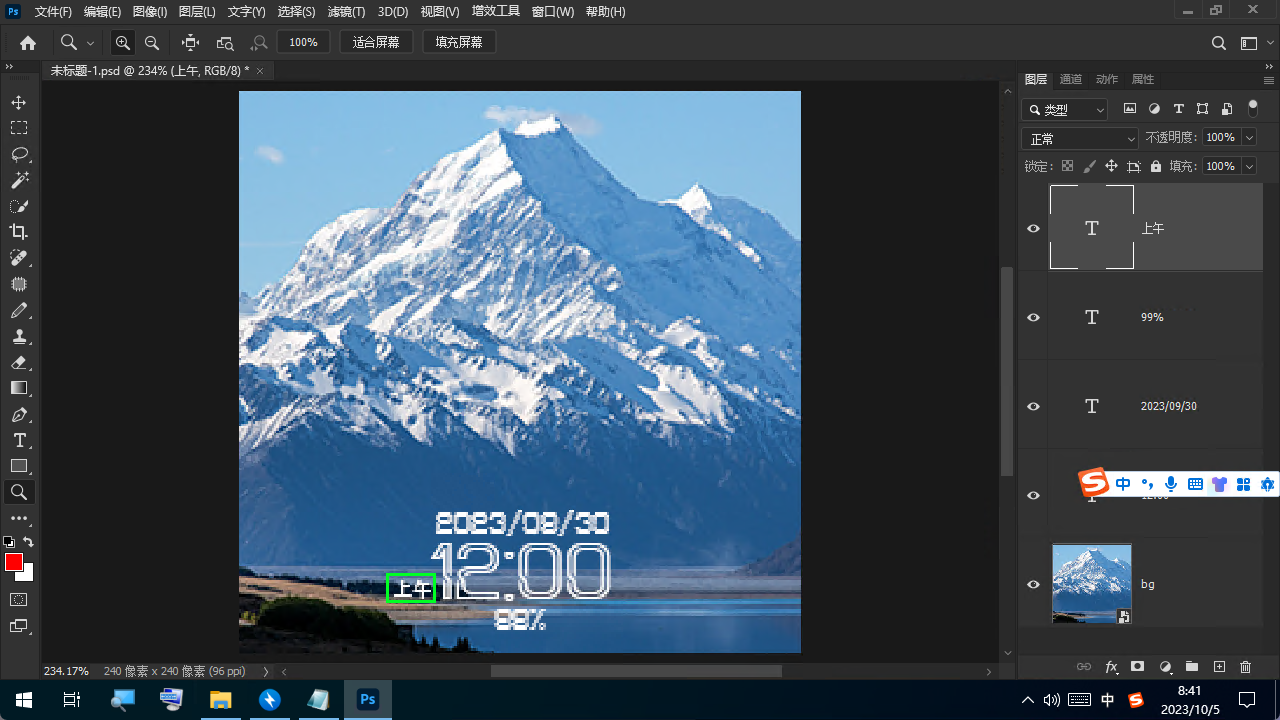
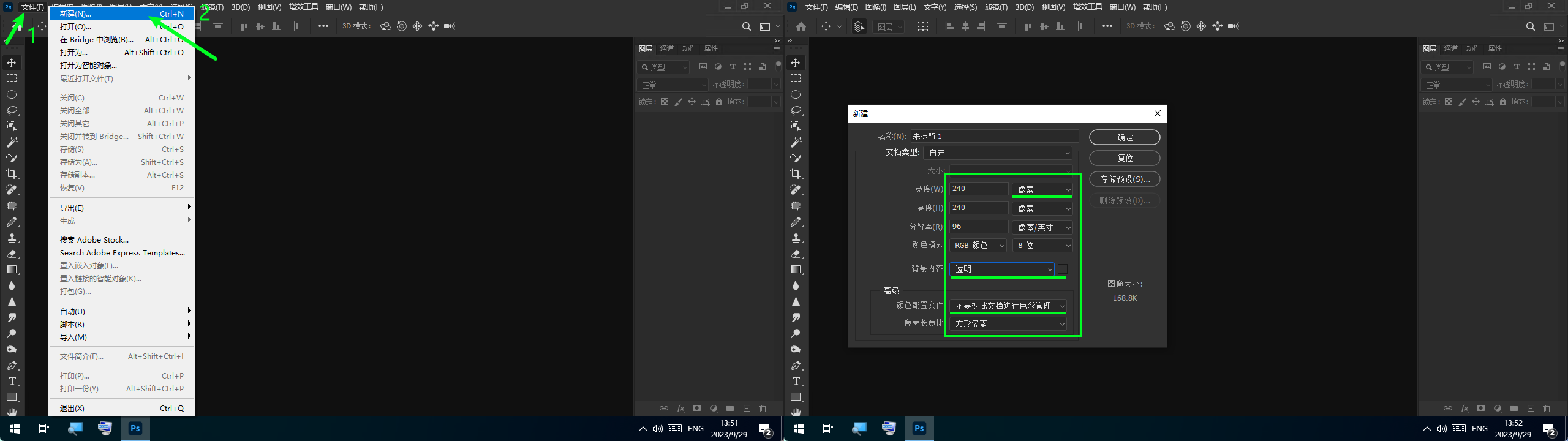
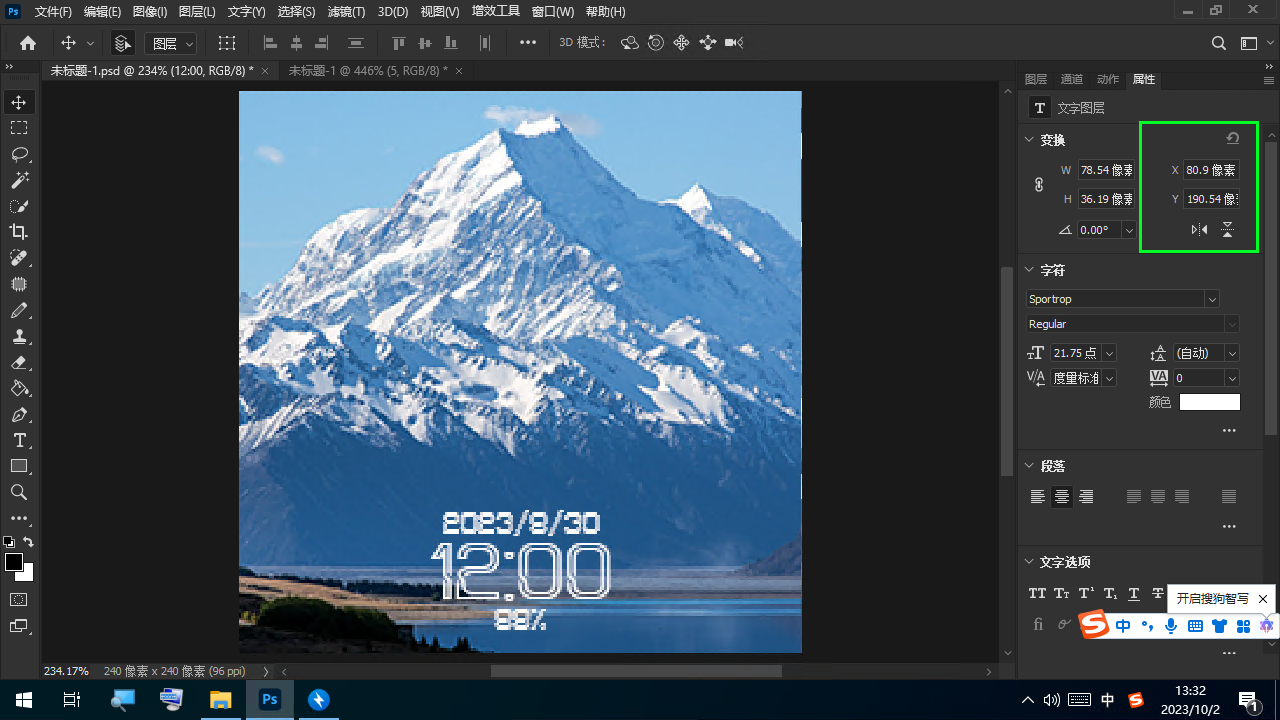
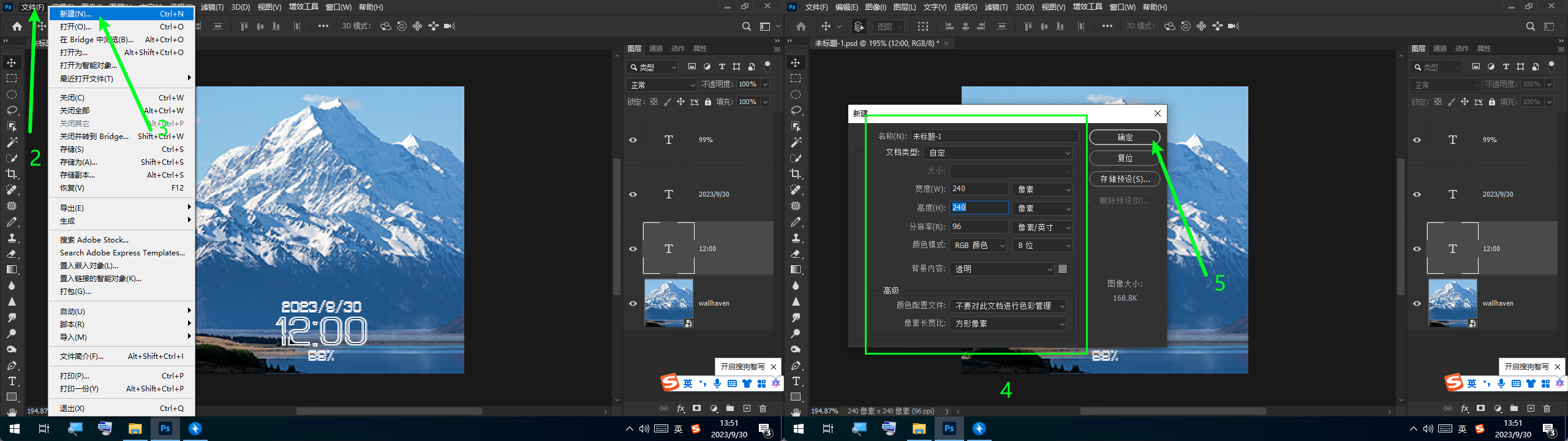
按图所示新建一个240x240的图片

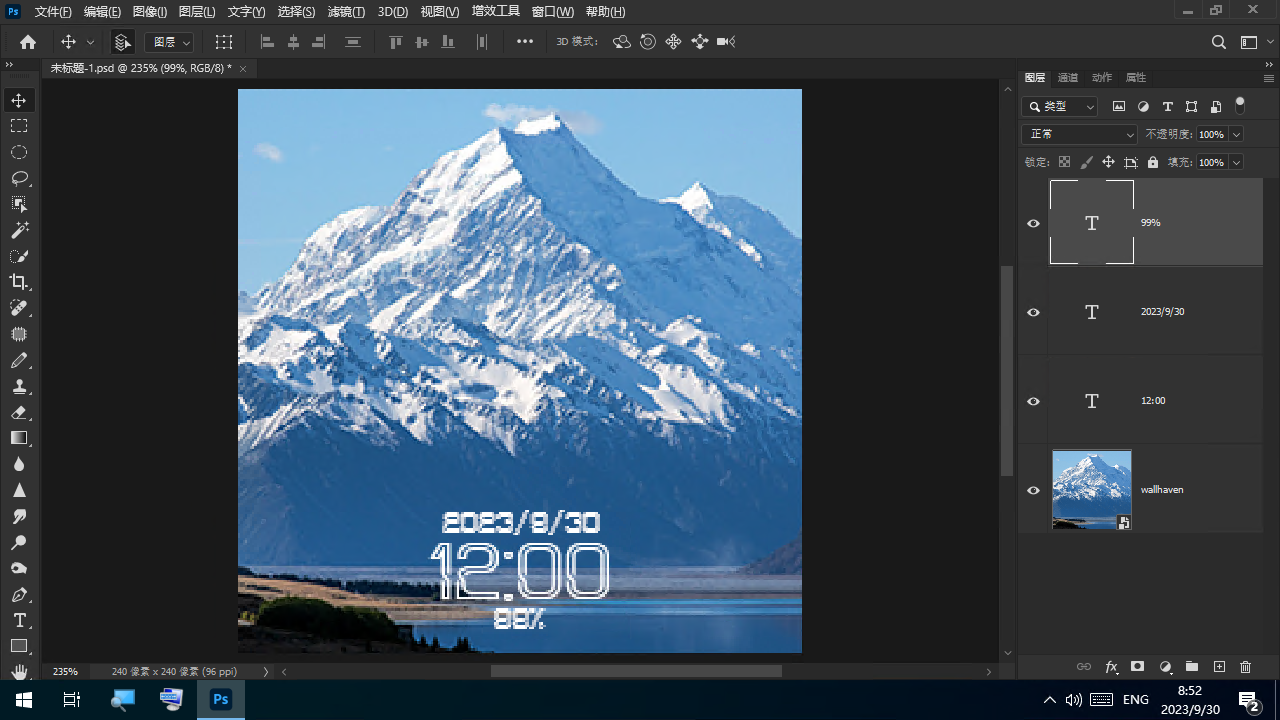
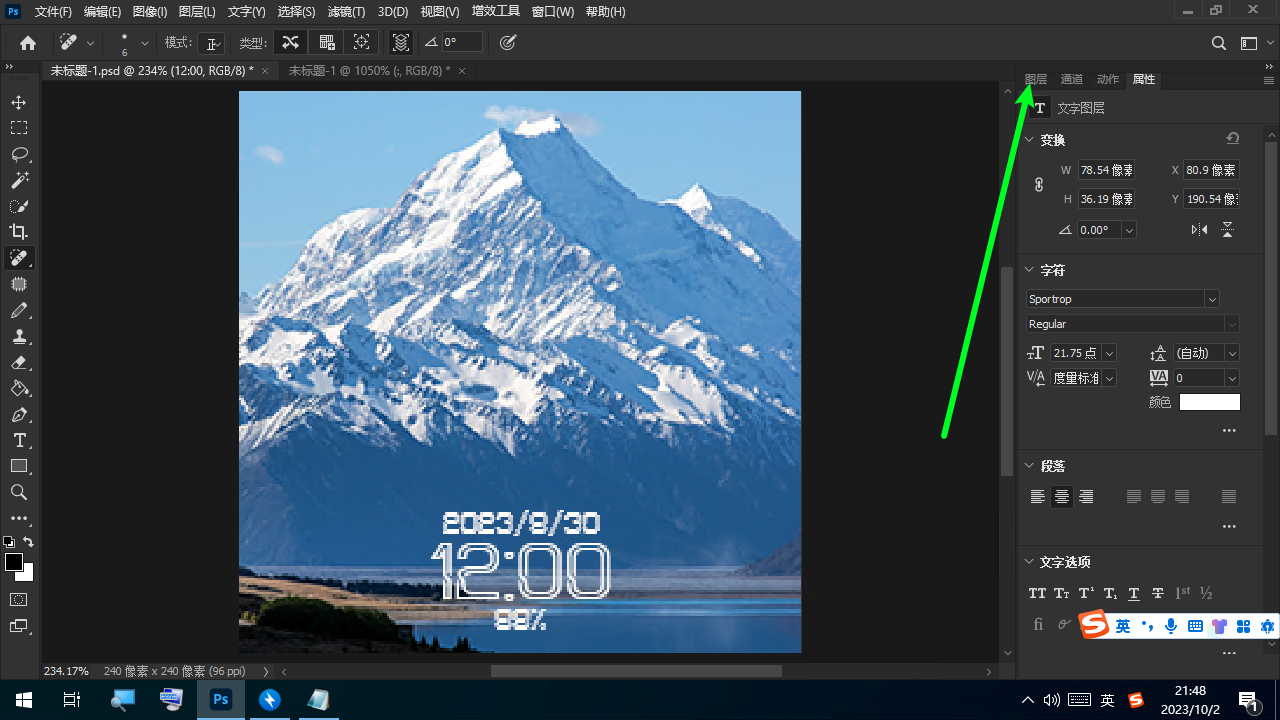
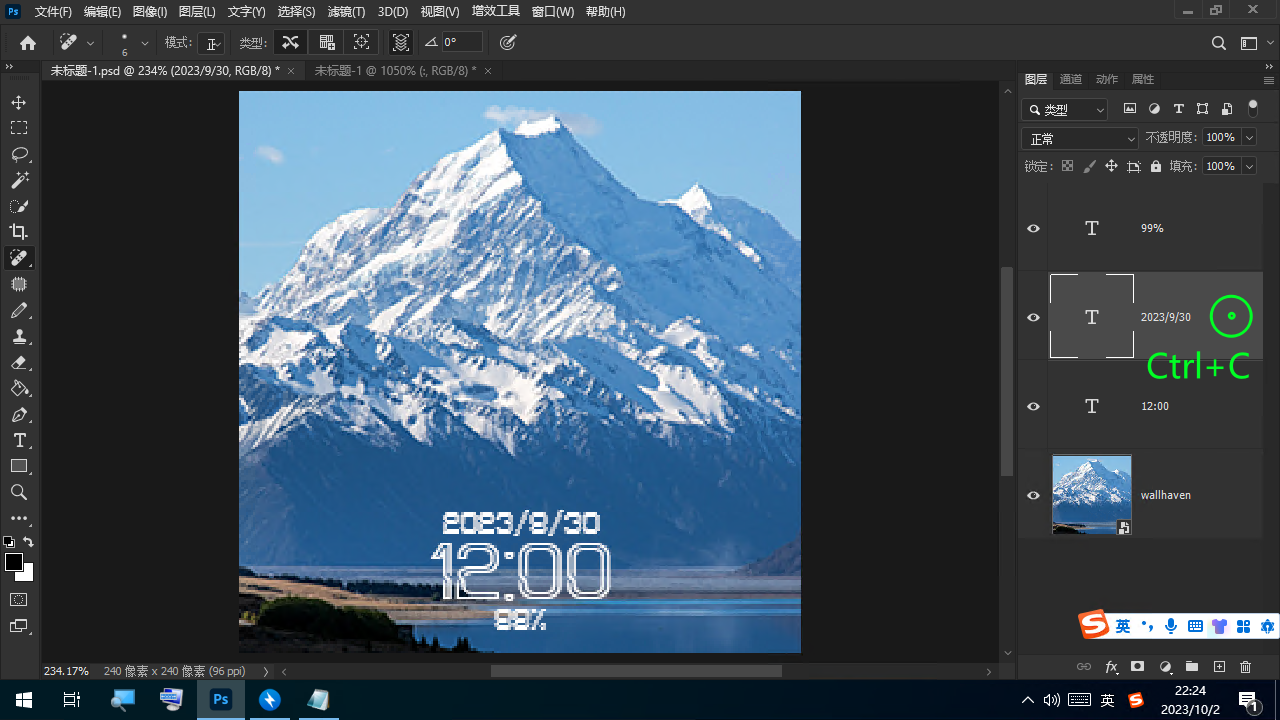
修改预览图
背景
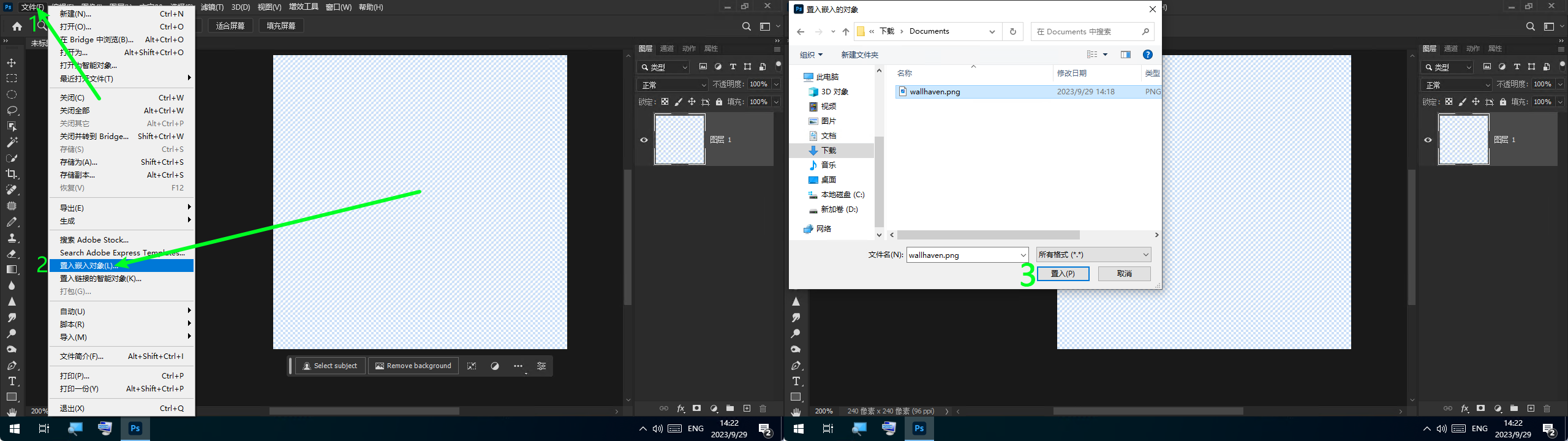
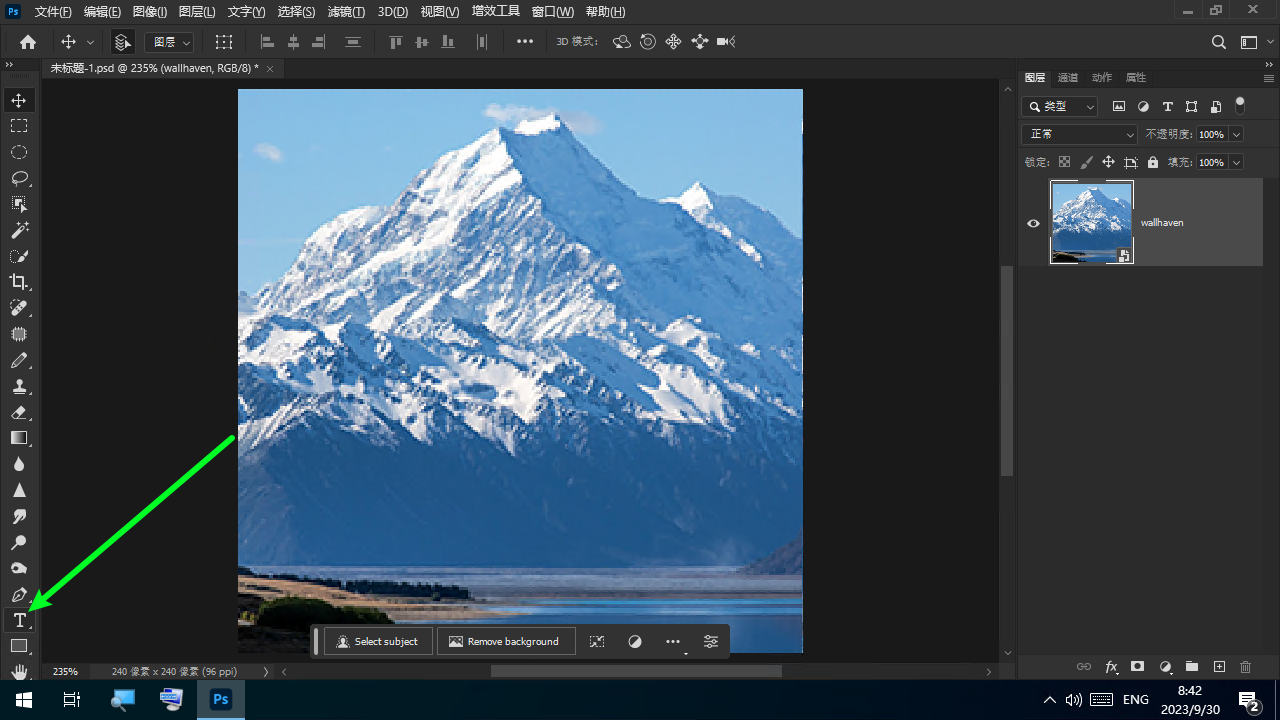
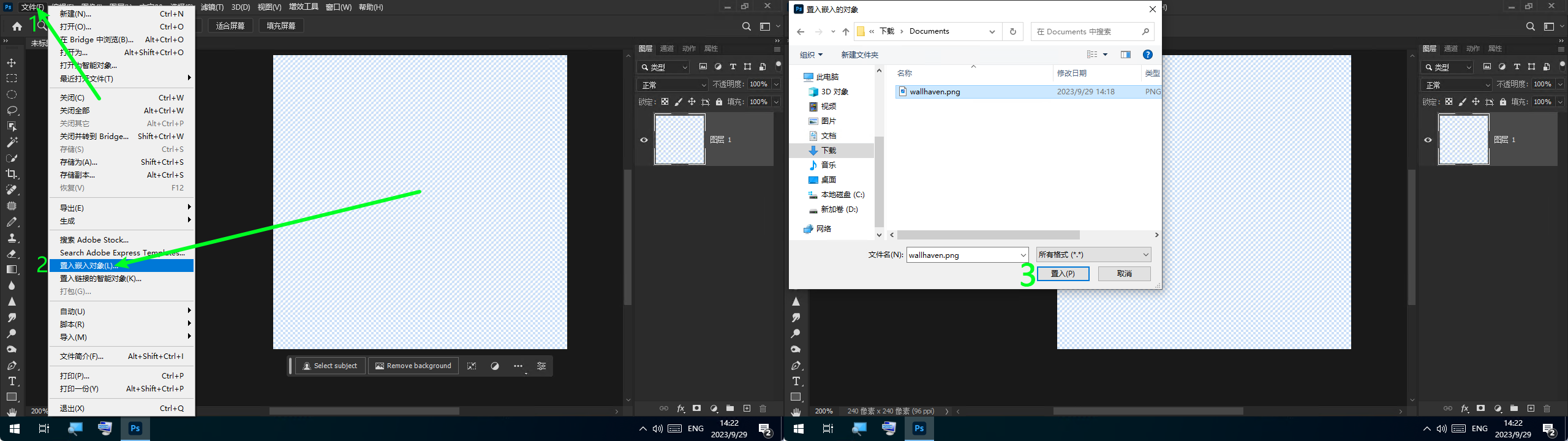
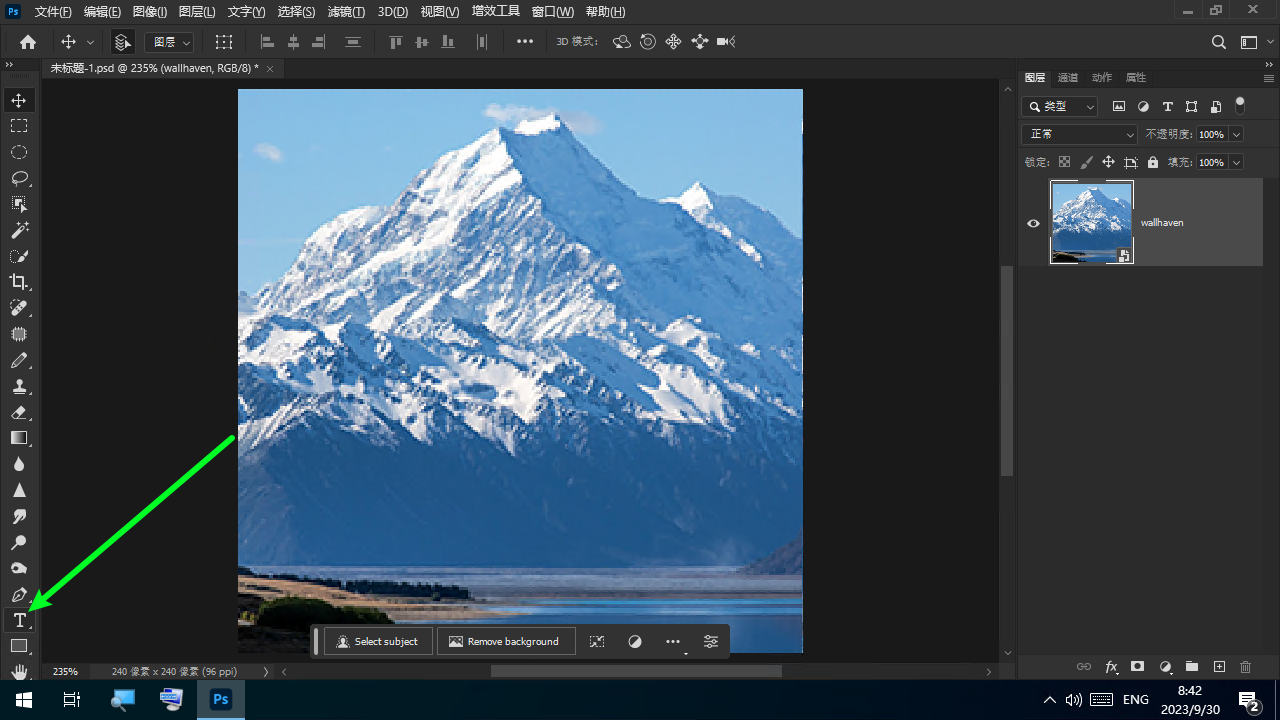
插入一张壁纸(分辨率可以不用找最高的,手表就240x240的分辨率)

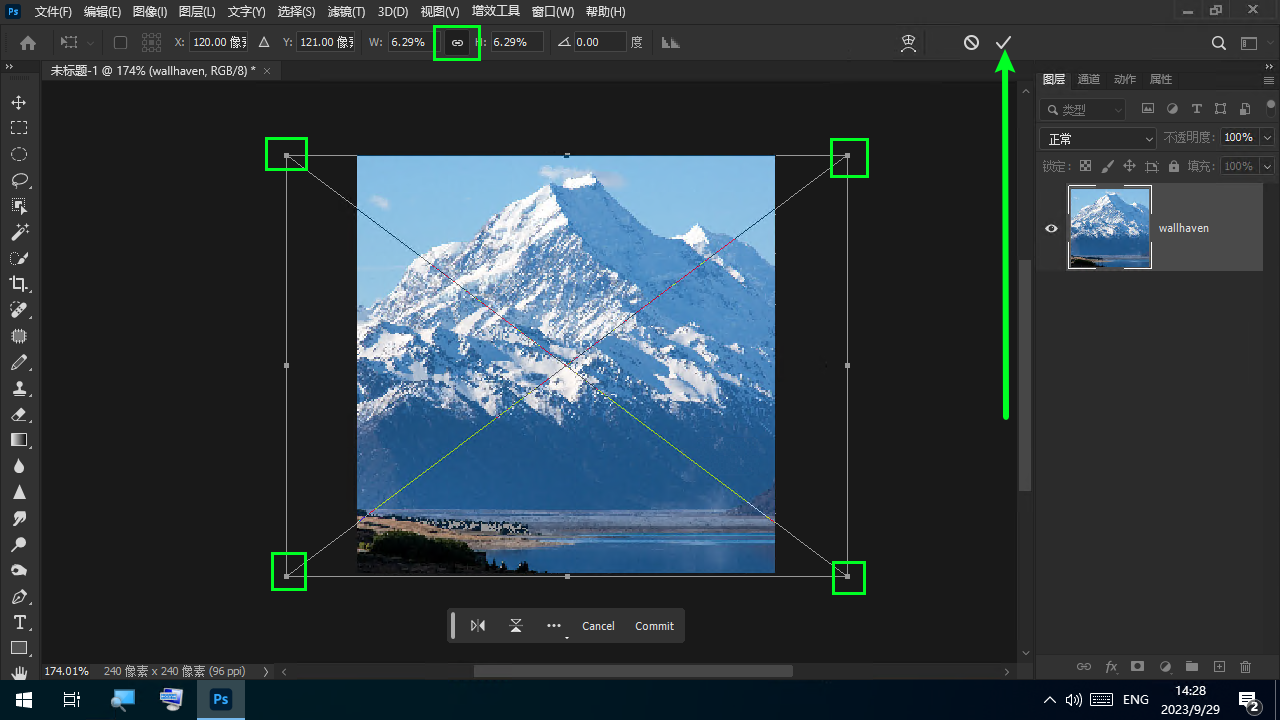
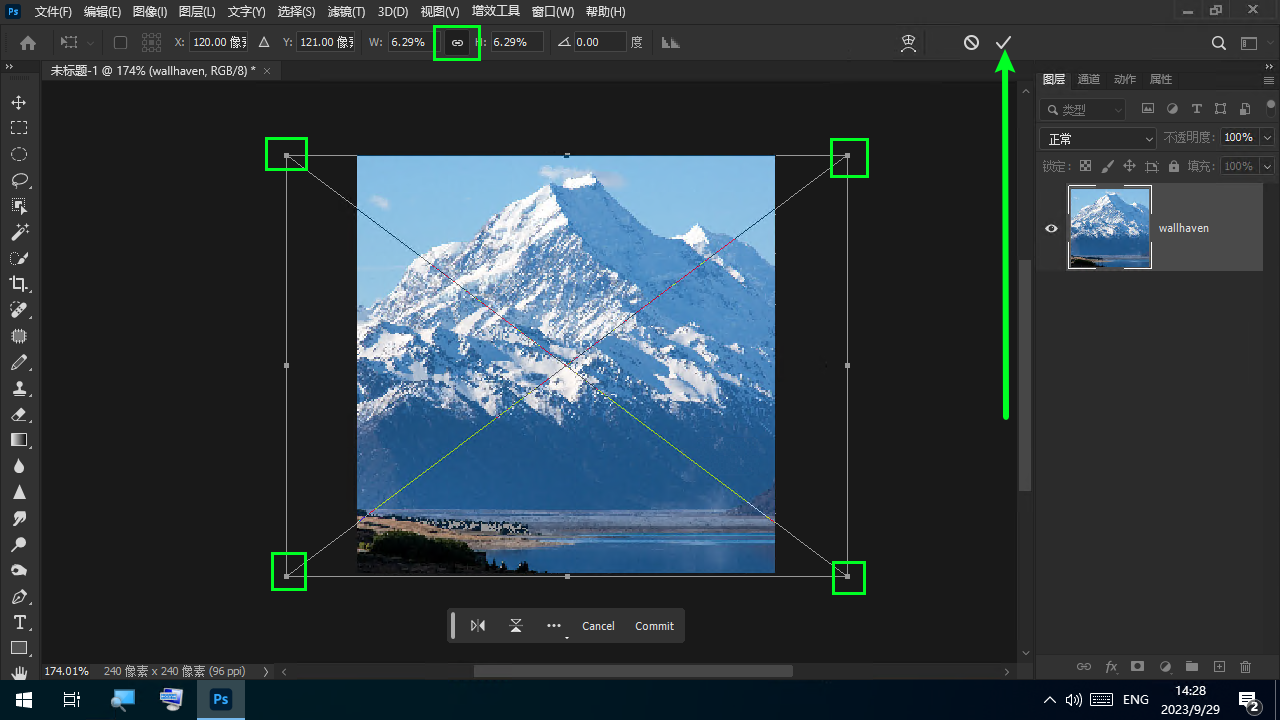
调整一下大小与位置(推荐把等比例开了)

这样壁纸就添加完成了
时间
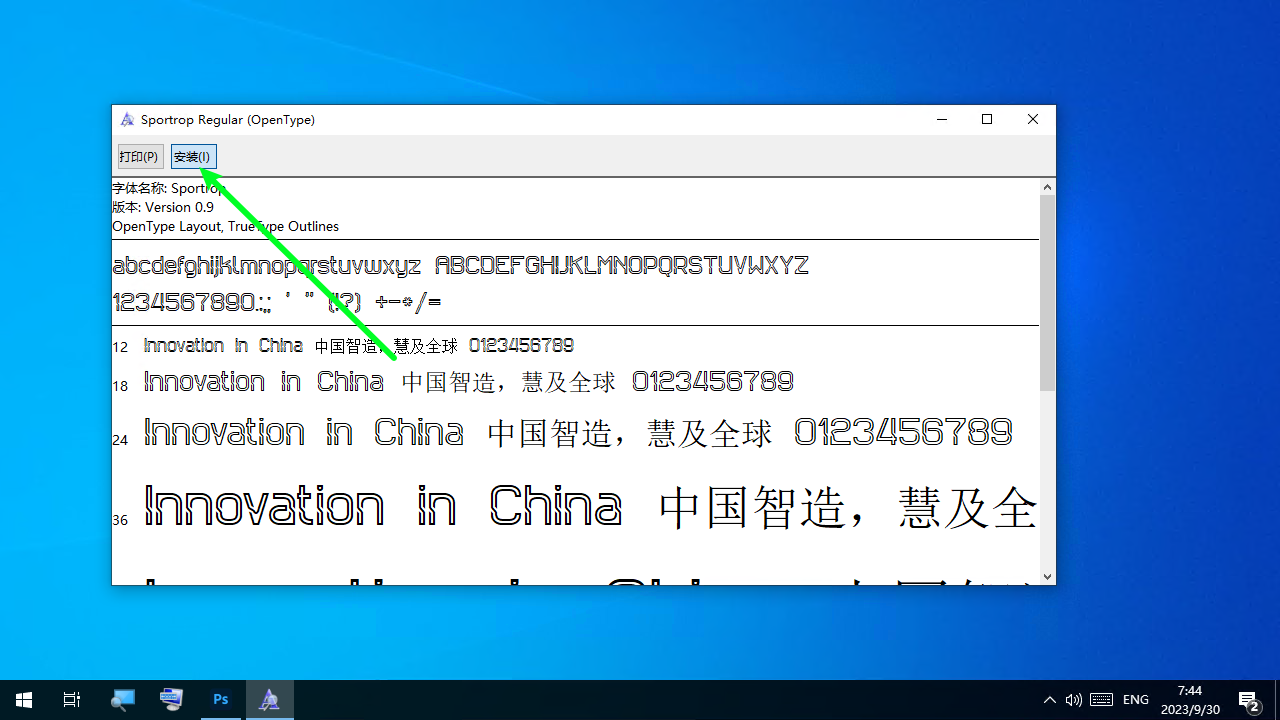
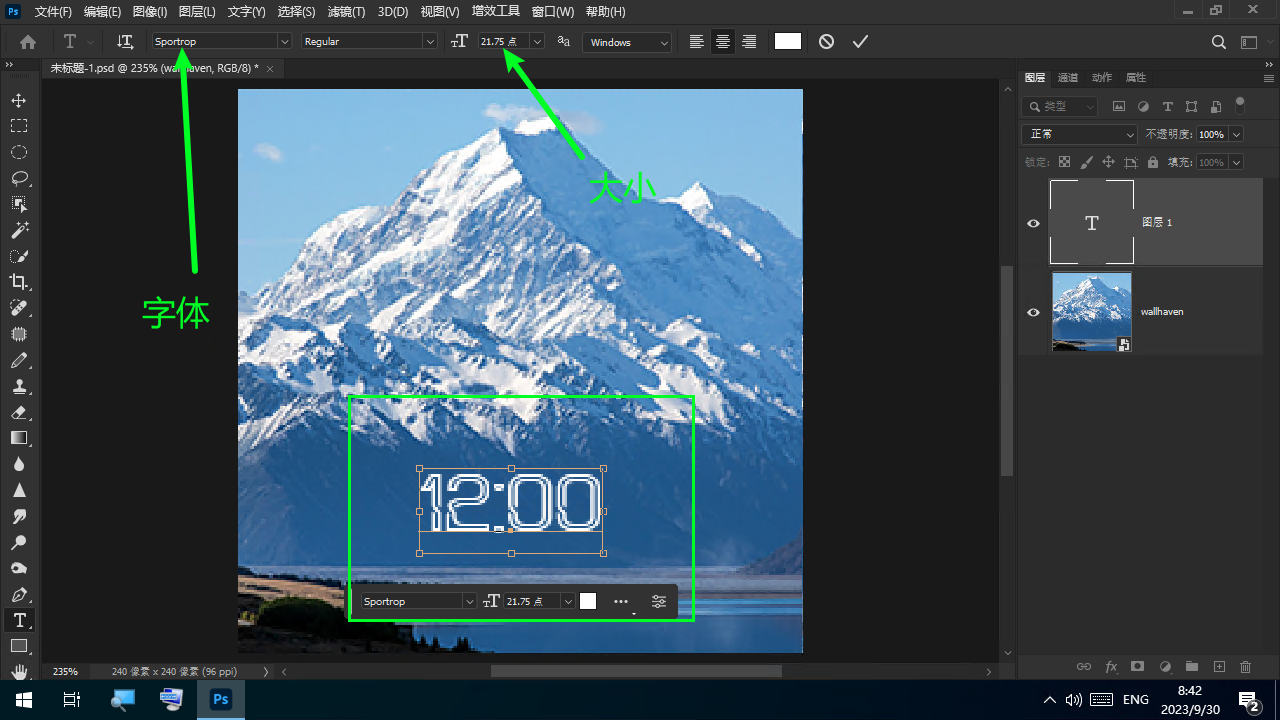
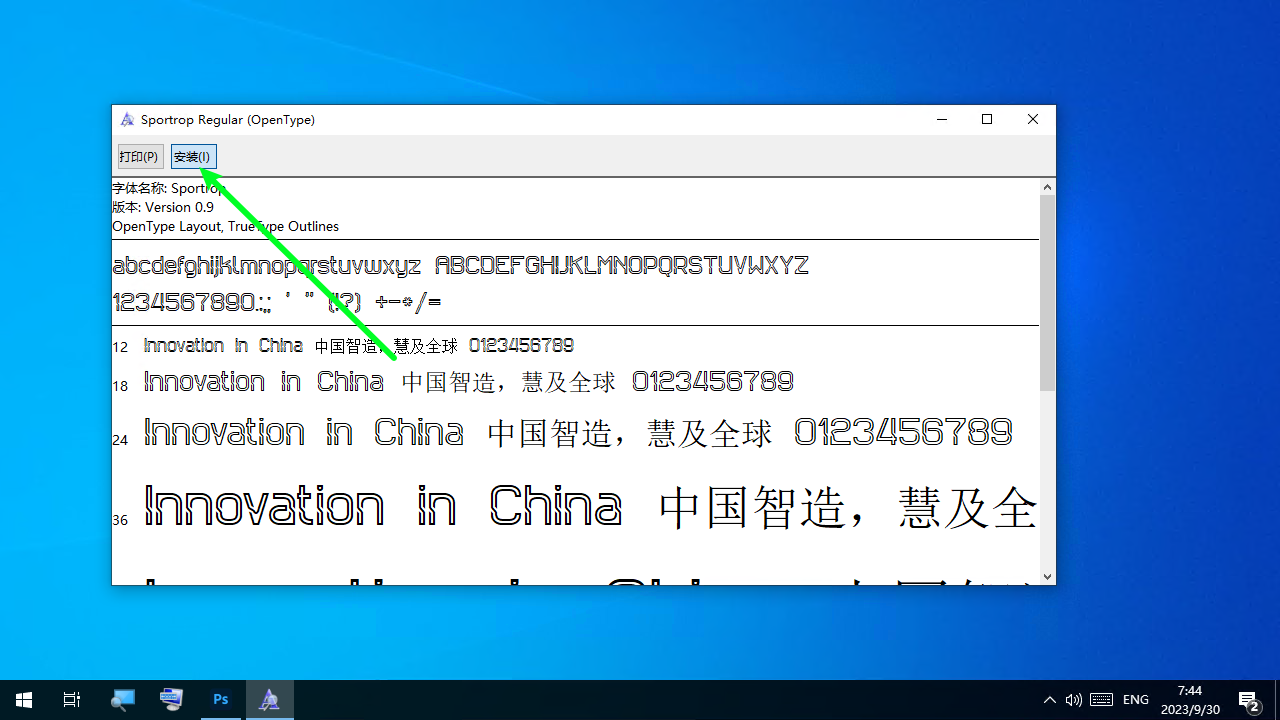
想要自定义字体的可以下载一个字体ttf,打开点安装即可(ps里也有挺多字体的)

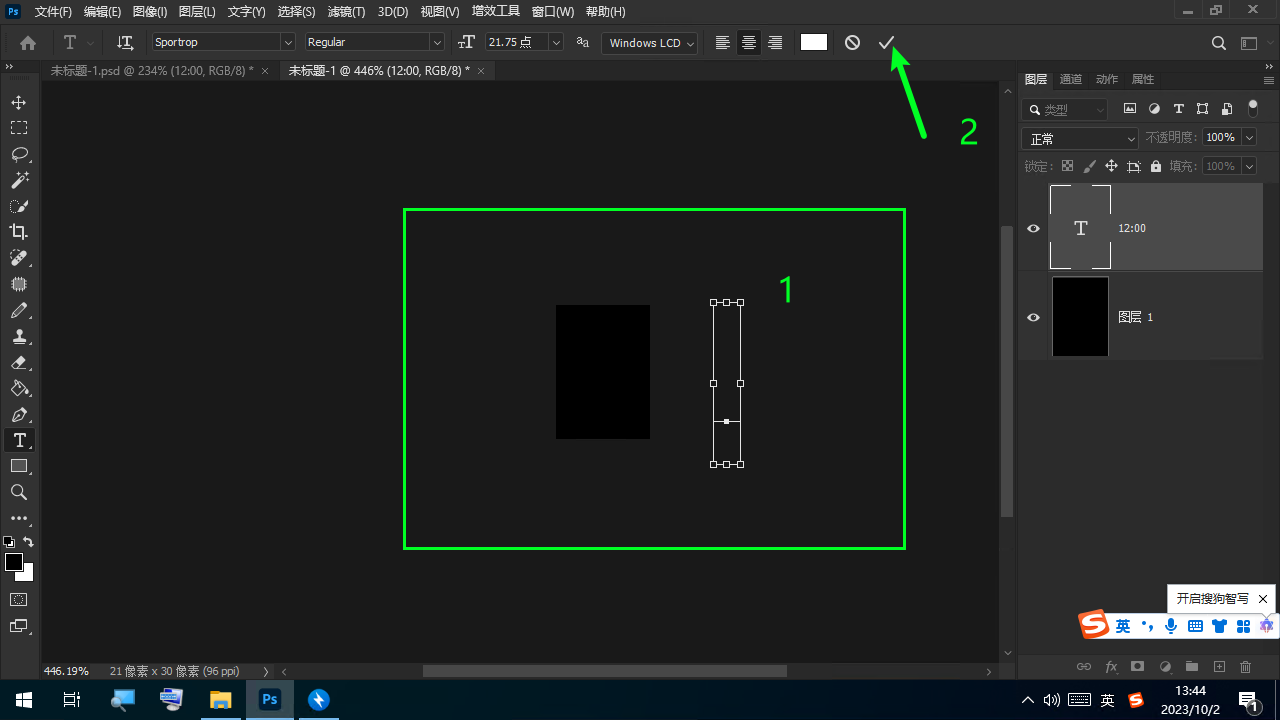
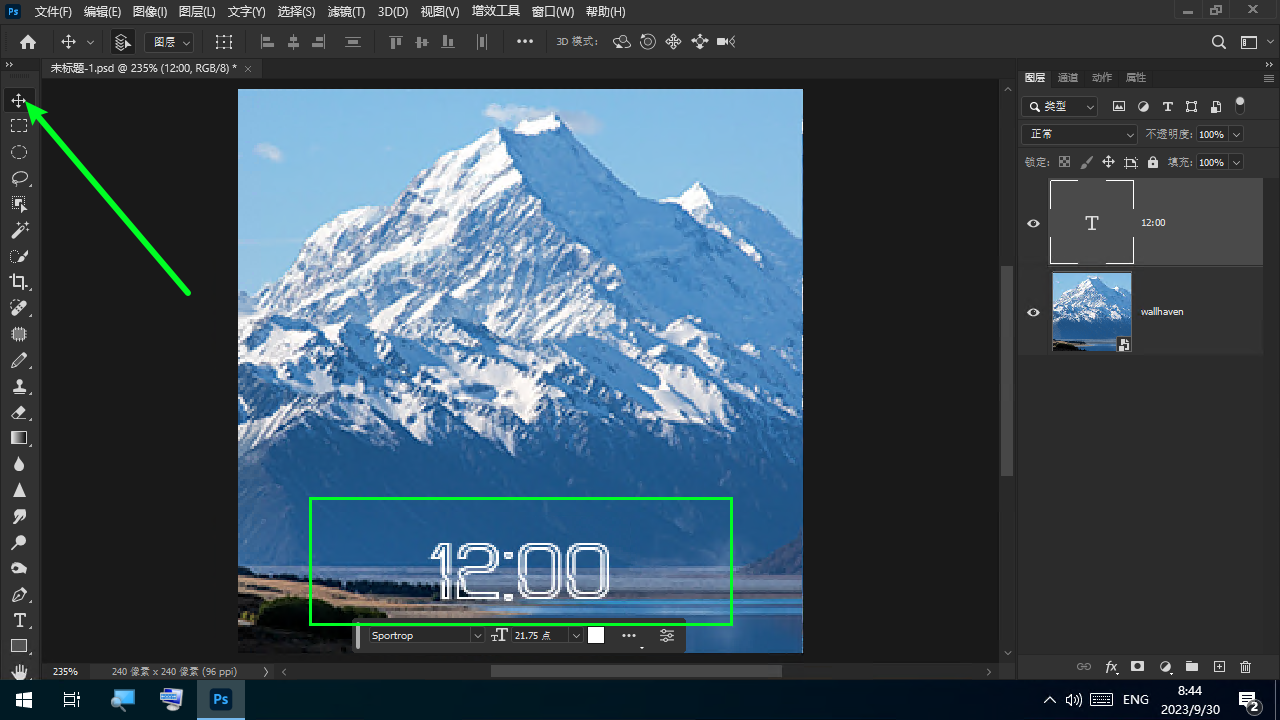
返回ps点击文本框选项

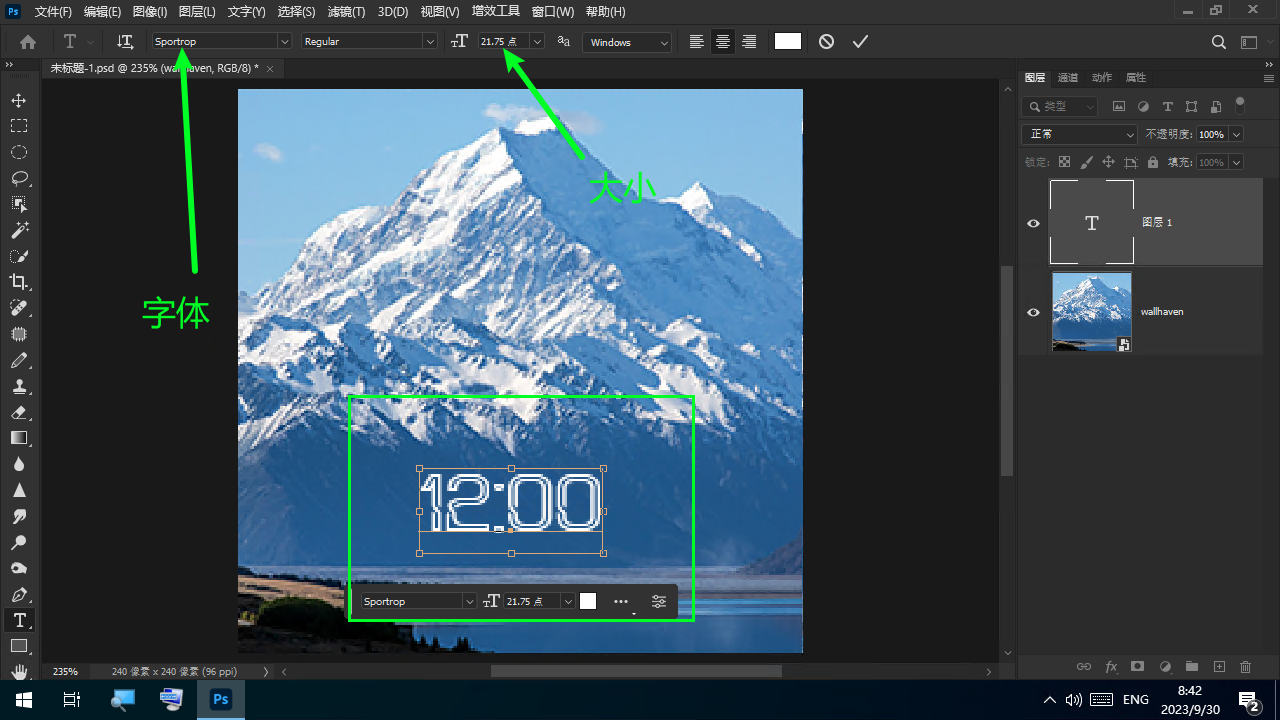
在壁纸合适的地方点一下,然后在左上角选择一个字体然后写上12:00(可以调整一下大小)

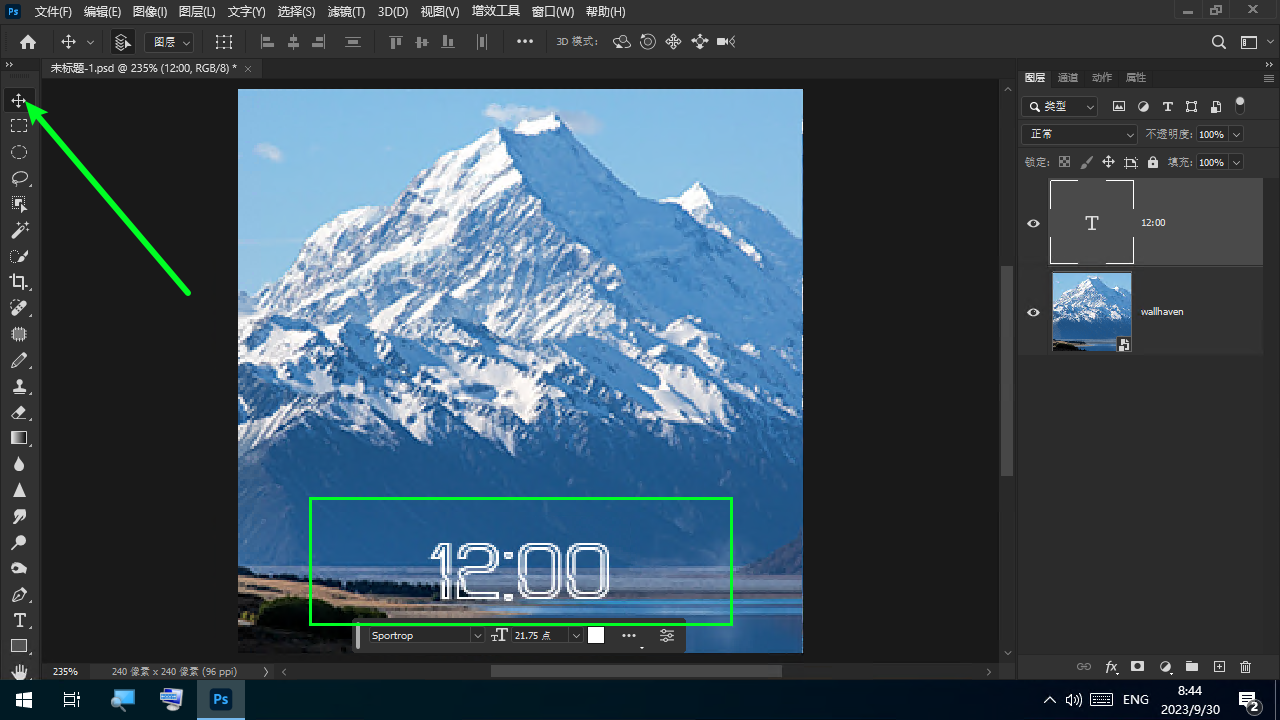
可以调整一下位置

这样就添加完时间了
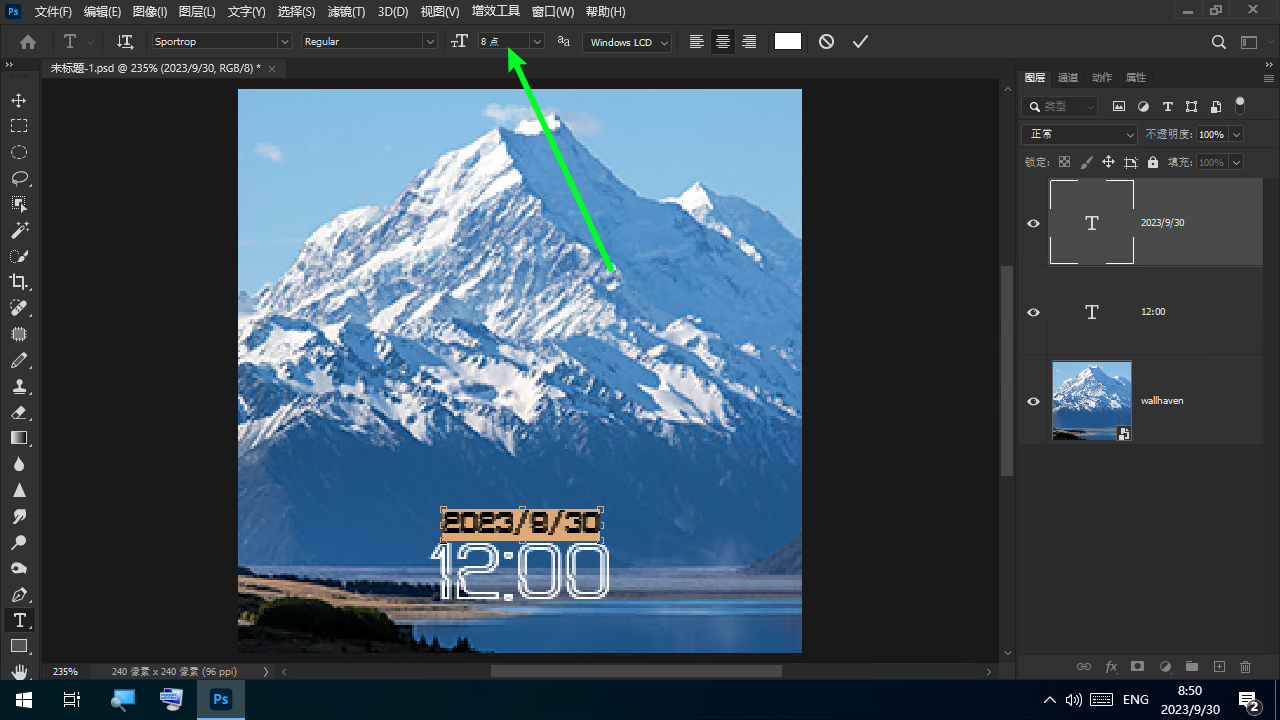
日期
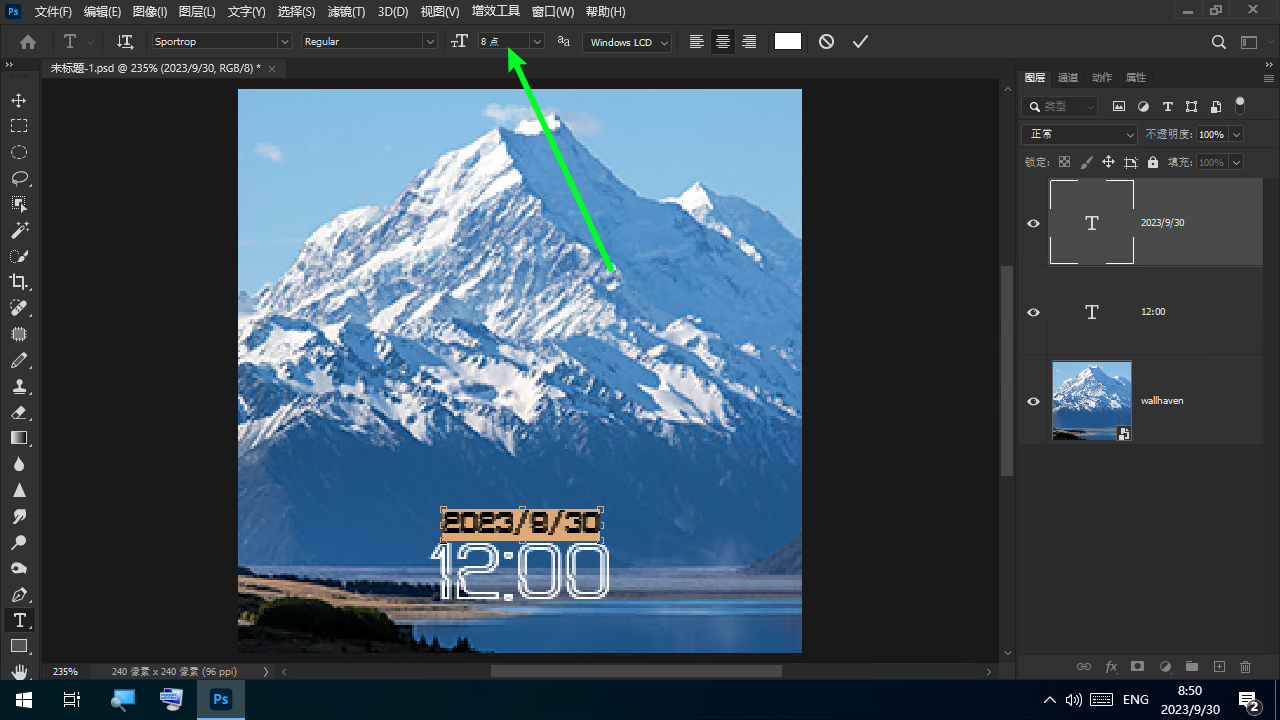
按照上面的方法可以再添加个日期(可以调整一下大小)

电量
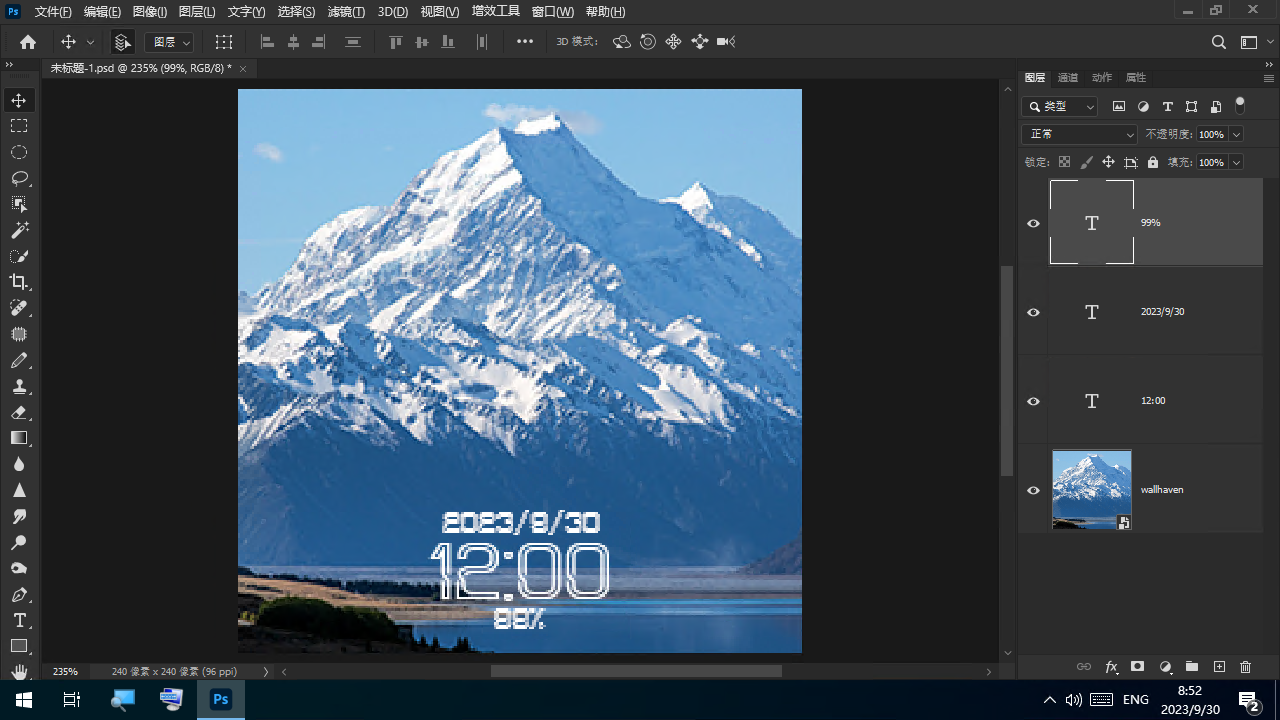
也是如此

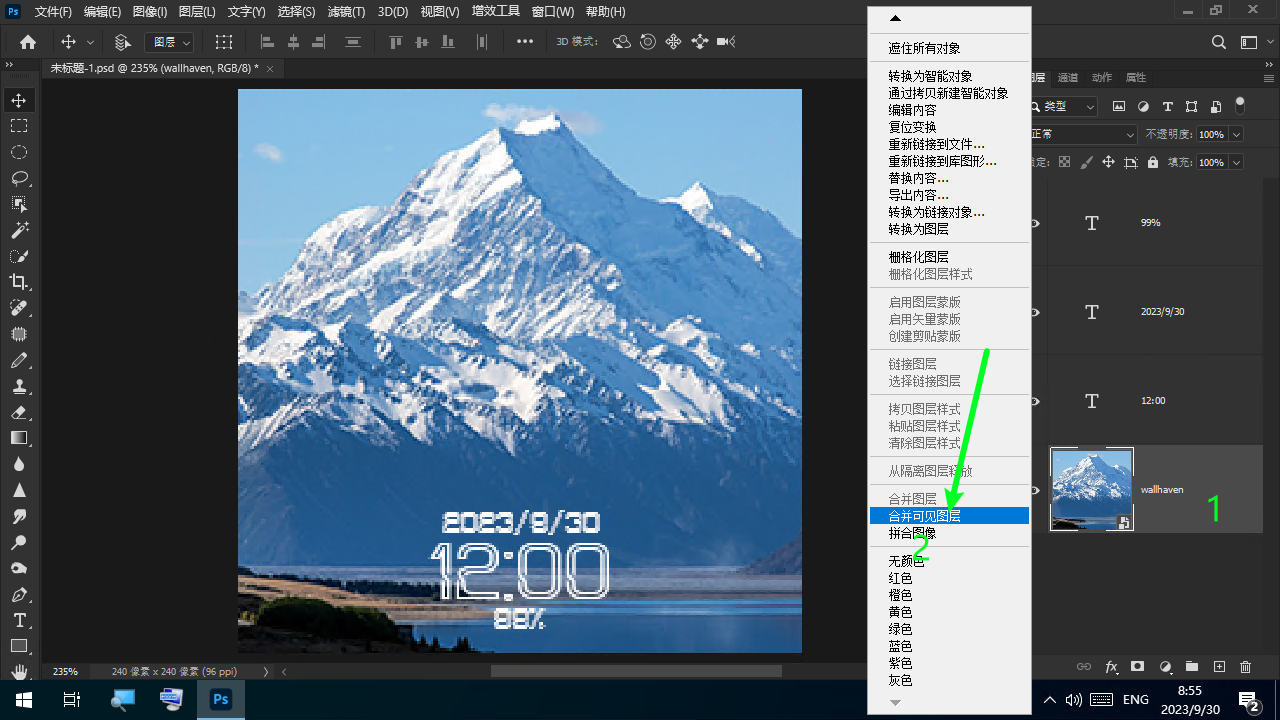
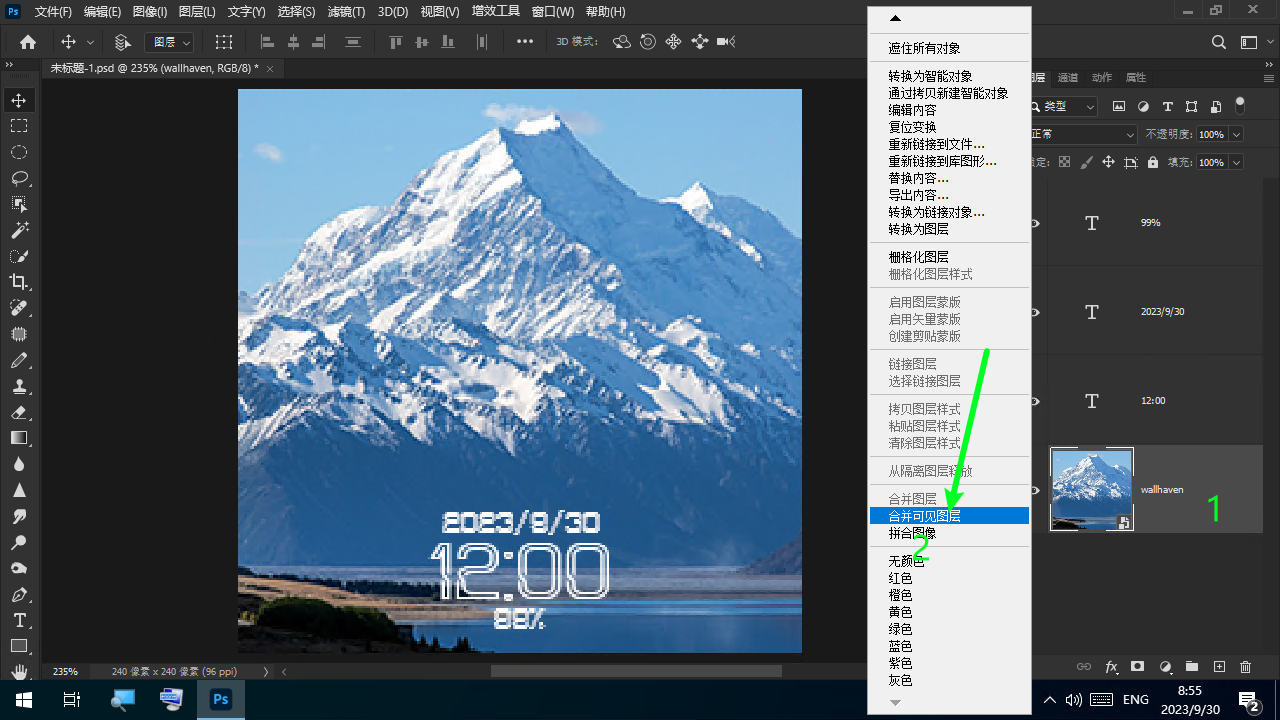
然后点击壁纸图层,右键点击合并可见图层

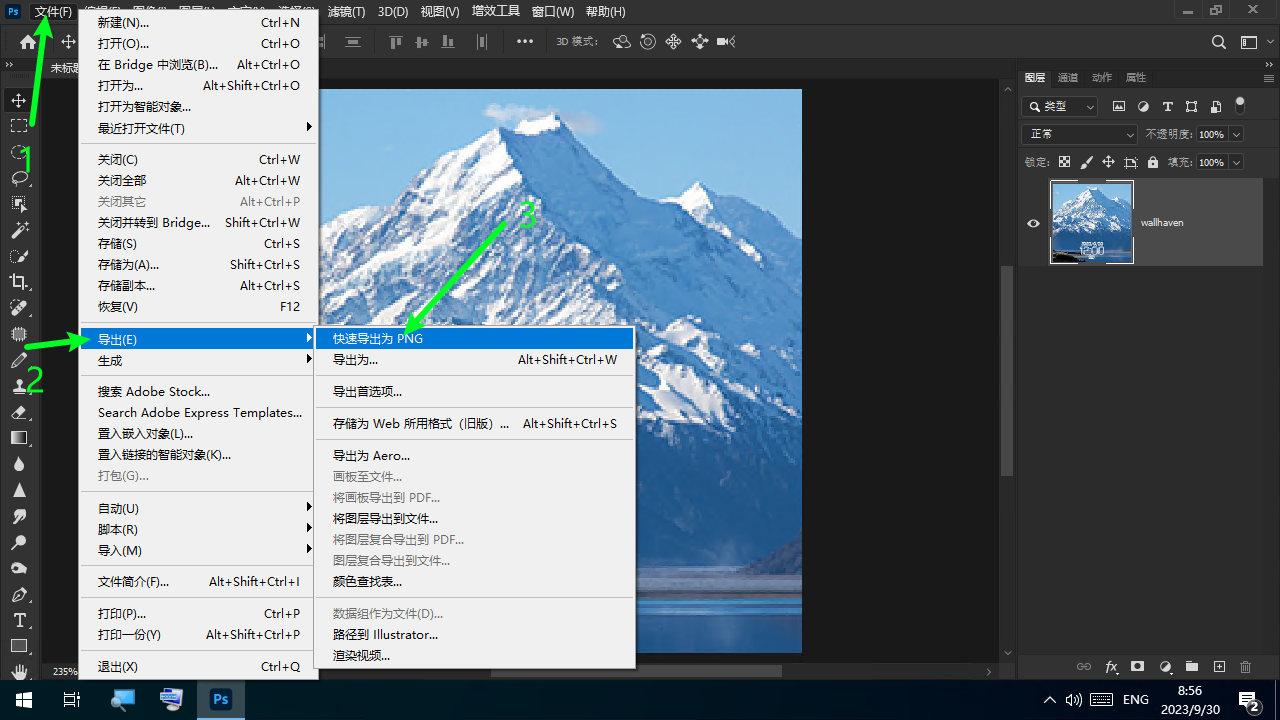
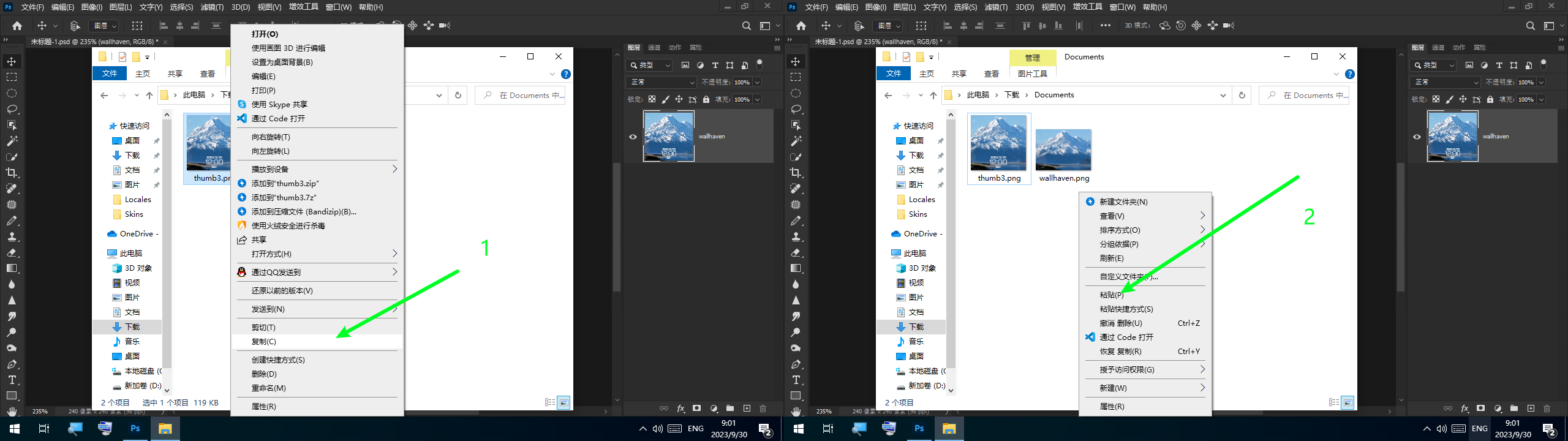
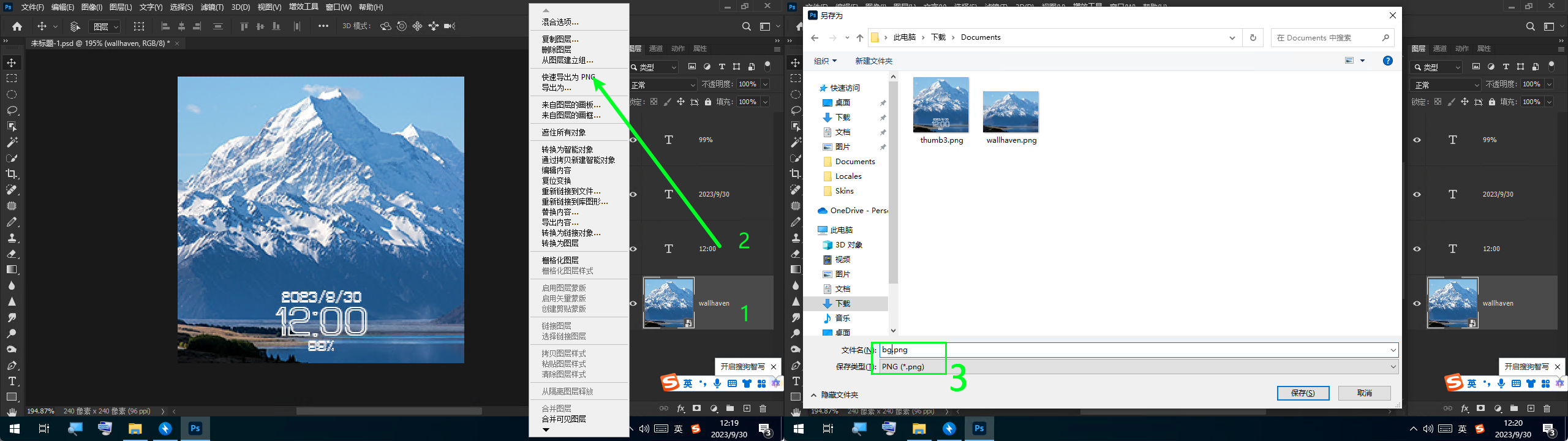
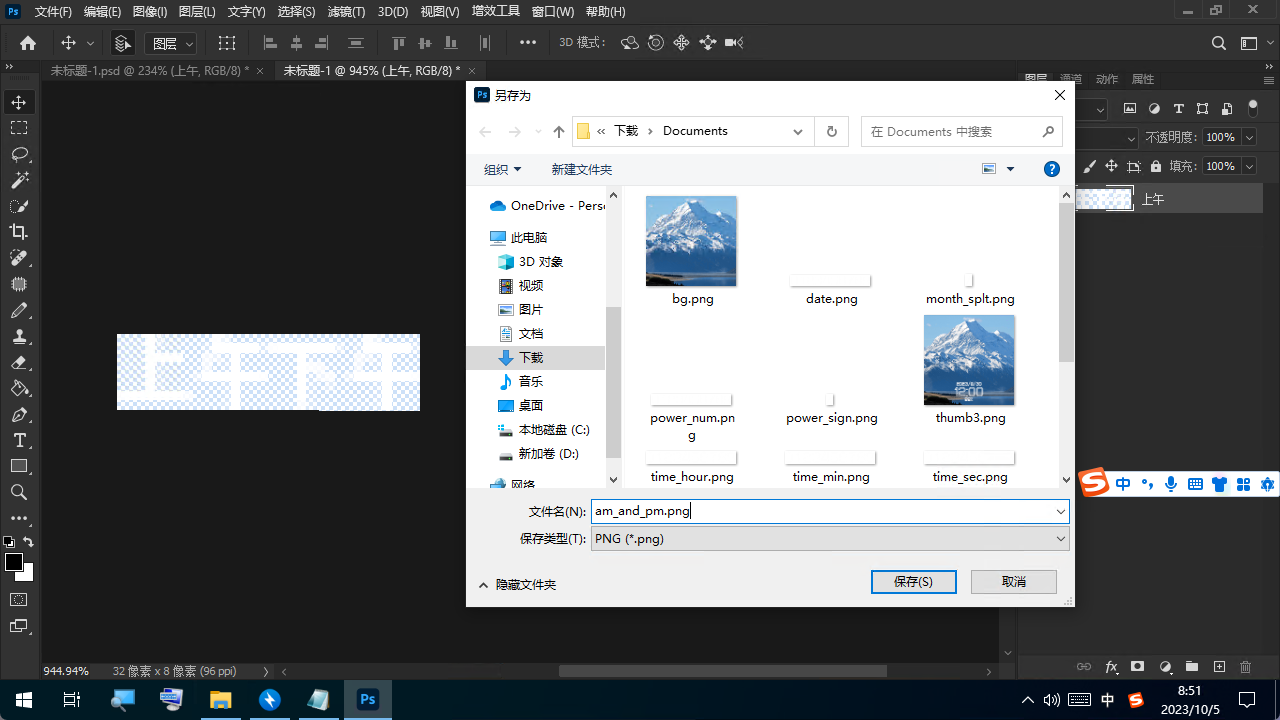
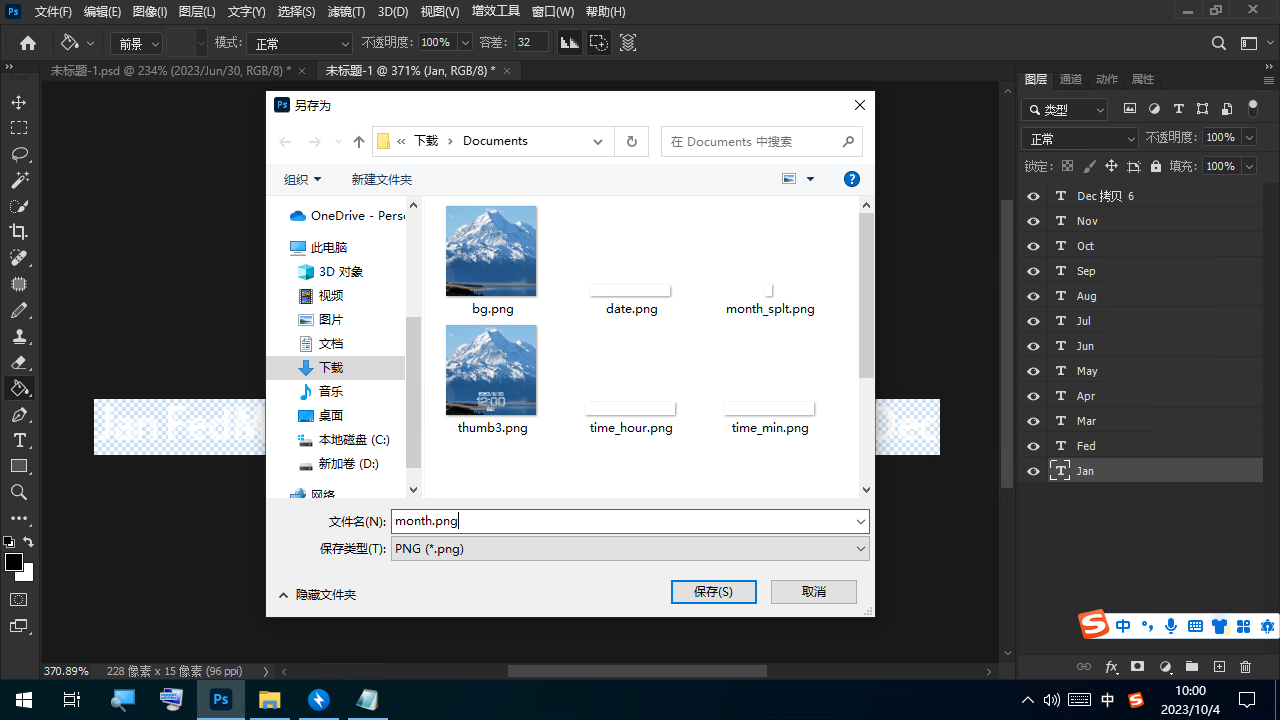
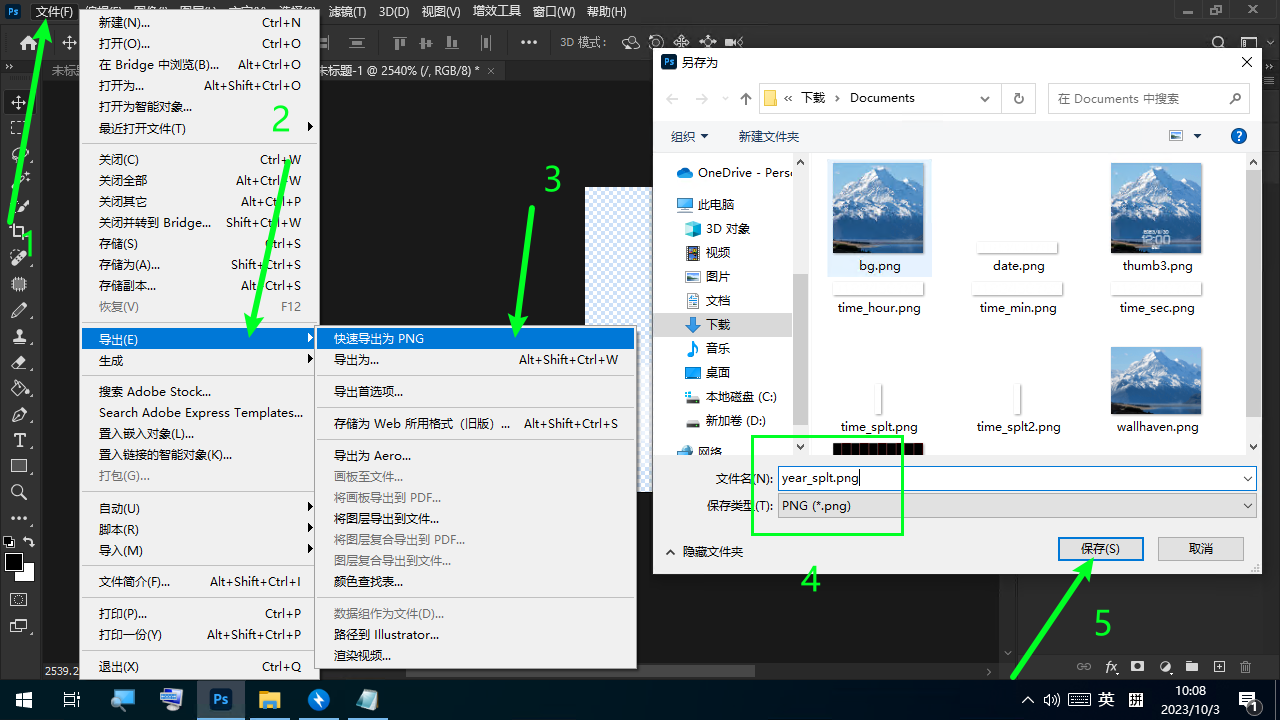
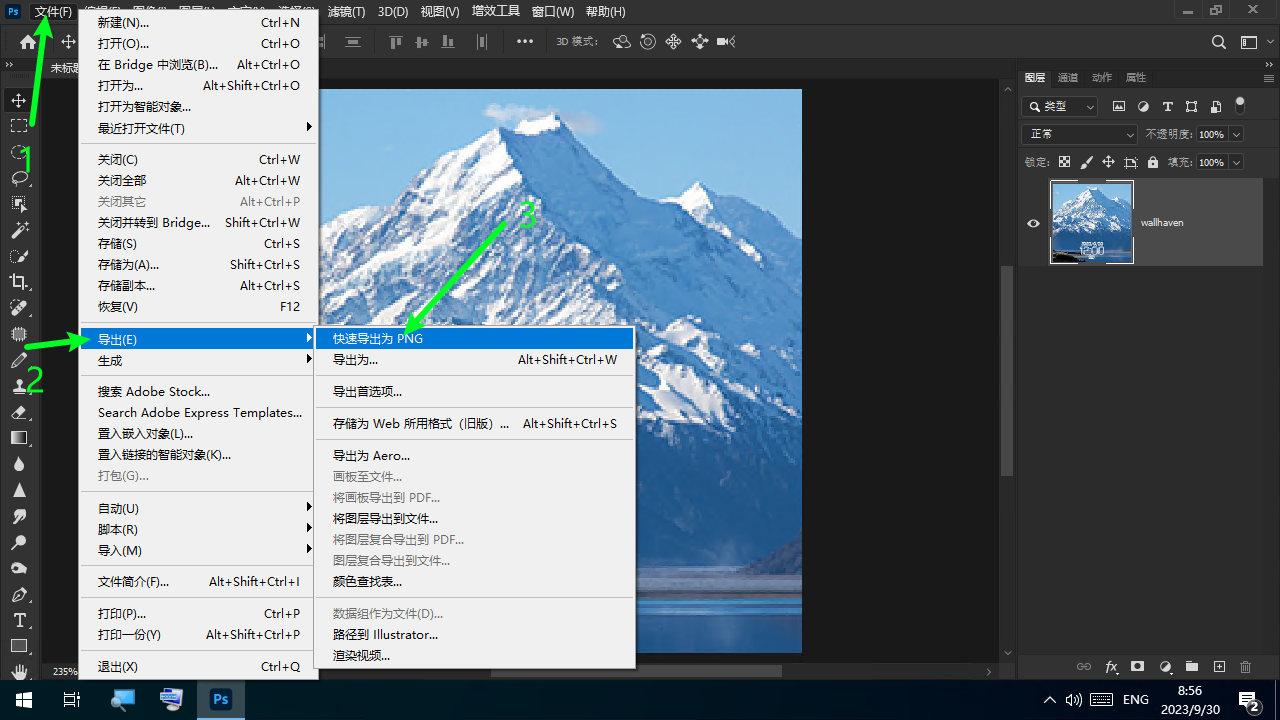
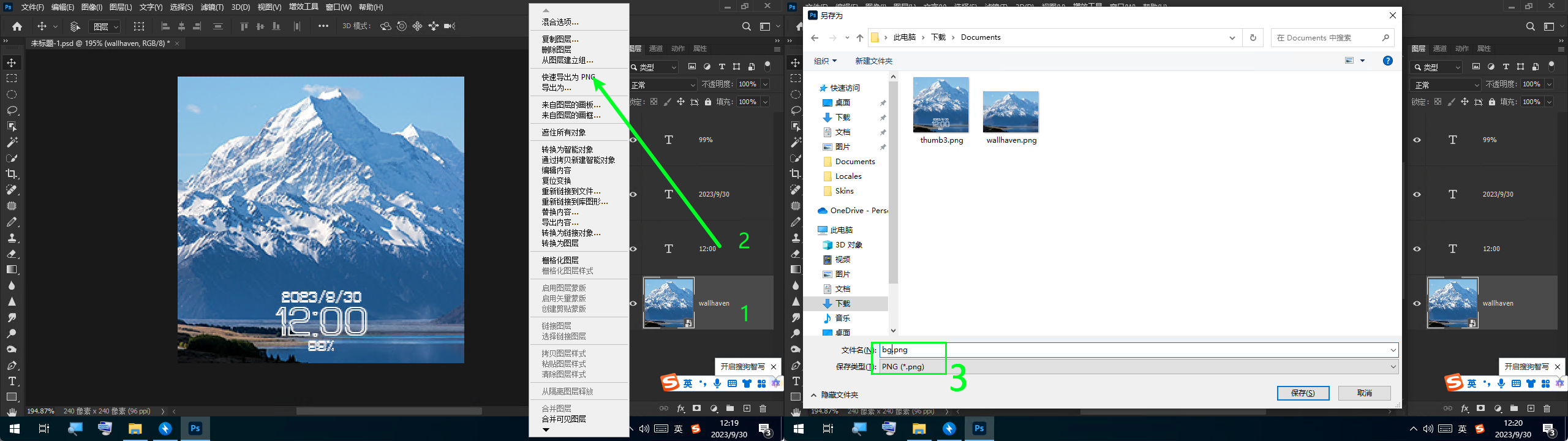
然后点击文件,导出,导出png,来导出预览图

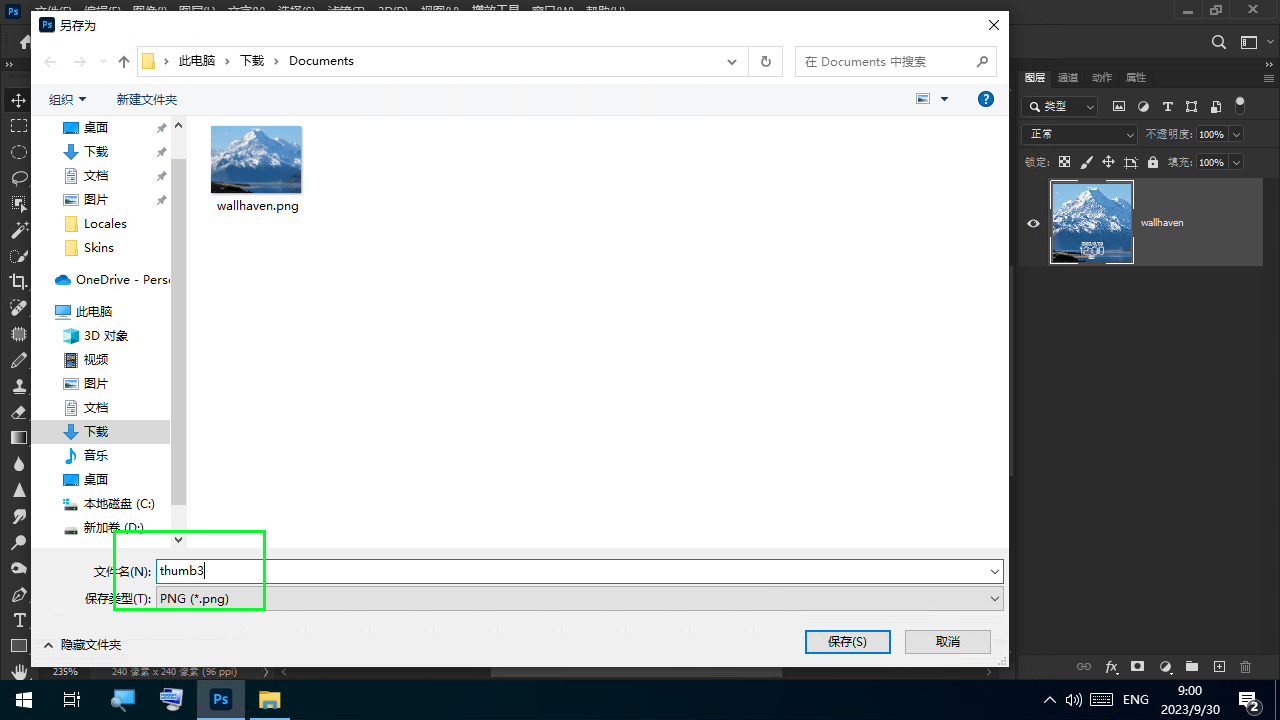
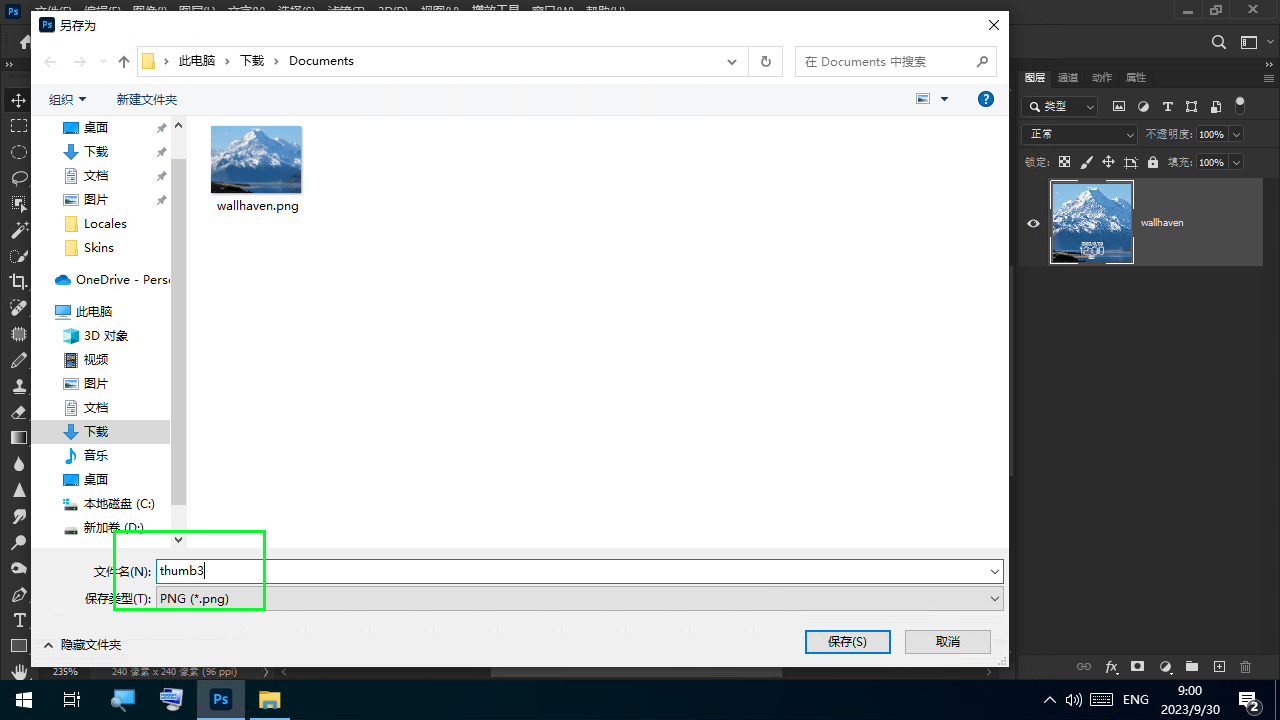
名字为thumb3

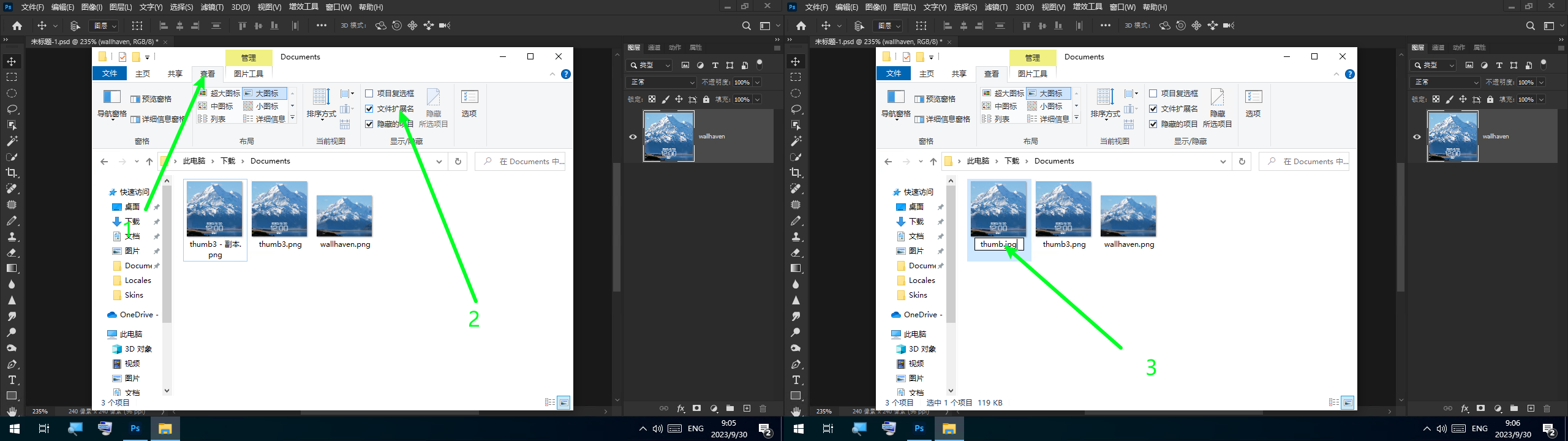
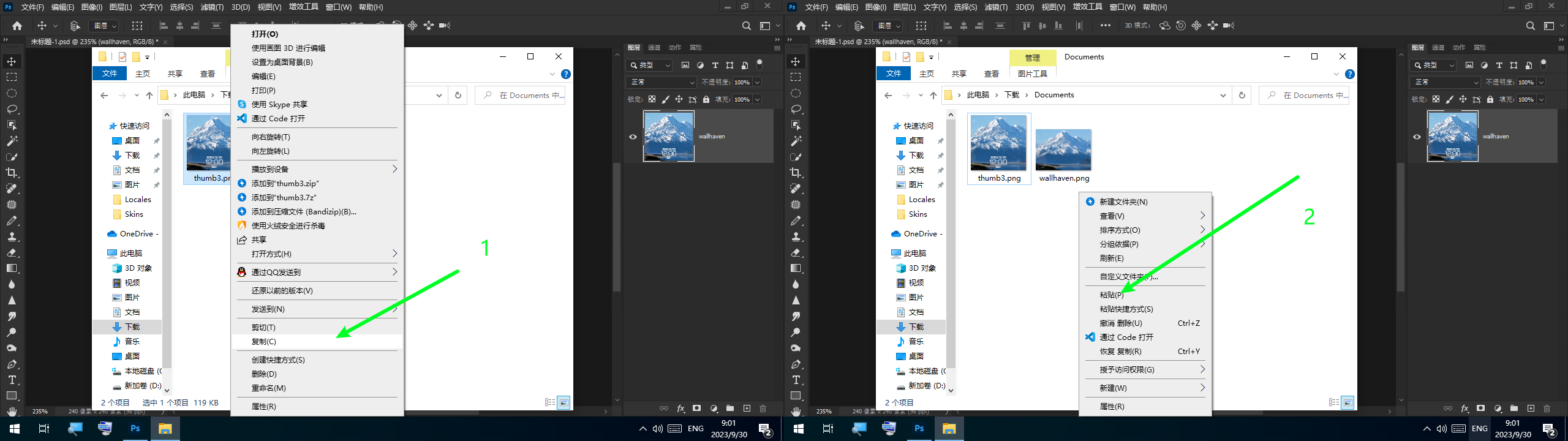
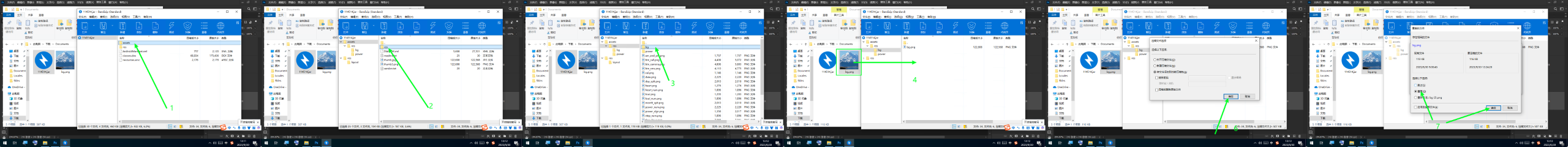
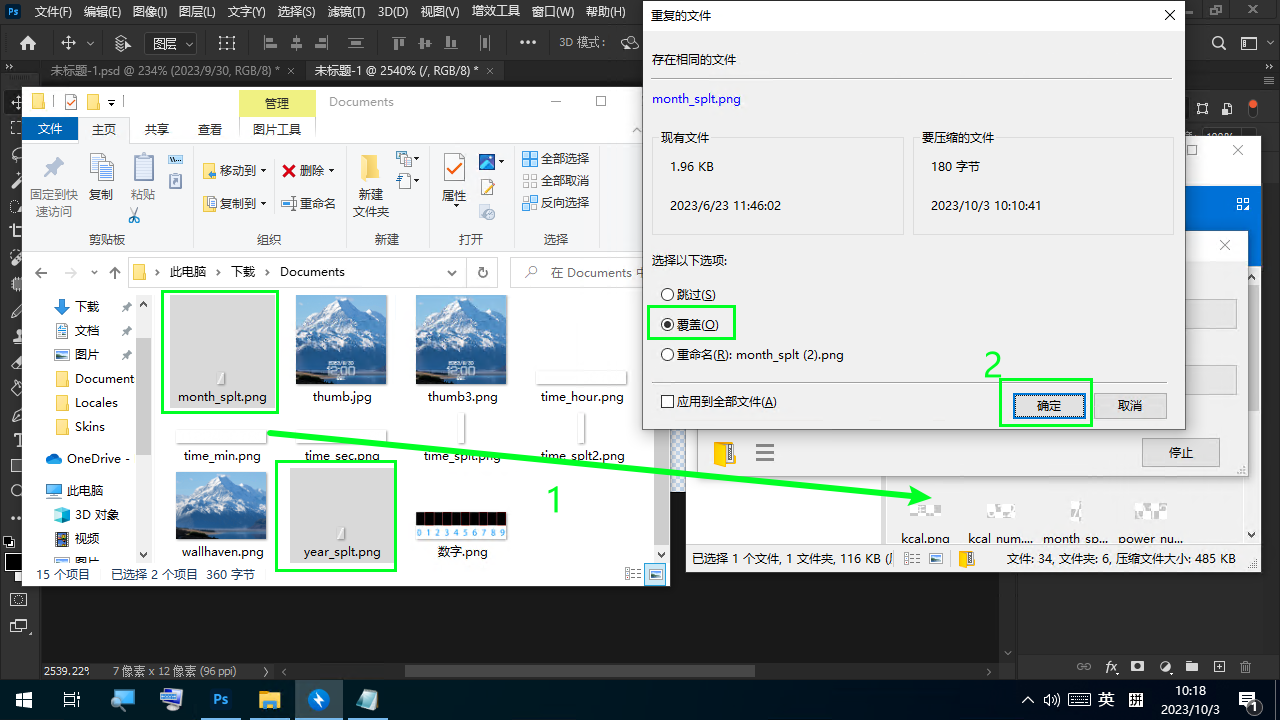
然后找到thumb3.png粘贴一个副本

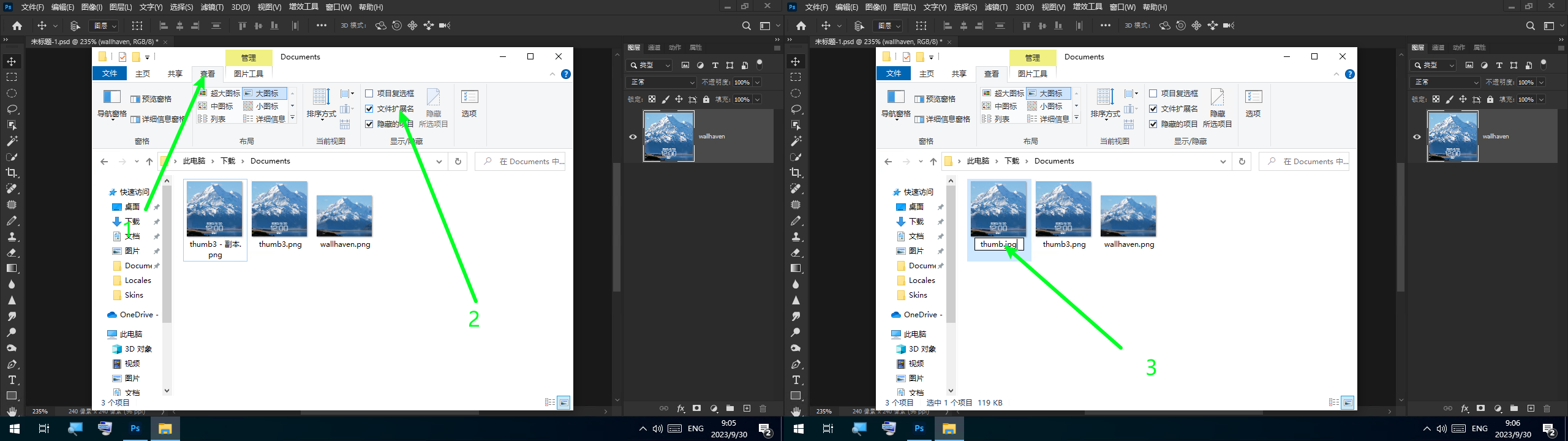
把拓展名打开把副本名字修改成thumb.jpg

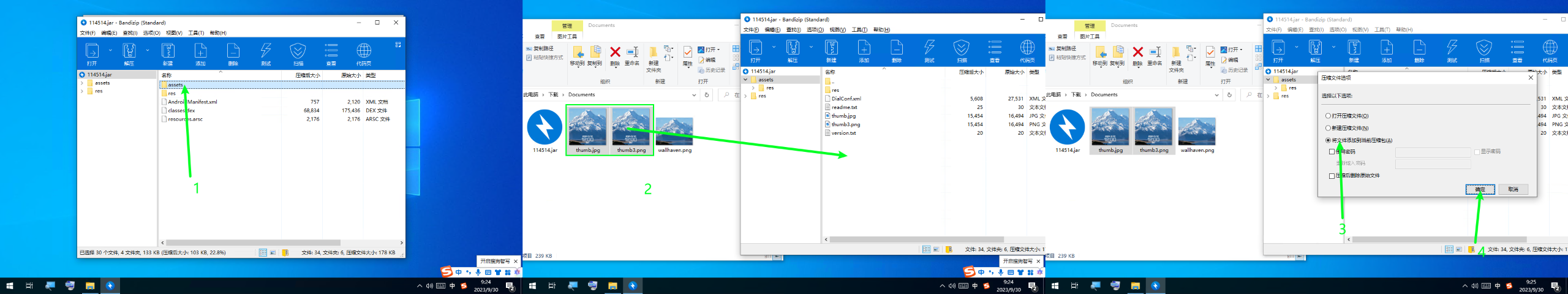
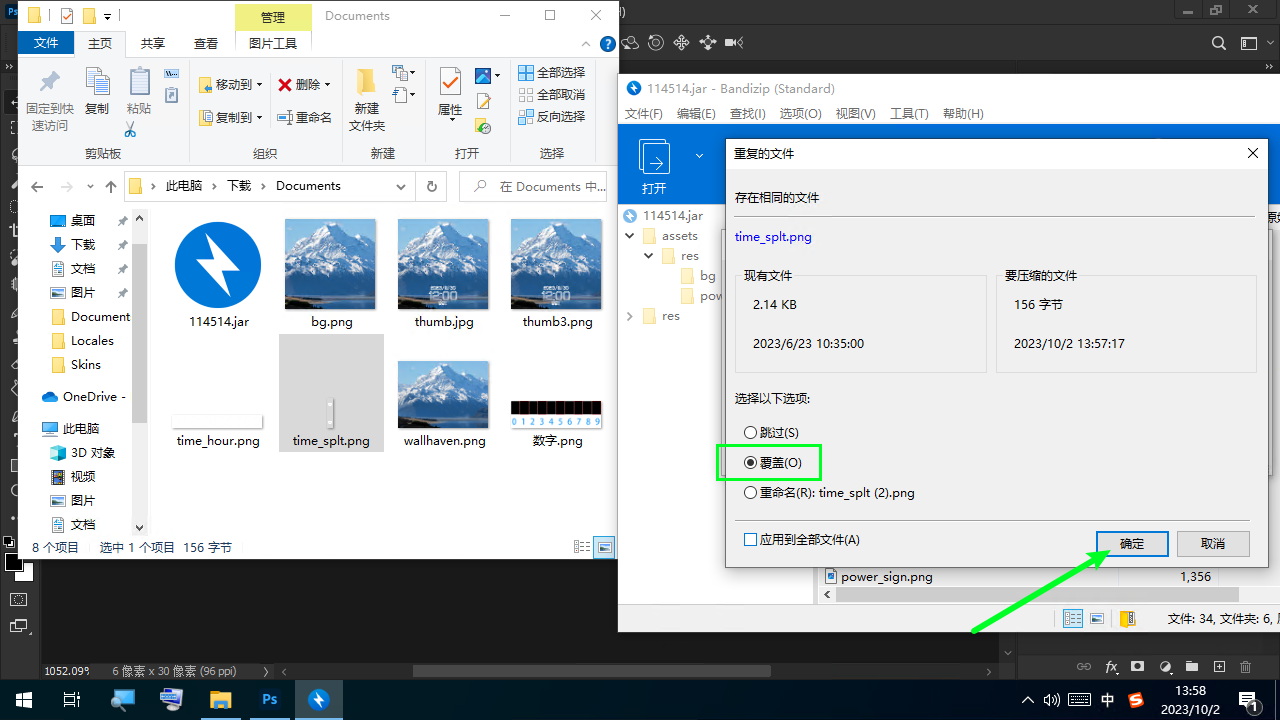
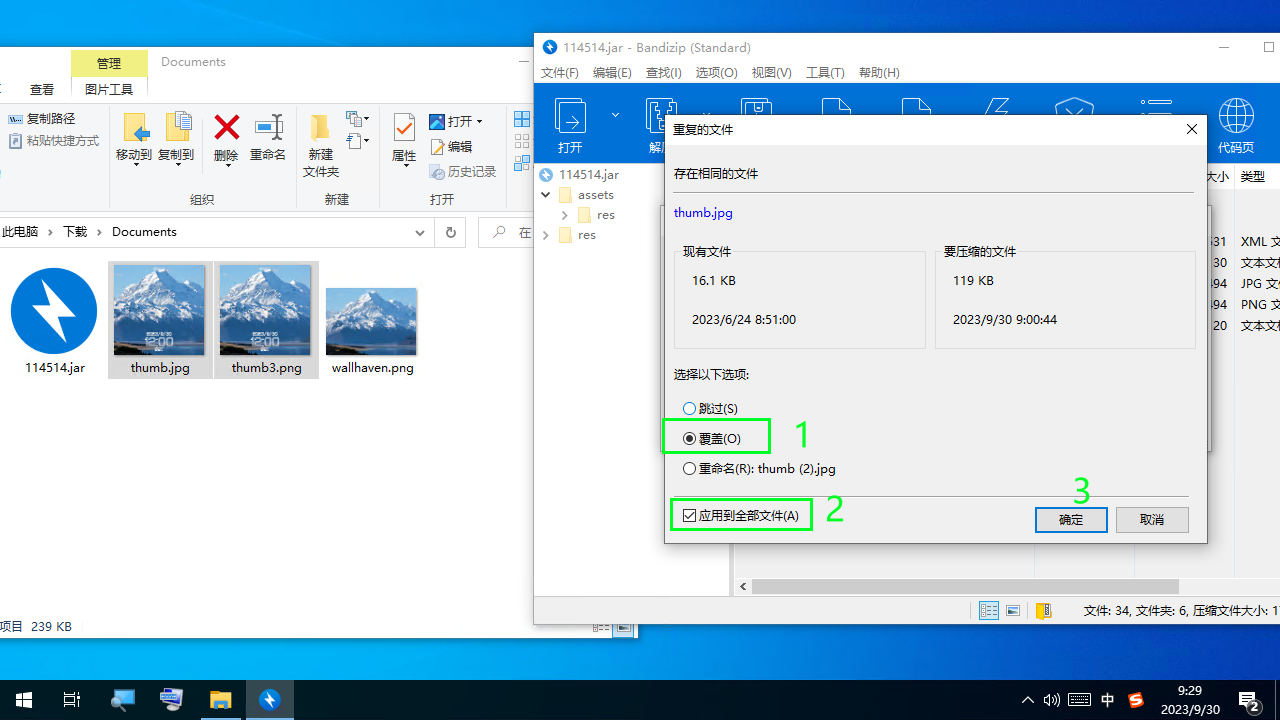
把他替换到assets里

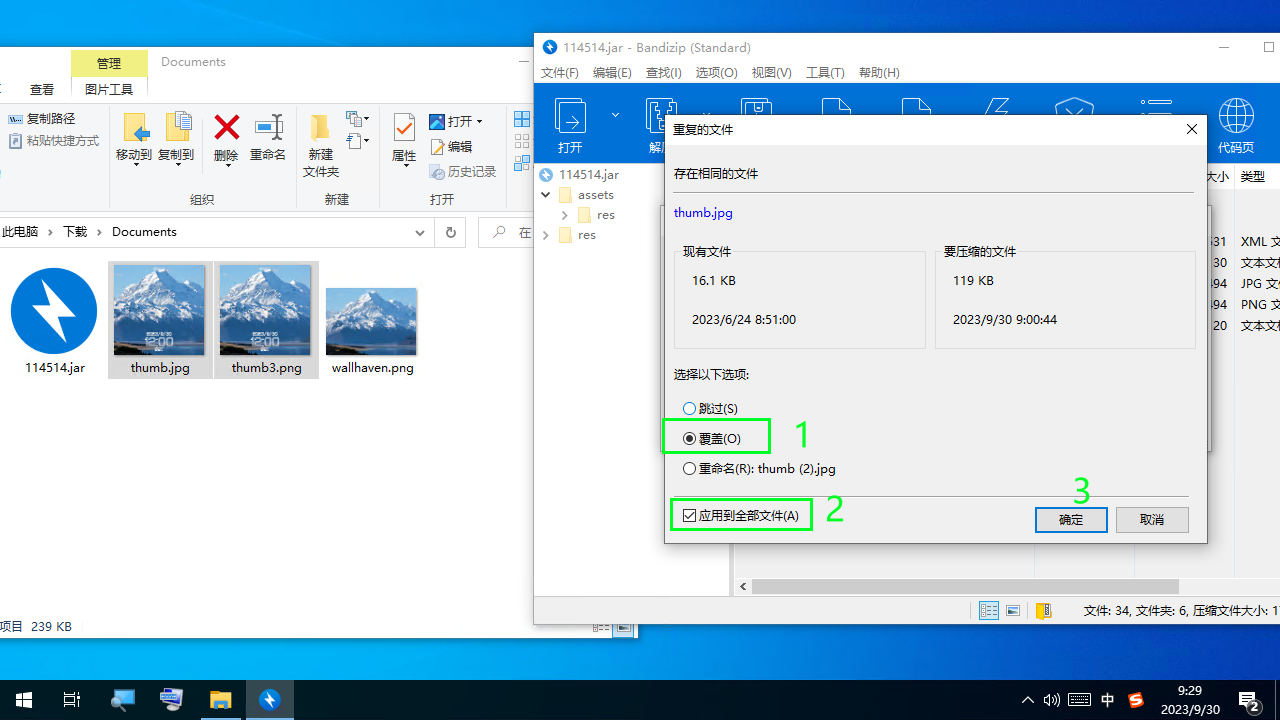
覆盖即可

可以用adb工具箱把表盘传过去看看
表盘路径watchos→Download→Dial

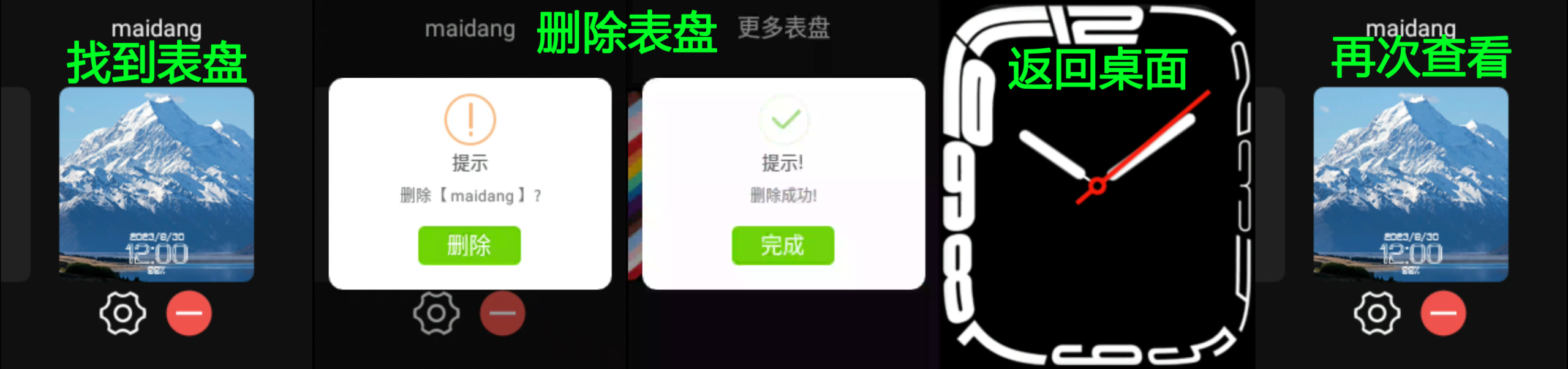
如果在手表发现没有修改可以删掉再传一次看看

这样预览图就修改好了
修改壁纸
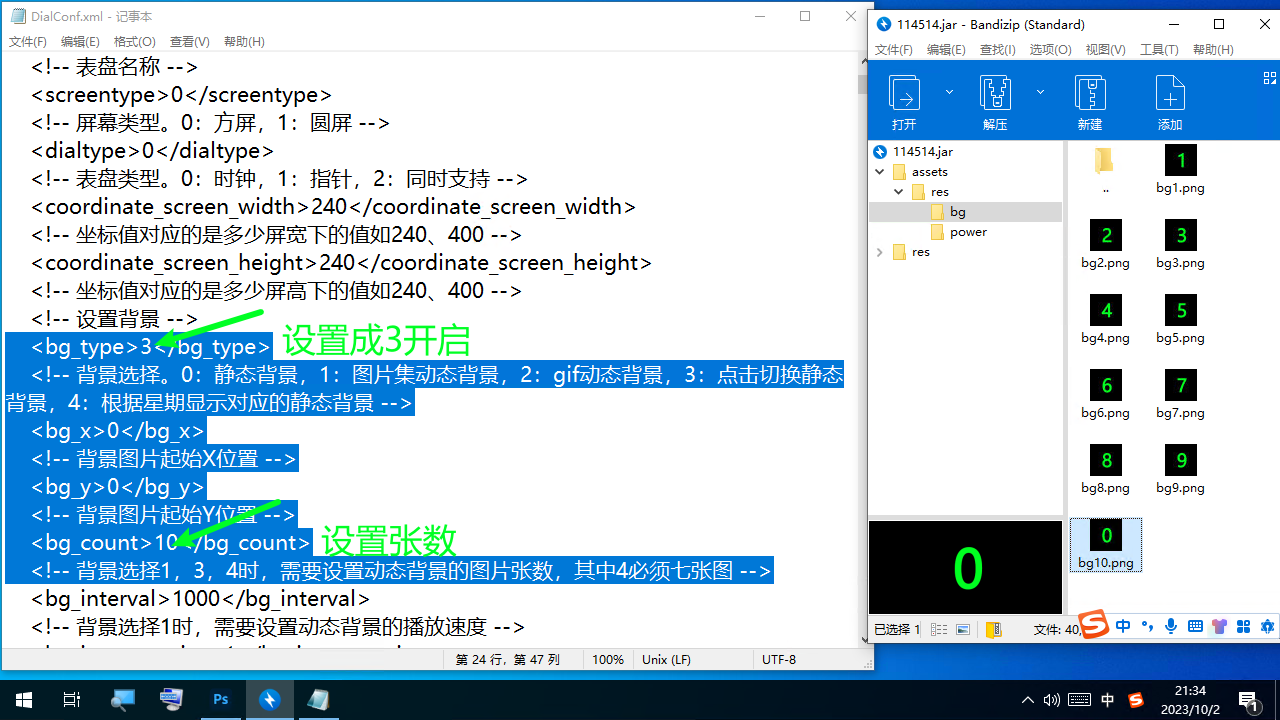
壁纸有4种类型,0:静态壁纸,1:图片集动态背景(按*秒显示一张图片),2:gif动态壁纸,3:点一下背景切换,4:每星期自动切换壁纸(7张)
0:静态壁纸
返回ps点击编辑点击后退一步

右键壁纸图层选择导出png,名字改成bg.png

找到bg.png然后替换到assets→res→bg里

可以用adb工具箱把表盘传过去看看
表盘路径watchos→Download→Dial


这样静态壁纸就修改好了
1:图片集动态背景(按*秒显示一张图片)
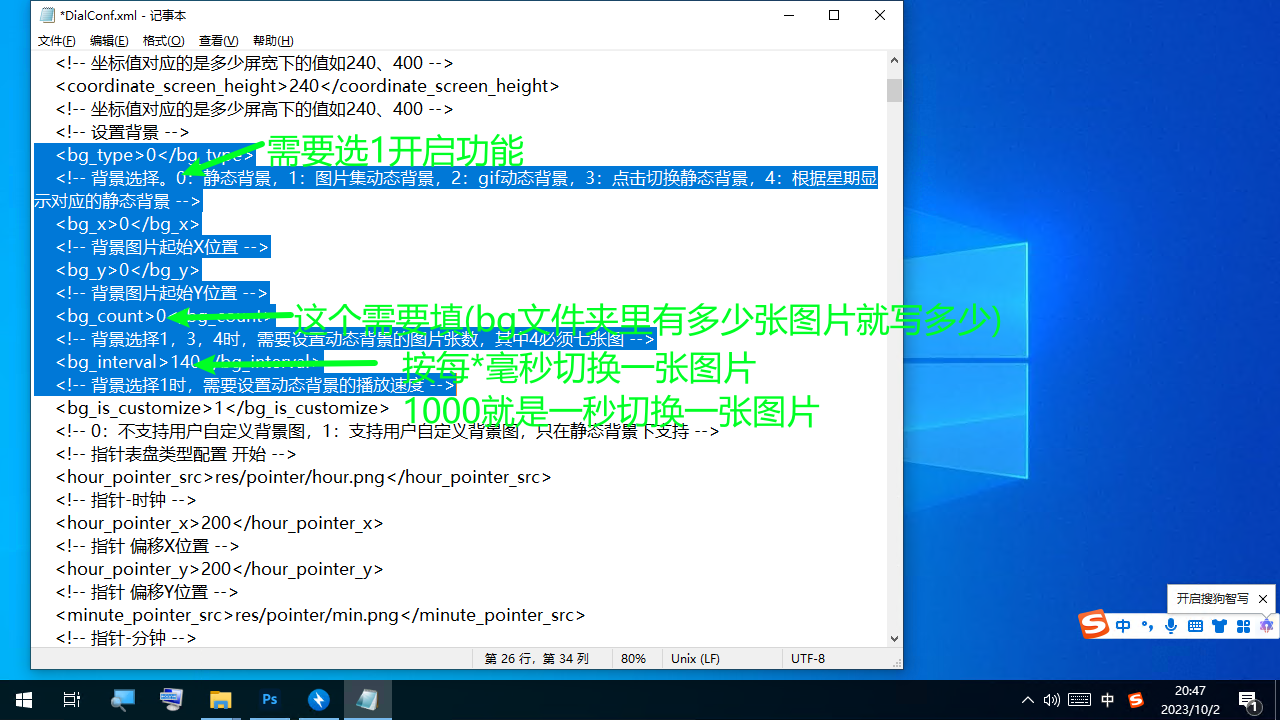
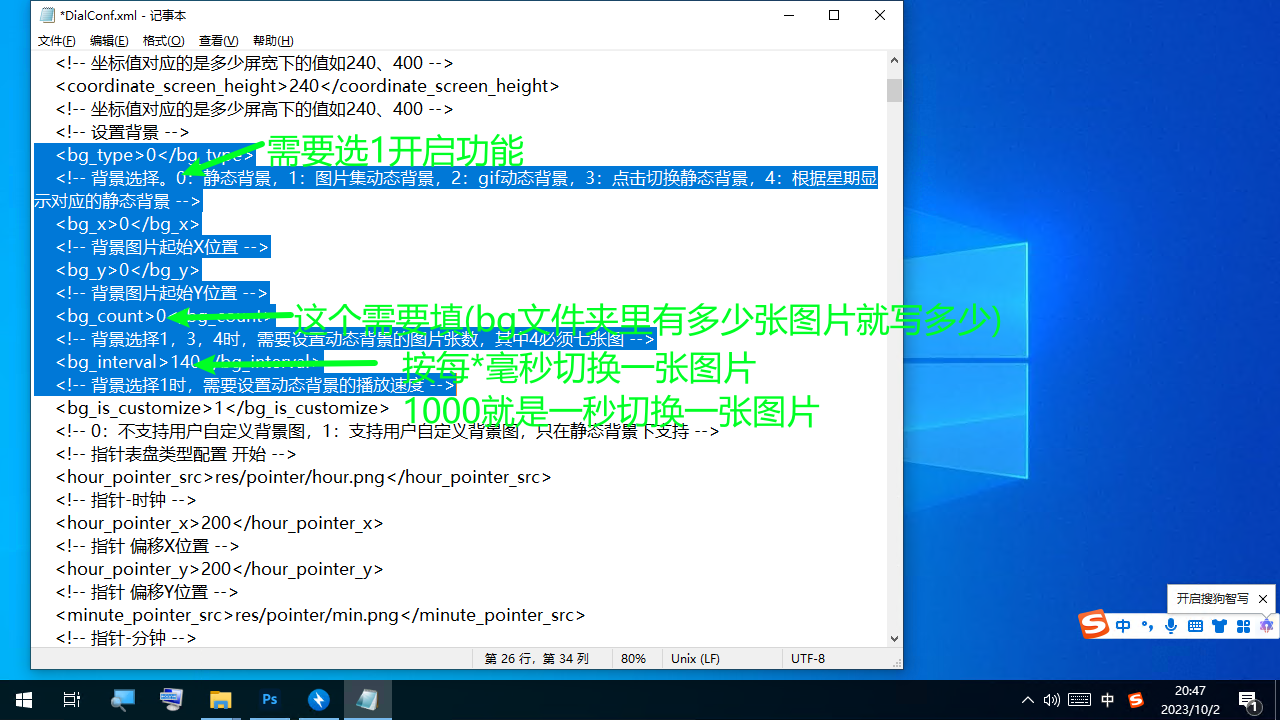
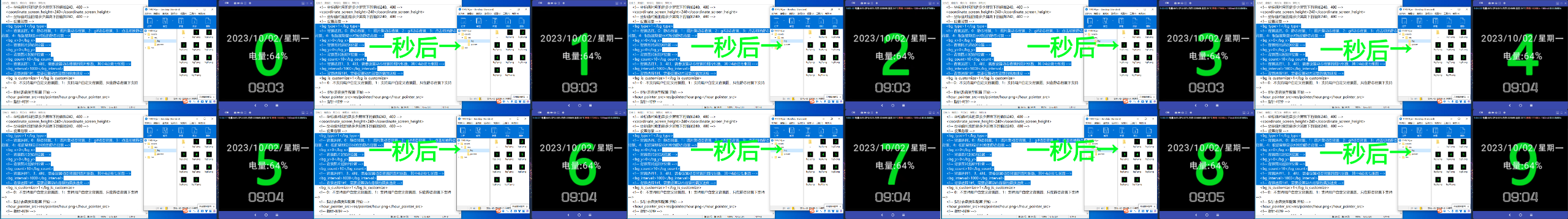
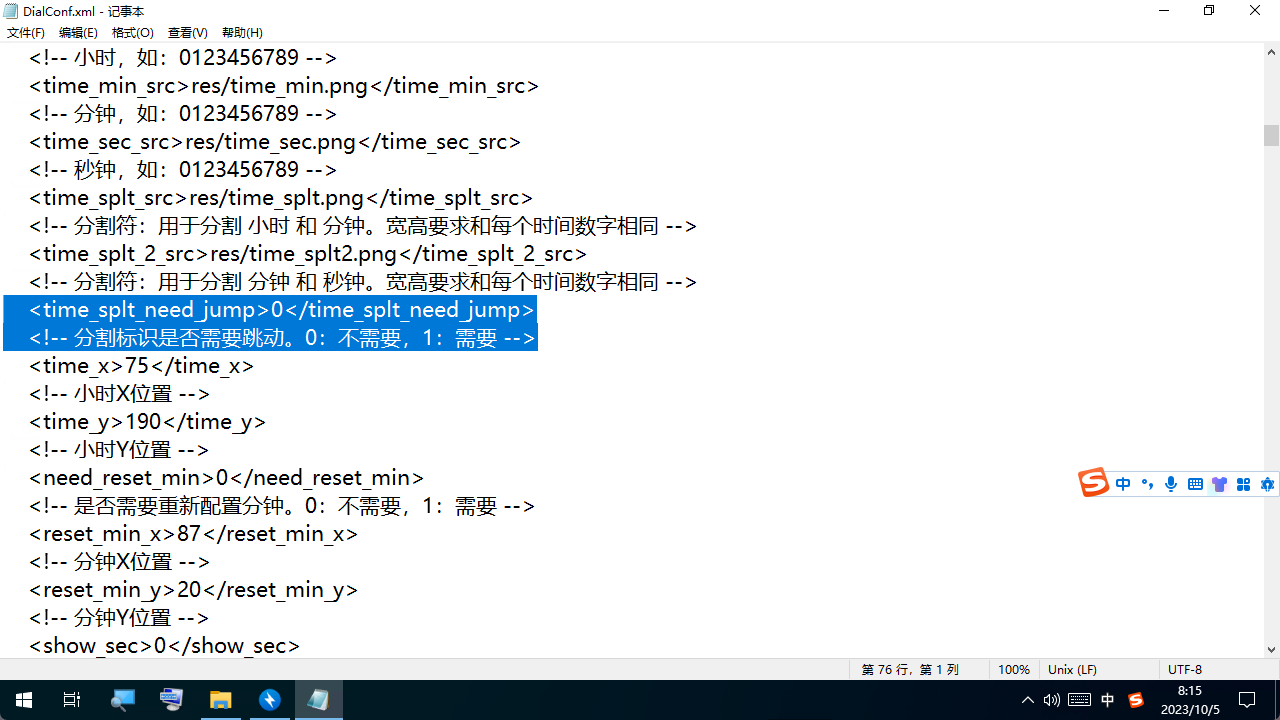
先看配置

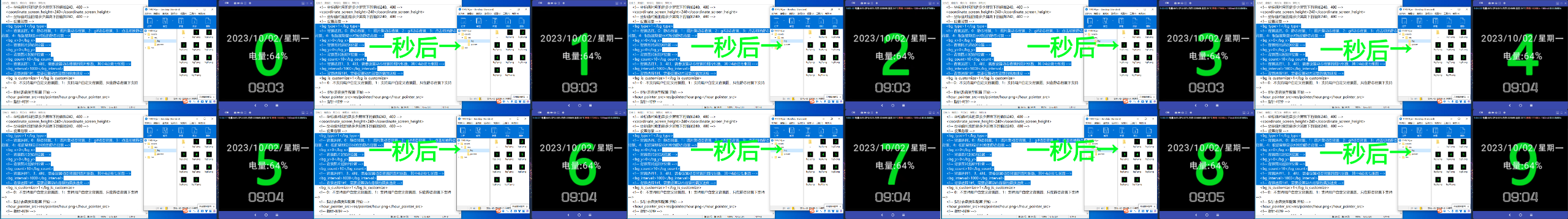
把做好的壁纸命名成bg*.png然后放bg文件夹里就可以了
例如这样

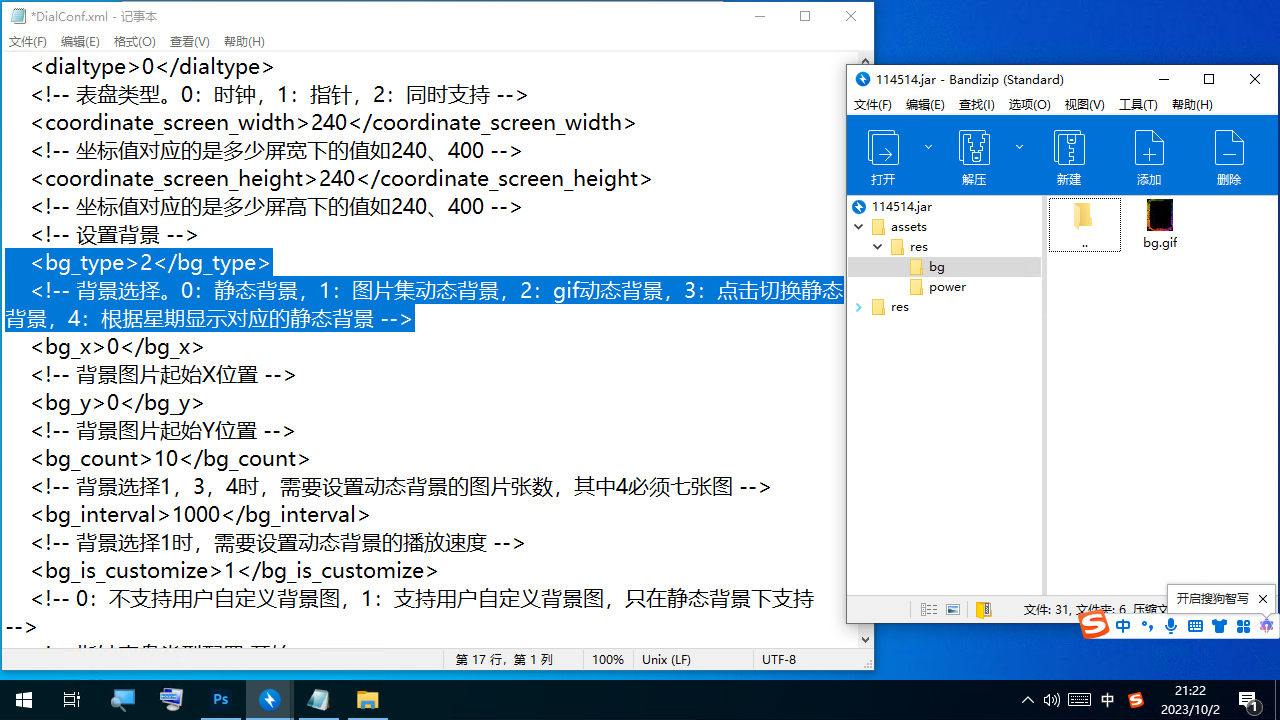
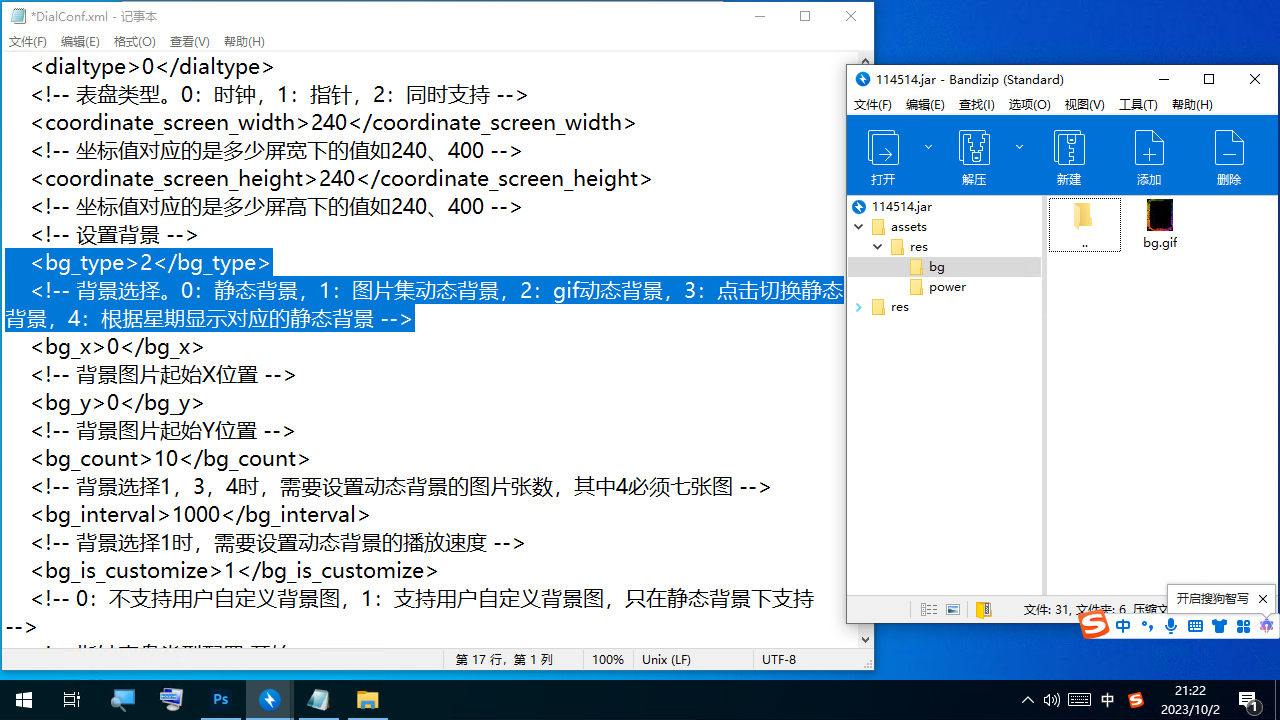
2:gif动态壁纸
把做好的gif文件命名成bg.gif然后放bg文件夹里并修改一下配置文件就可以了


自己脑补吧awa
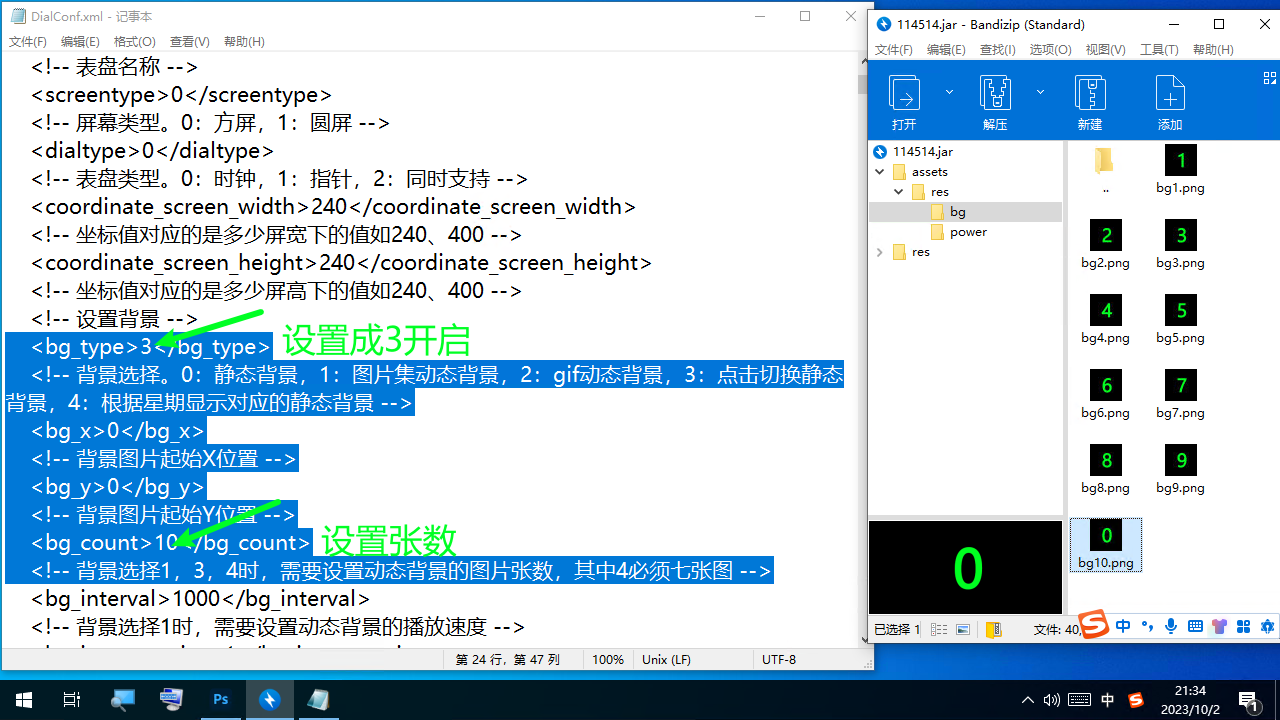
3:点一下背景切换壁纸
与1差不多但这个是手动点切换的
把做好的壁纸命名成bg*.png然后放bg文件夹里就可以了
记得需要修改张数

效果图自己脑补吧awa
4:每星期自动切换壁纸(7张)
与1差不多但这个是按星期切换的
把做好的壁纸命名成bg*.png然后放bg文件夹里就可以了
需要把张数修改成7
自己脑补吧awa
(抱歉有点偷懒了awa)
修改数字时间
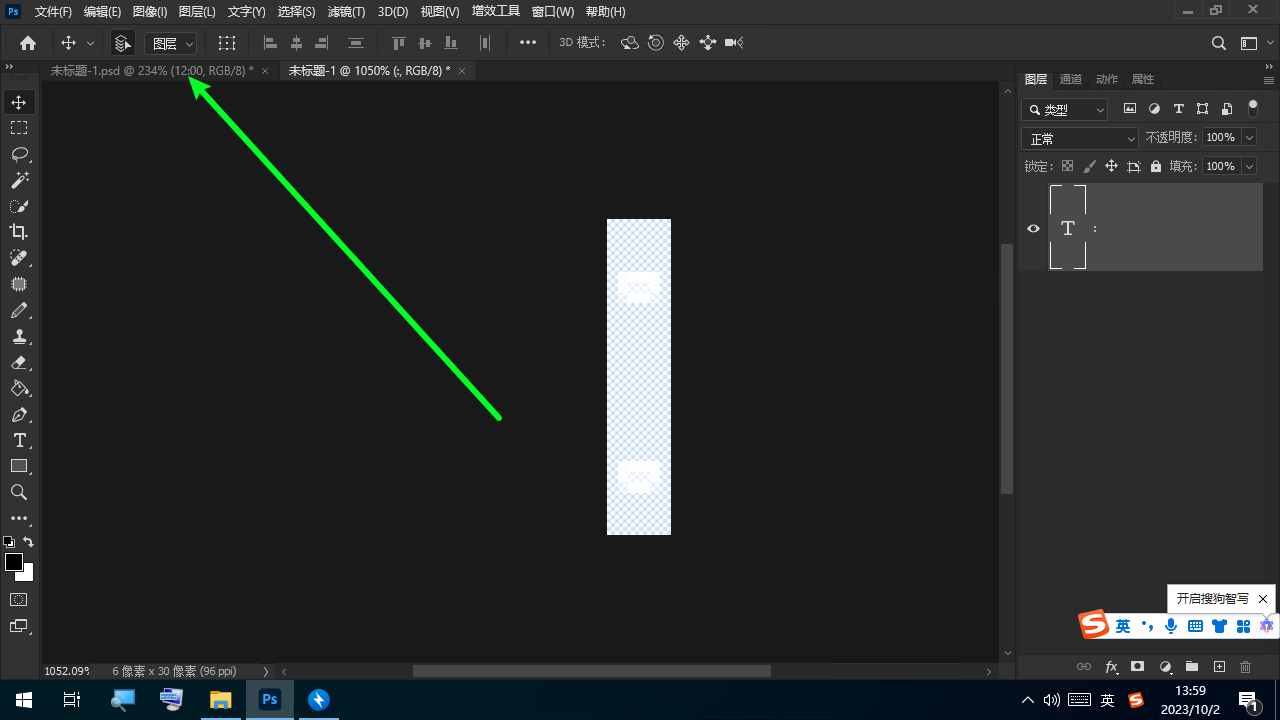
先介绍一下时间图片的工作原理
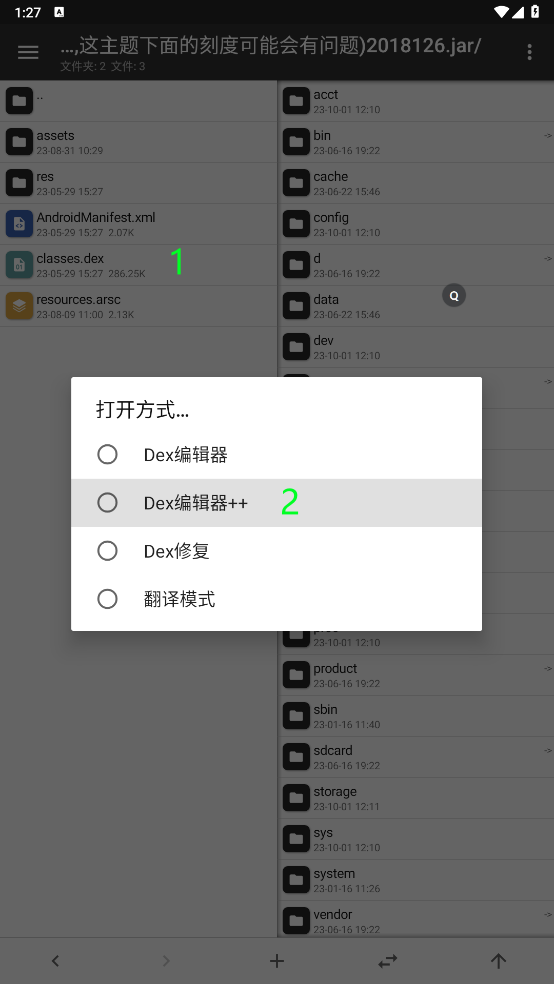
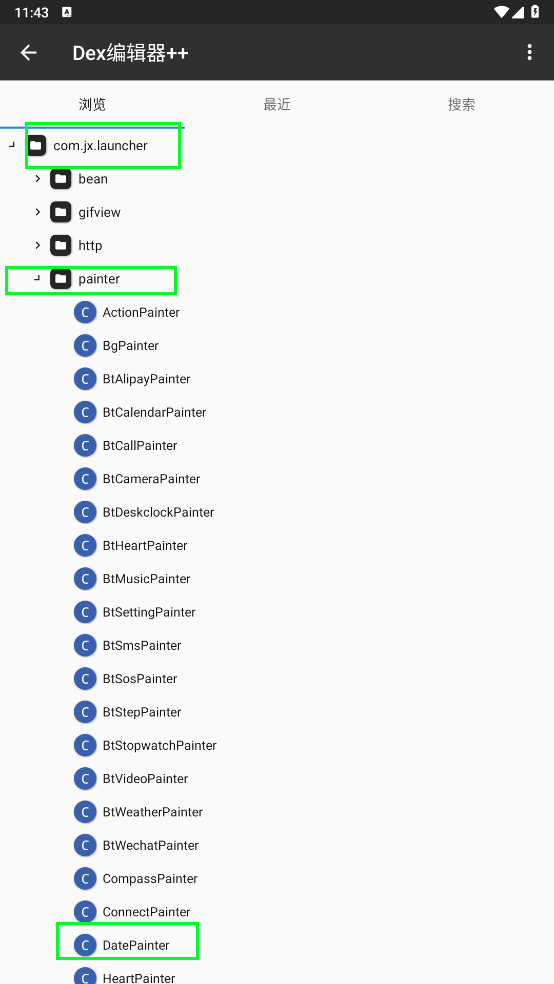
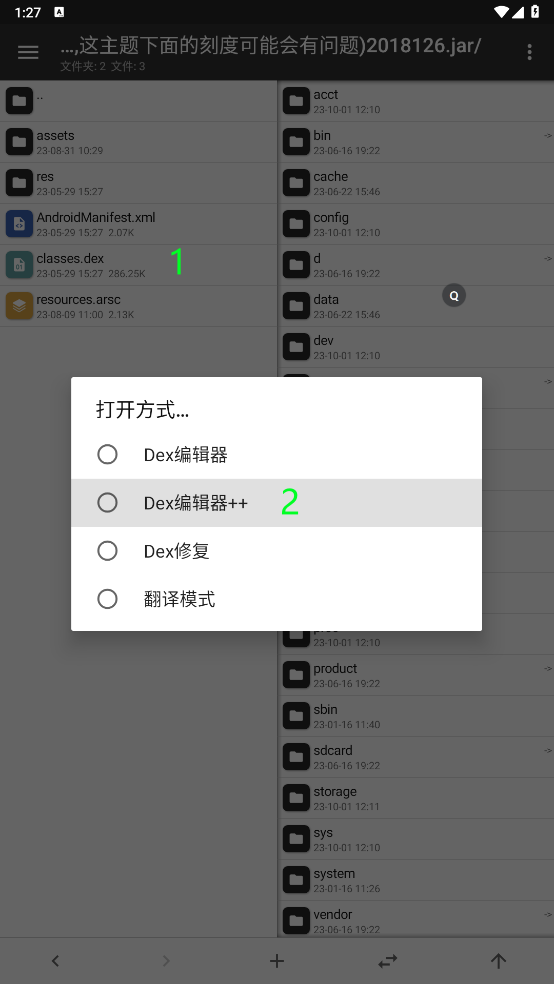
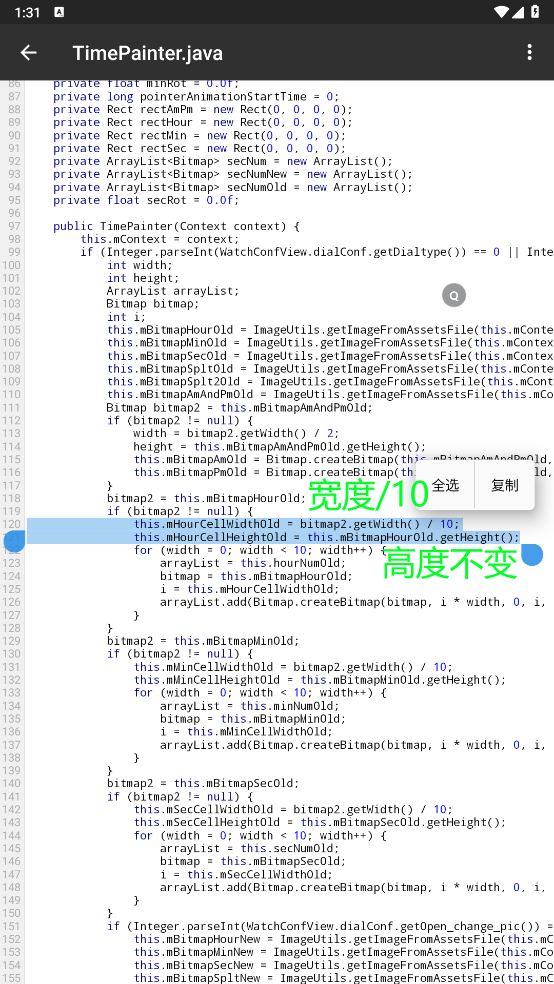
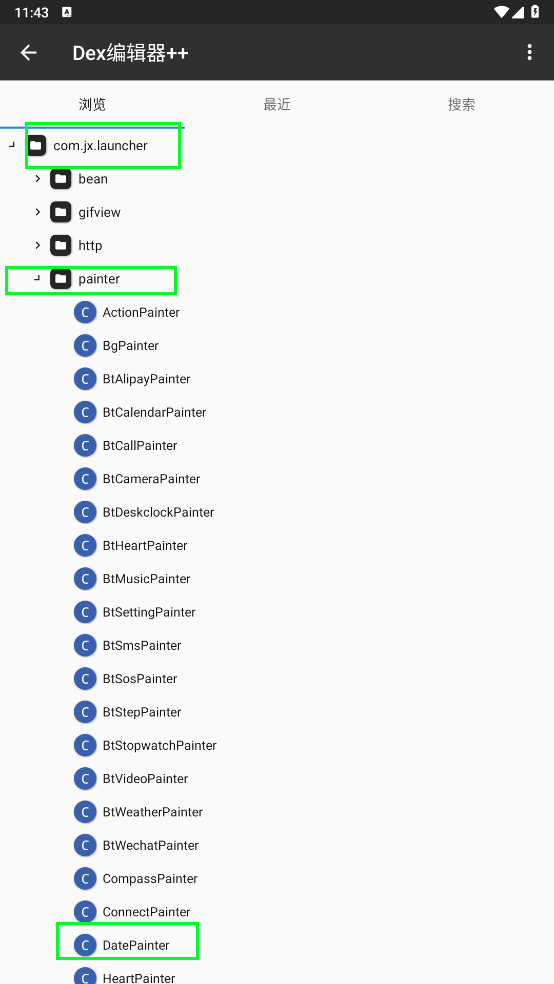
使用MT管理器用Dex编辑器++打开实例表盘根目录里的classes.dex

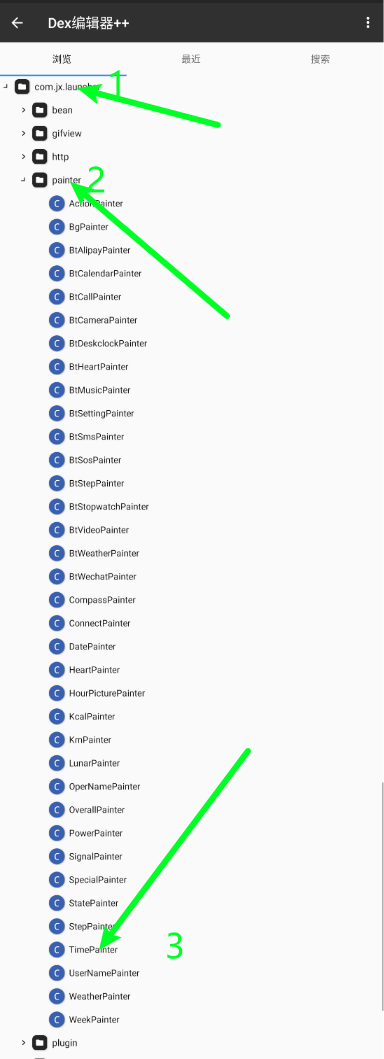
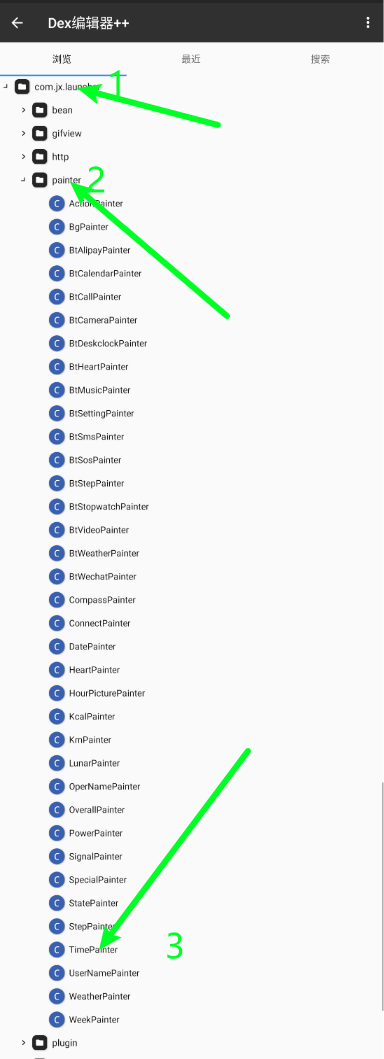
然后进入com.jx.launcher→painter→TimePainter

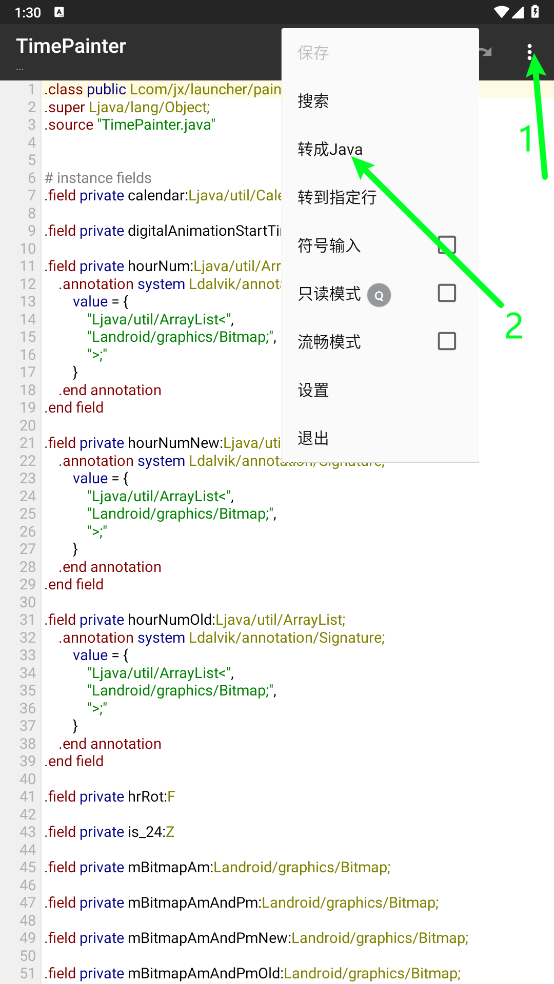
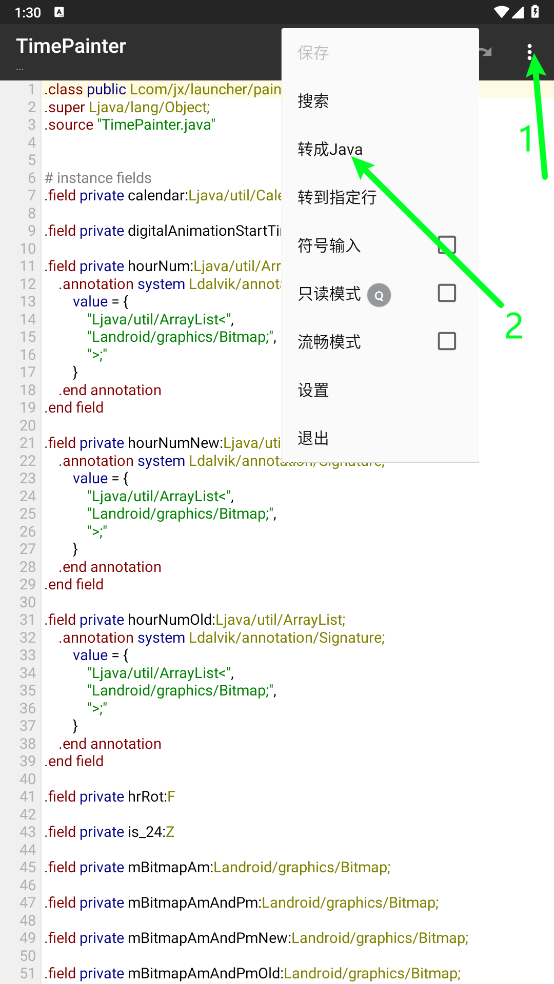
然后转成java

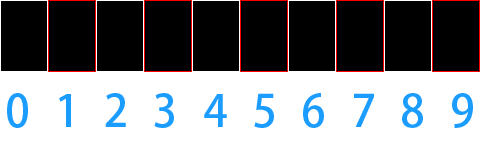
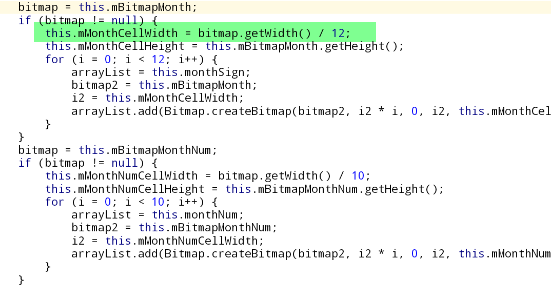
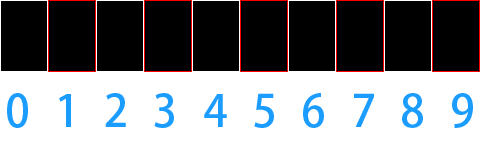
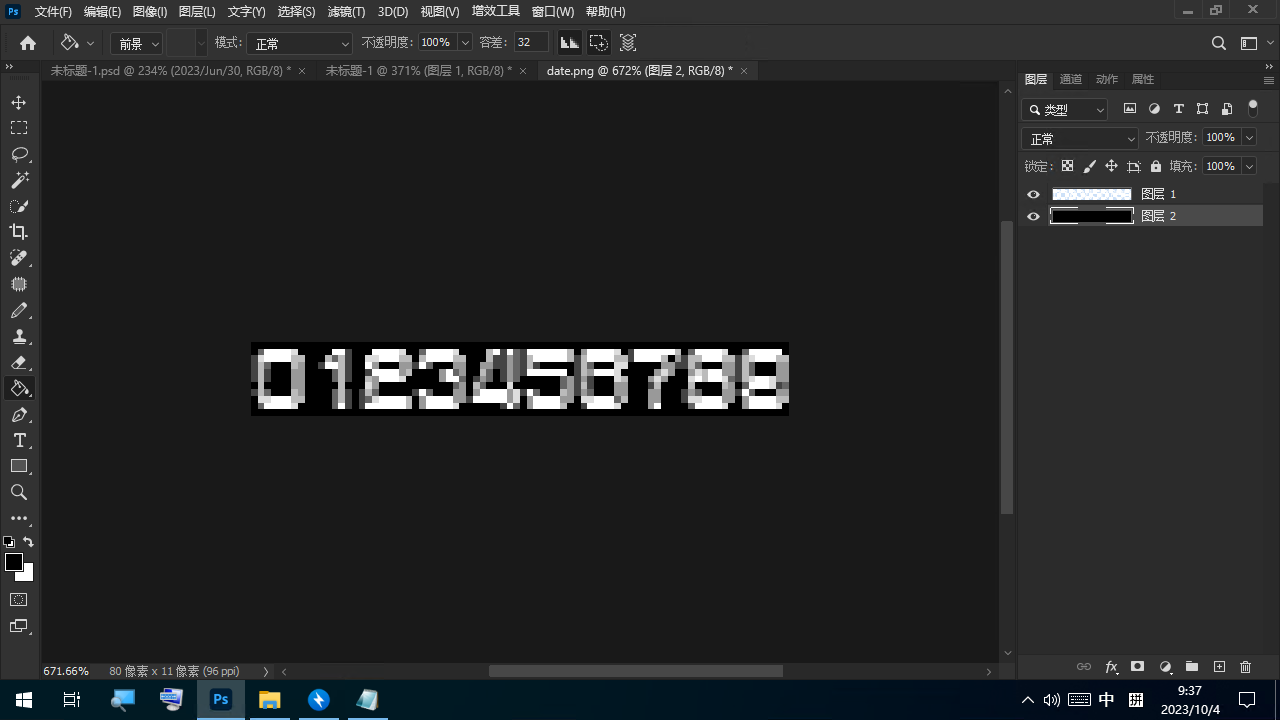
你会在下面发现时间的处理方式是把时间图片切成10等宽度的图片集
然后高度不变

所以按照这个道理表盘就显示那十份图片(每个框框就是一份不会显示旁边的白色或红色)


而且在手表显示的大小就是预览图里的大小(预览图的图片(大小(位置大概))与手表的屏幕是对应的)
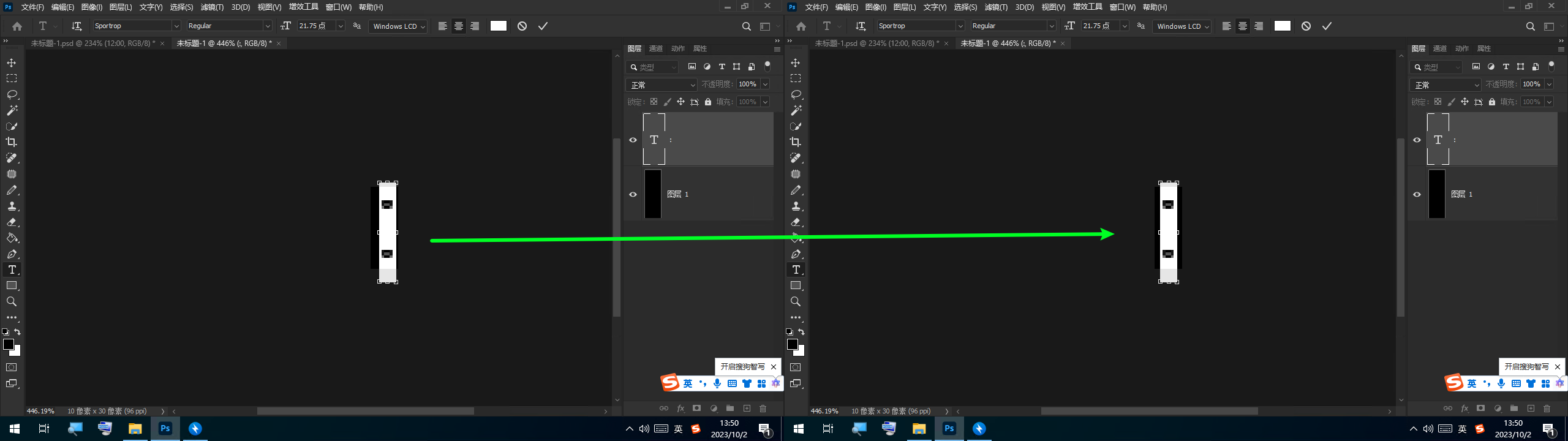
时
先做"时"图片
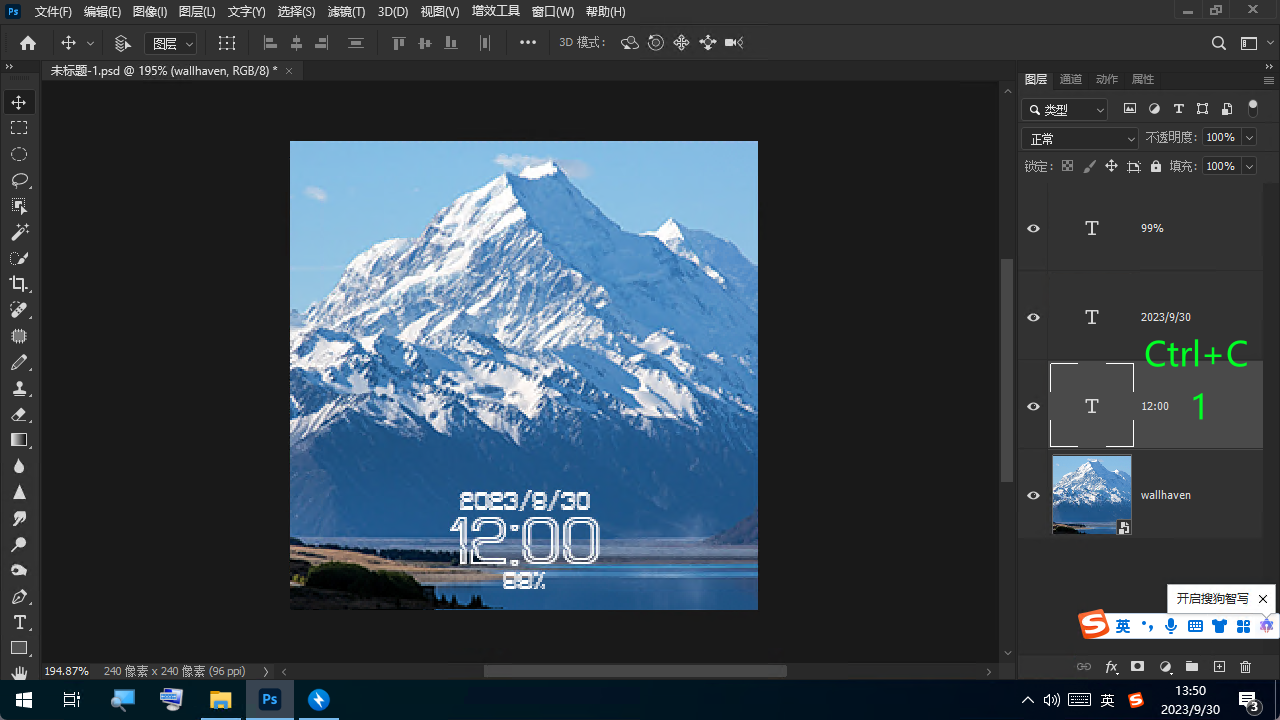
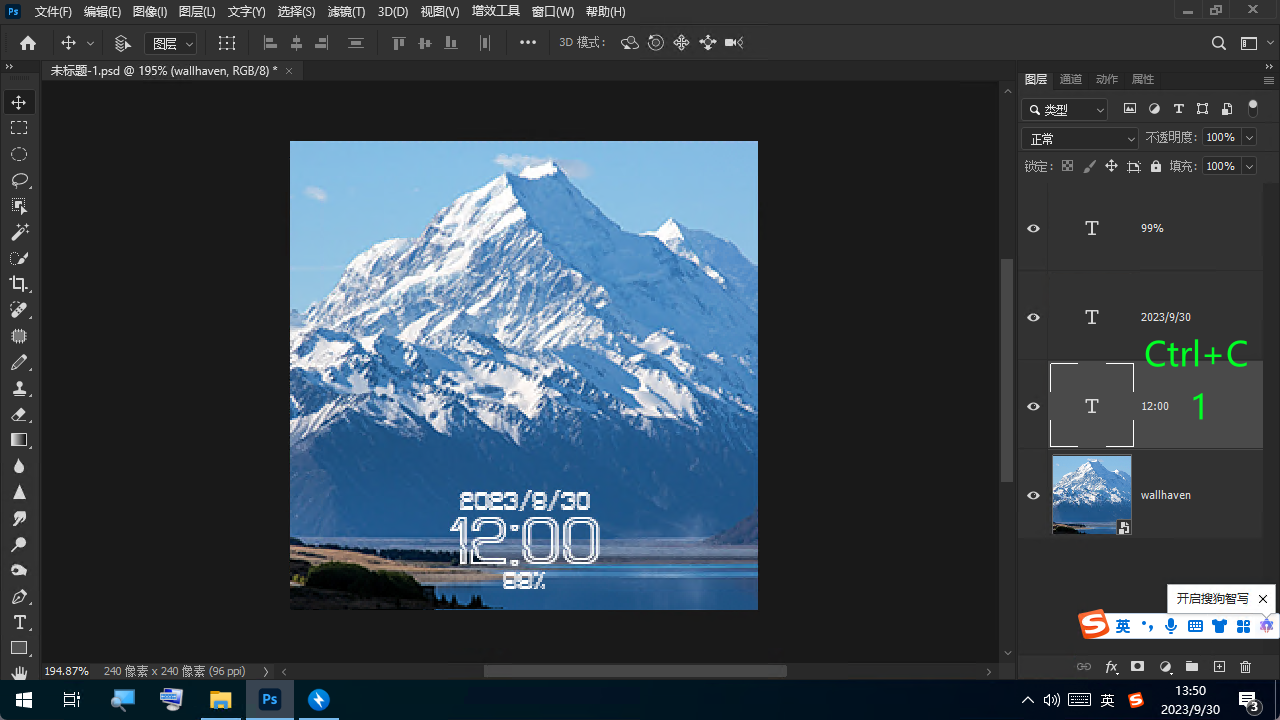
返回ps
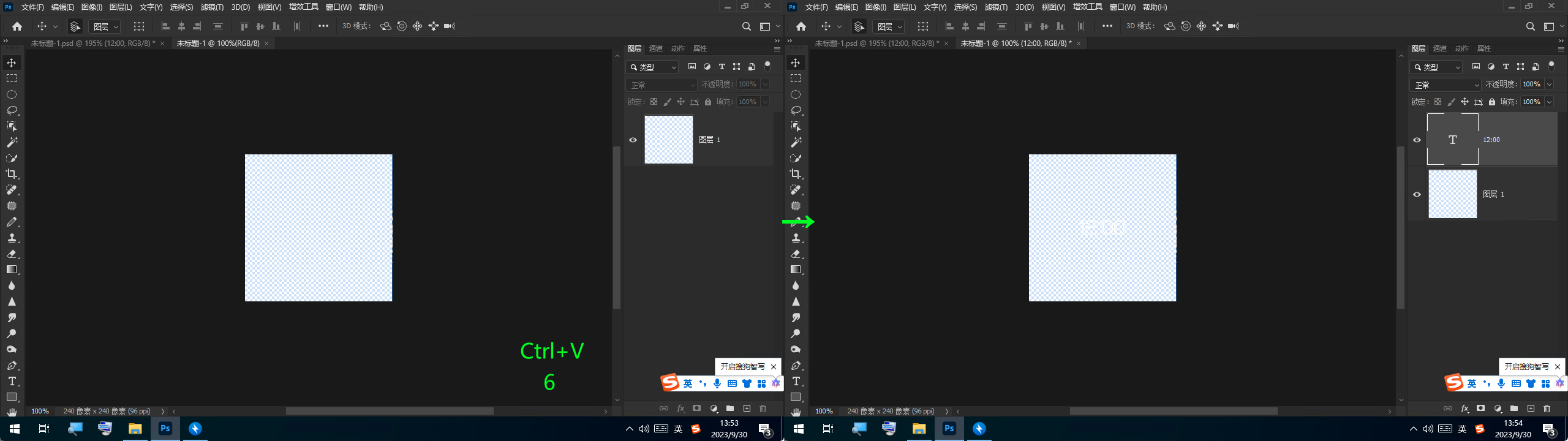
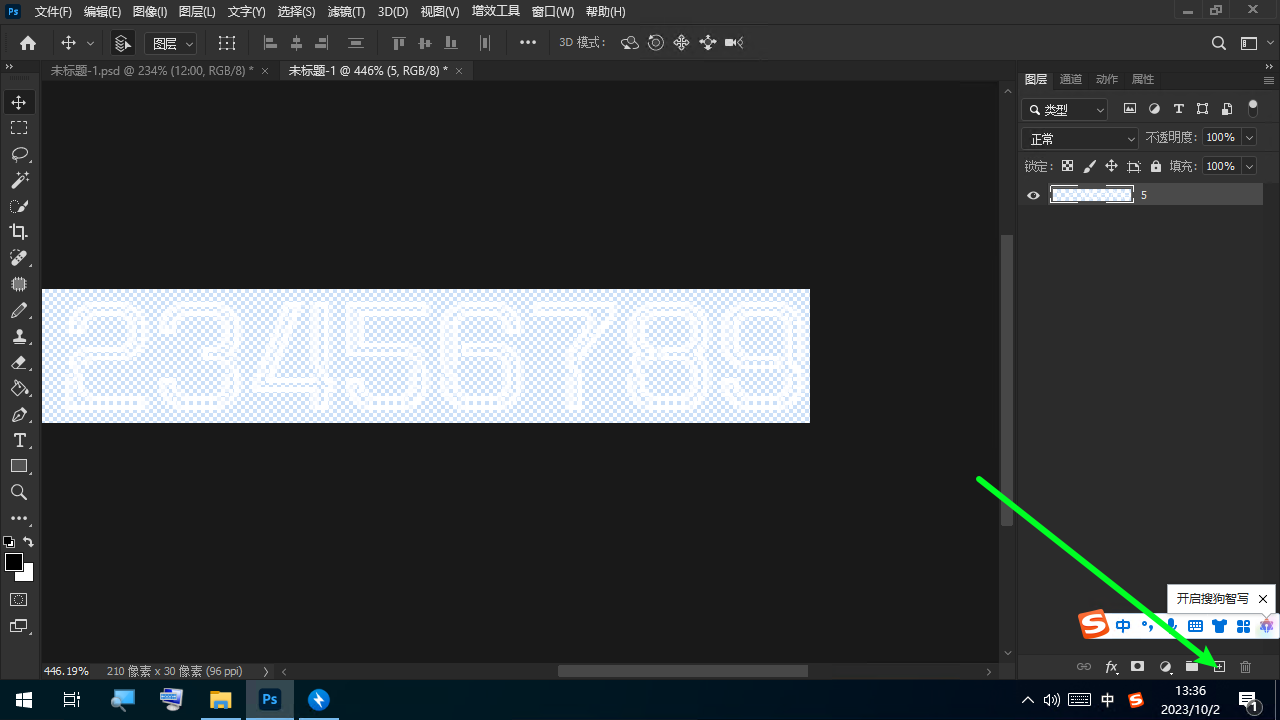
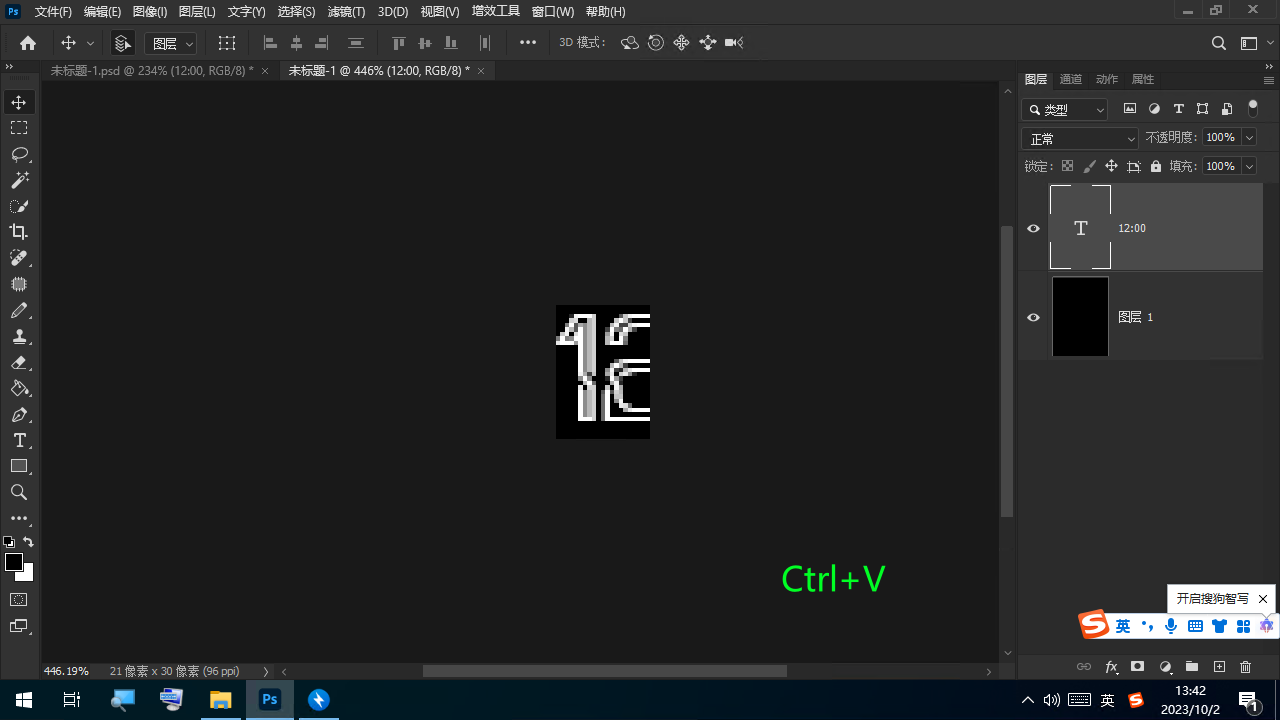
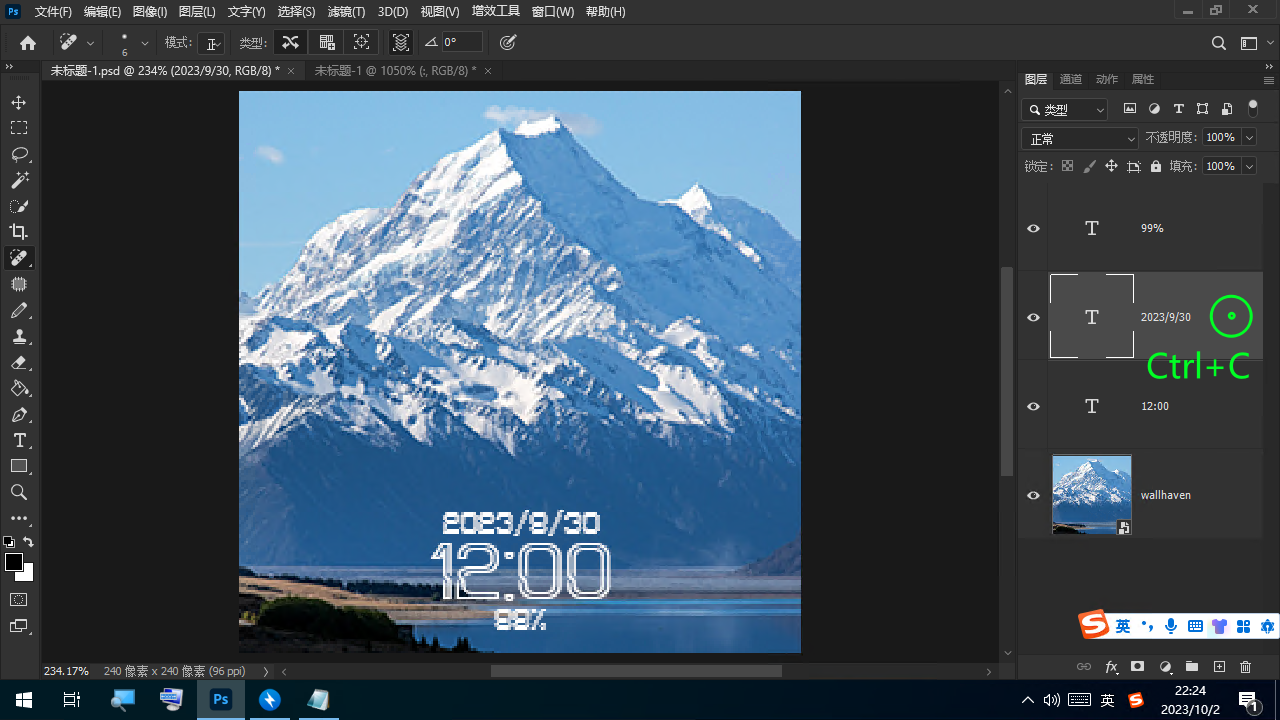
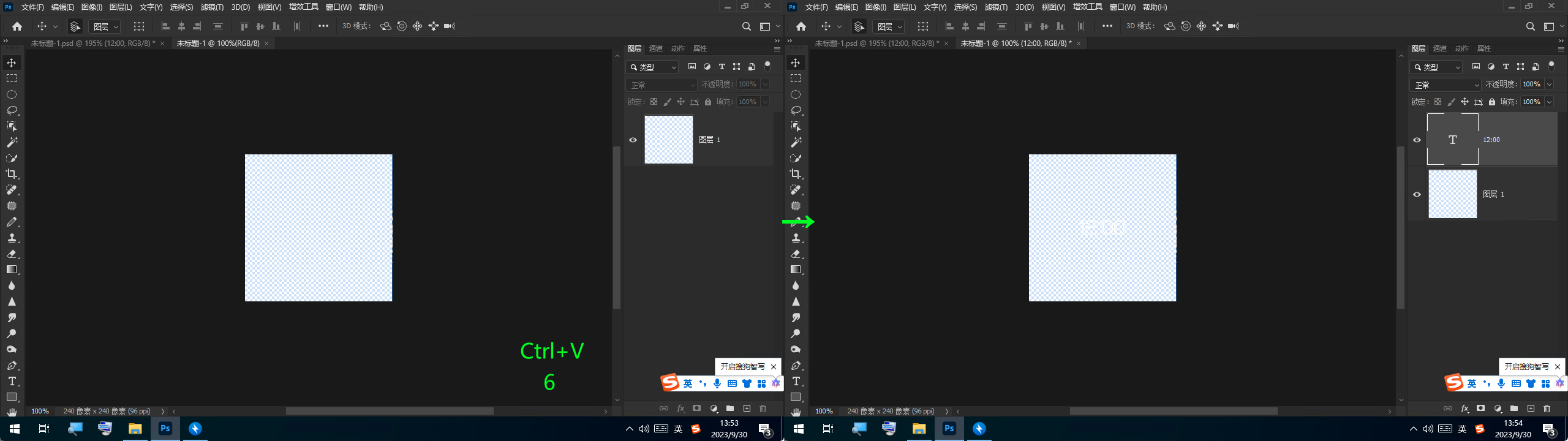
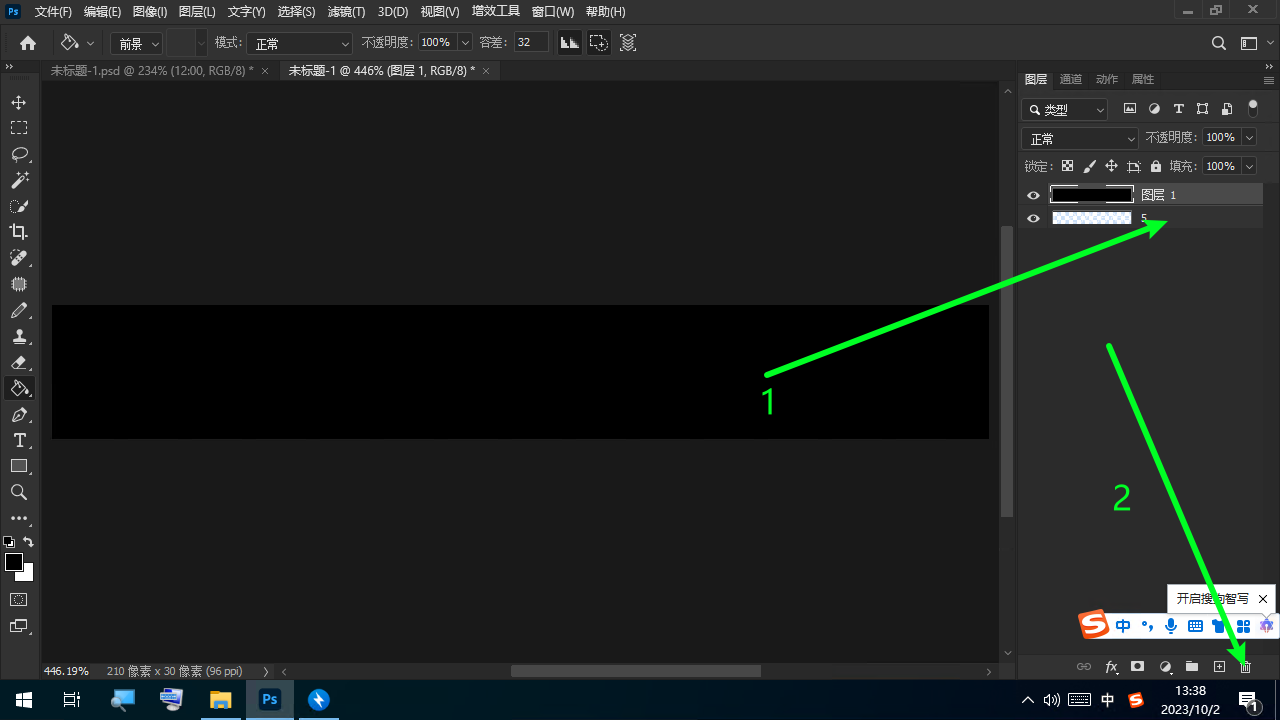
点击时间图层按Ctrl+C复制一下时间图层

按照图片新建一个240x240的图片

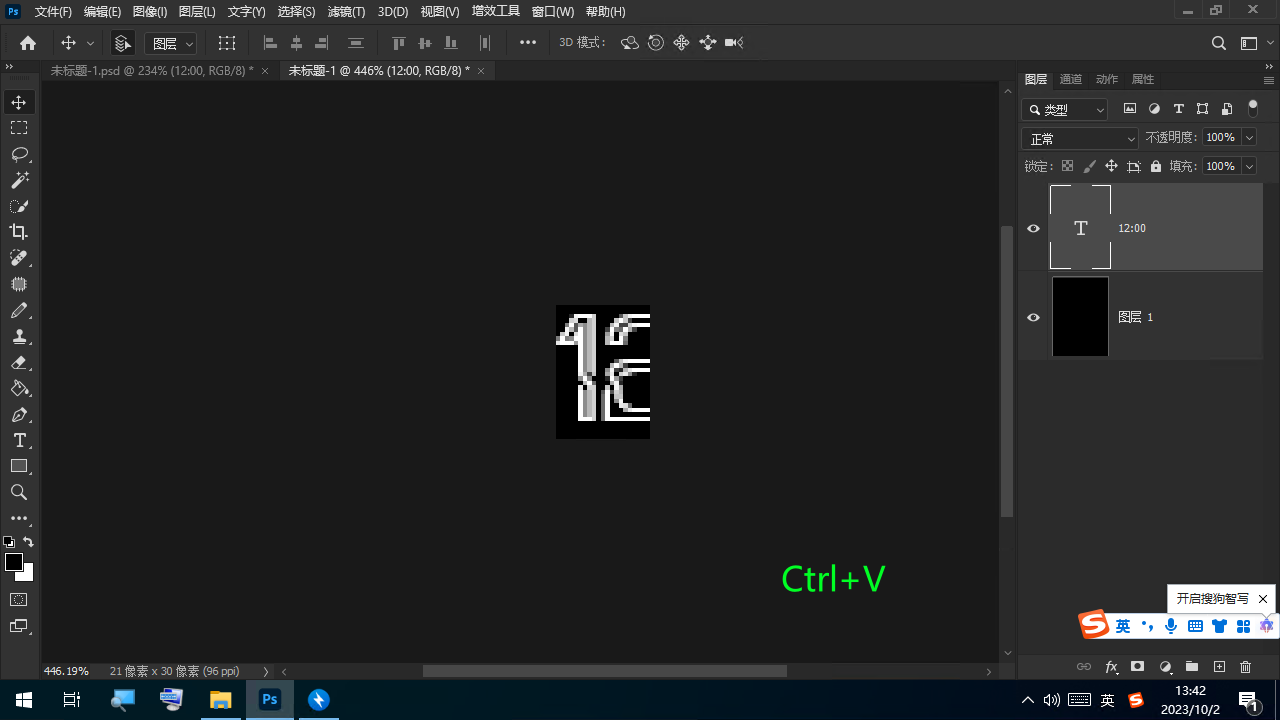
然后按Ctrl+V粘贴时间图层出来
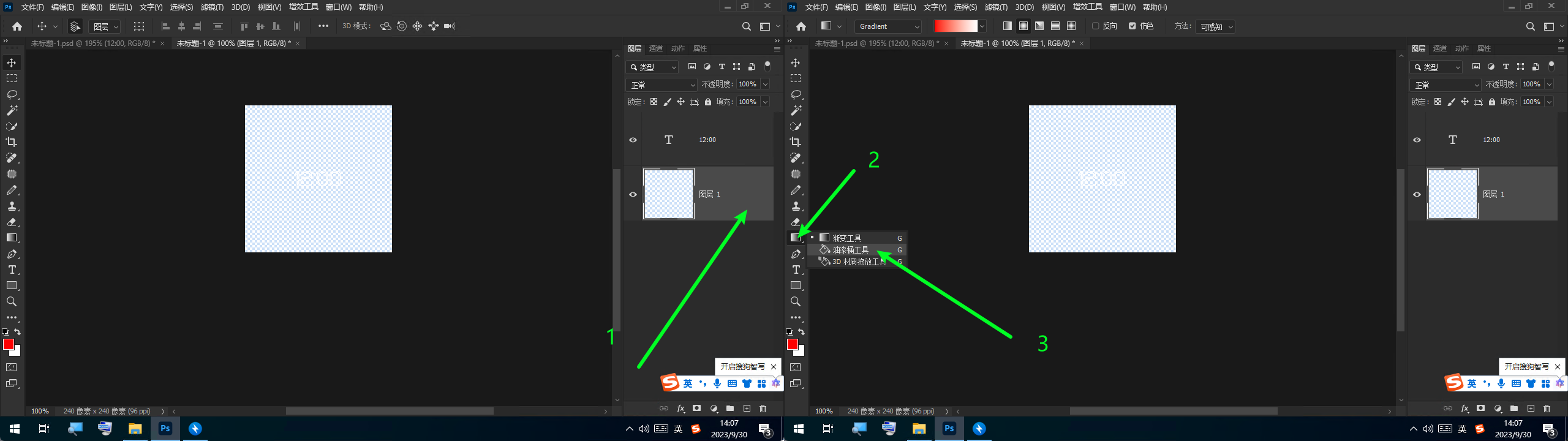
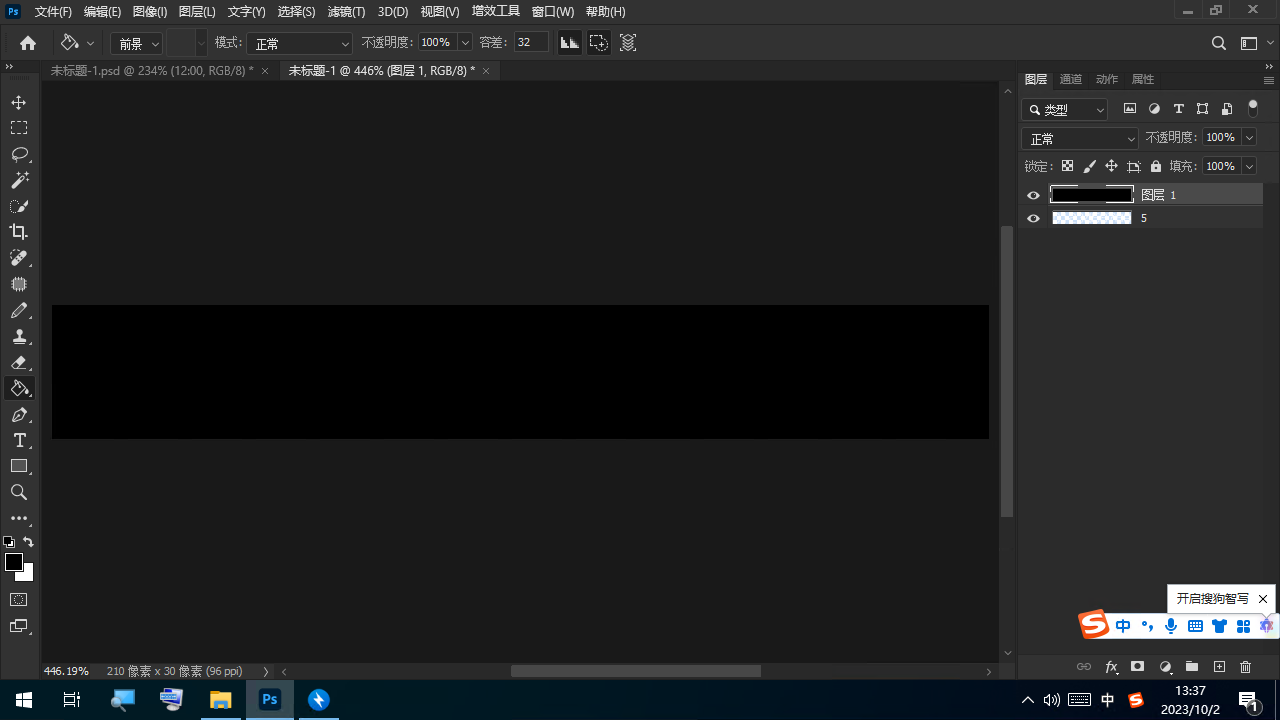
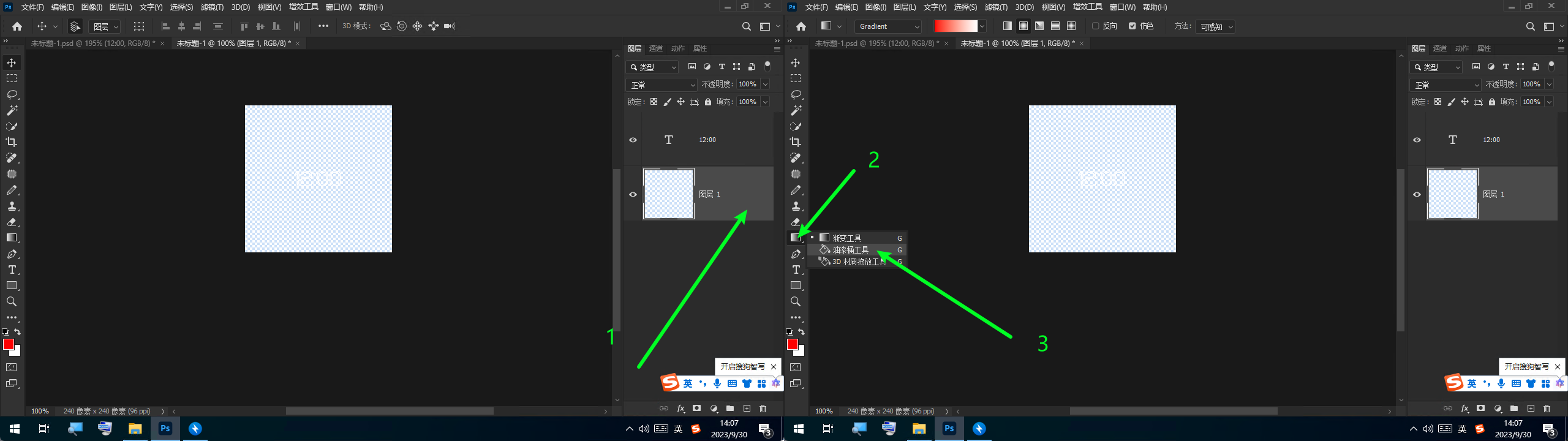
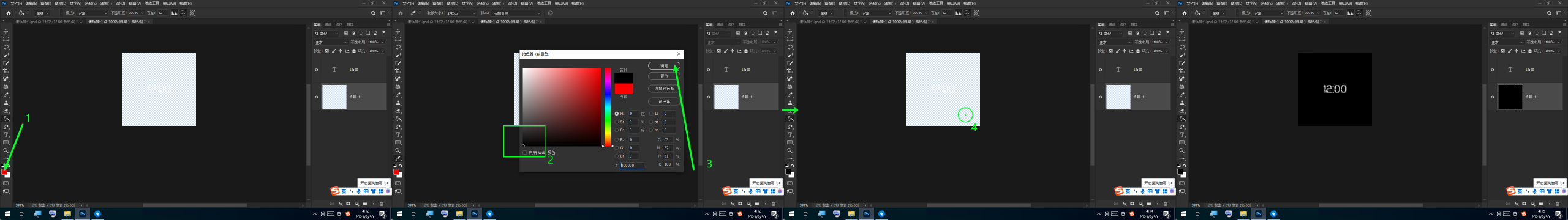
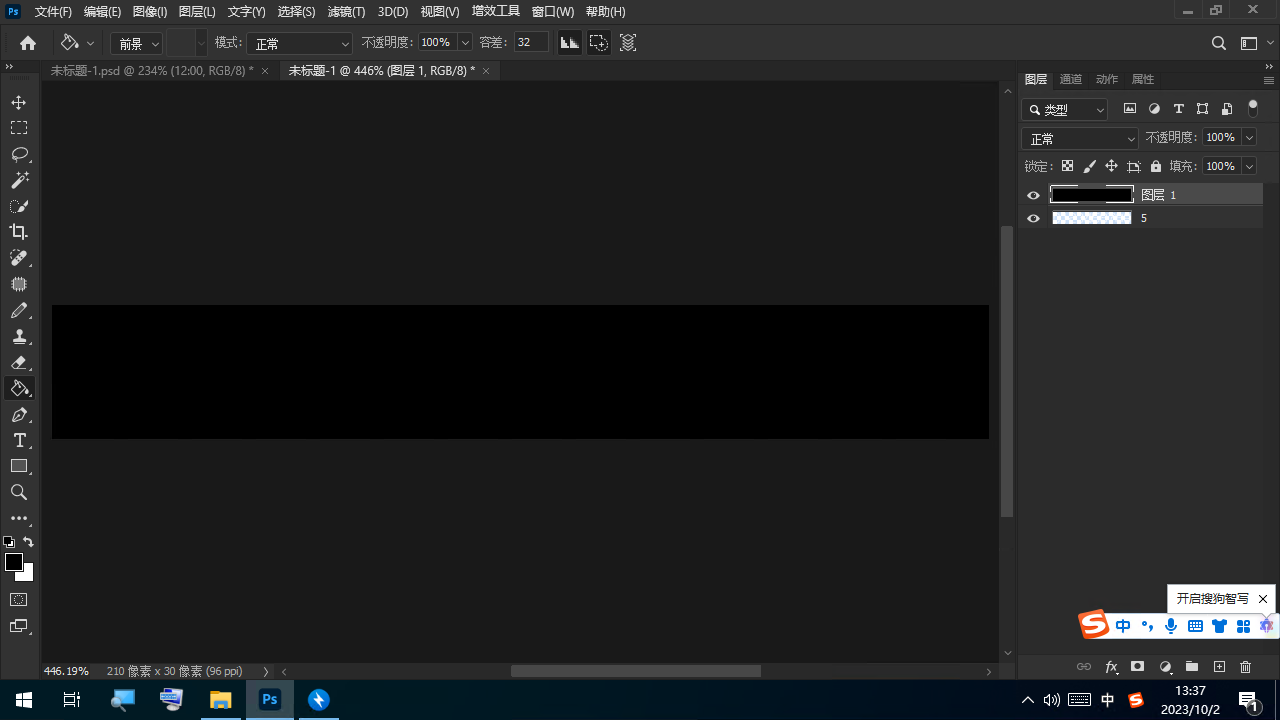
如果看不清时间图层,可以点击图层 1 然后长按渐变工具选择油漆桶工具

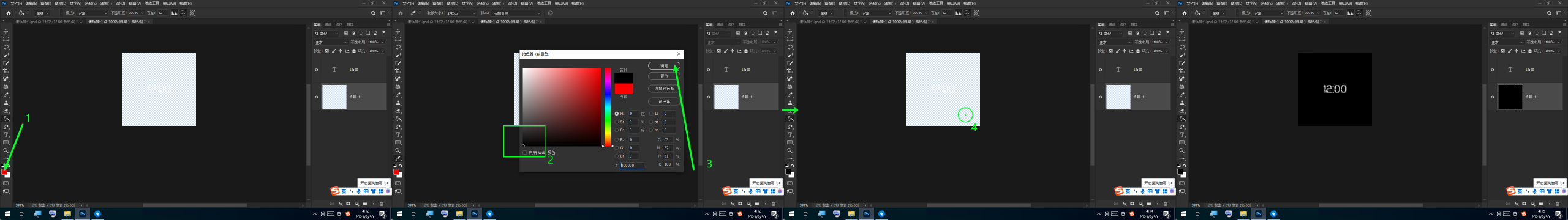
修改一下颜色然后按一下图层1

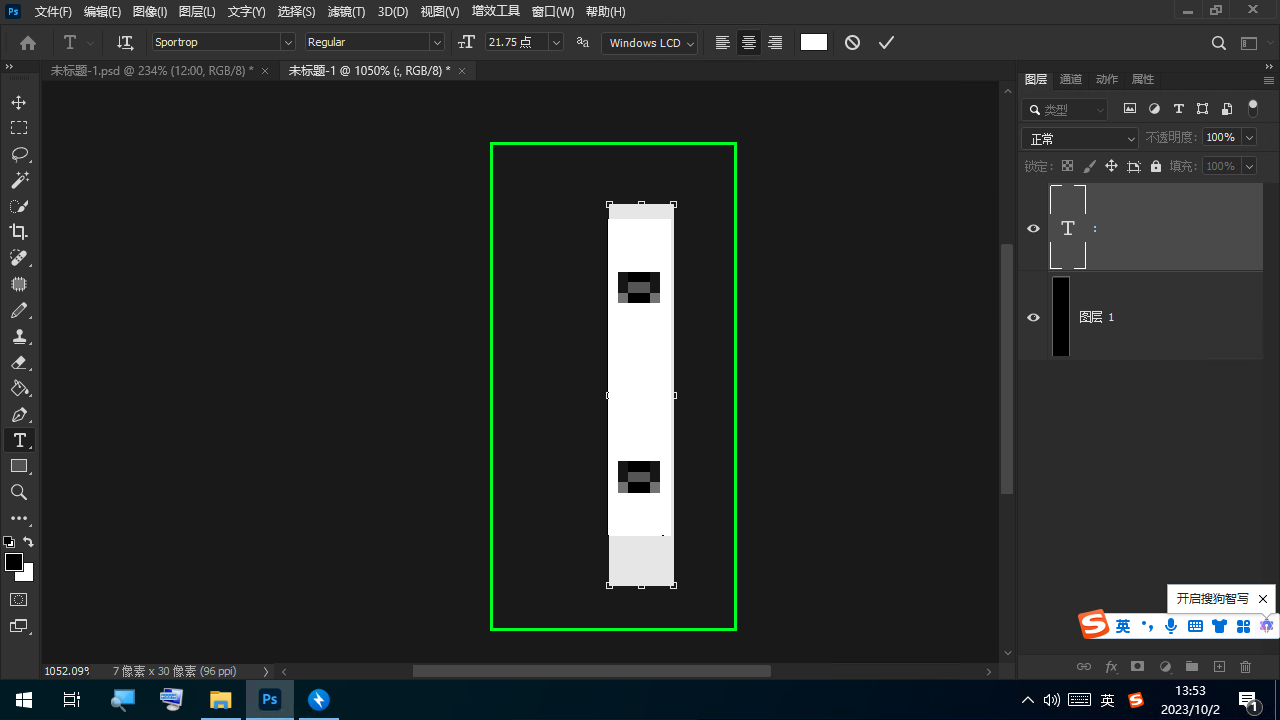
重要的来了
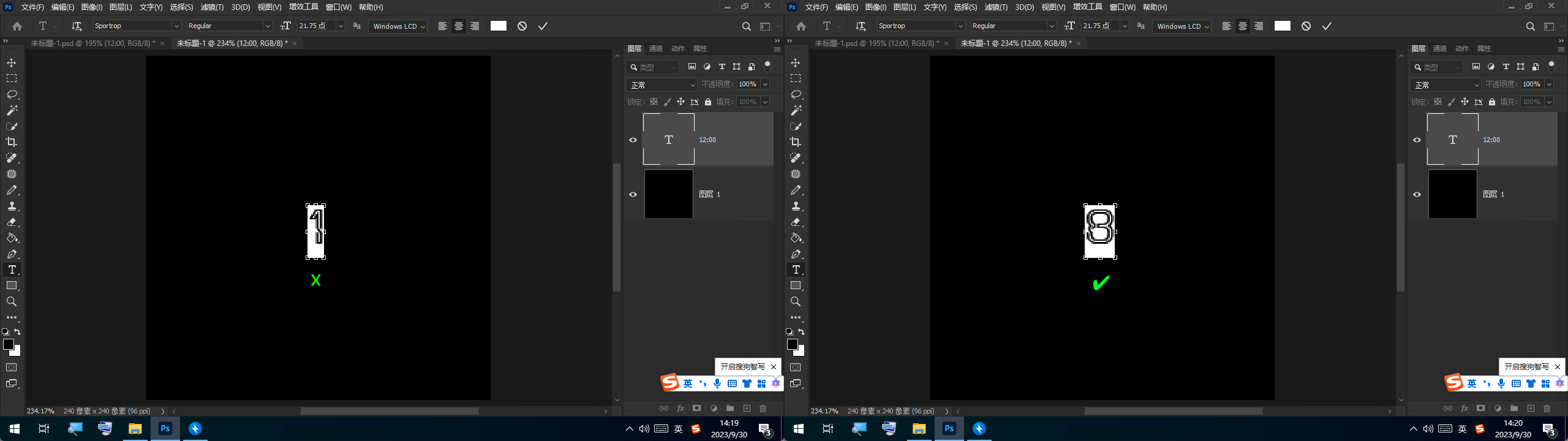
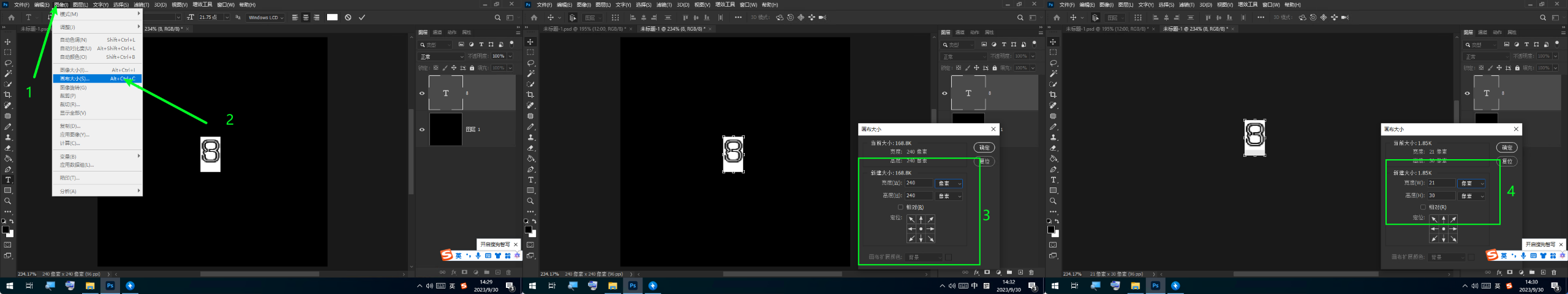
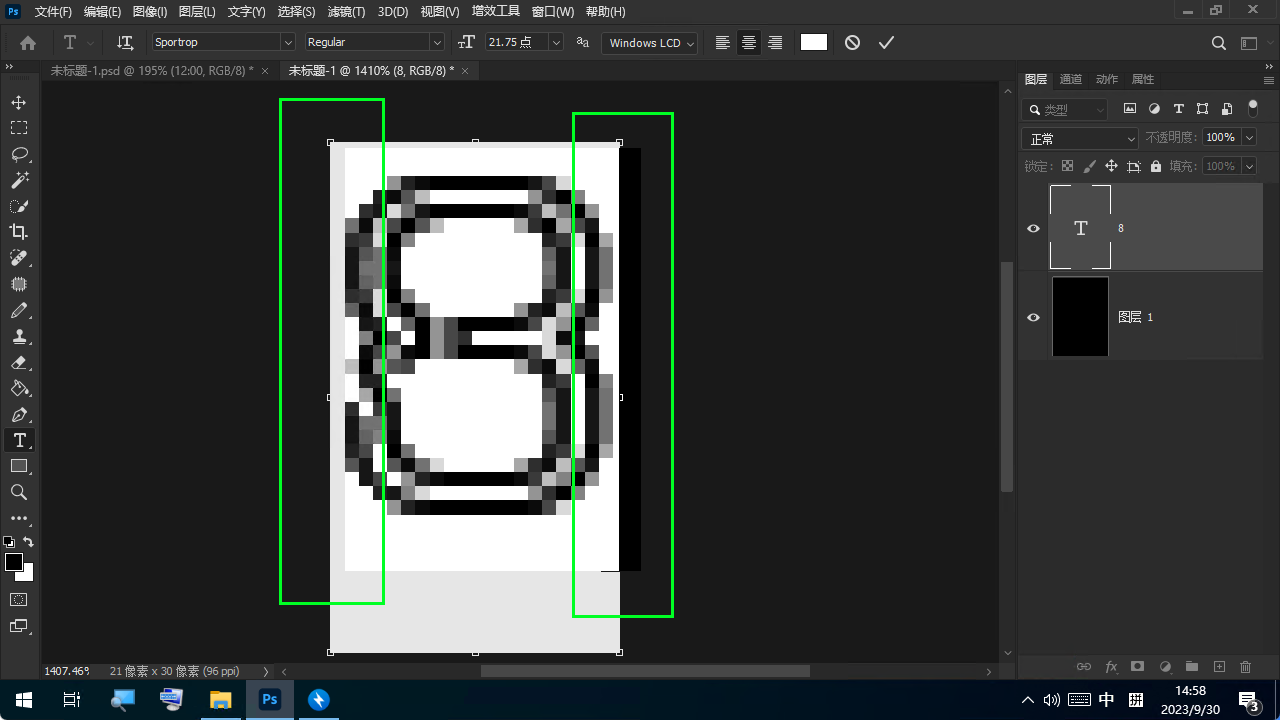
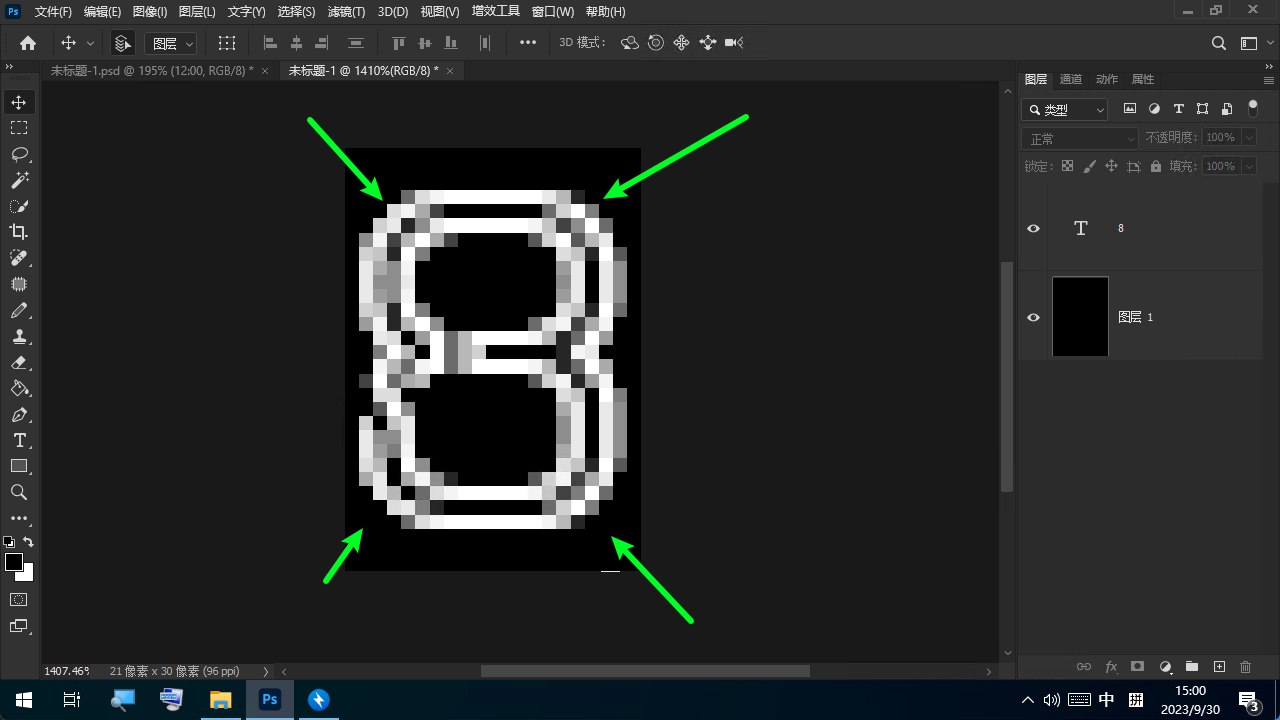
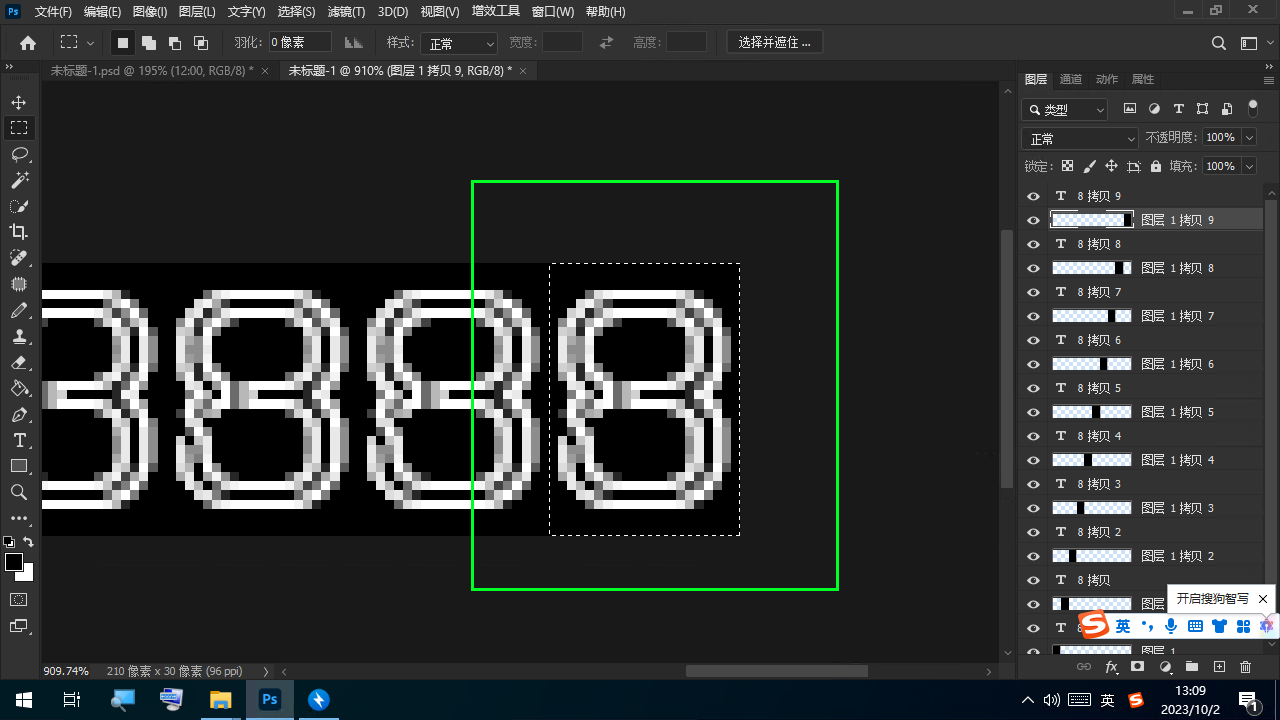
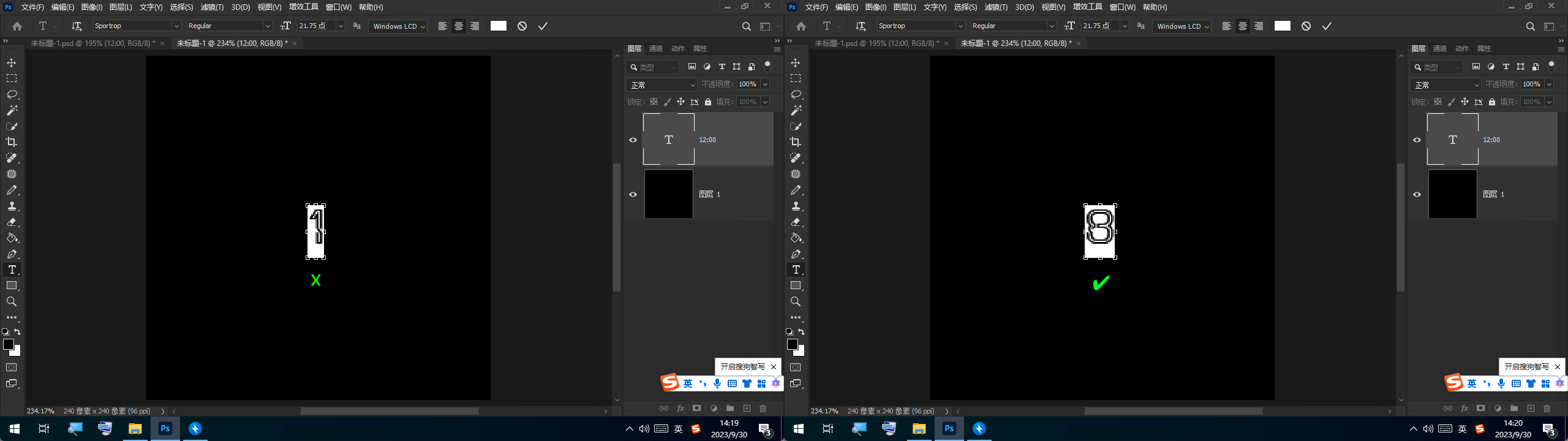
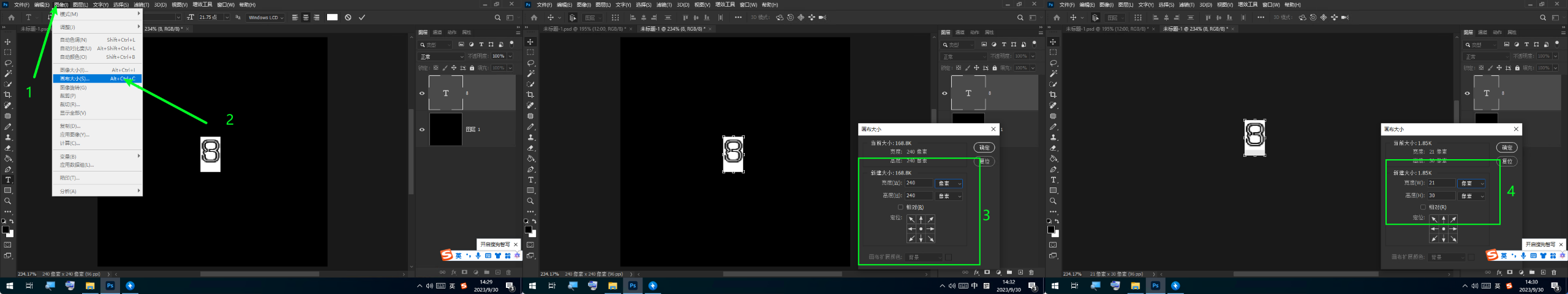
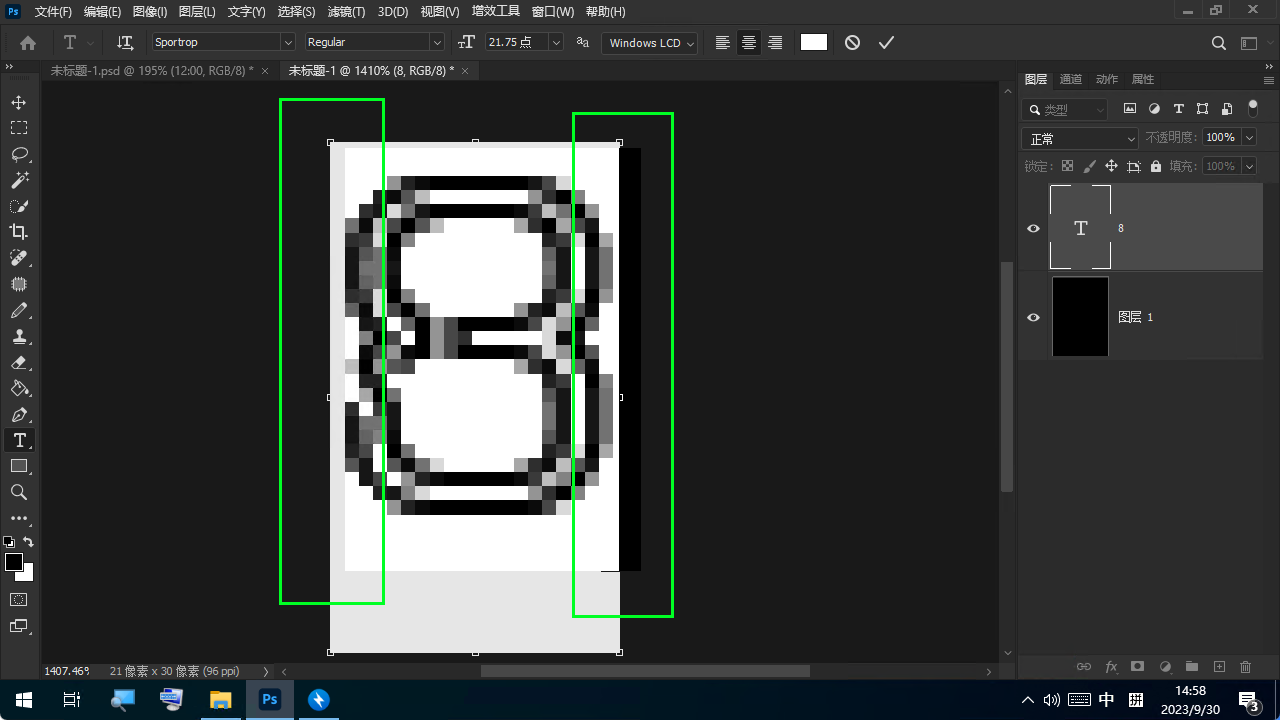
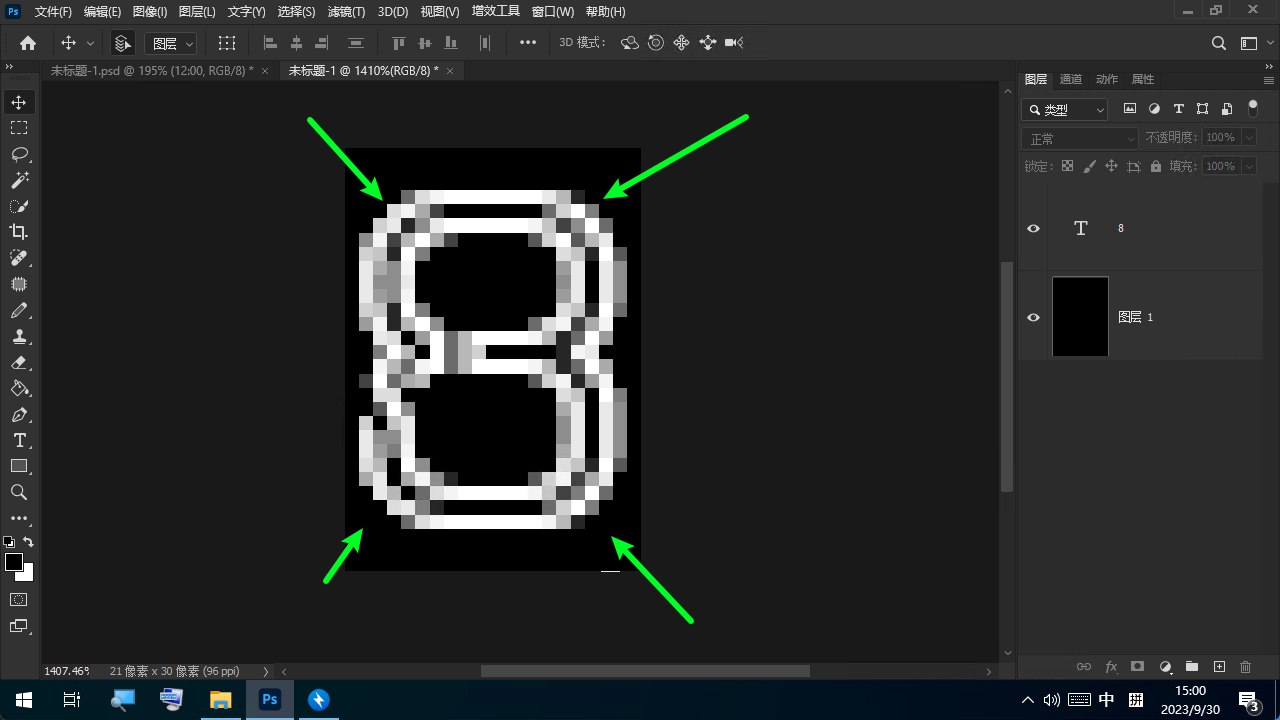
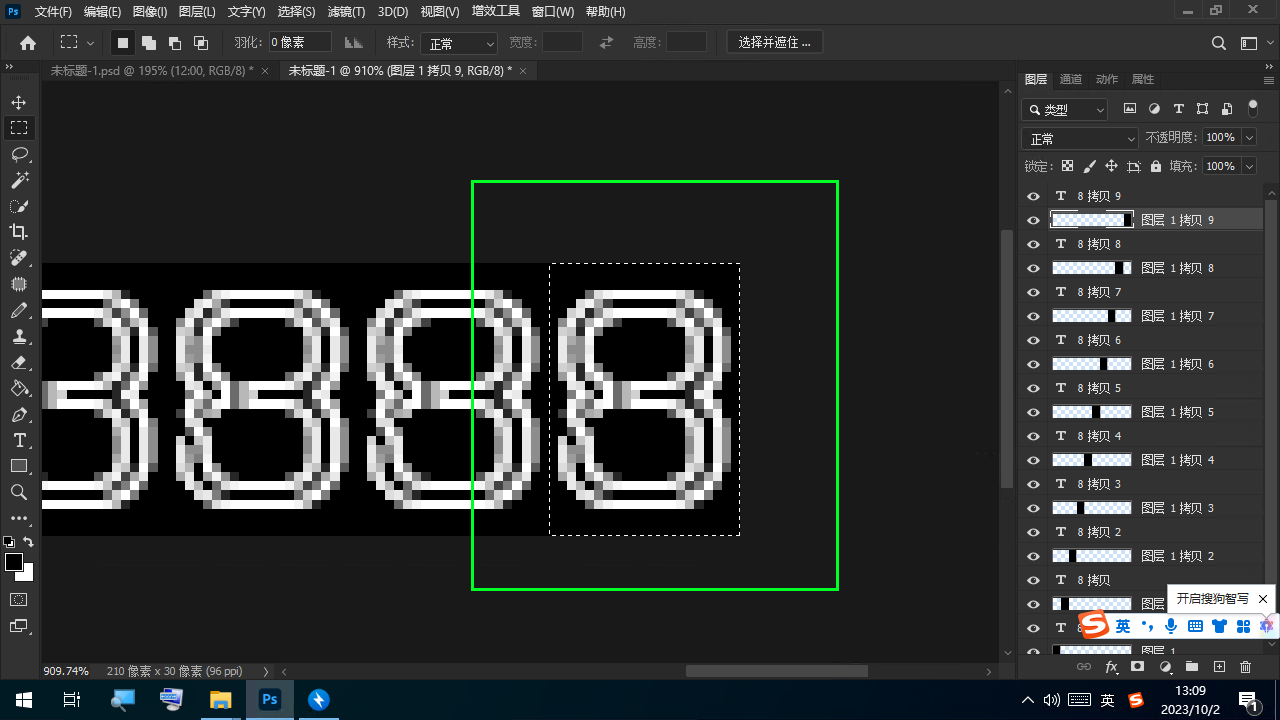
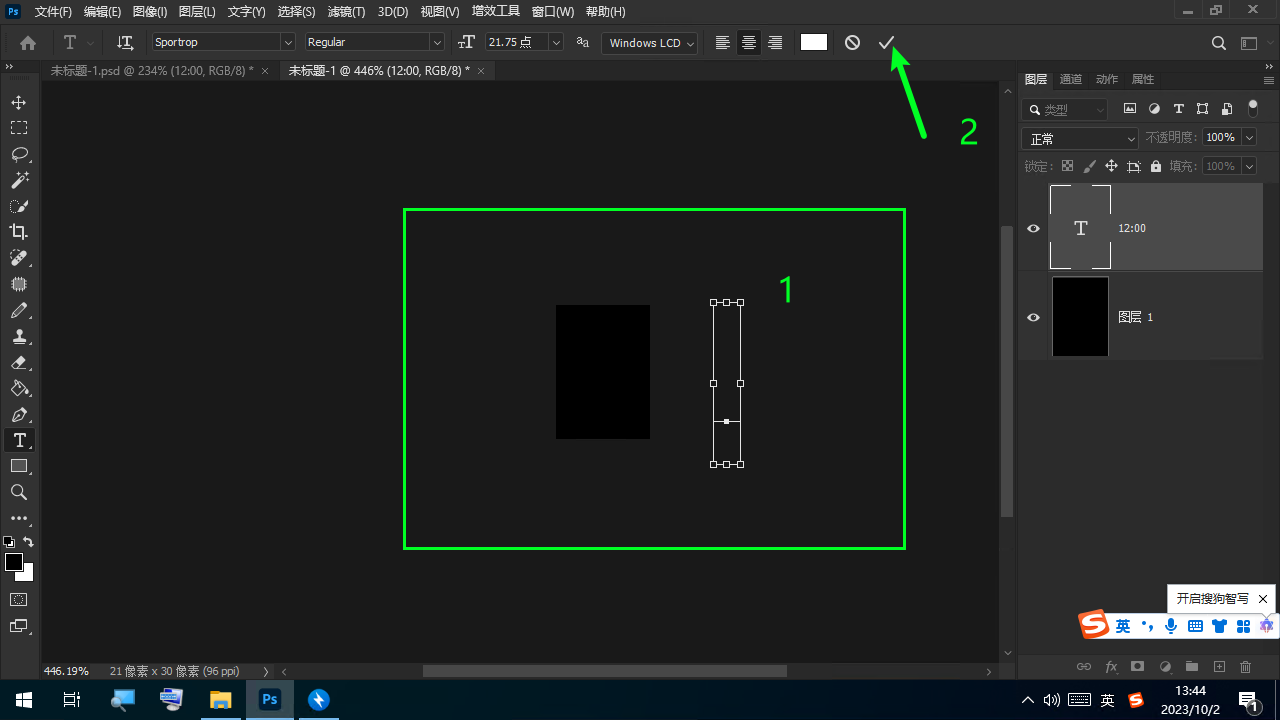
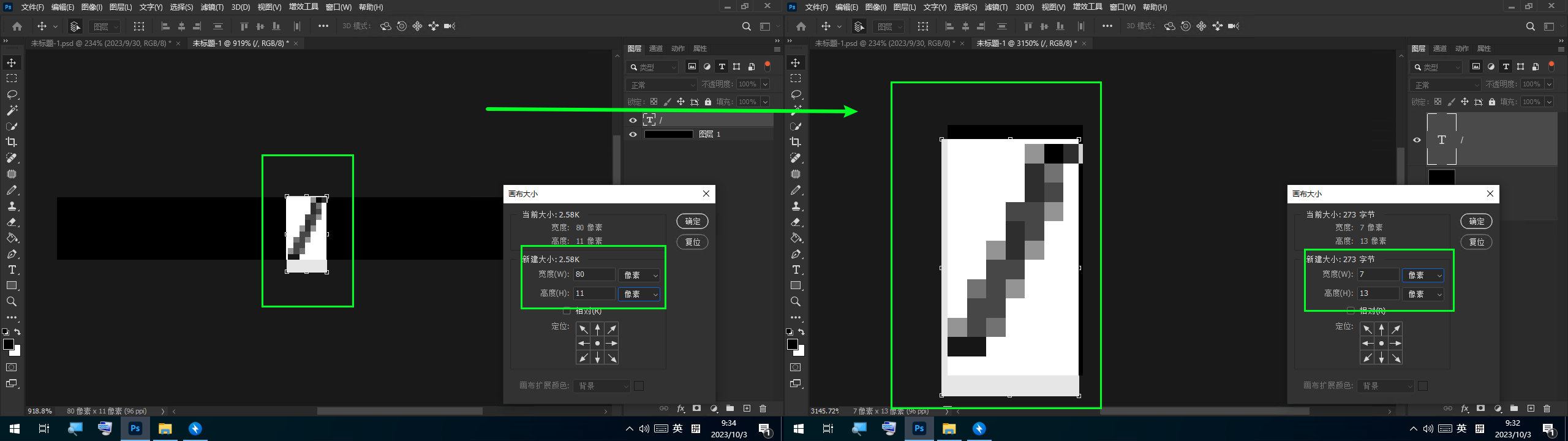
把12:00改成数字里最宽的一个(需要选中框框的宽度)

然后把画布修改成选中框框的大小尽量不要让框框在外面(高度无所谓,需要的是框框的宽度)

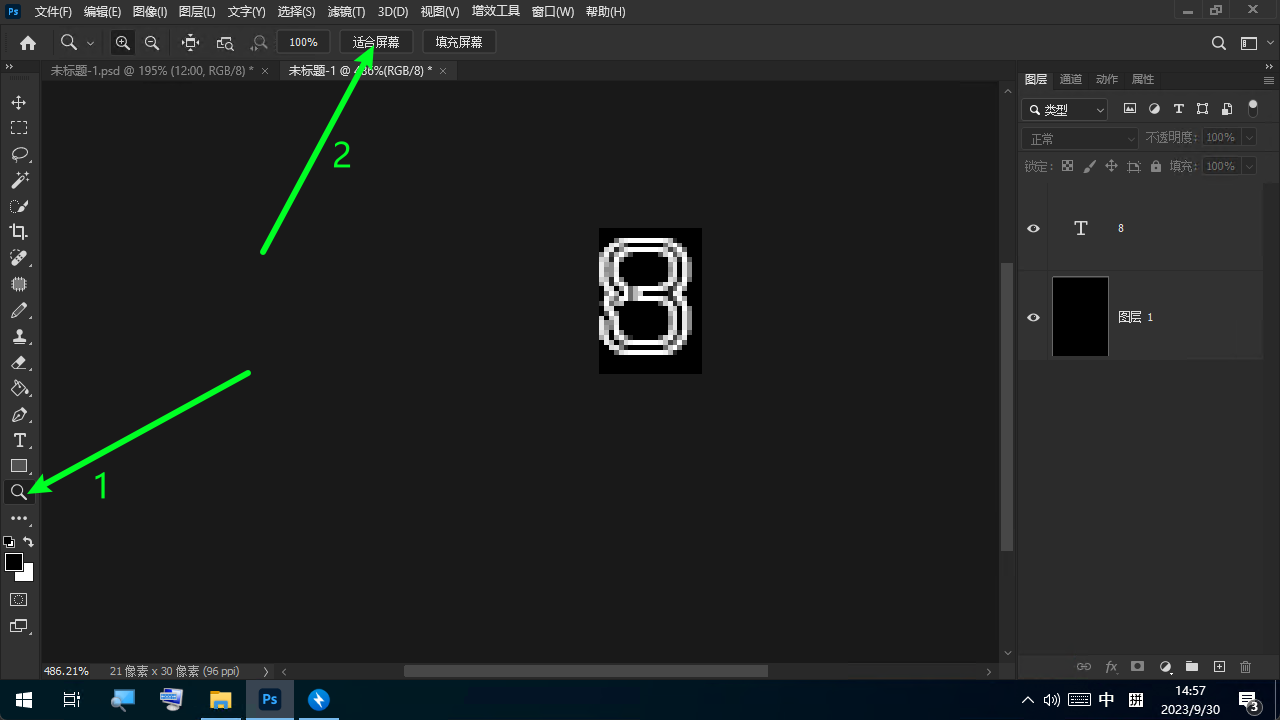
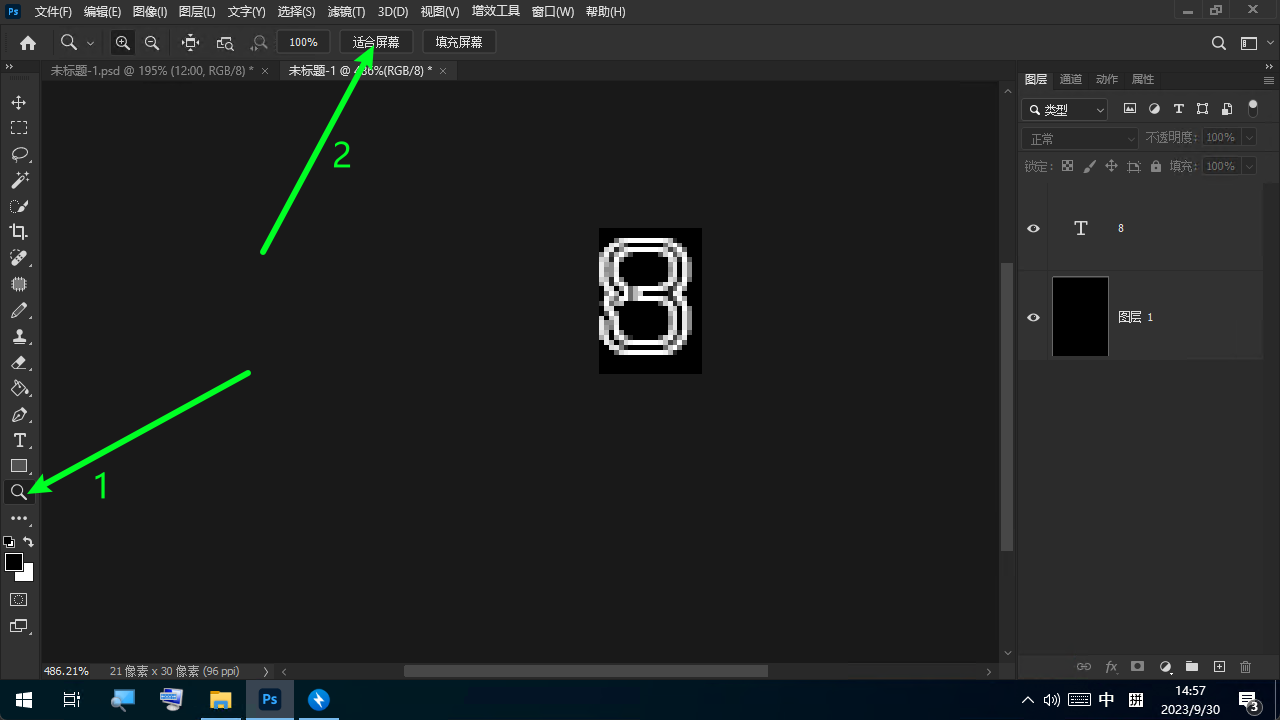
可以点击放大镜然后选择适合屏幕来观察一下

选中框框不在中间看到可以移动一下(移动按像素移动,尽量移动到中间)

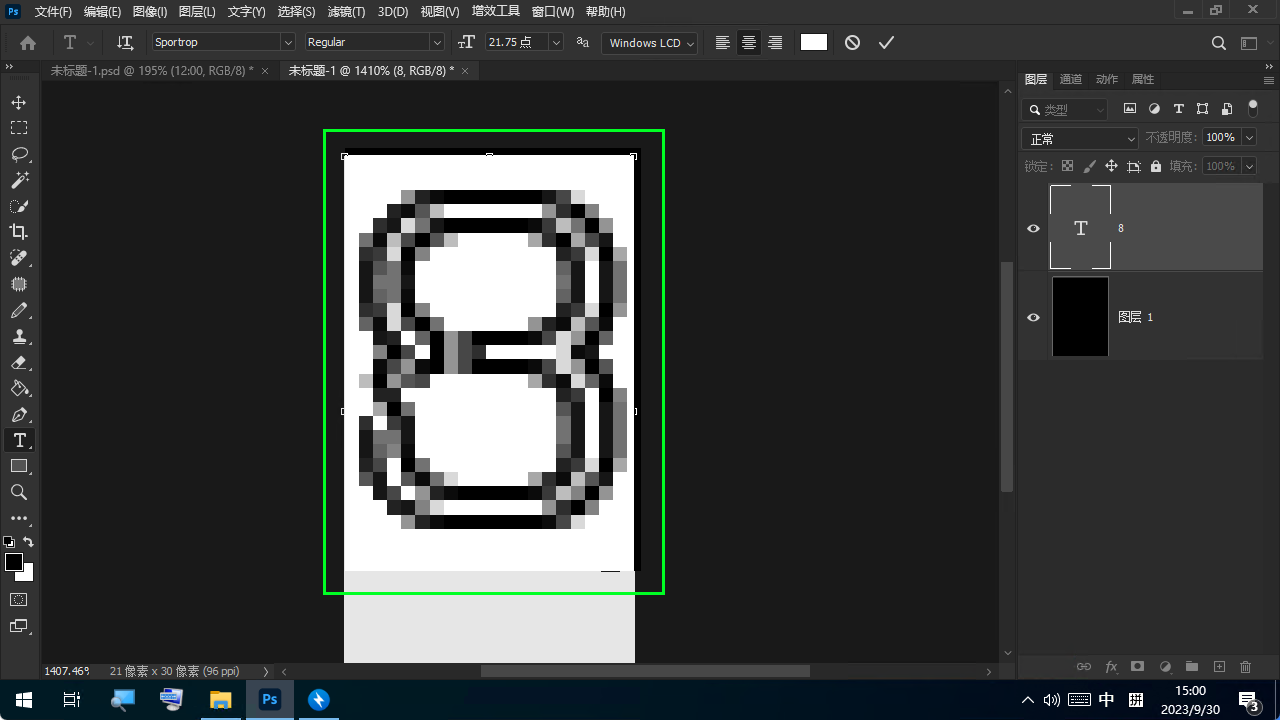
画布的大小尽量不要与选中框框有一格像素的距离

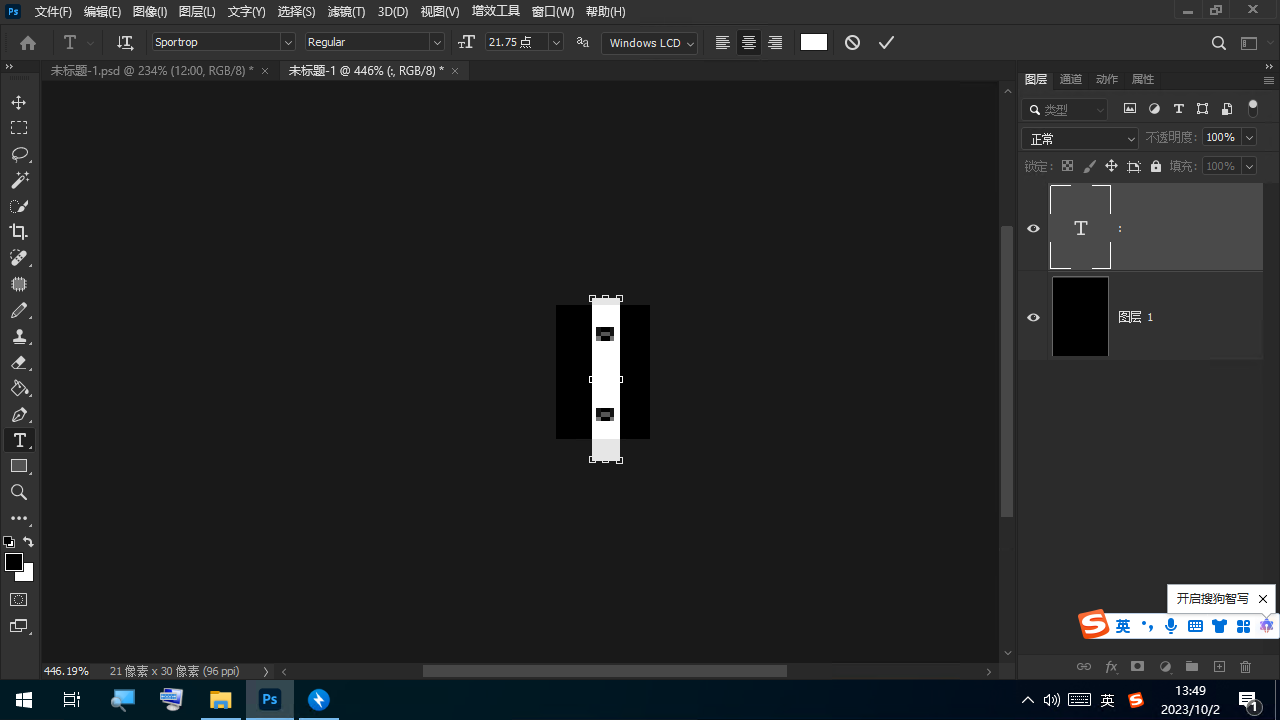
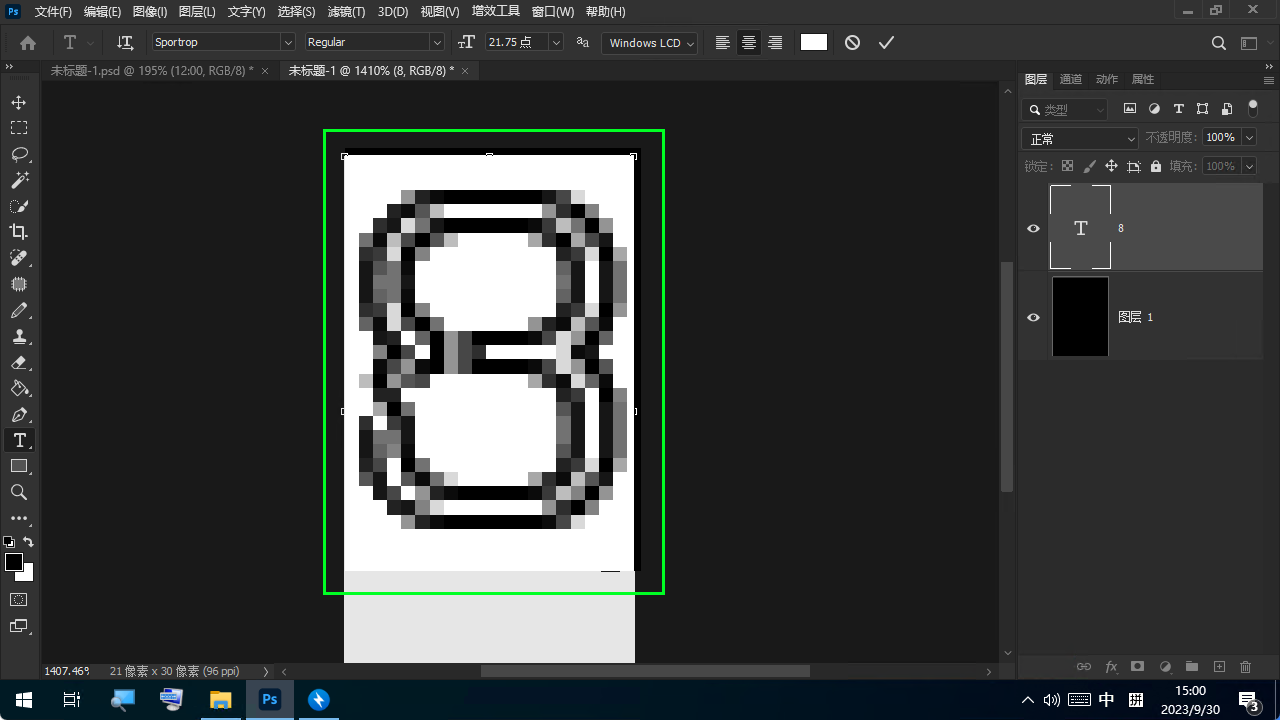
尽量让数字在中间(画布是框框的宽度,不需要改变画布了)

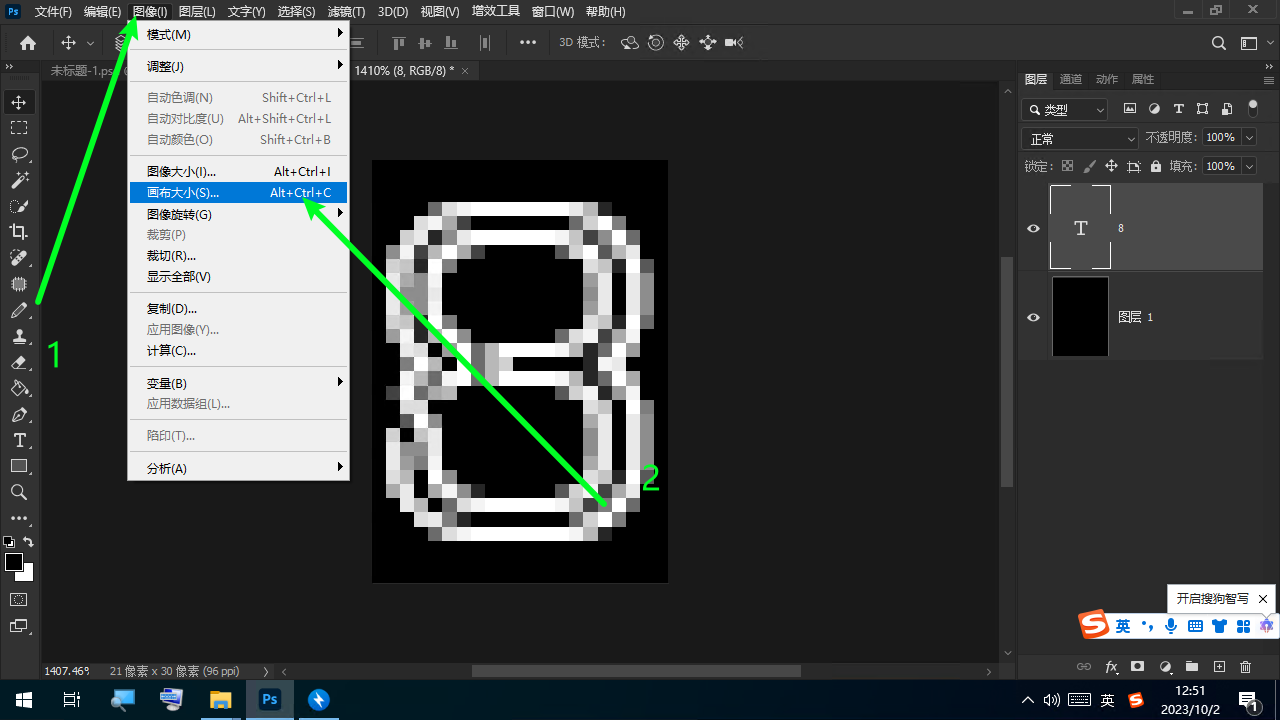
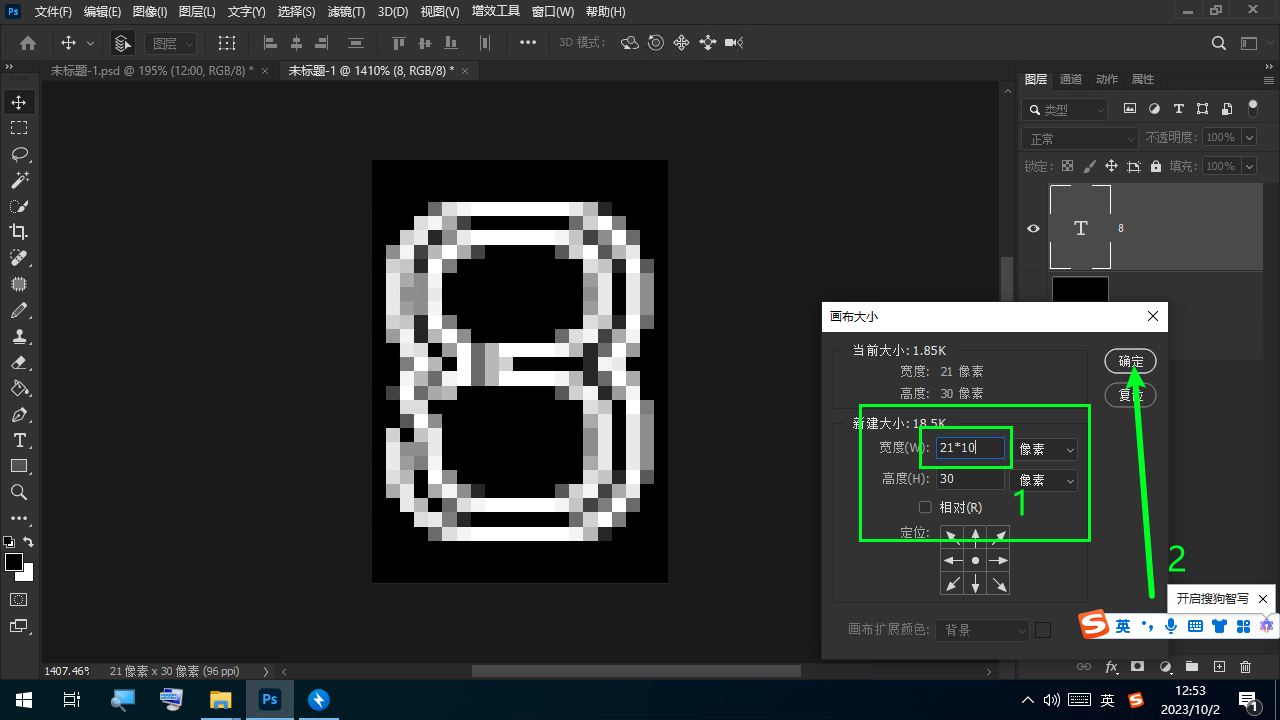
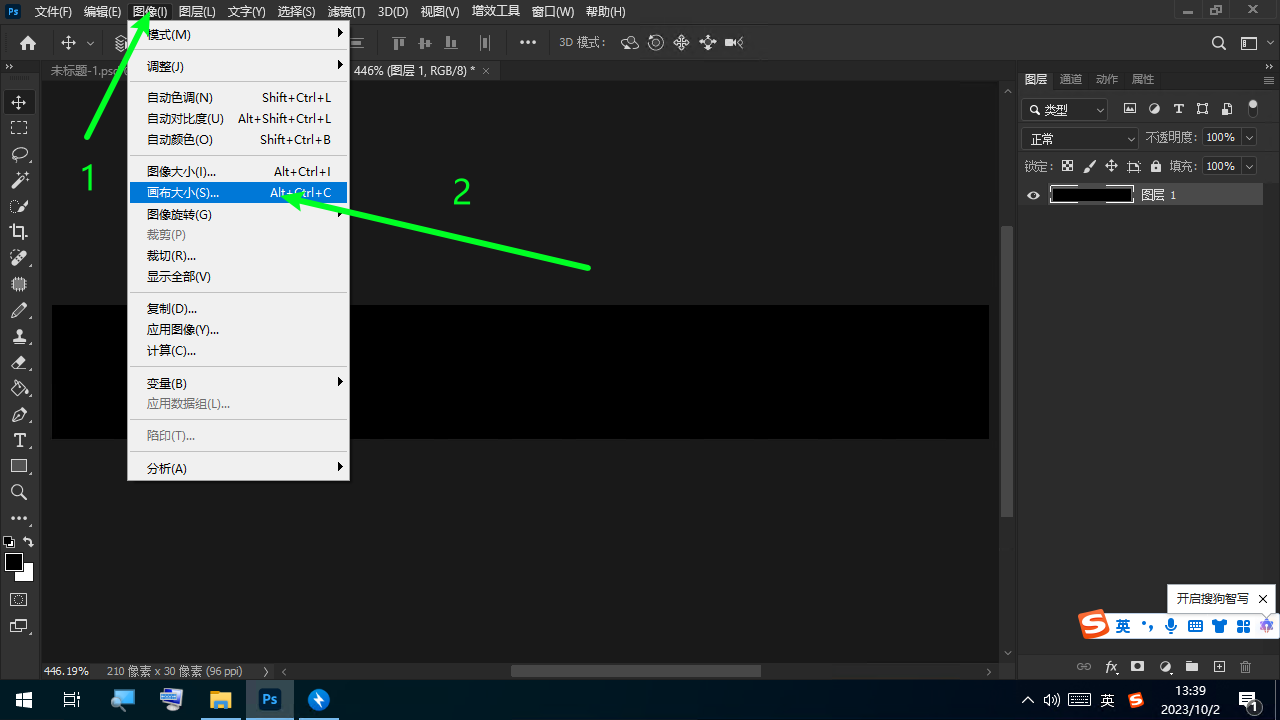
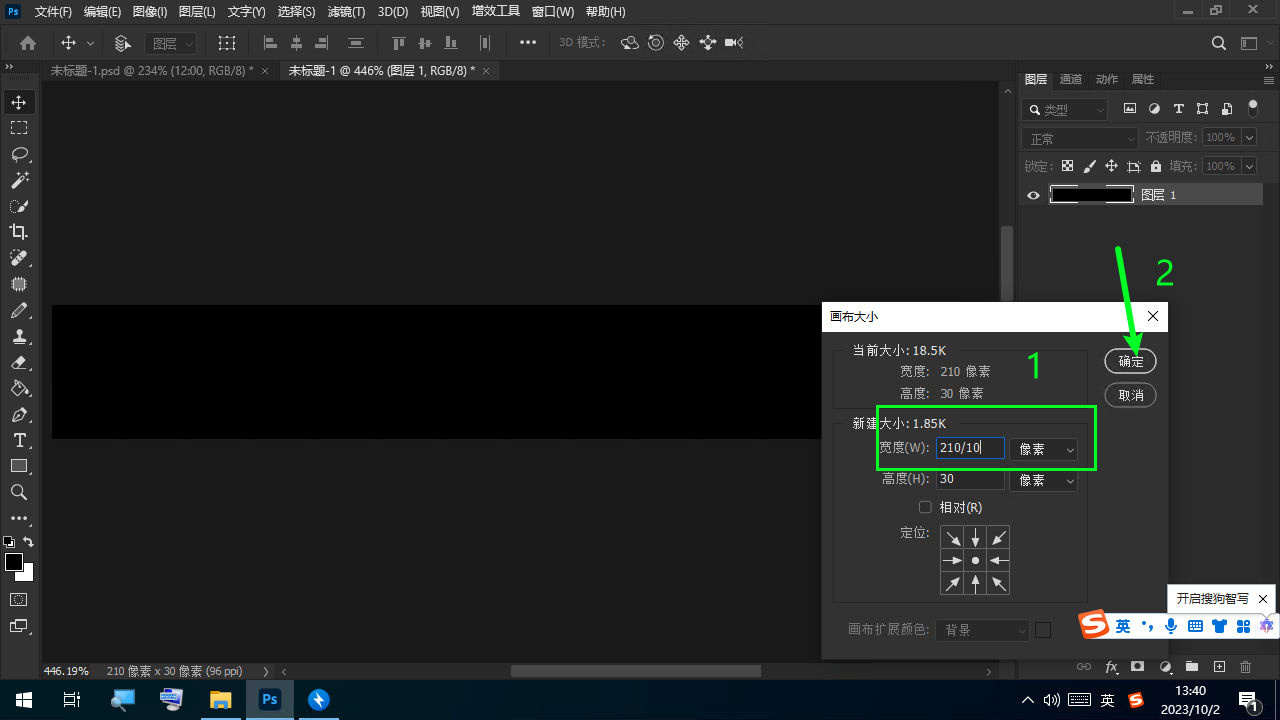
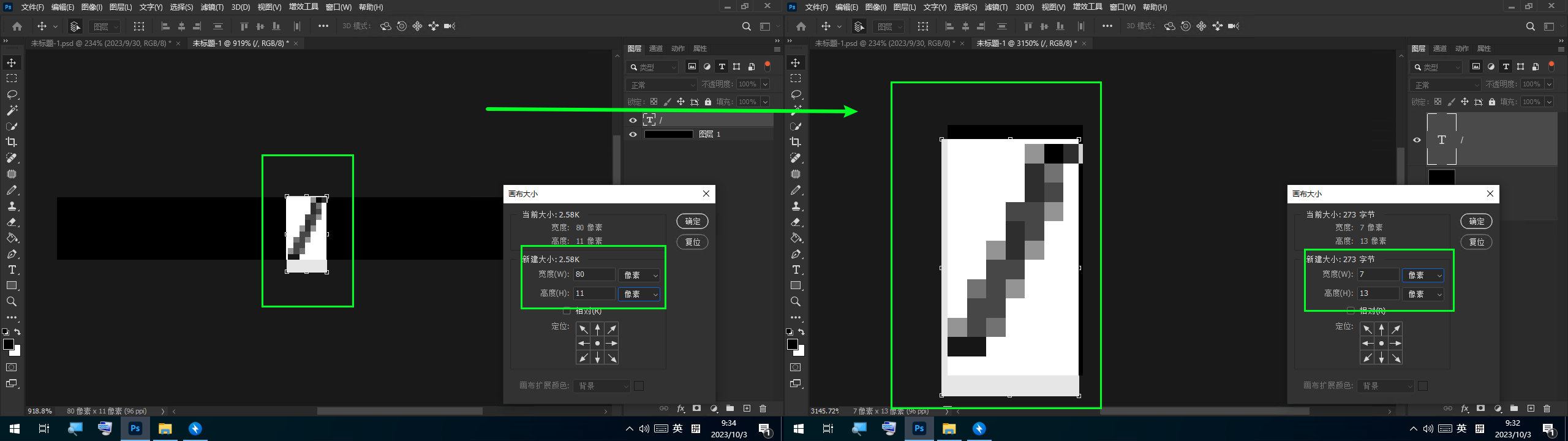
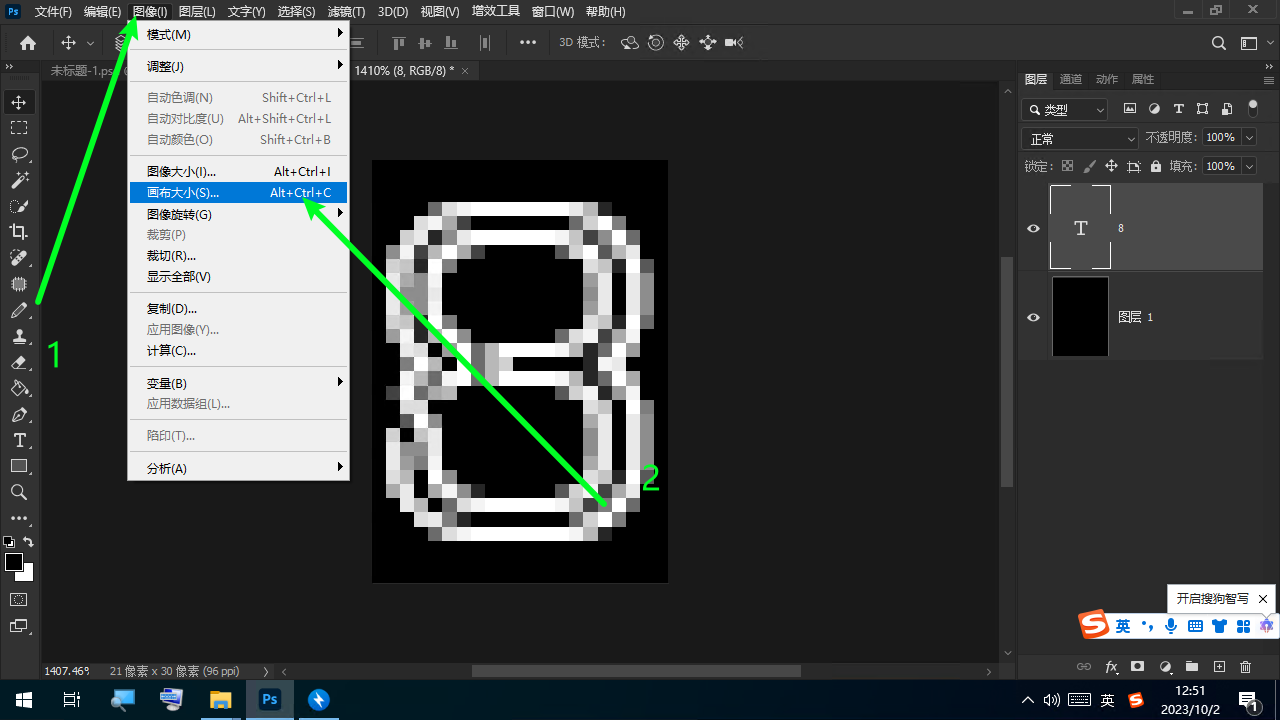
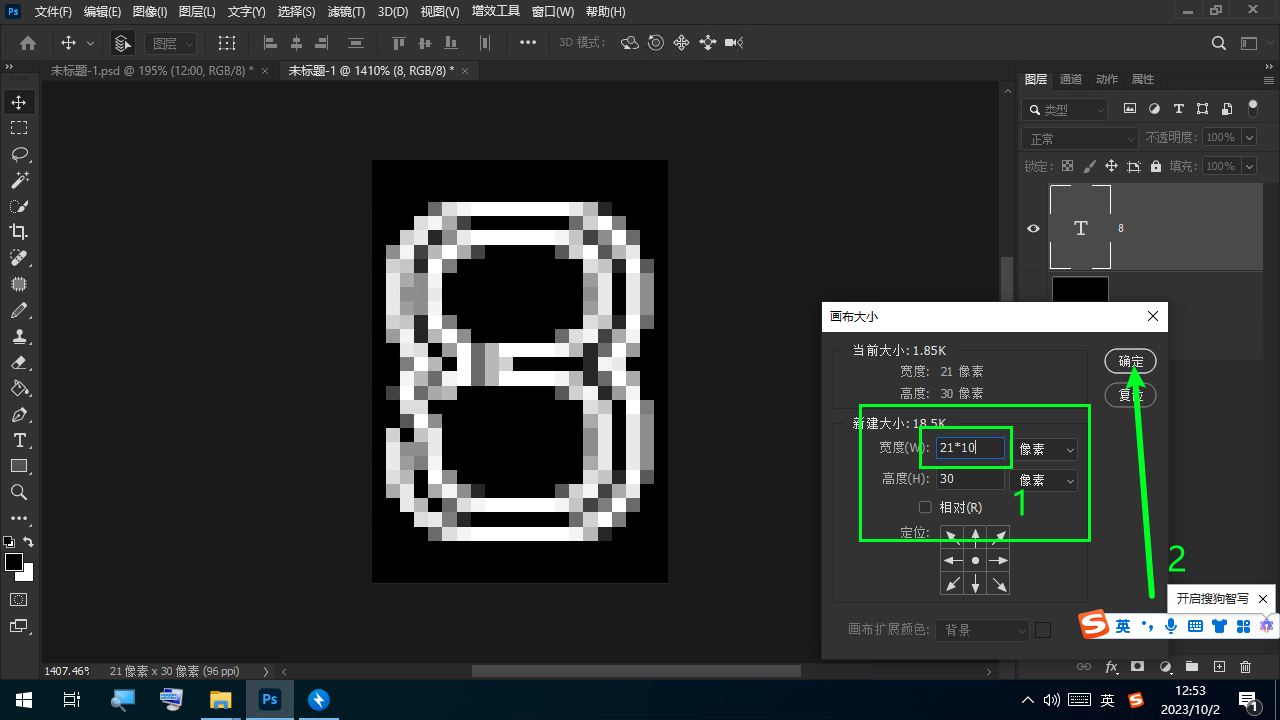
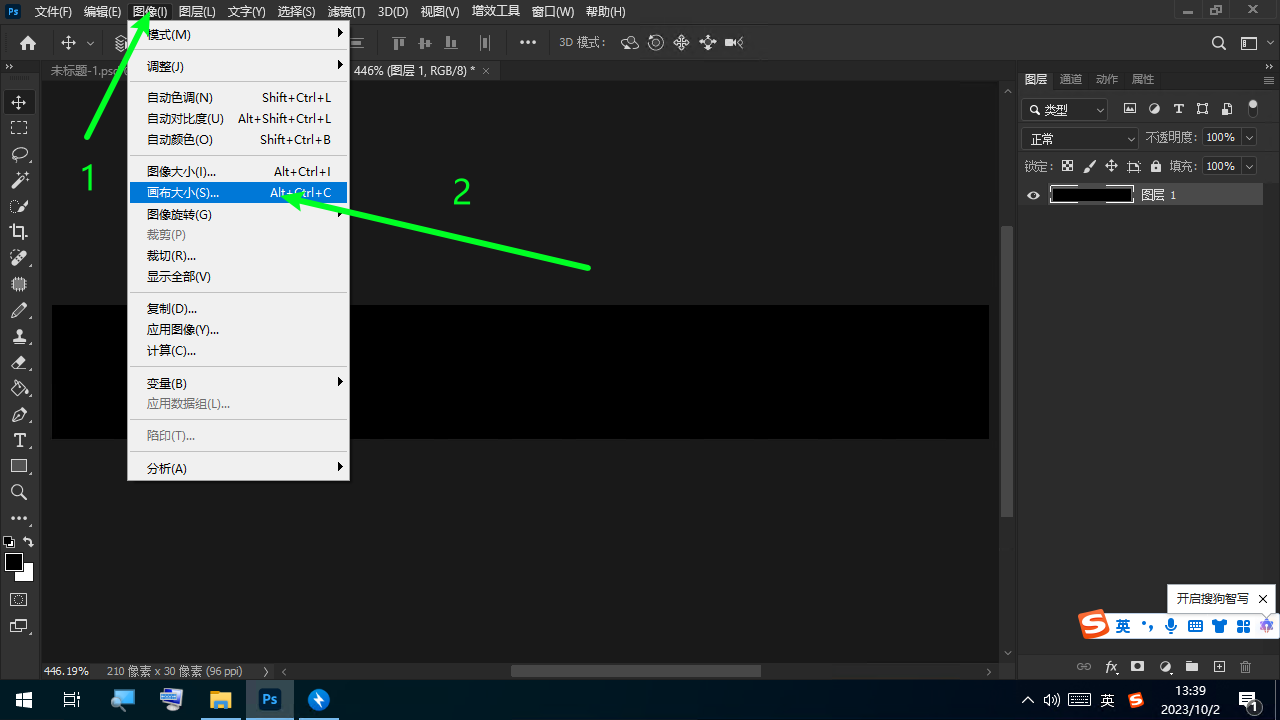
调整好后点击图像,点击画布大小

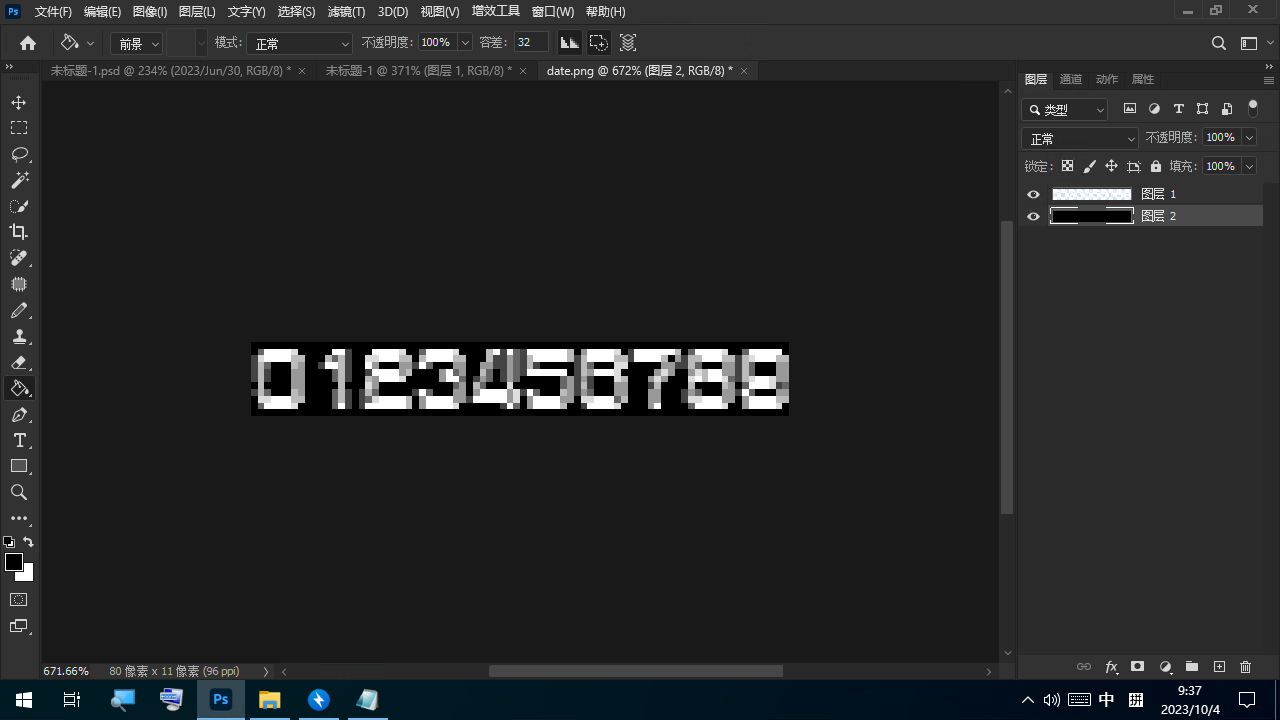
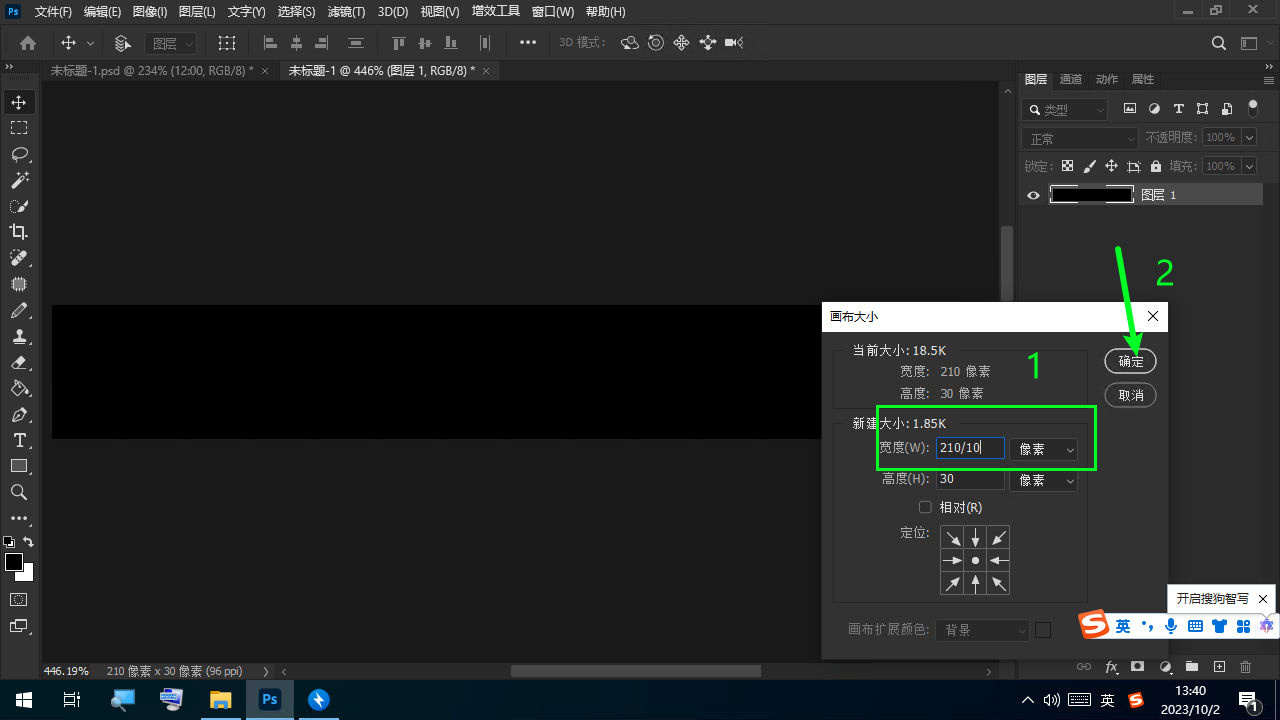
把宽度*10

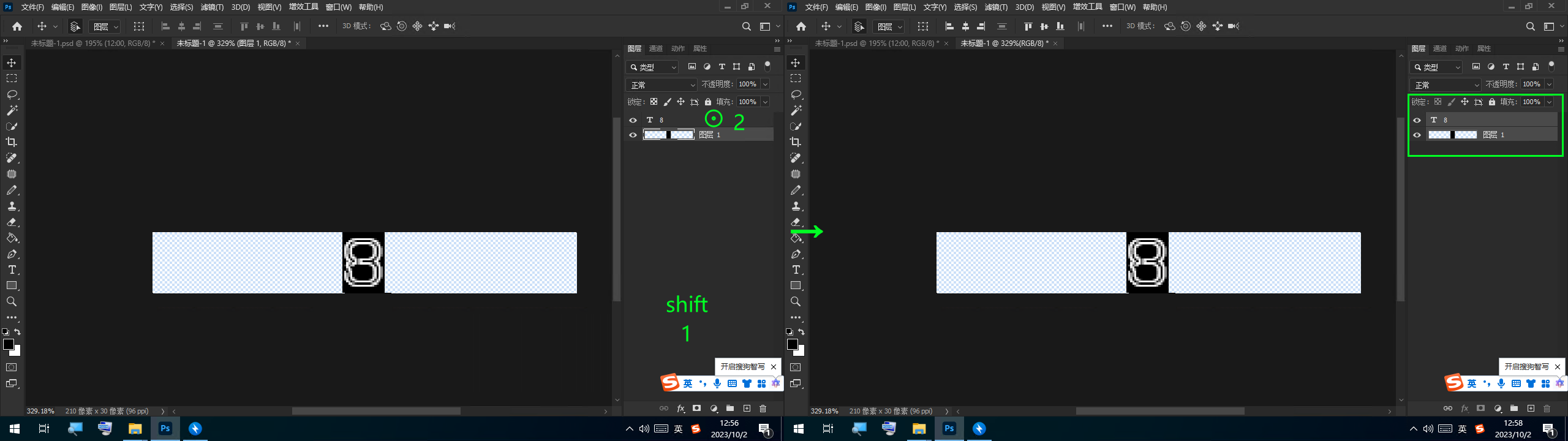
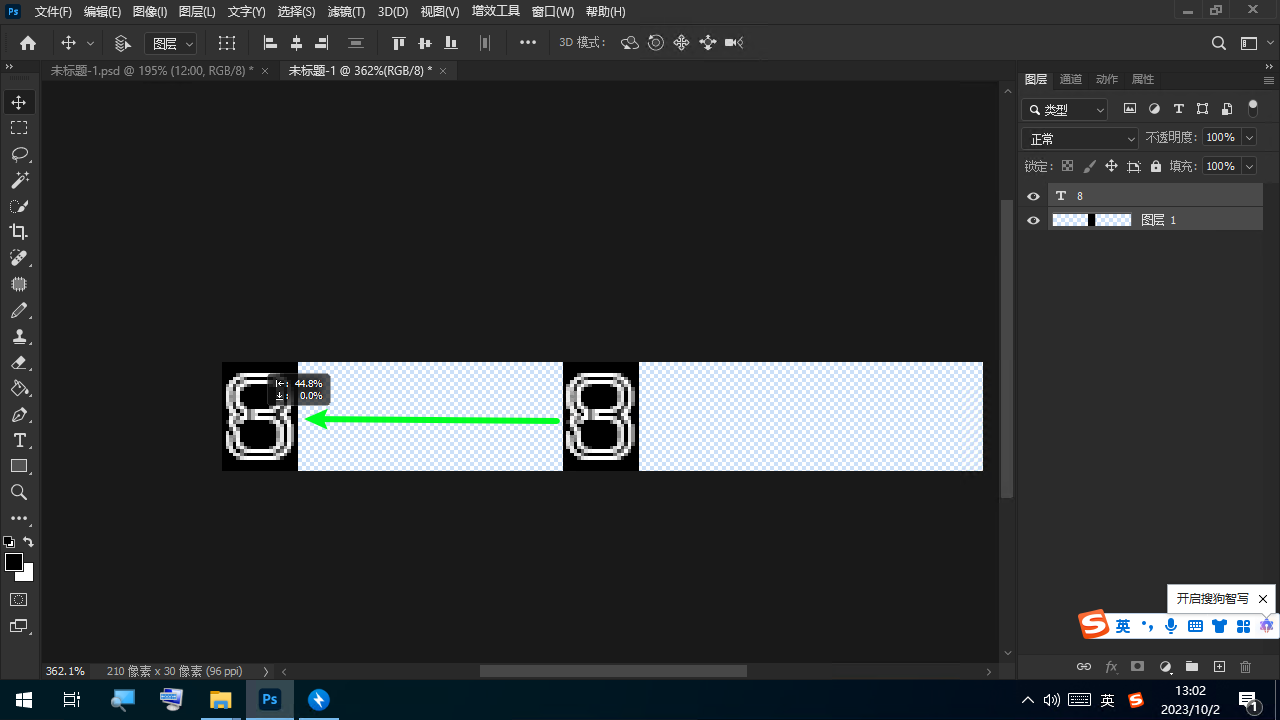
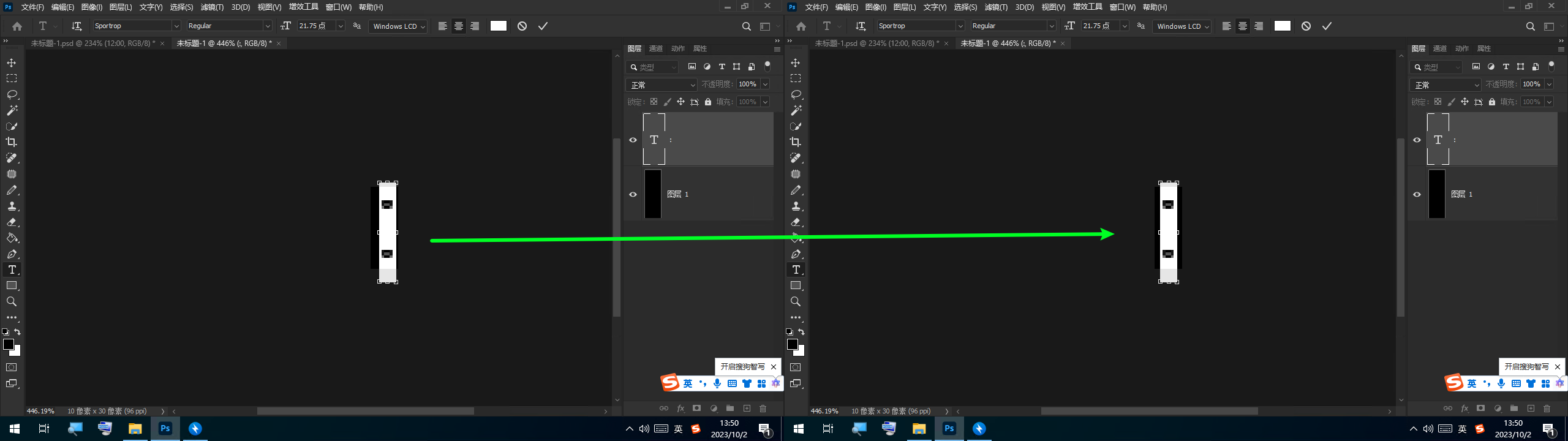
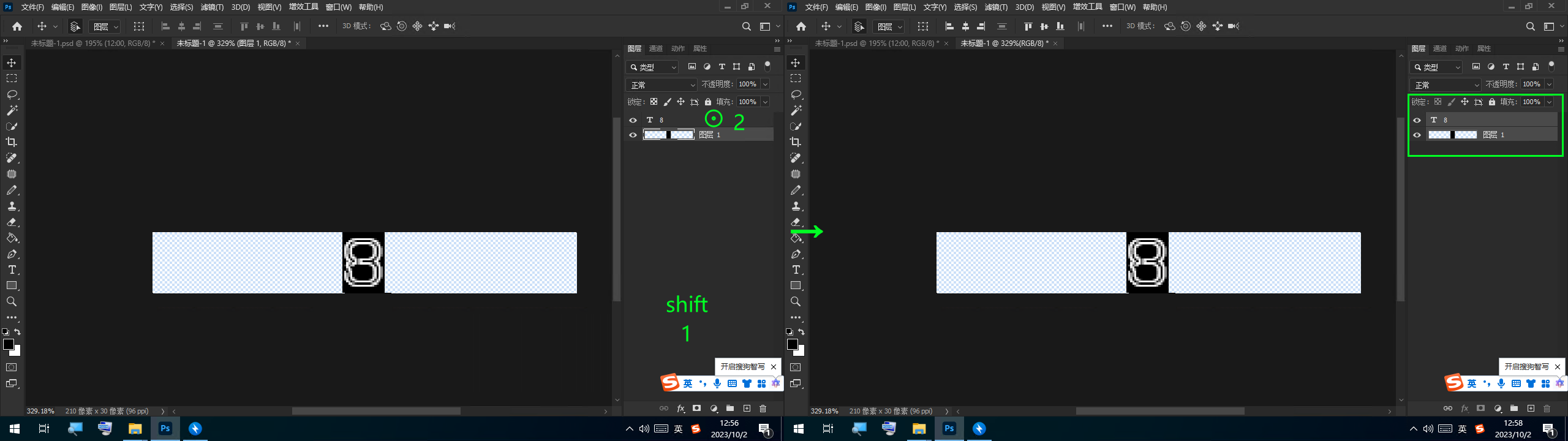
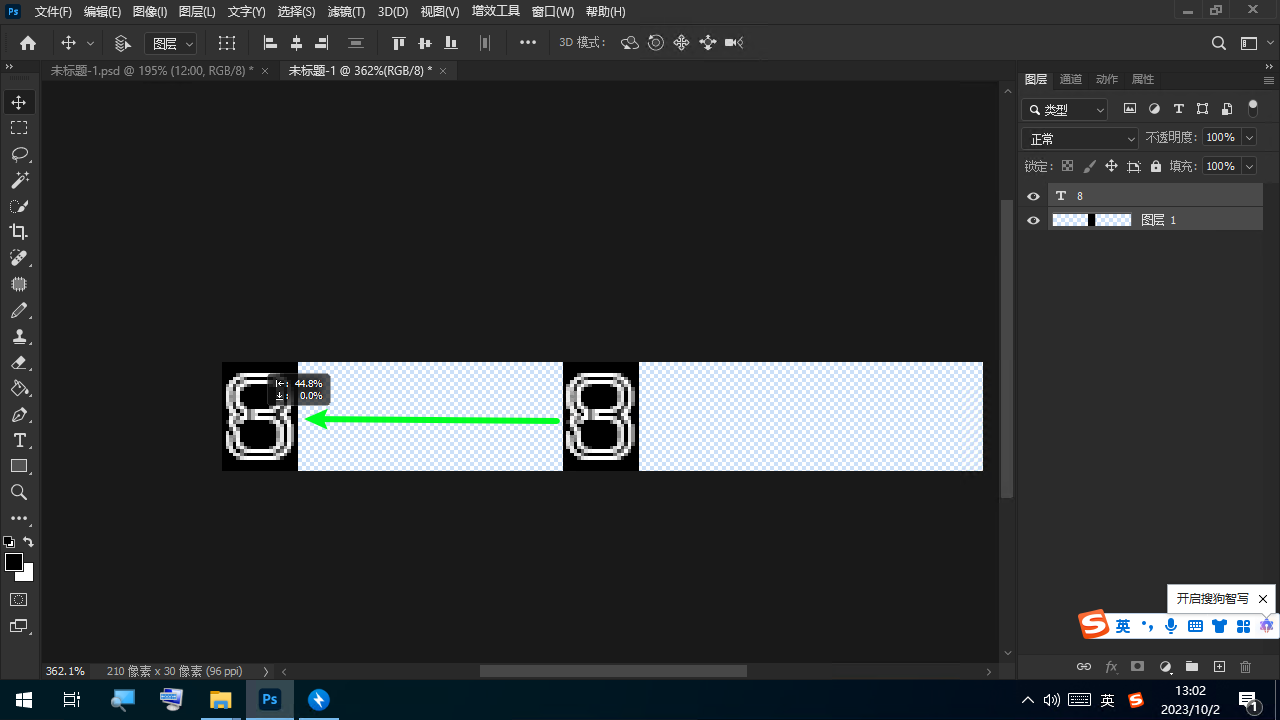
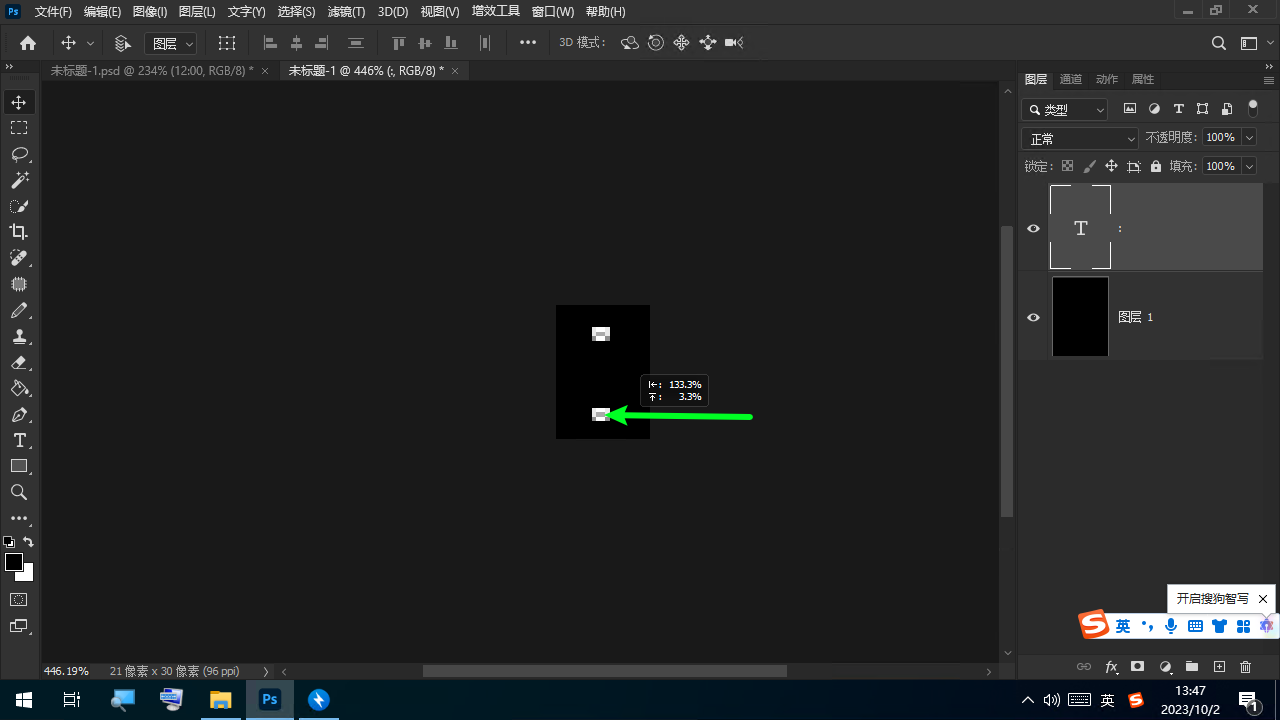
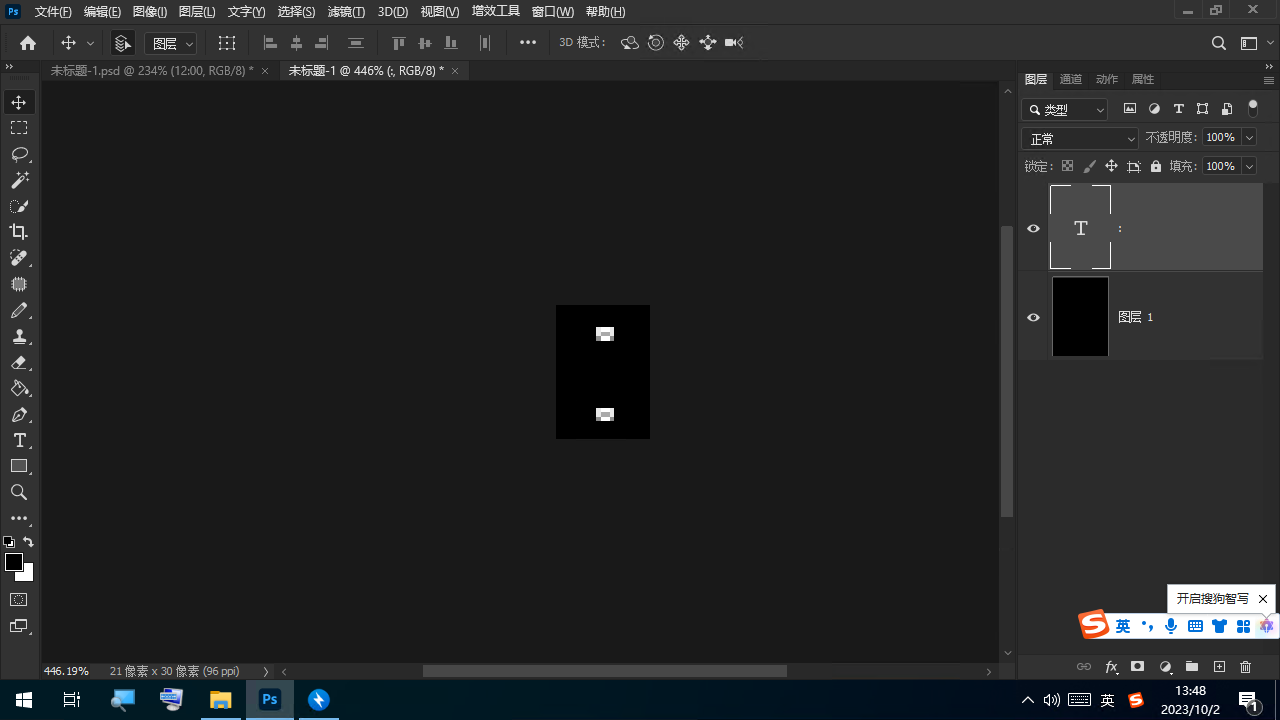
摁住shift然后选择两个图层

然后把他移动到最左边

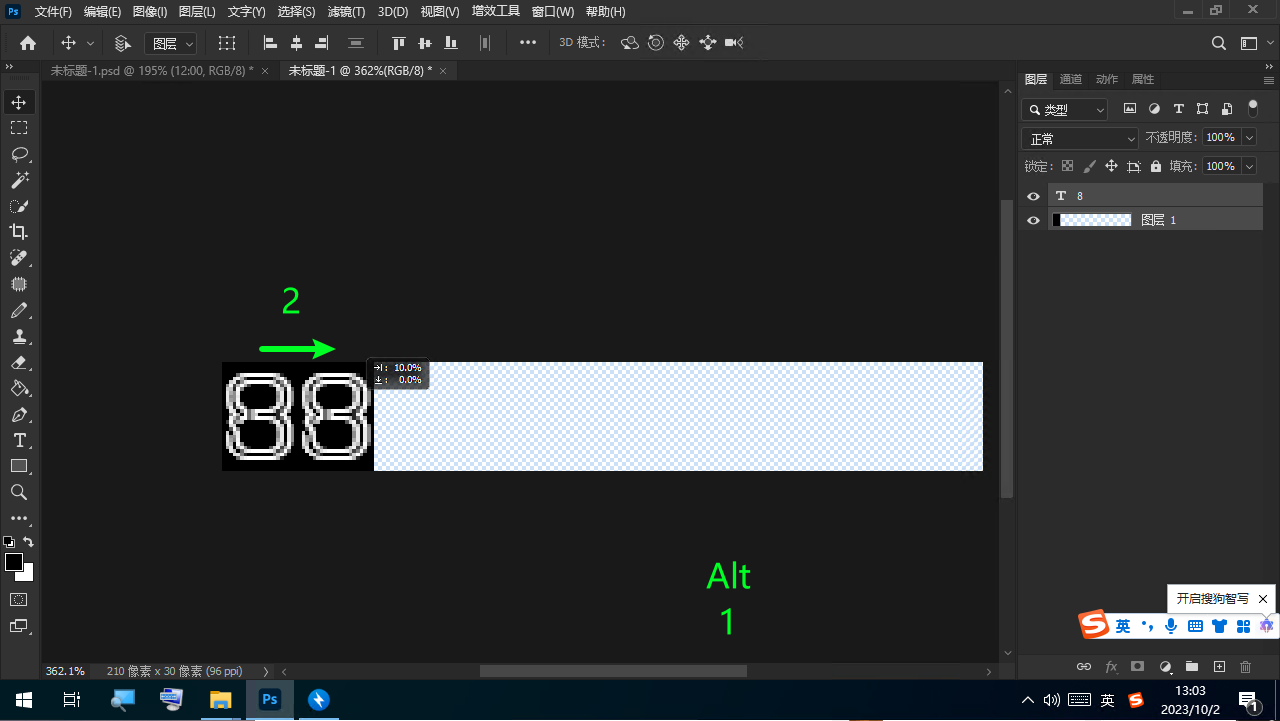
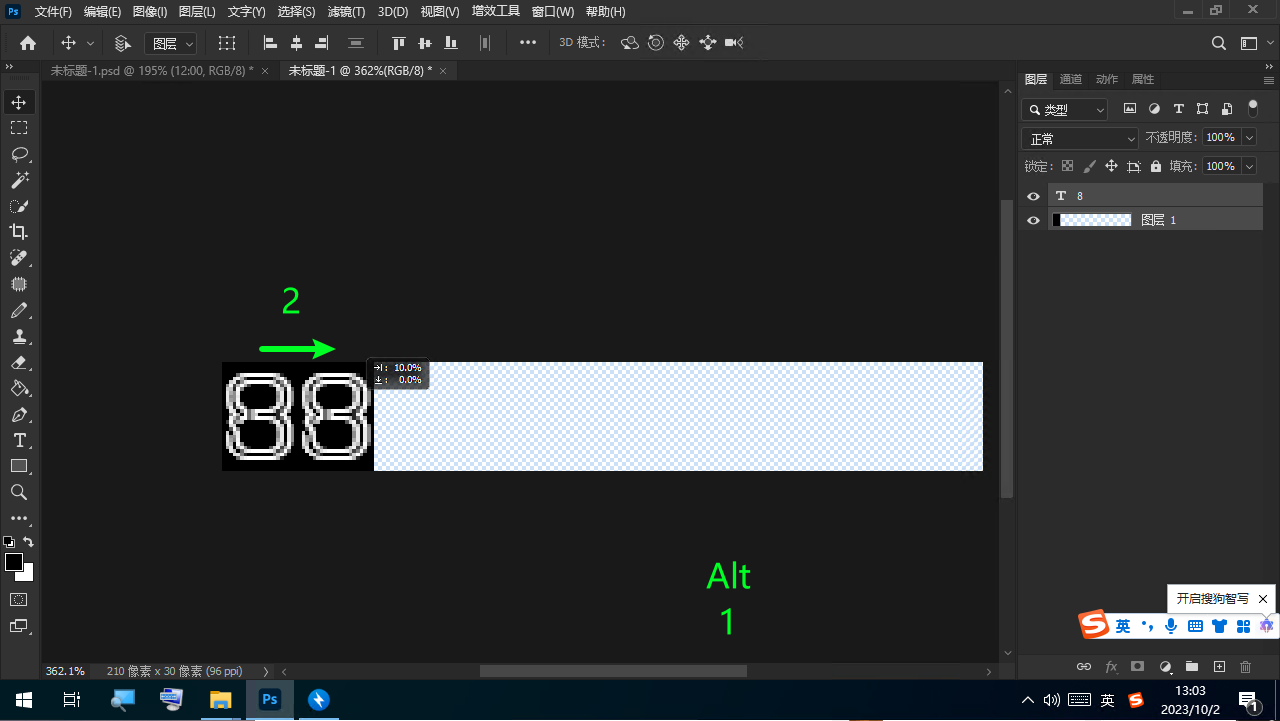
然后按住alt拖动两个图层到旁边(注意不要与前面的覆盖住)
然后松左键

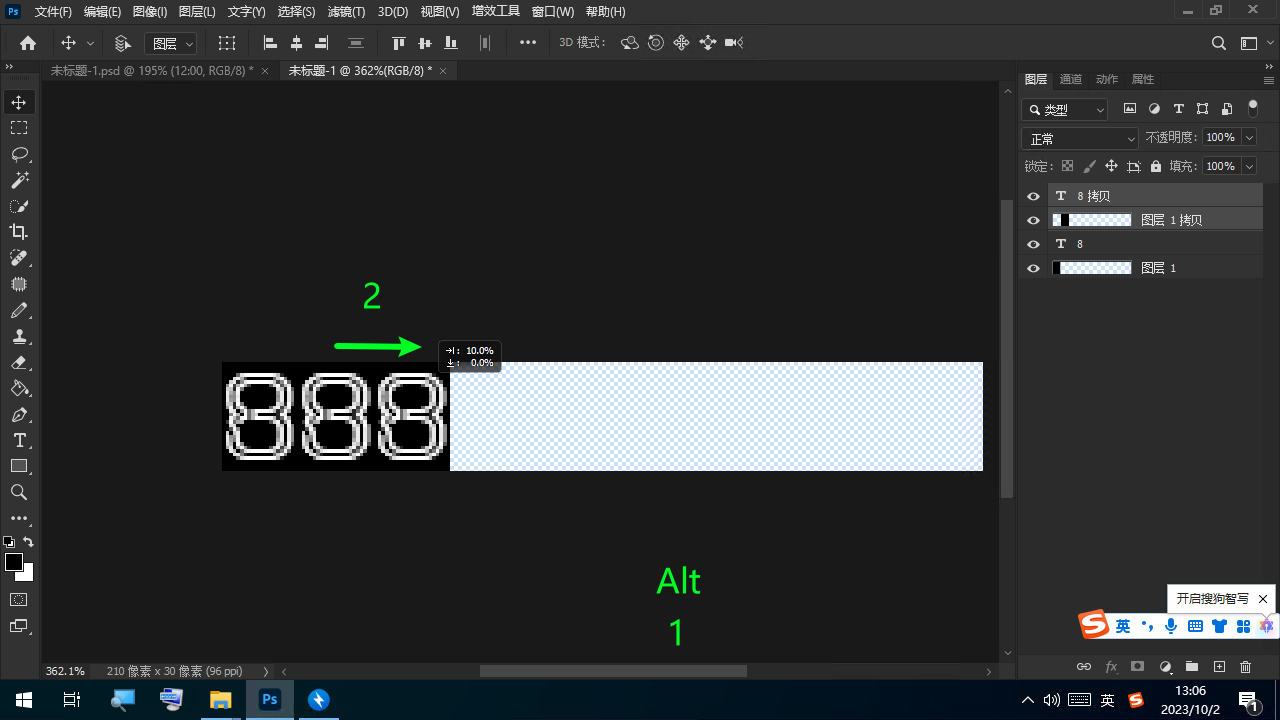
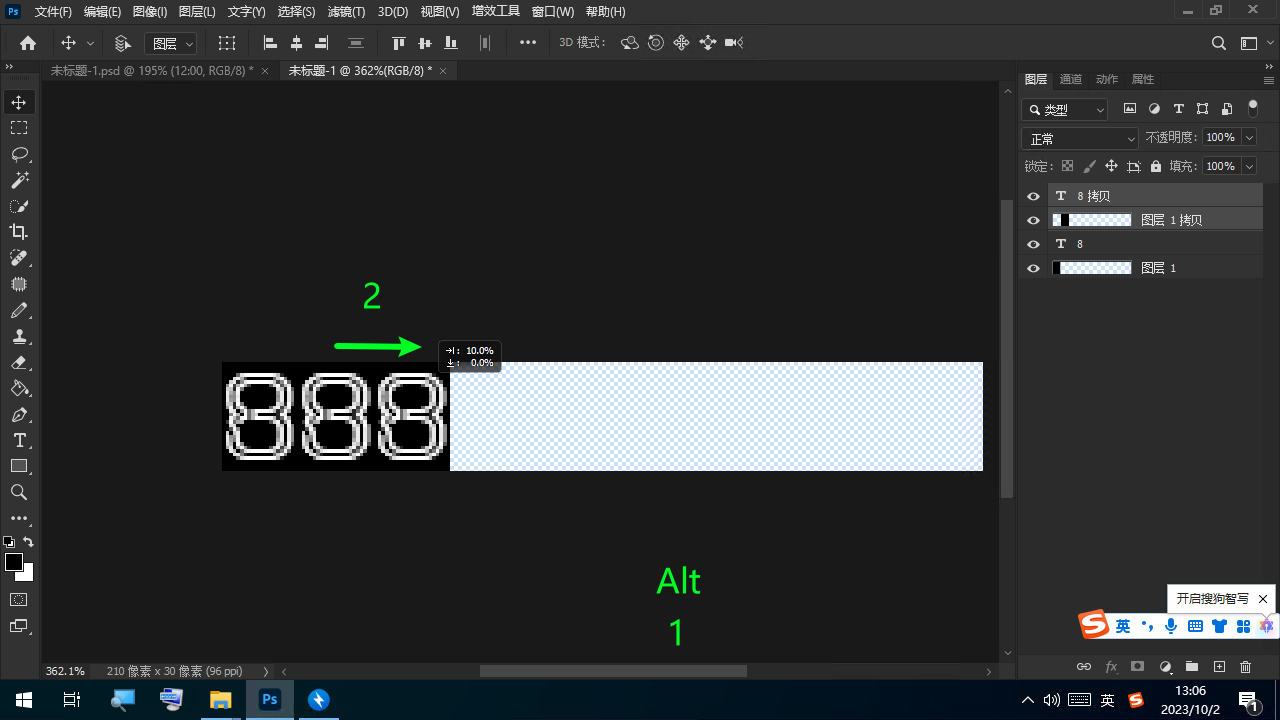
继续按住Alt继续拖到旁边(注意不要与前面的覆盖住)

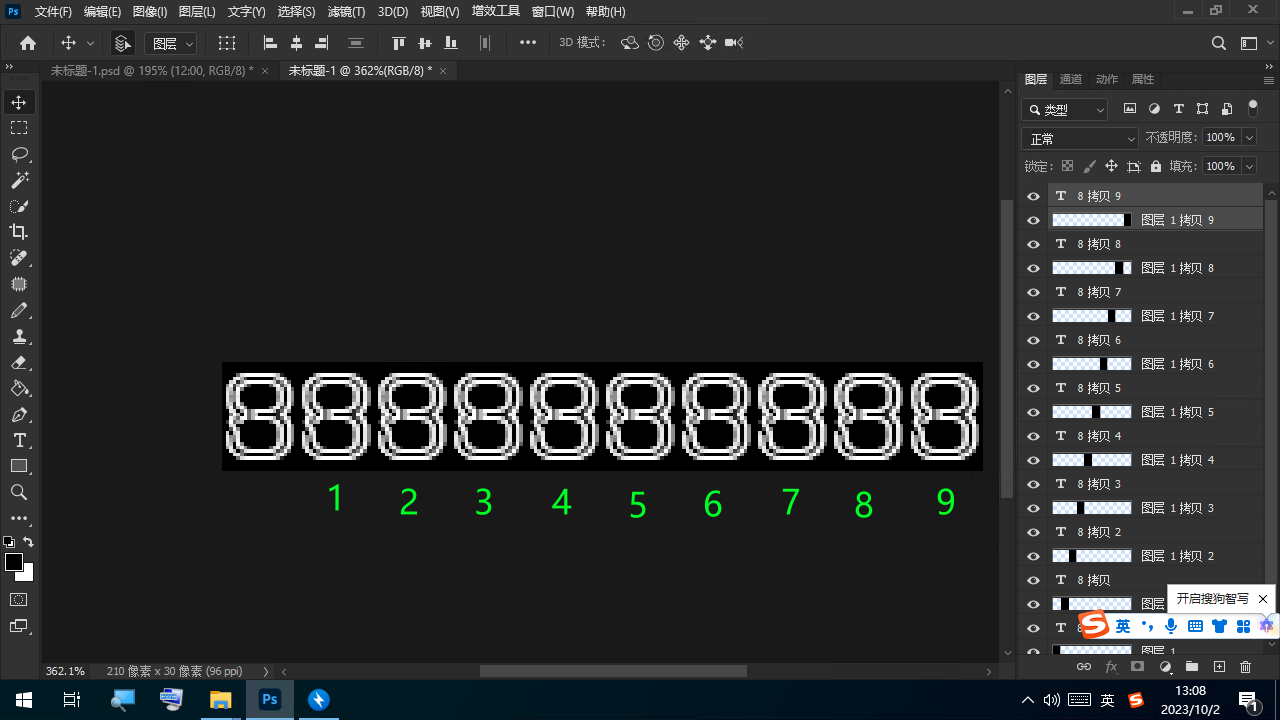
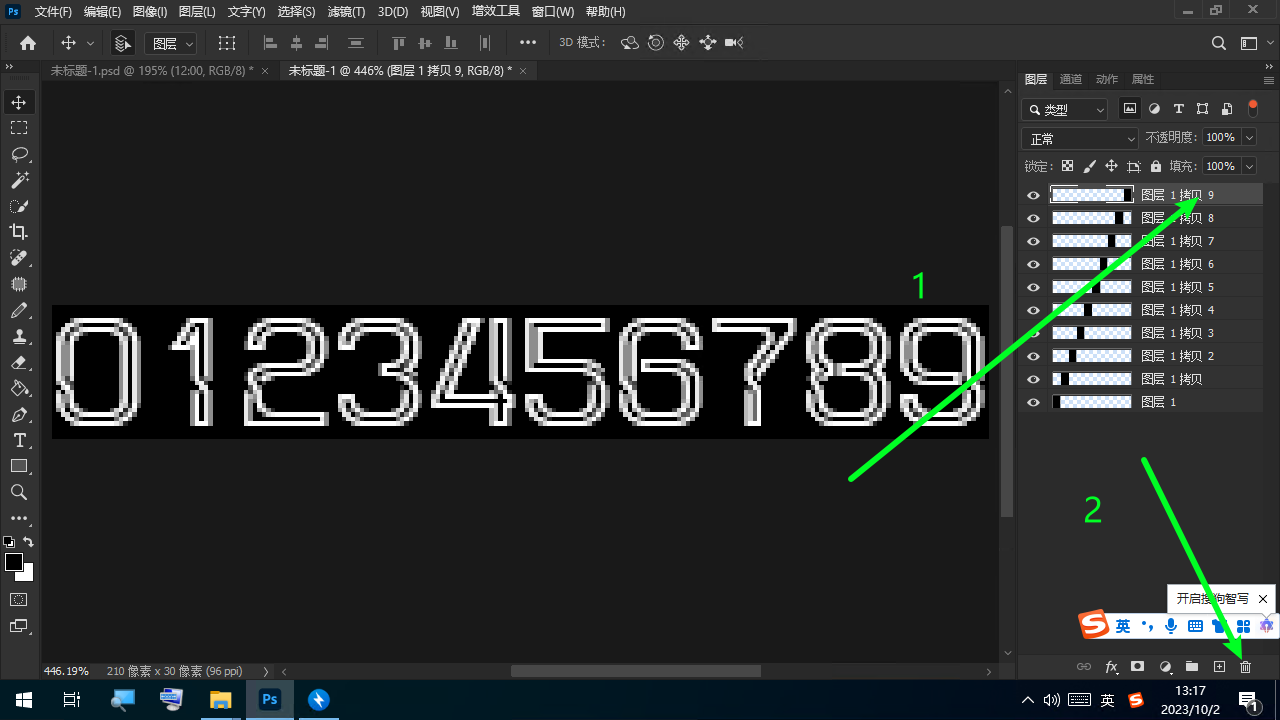
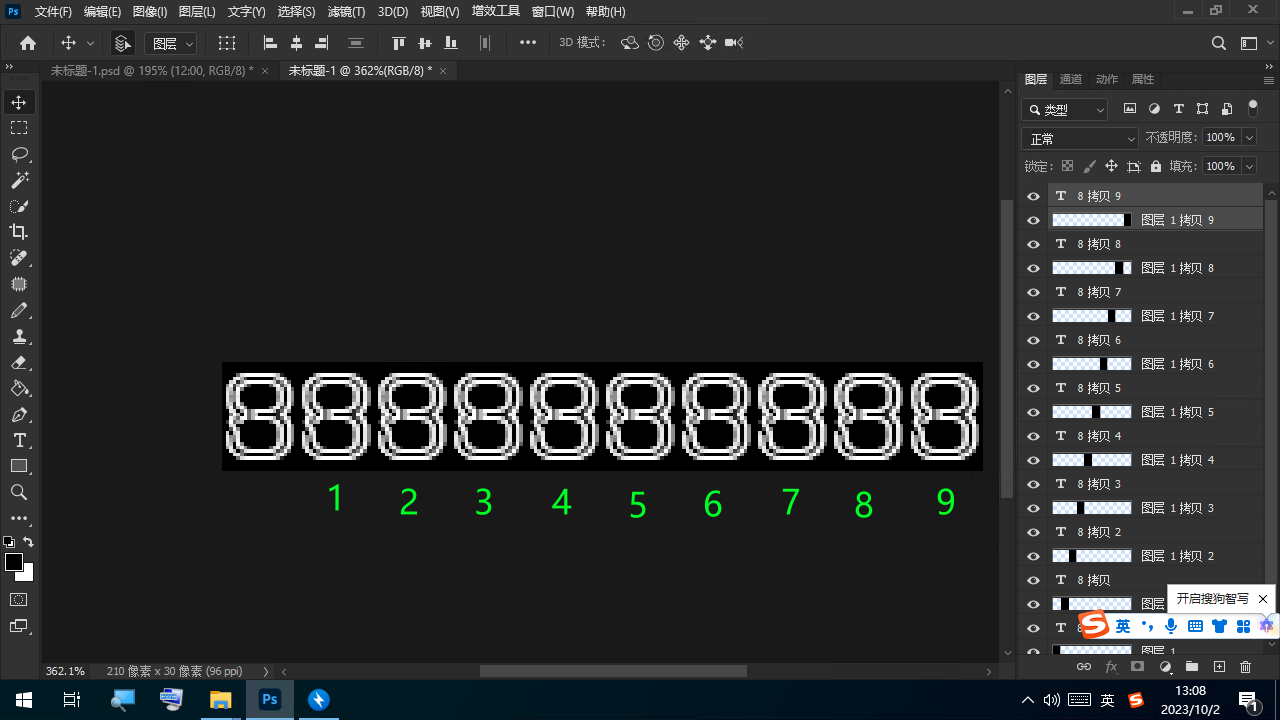
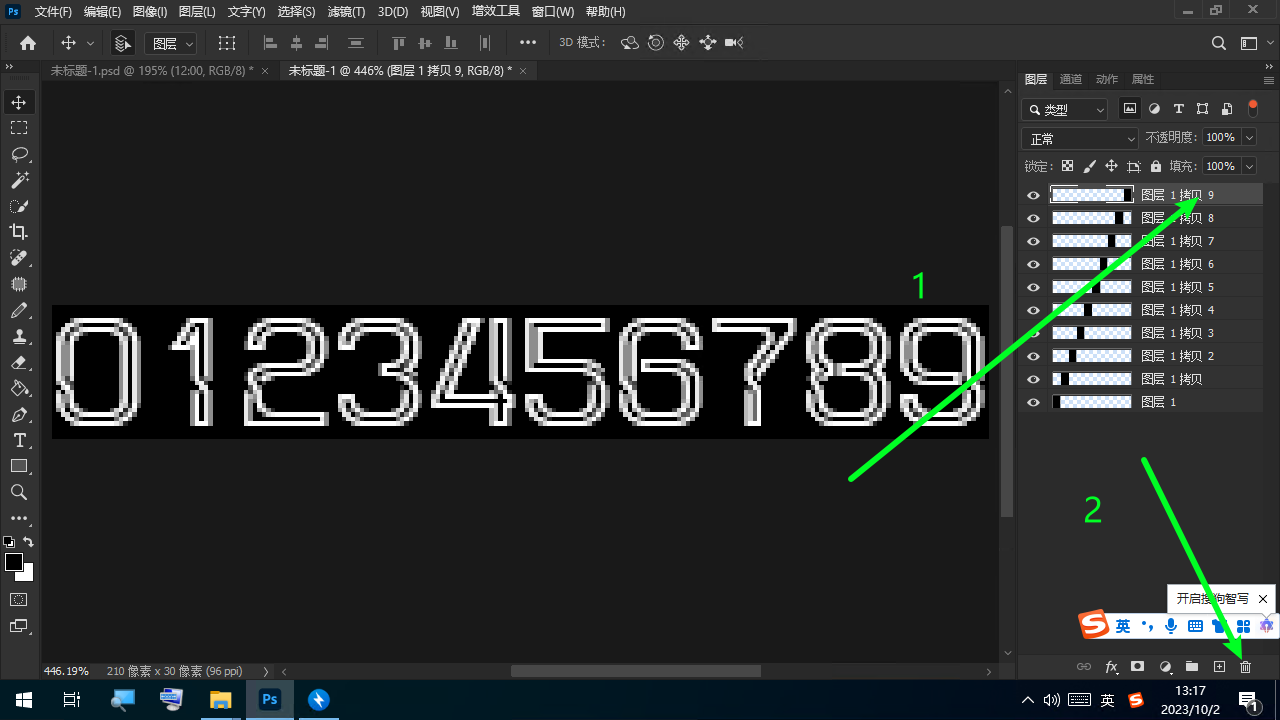
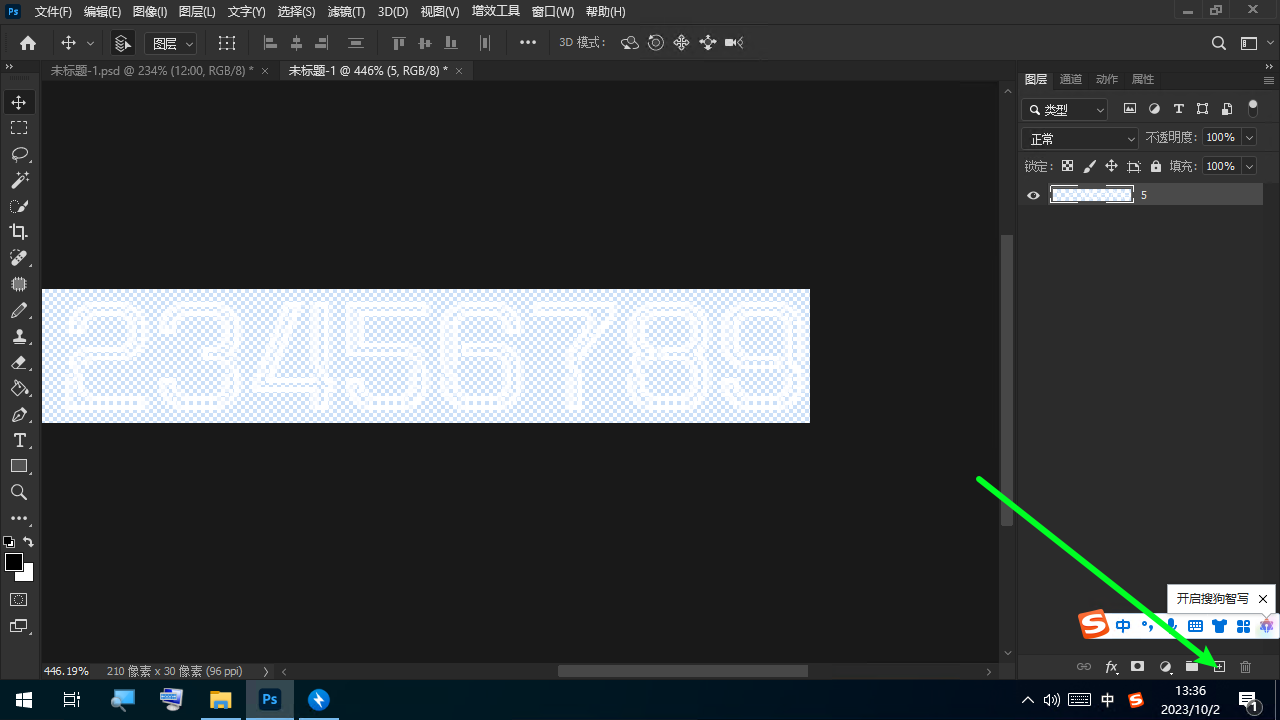
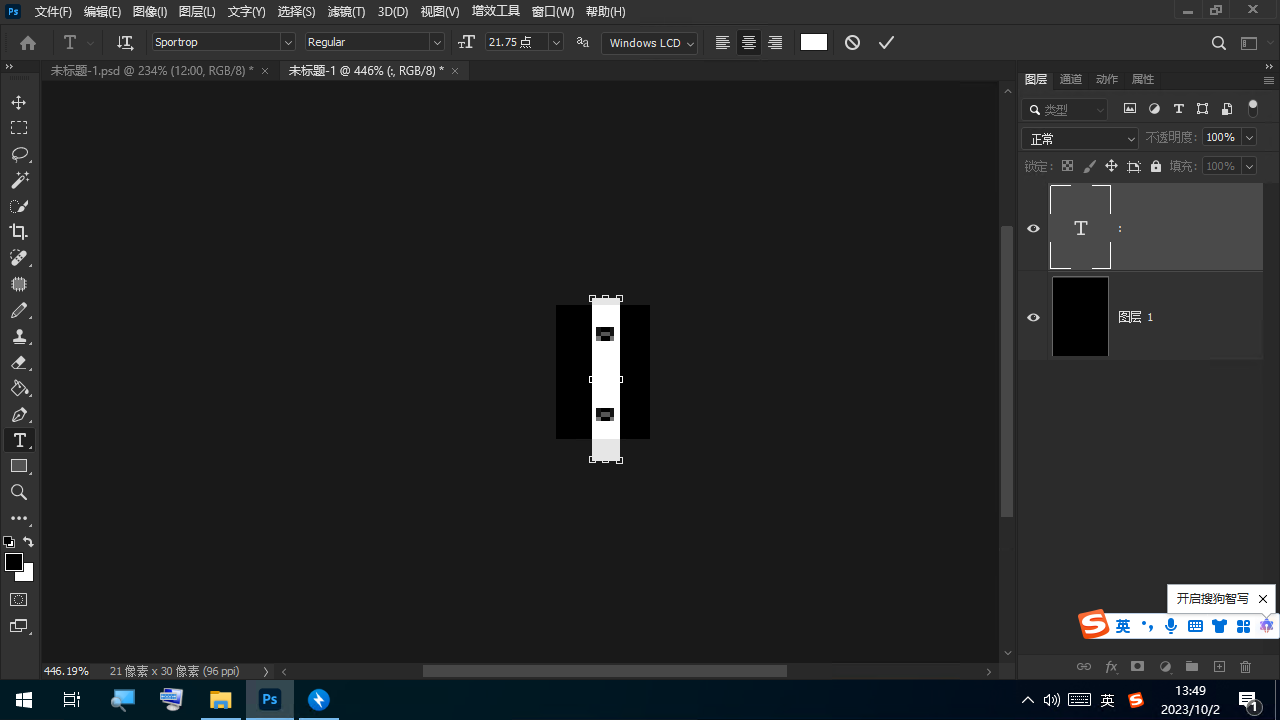
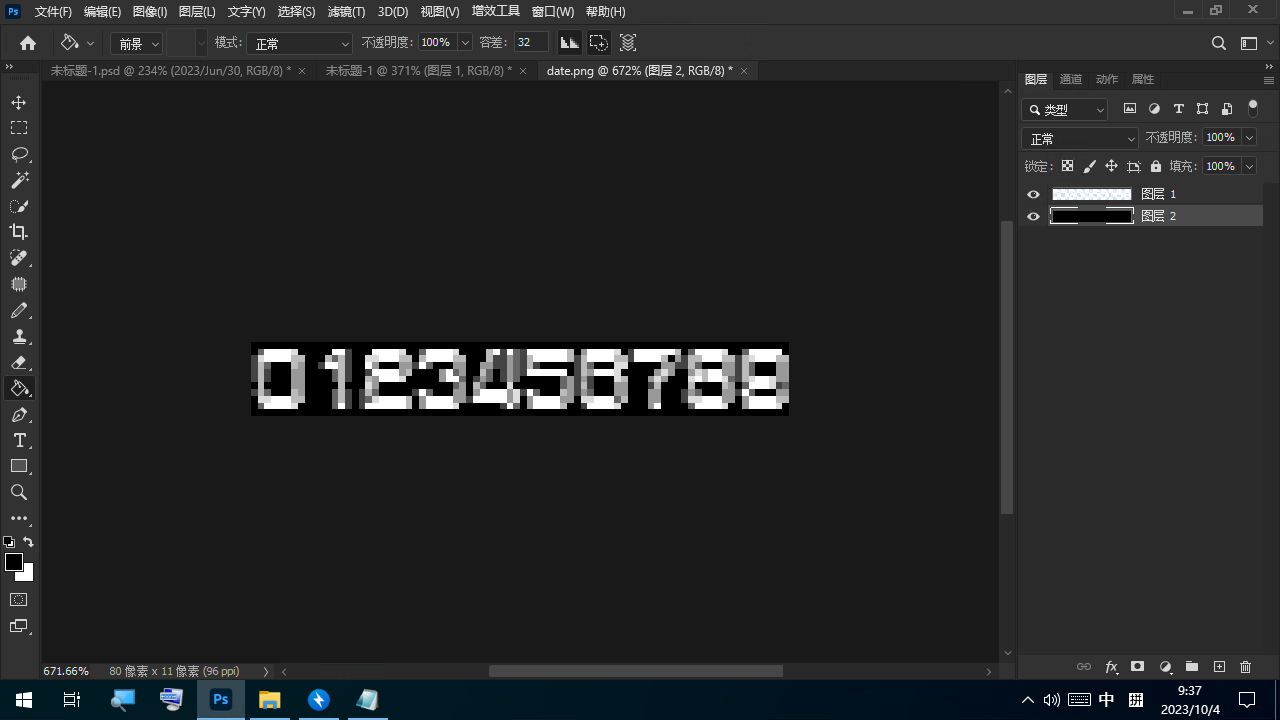
继续操作直到填充了九个

正常的话是刚刚好填充完的,没有多出来或少的

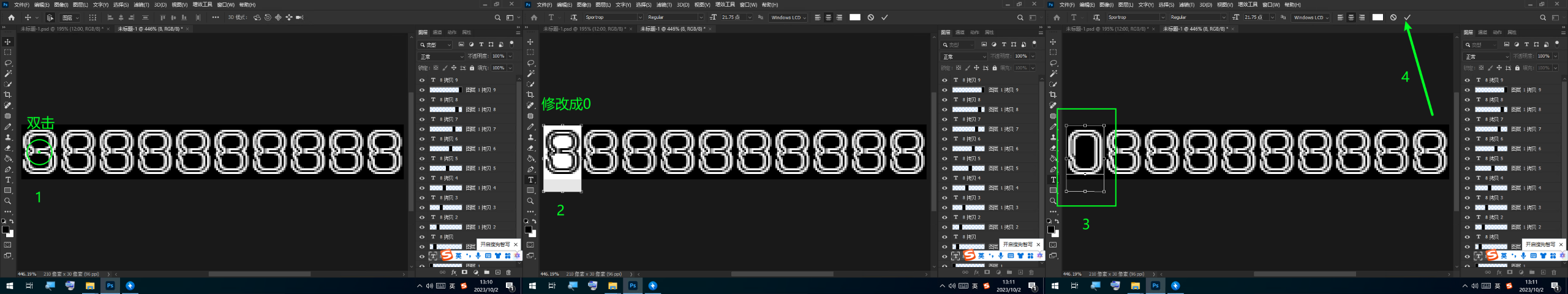
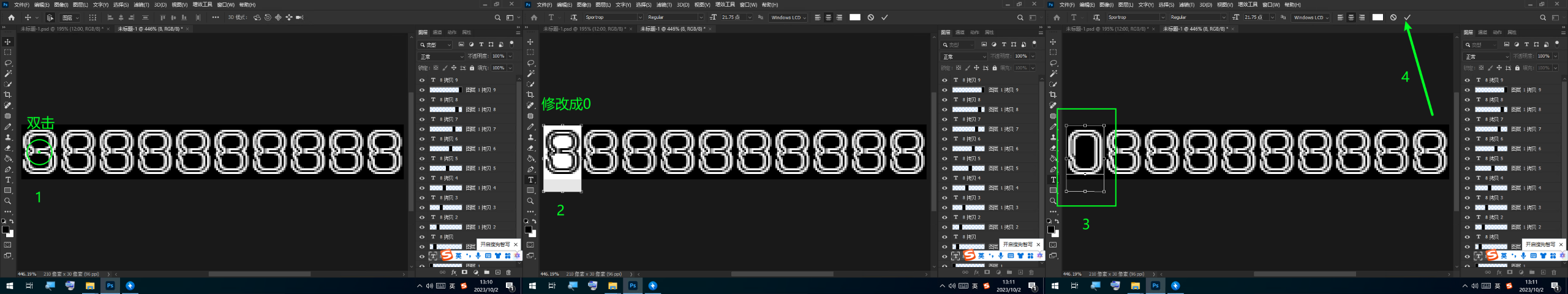
然后双击第一个数字为0然后按确定

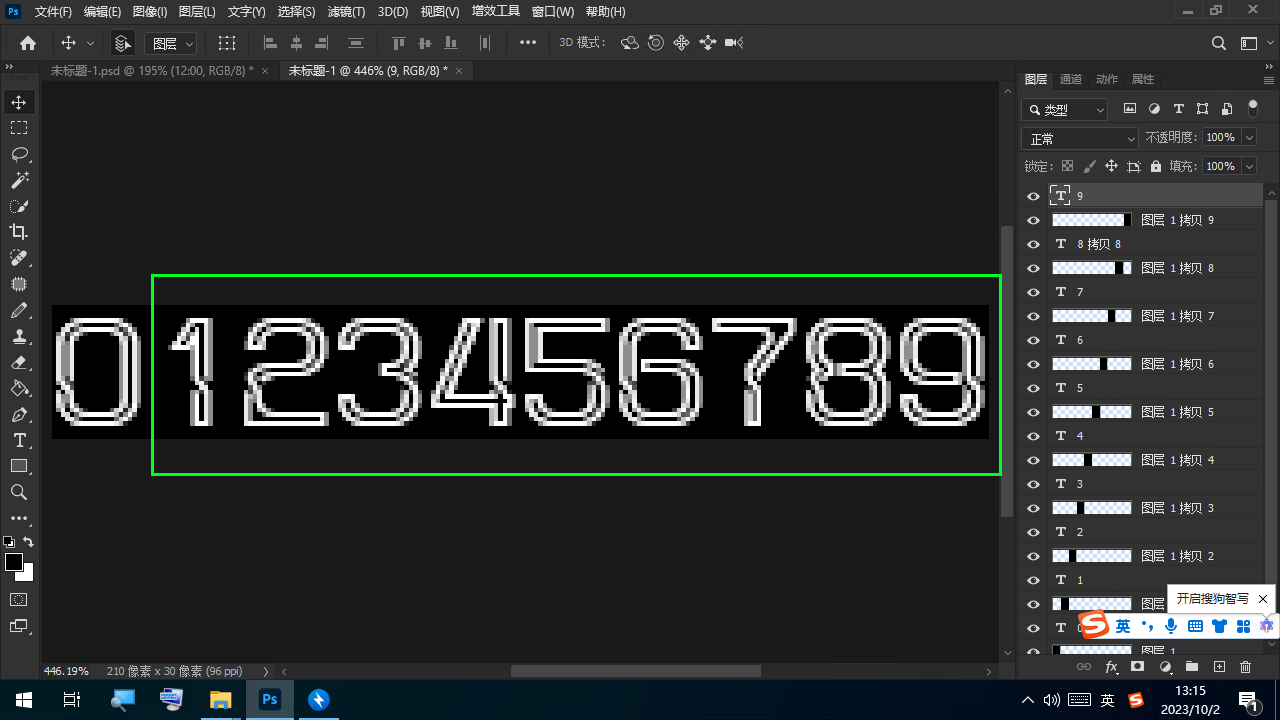
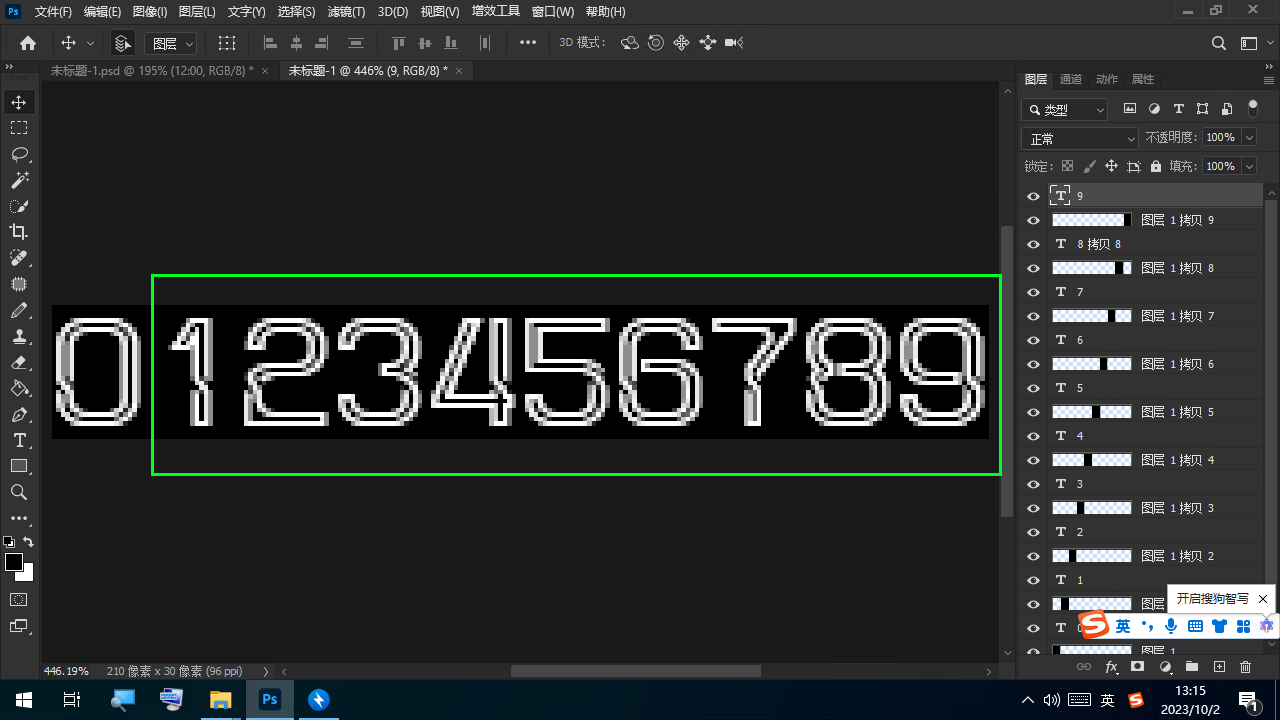
以此类推把下一个修改成1然后2,3,4,5,6,7,8,9

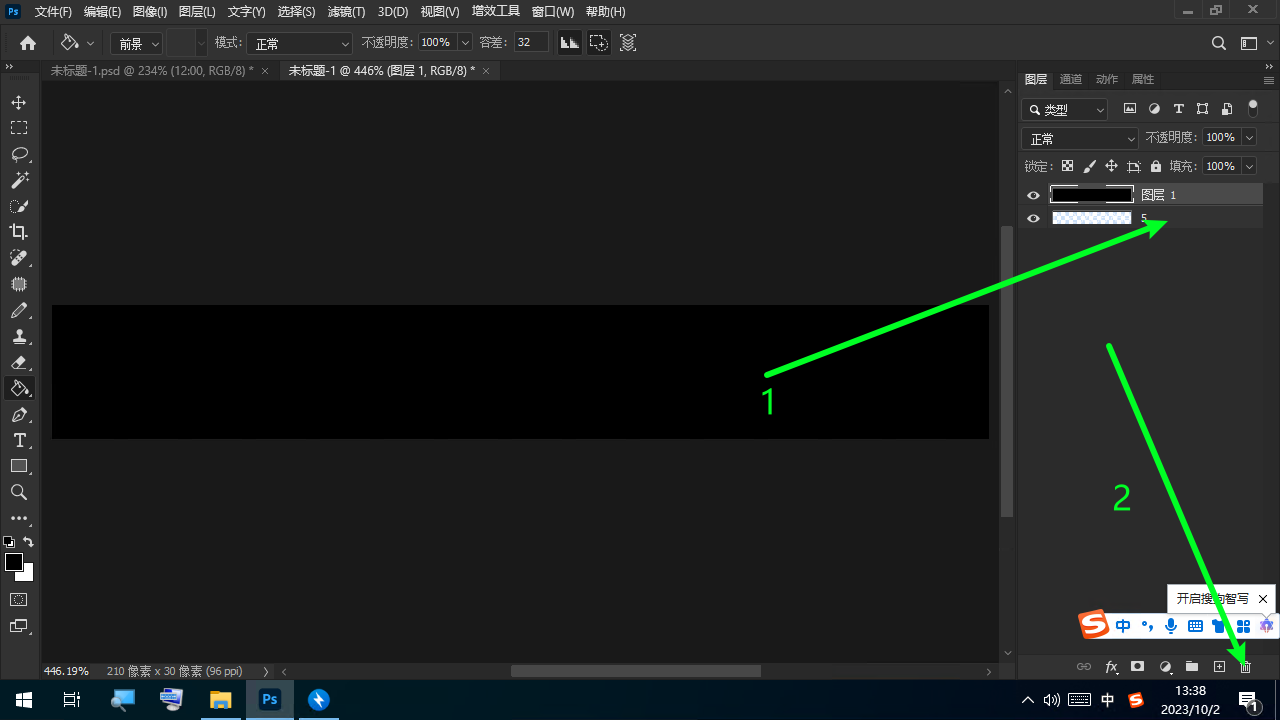
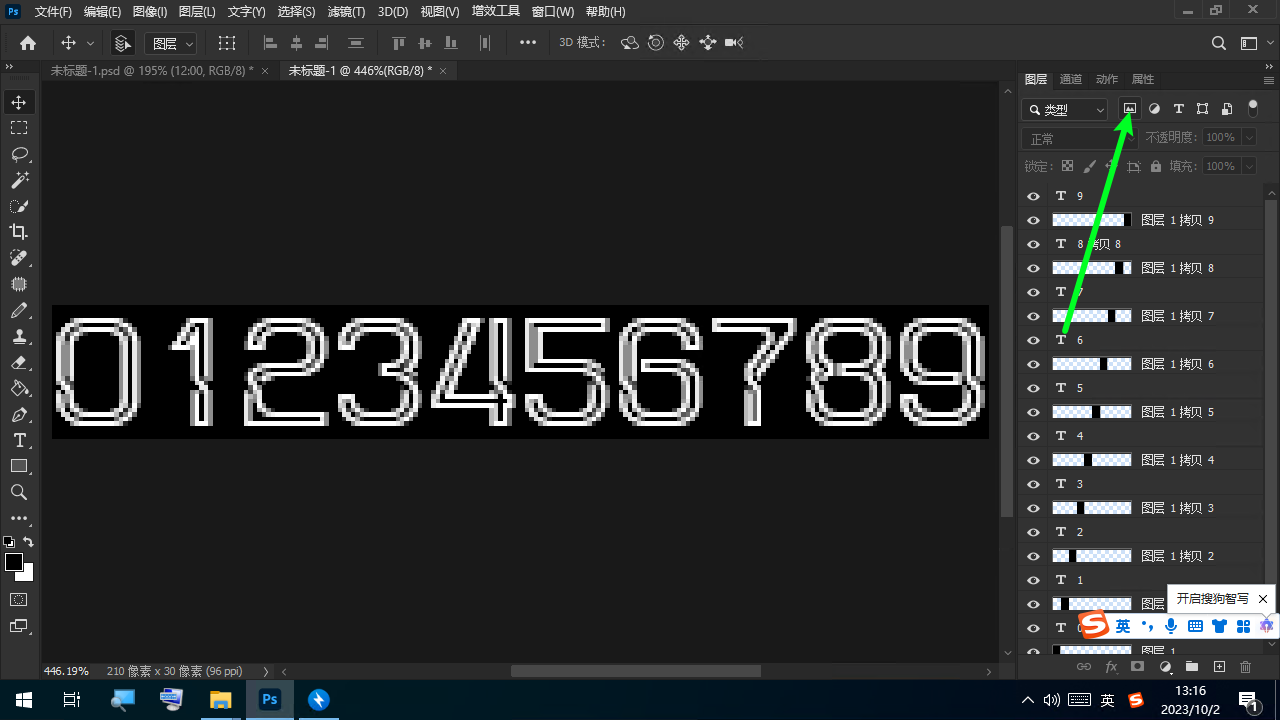
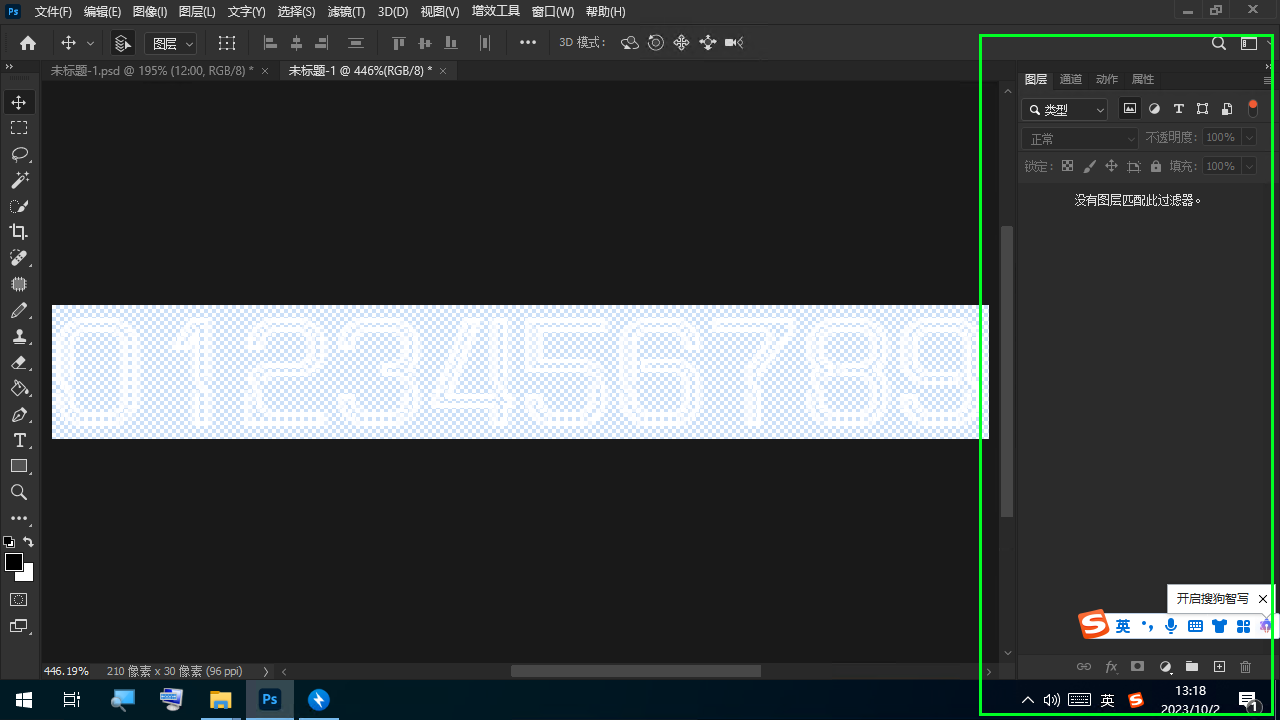
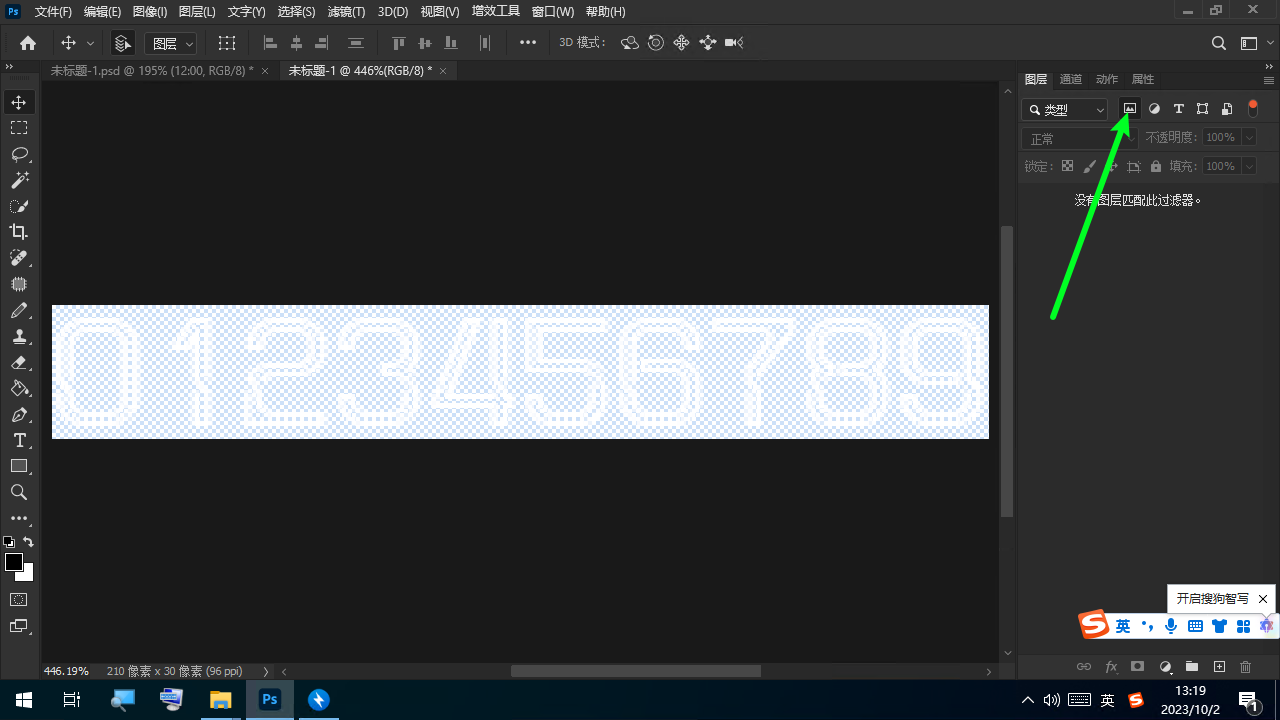
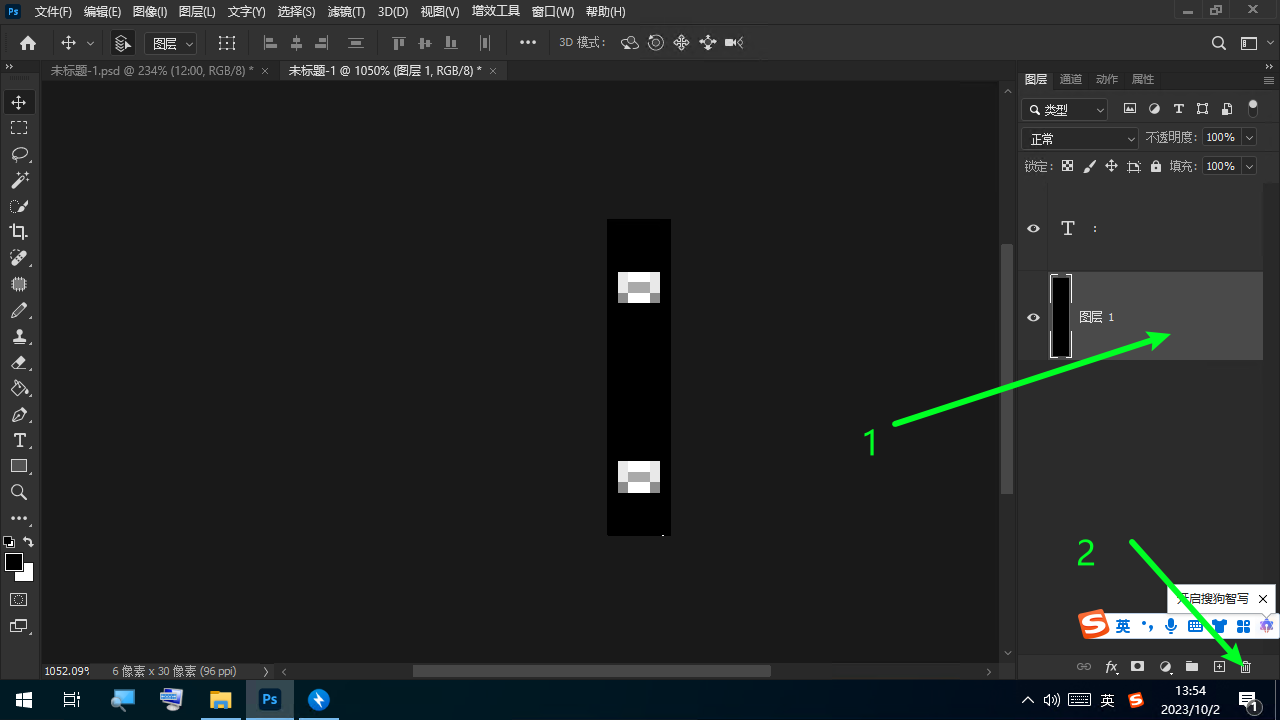
接着点击过滤图层选项

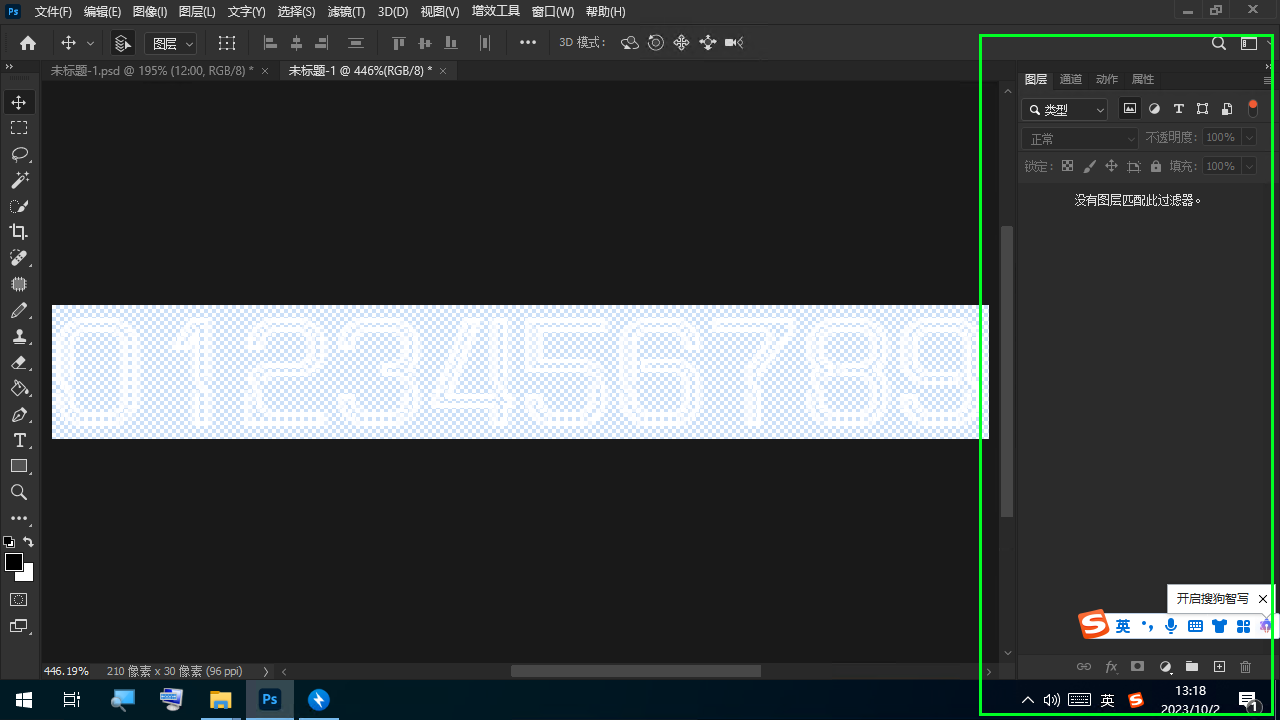
点击最上面的图层然后点删除

把他删完

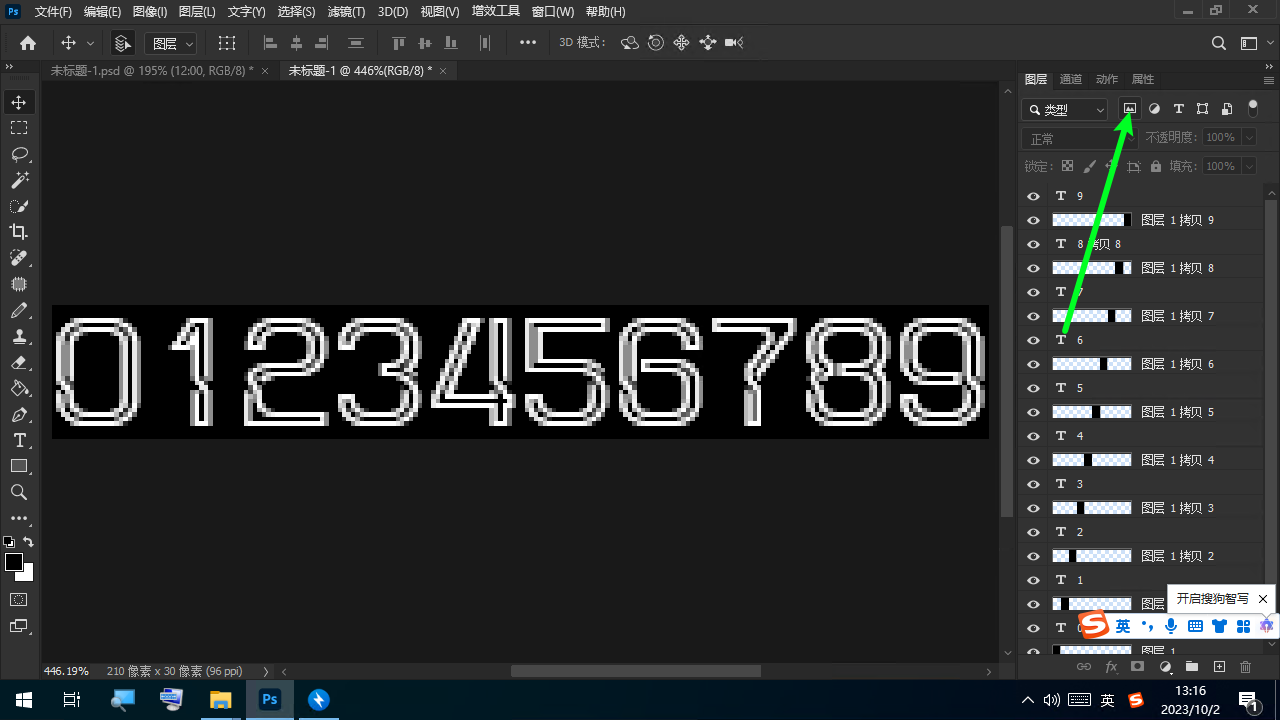
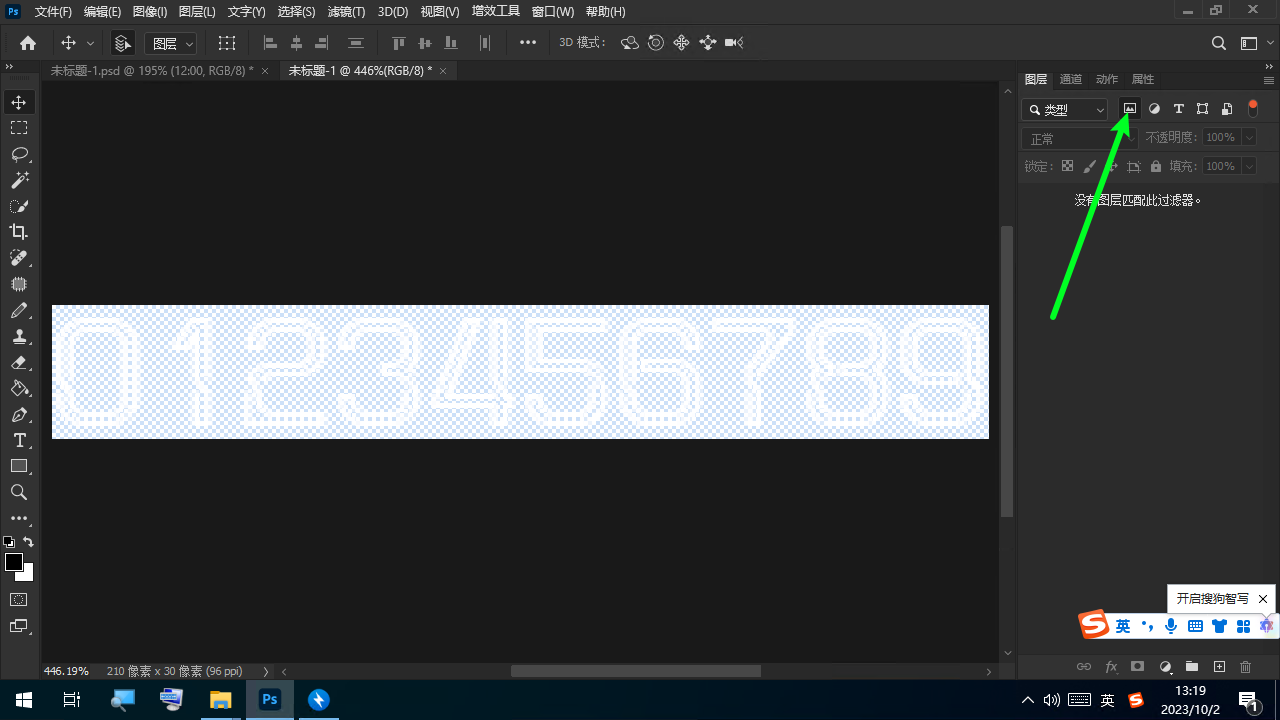
把过滤恢复了

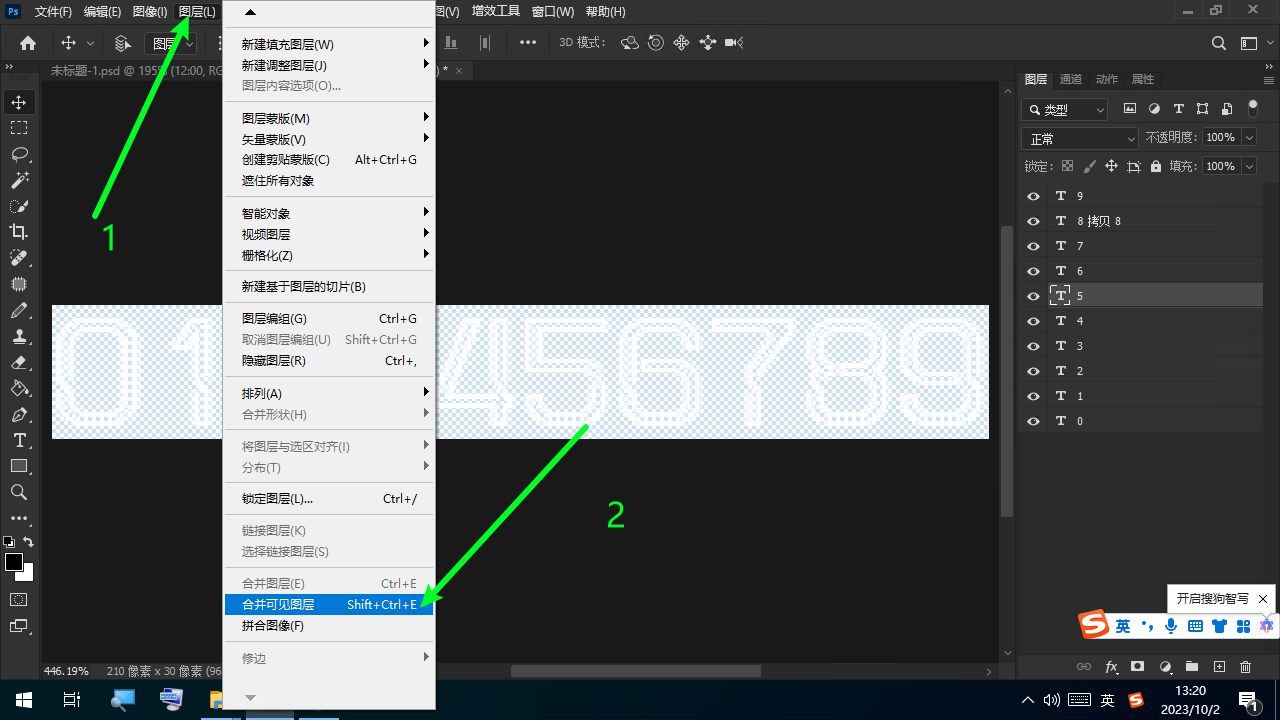
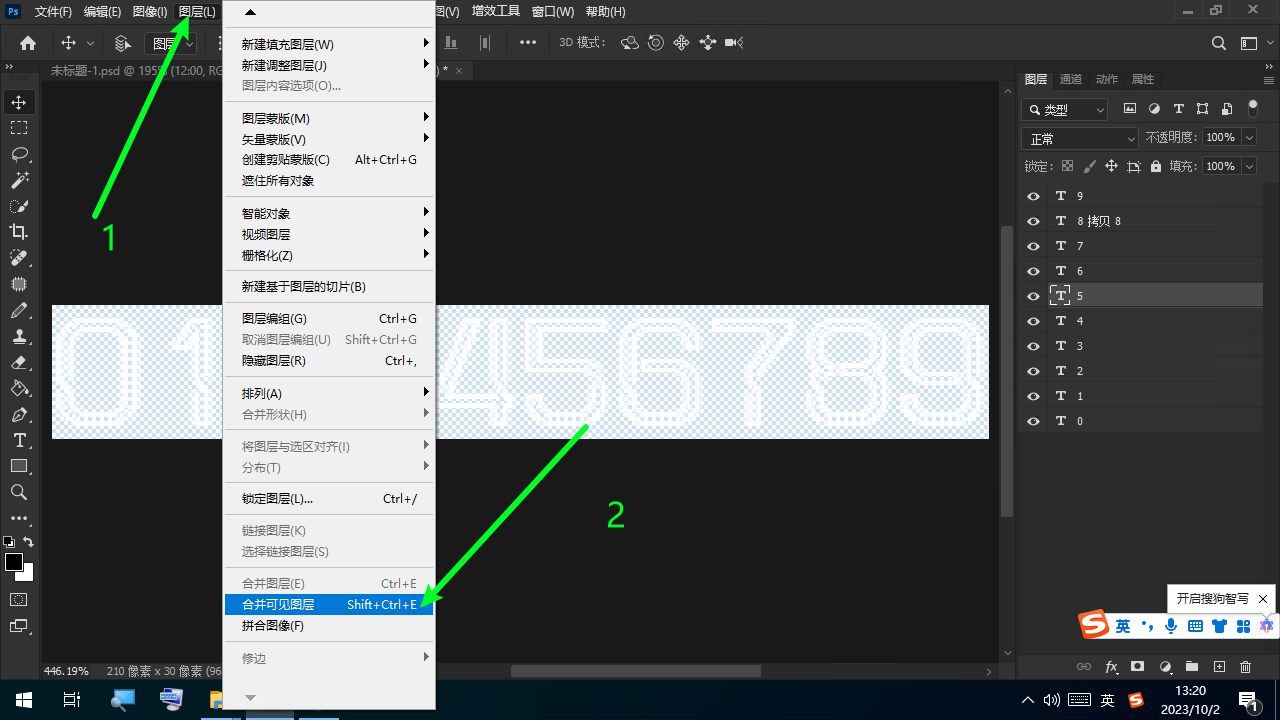
然后点击图层,点击合并可见图层

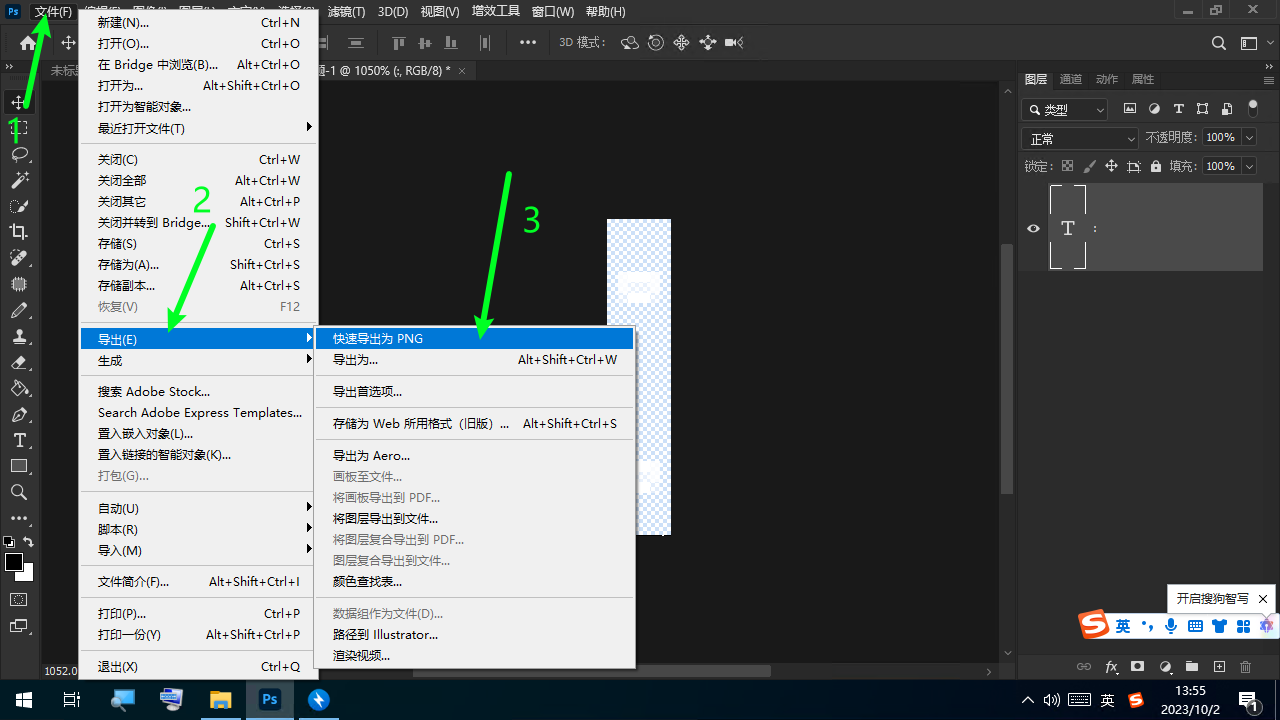
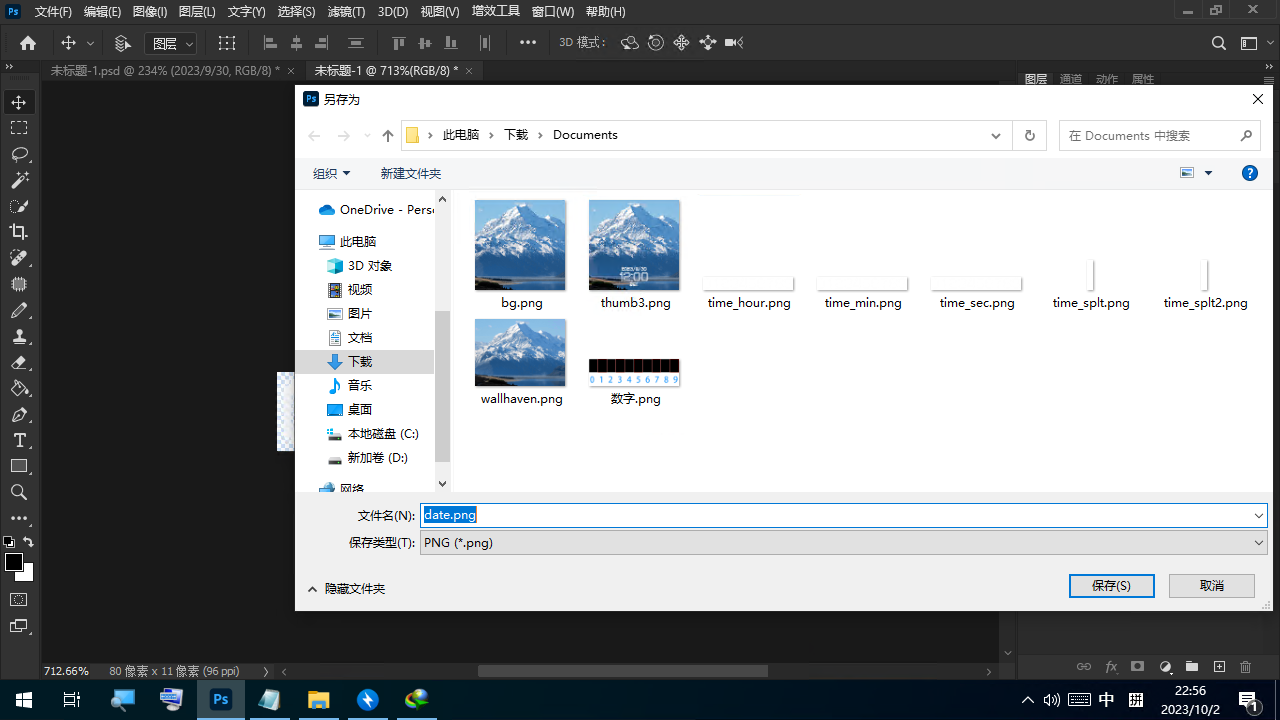
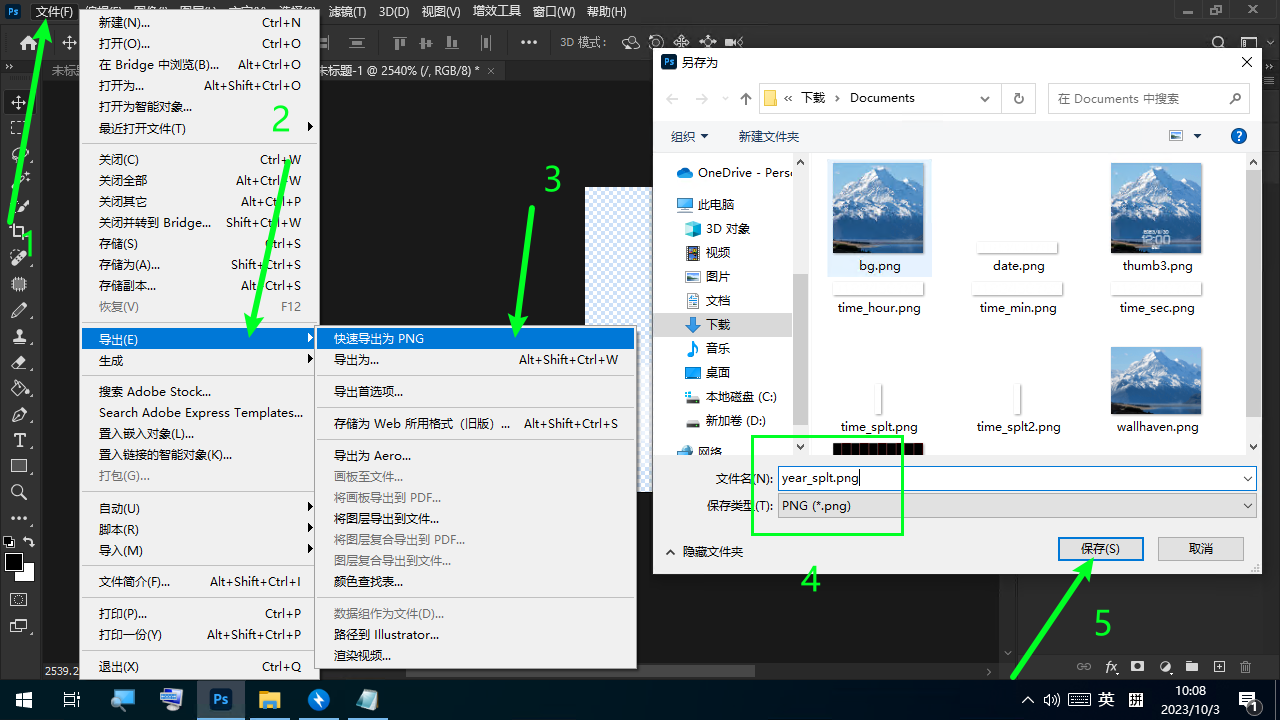
然后点击文件,点击导出,点击导出png
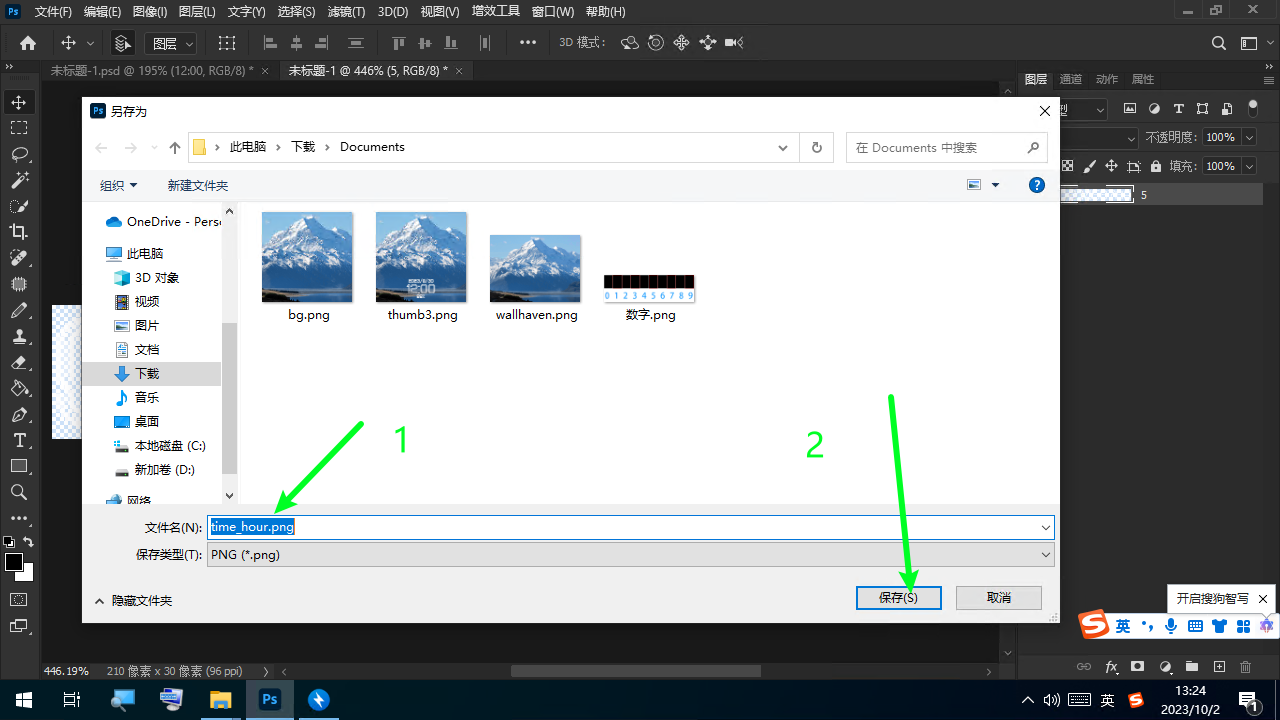
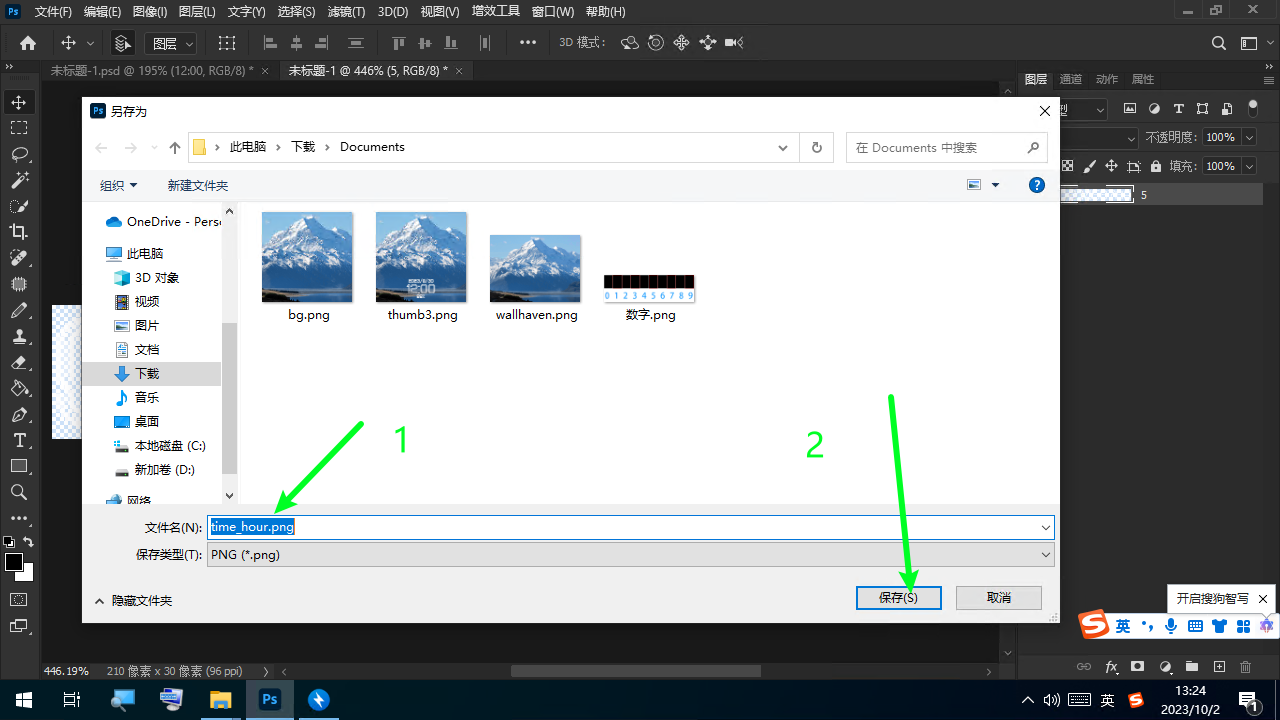
然后命名为time_hour.png

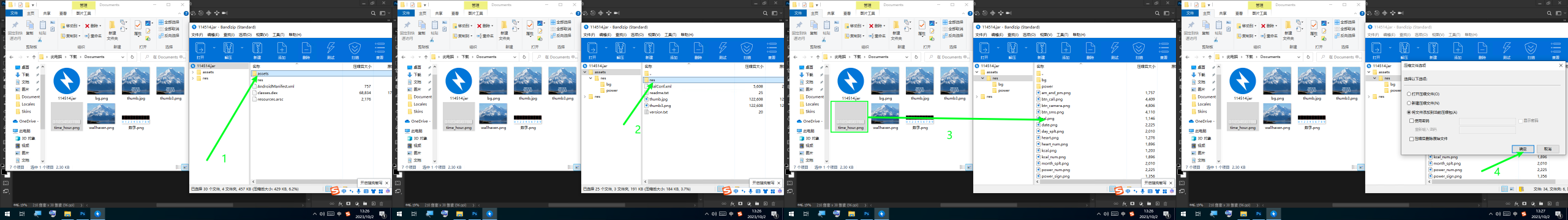
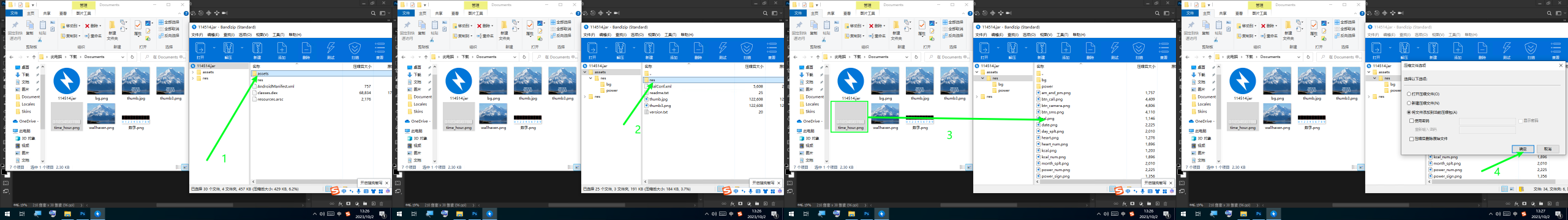
找到time_hour.png
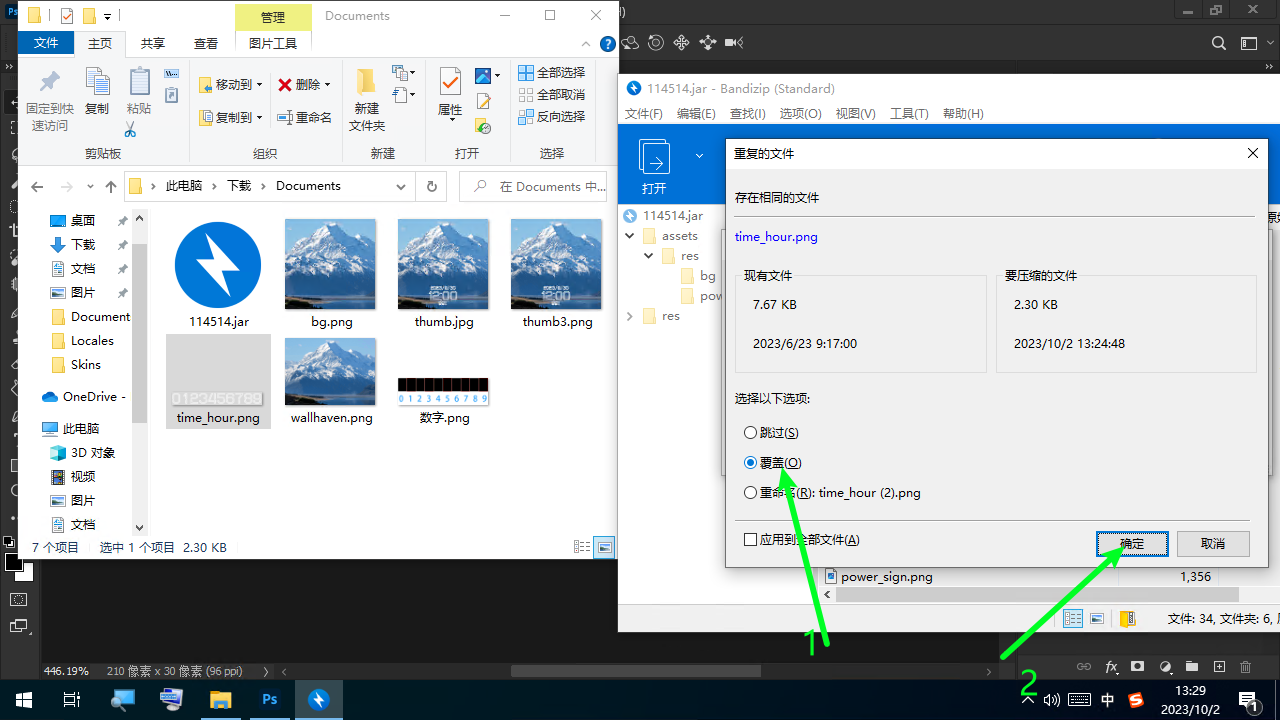
把他替换到assets→res里

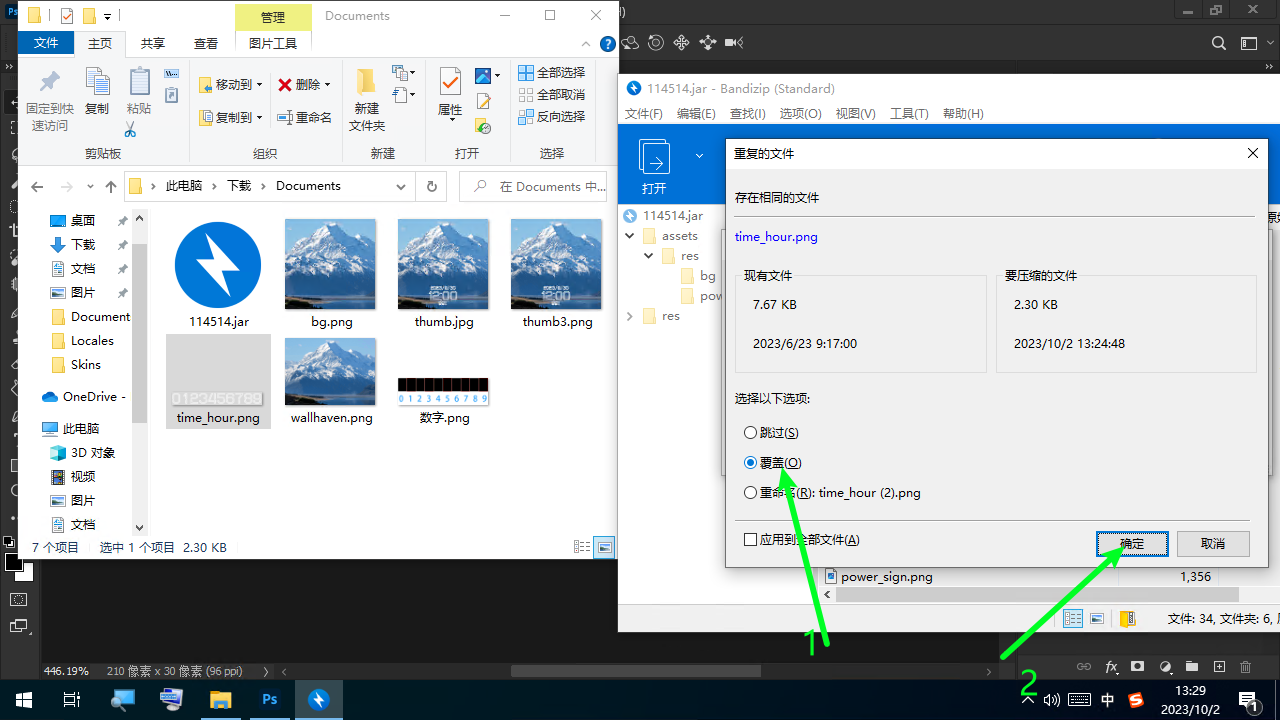
覆盖即可

这样"时"的图片修改了
分秒
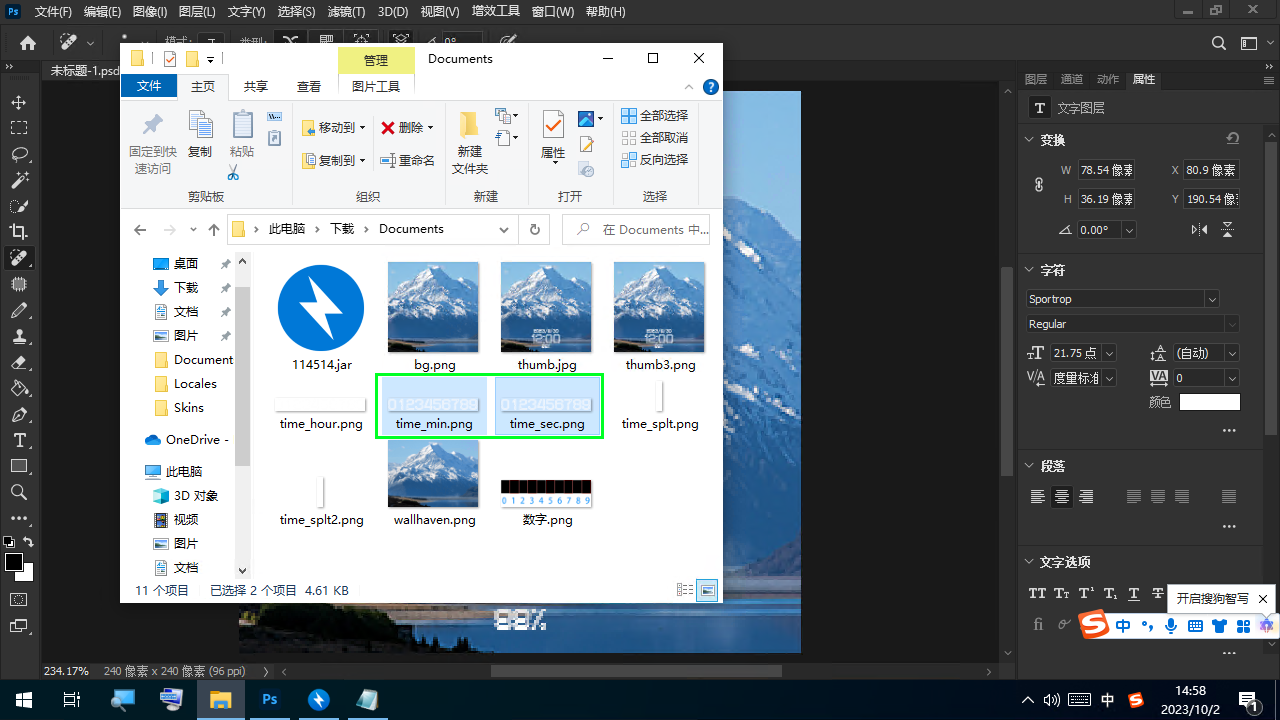
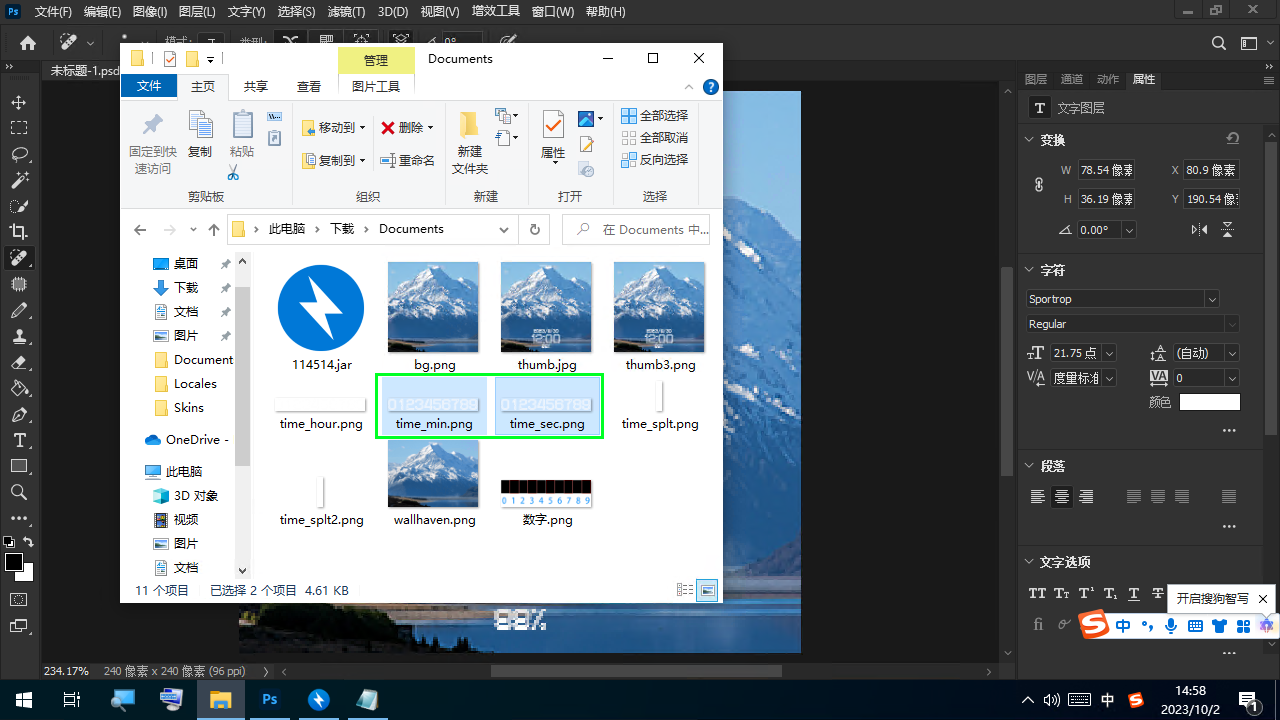
如果时间全部字体大小一样的话可以粘贴两个time_hour.png的副本把他的名字分别改为time_min.png(分)time_sec.png(秒)

然后再替换到assets→res里

如果不是一样的字体和大小的话就按照上面的方法再弄分和秒的图片
(复制图层,然后新建分/秒图片,粘贴图片,设置好一个数字的宽度,然后宽度*10,再写上0123456789,再导出,然后替换)
这样时间的图片就修改好了
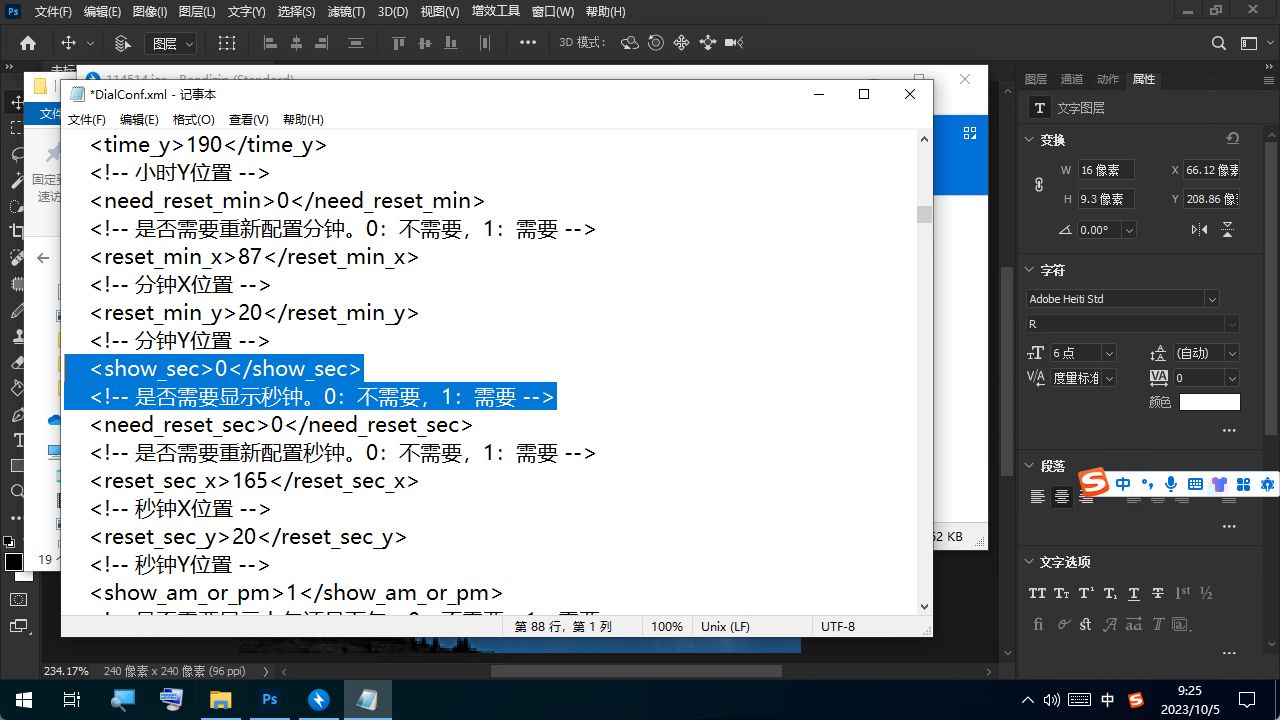
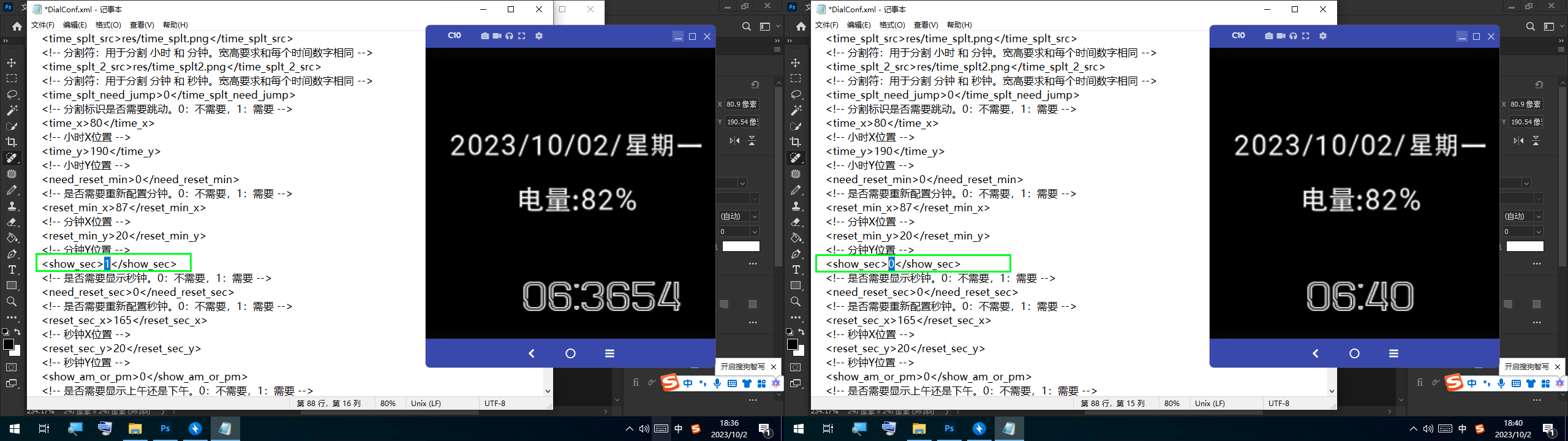
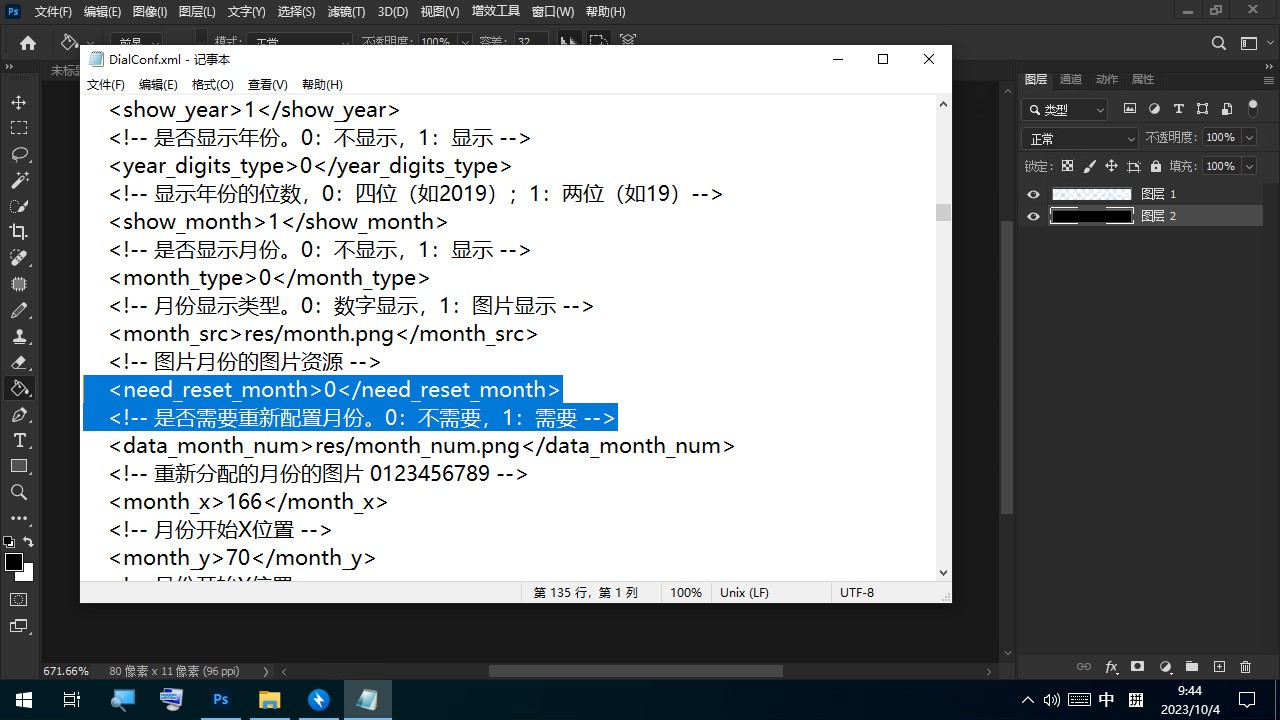
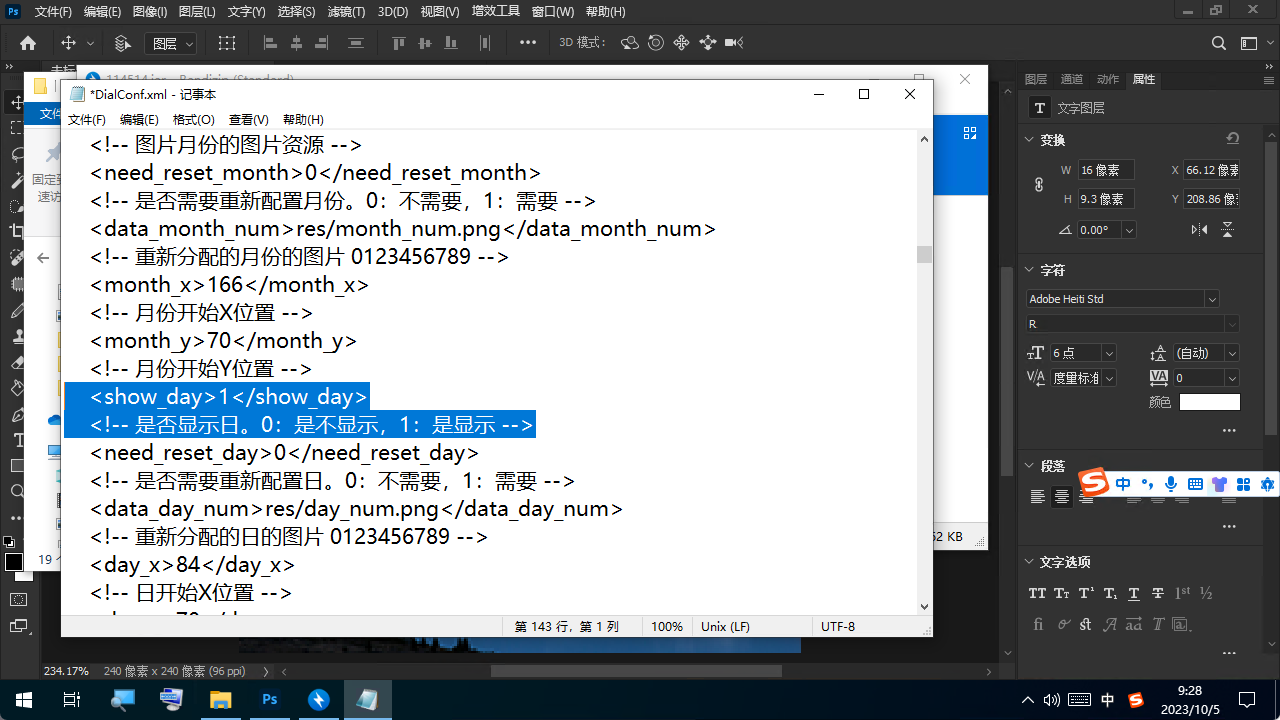
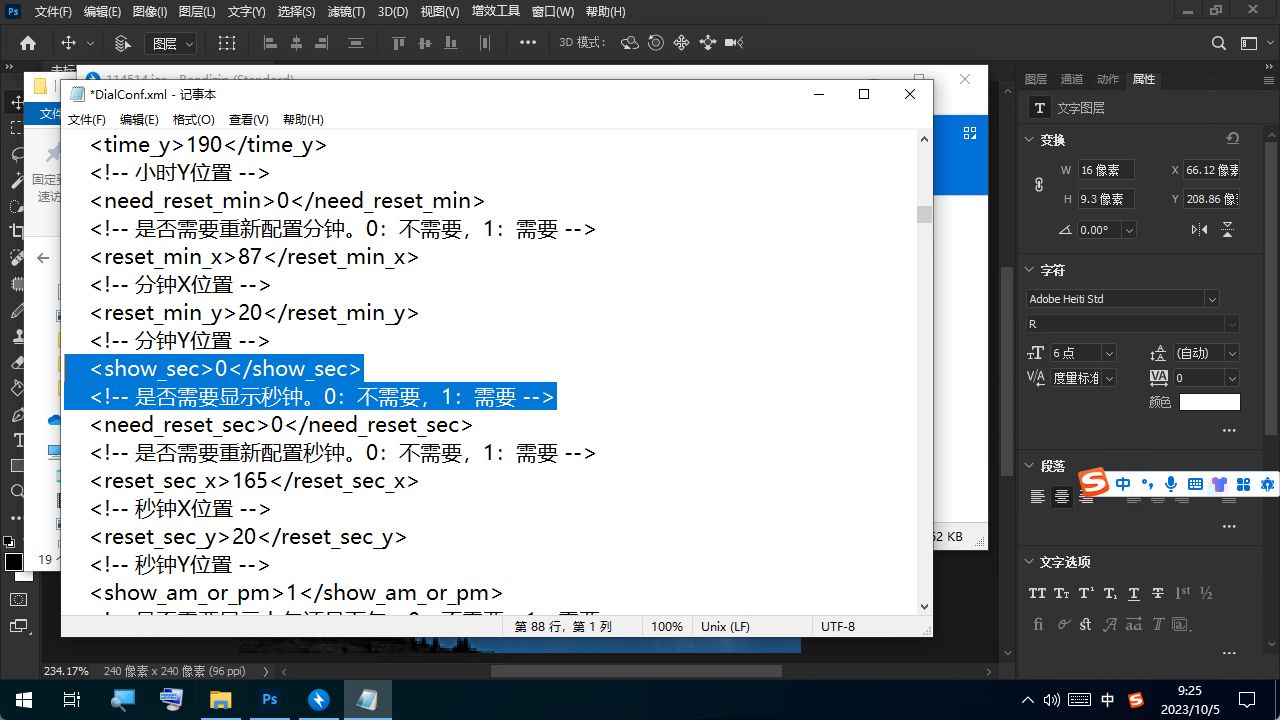
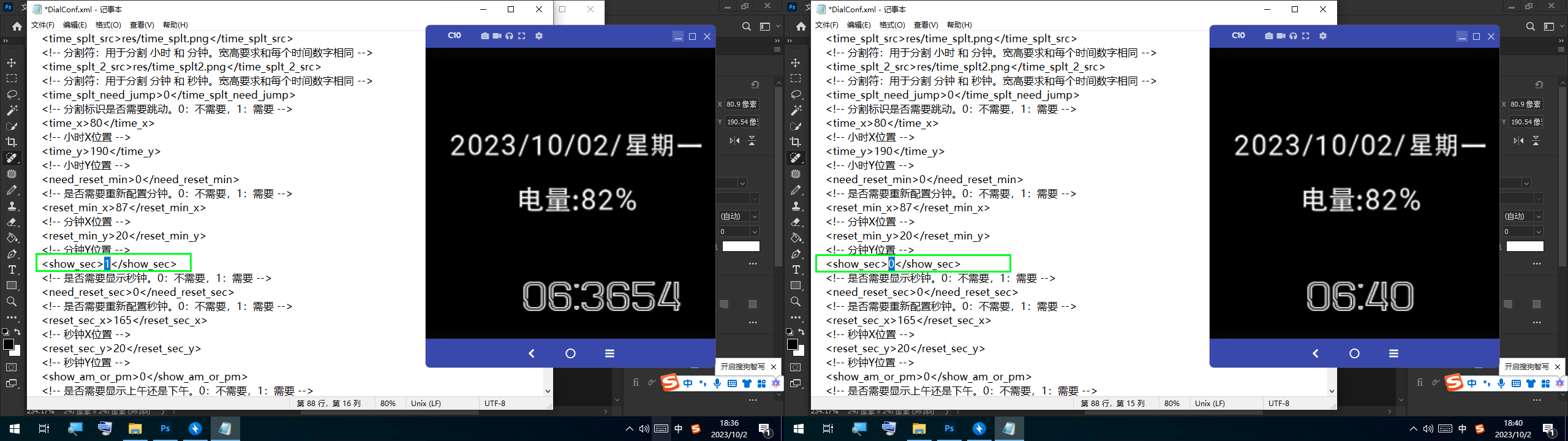
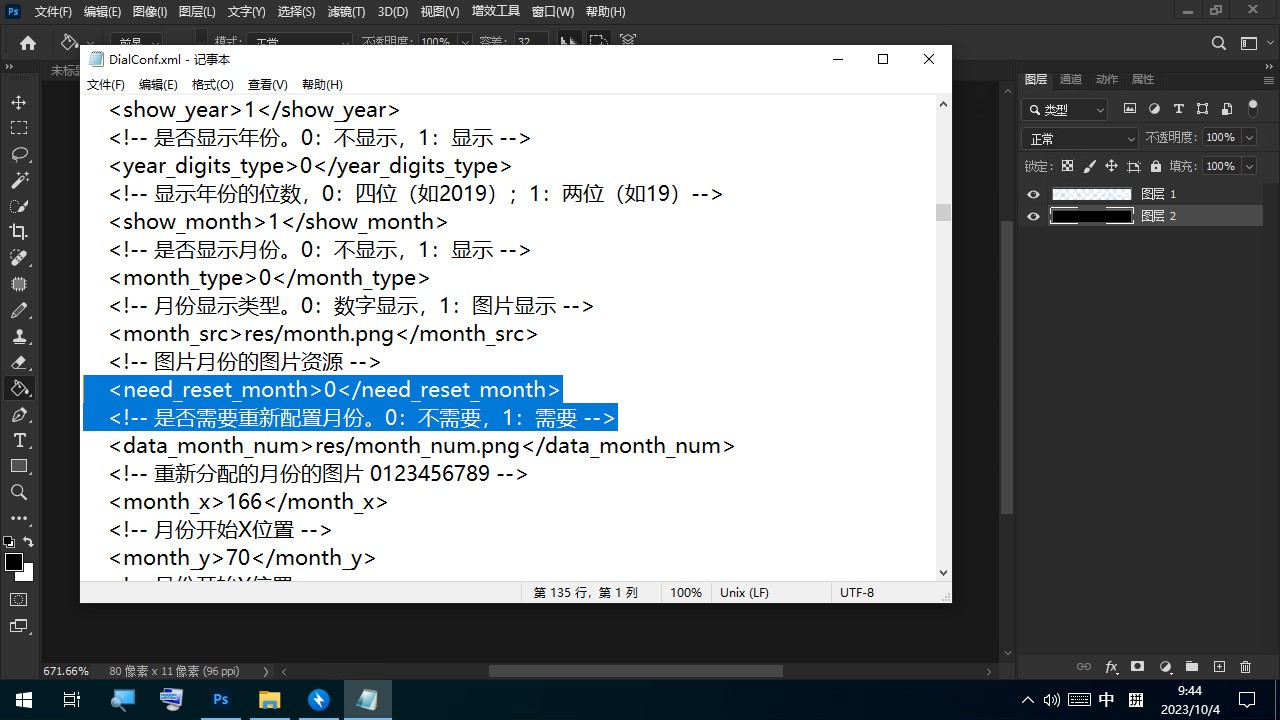
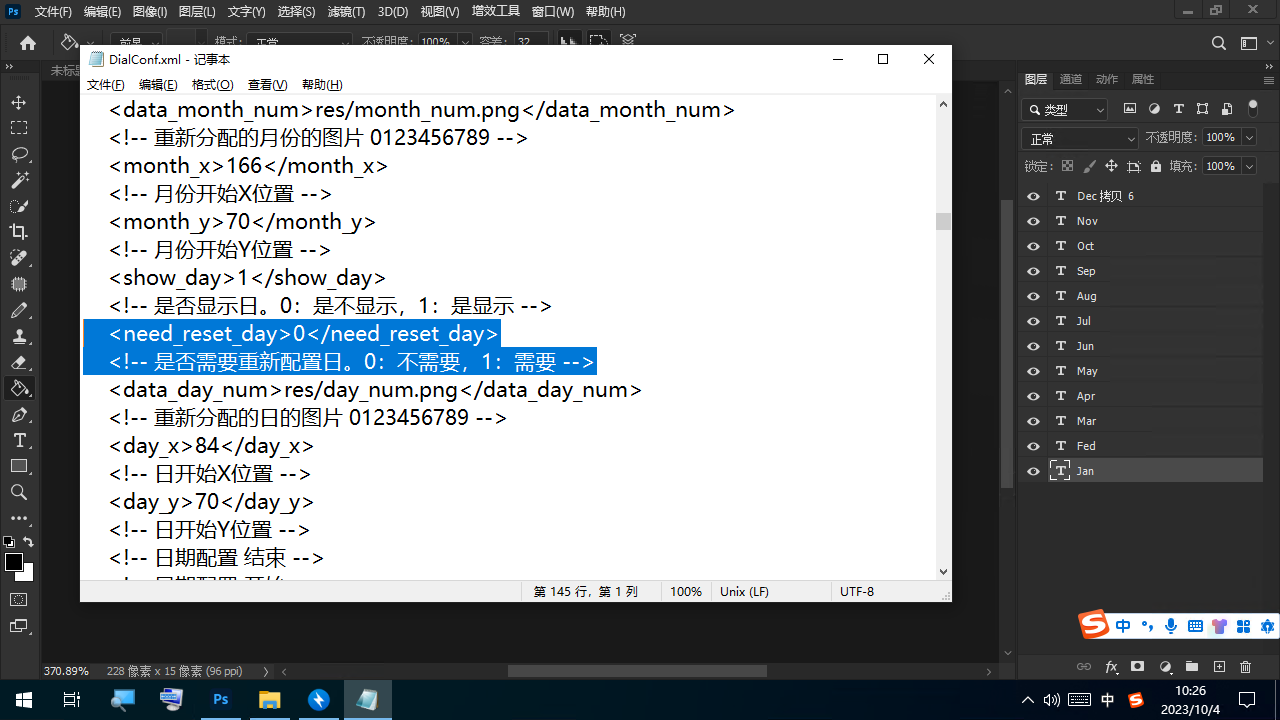
在这里可以修改秒是否显示

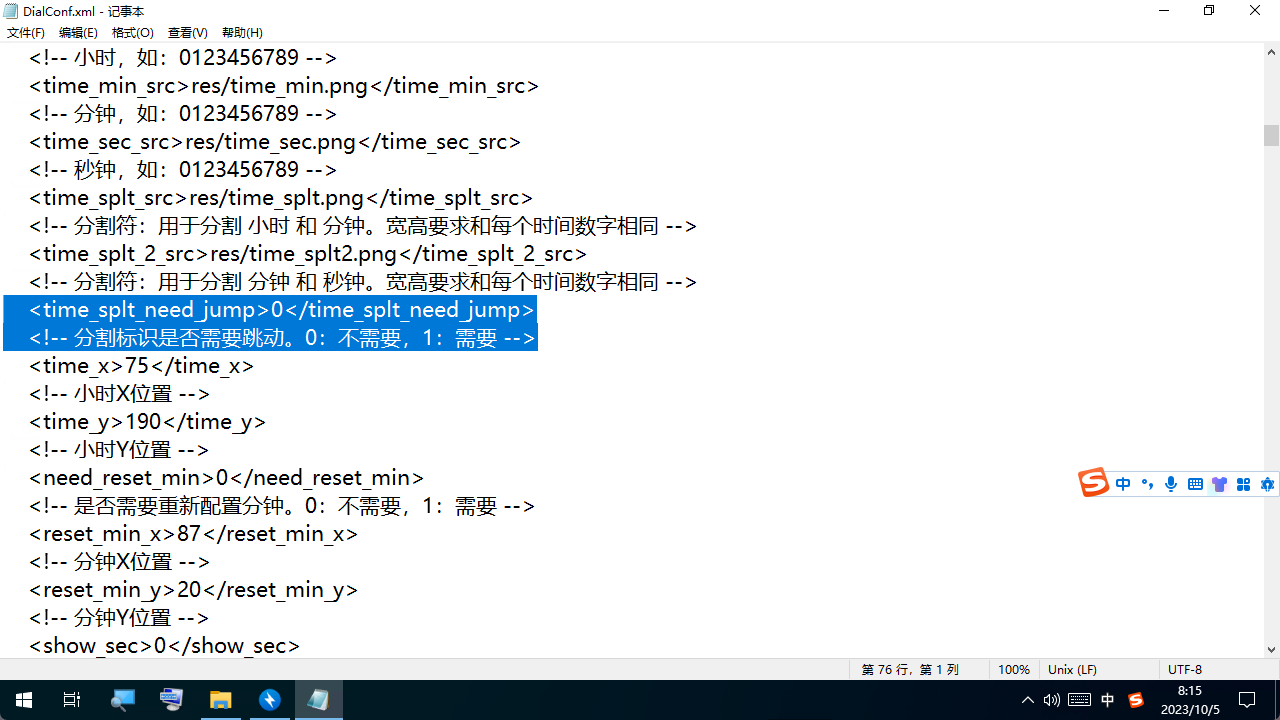
修改时间分隔符
时与分
返回ps
添加一个图层

倒个看得清字体颜色的油漆桶

然后选择数字图层把数字图层删了

点击图像选择画布大小

把画布的宽度/10

然后按Ctrl+V把时间图层粘贴过来

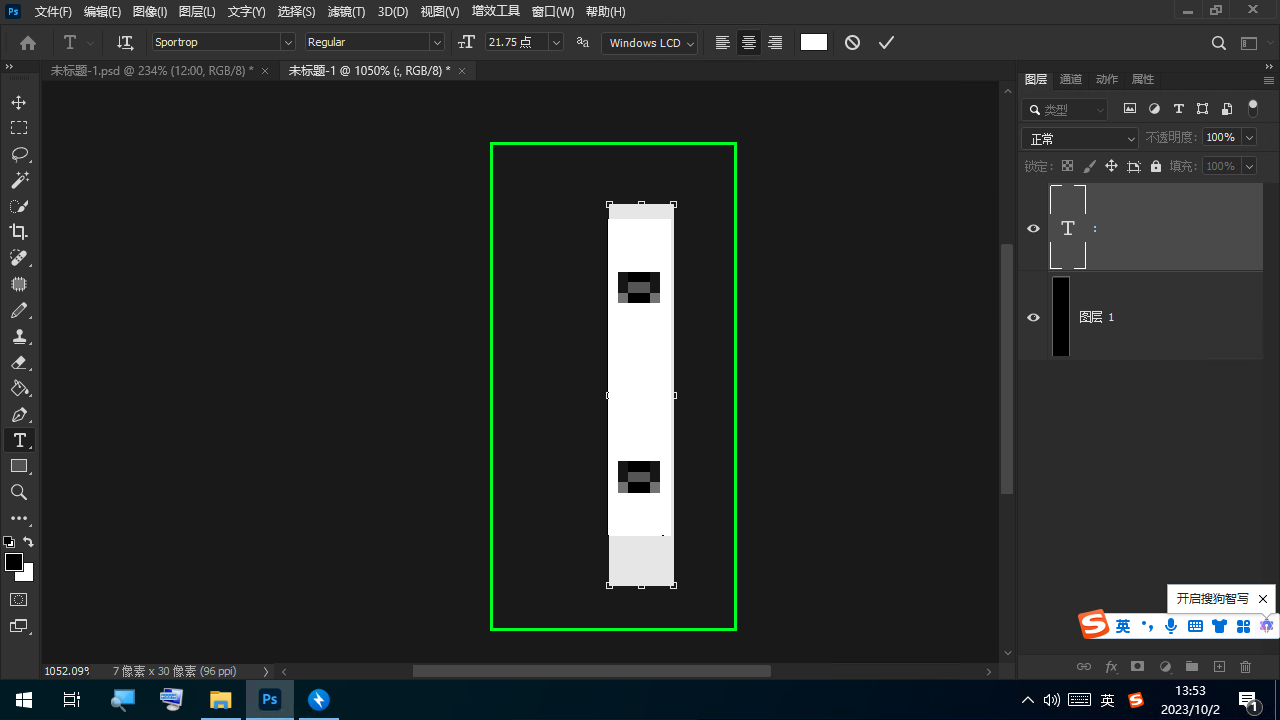
双击时间把时间改成分隔符:然后按确定

如果看不见了可以在分隔符的位置按住左键把他拖过来

让他在画布中间

双击分隔符选中分隔符

然后点击图像,点击画布大小
把他修改成和选中的白色框框一样的宽度(高度不用修改)
发现不在中间可以移动一下

然后继续修改(多出来或少一点边框没事,不要超过一格像素即可)

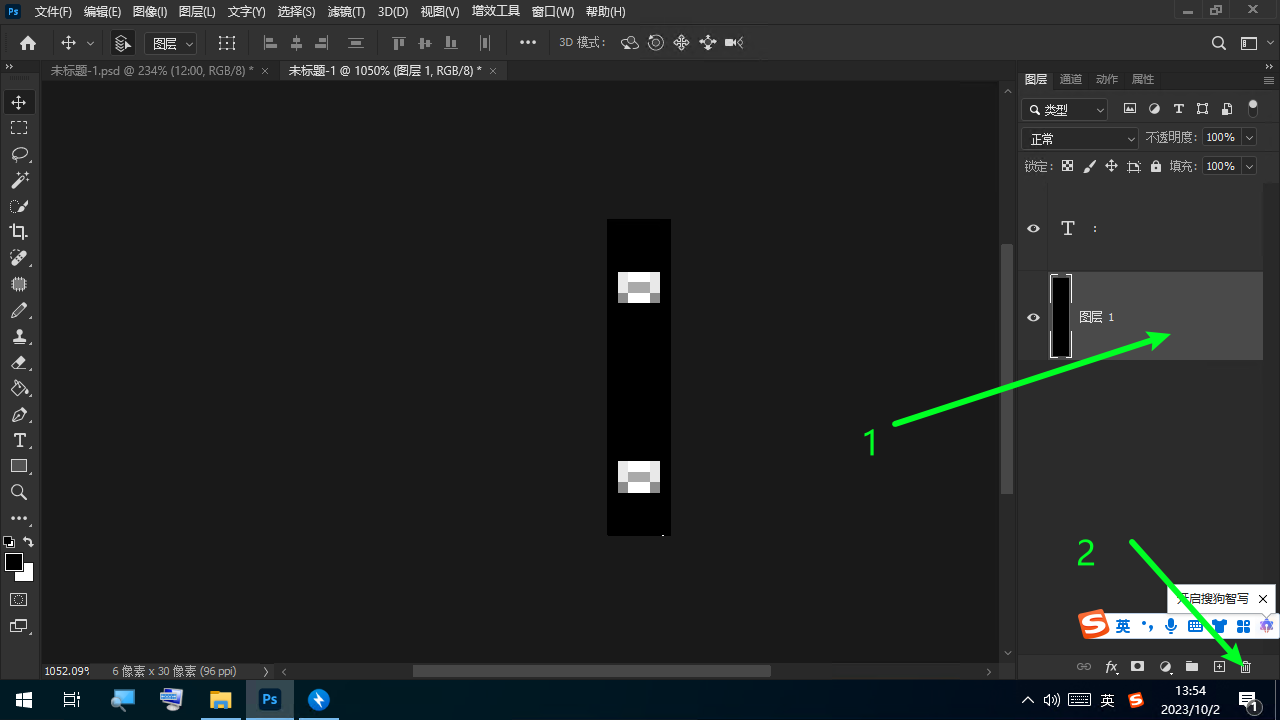
修改好后把背景删了

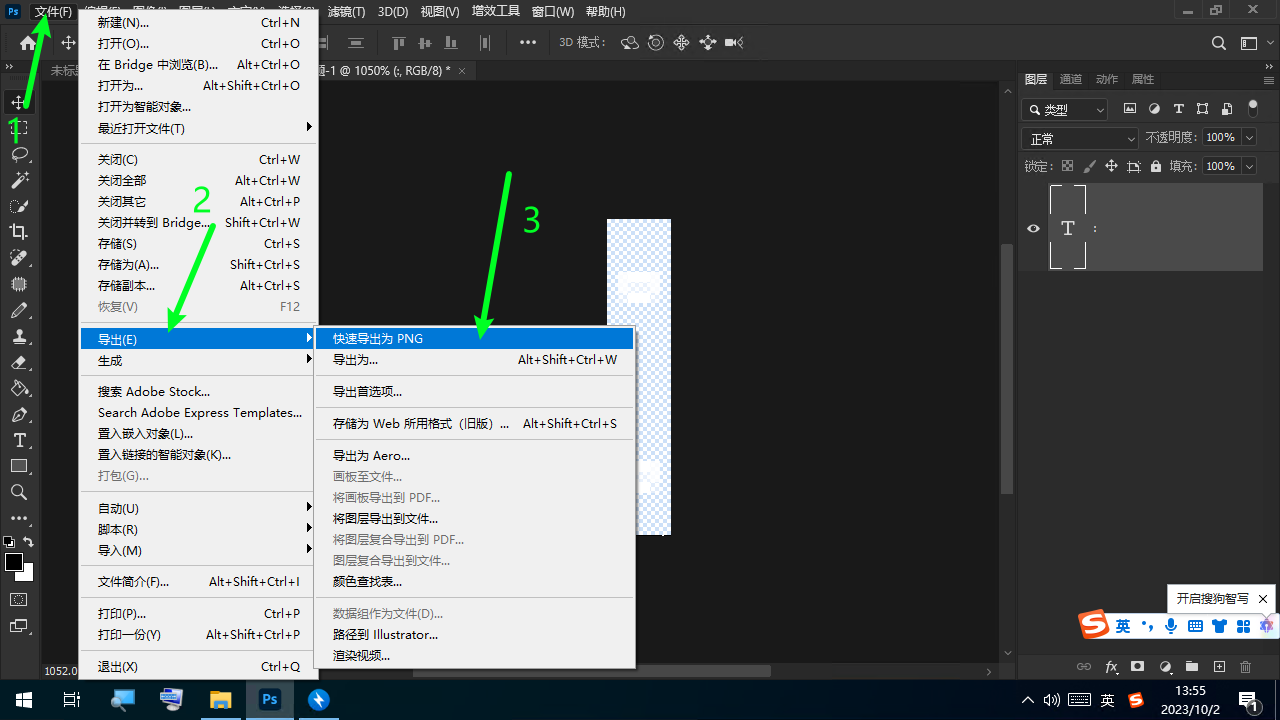
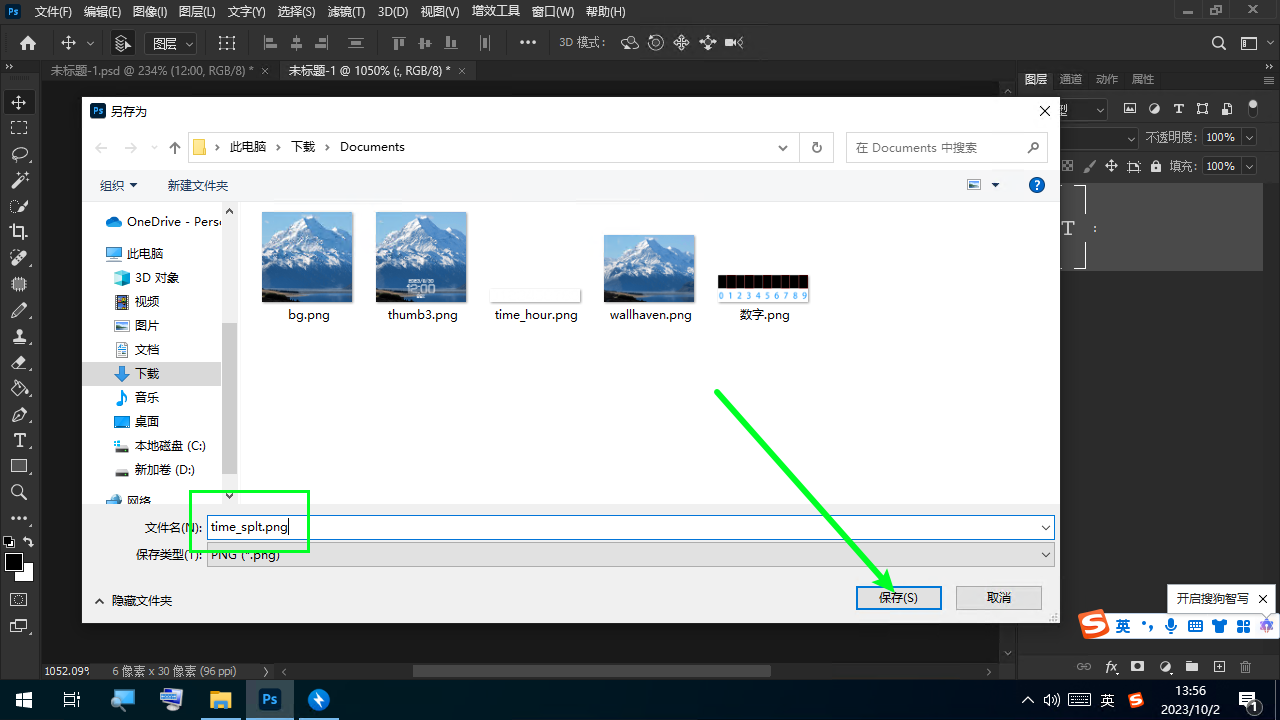
然后点击文件,点击导出,点击导出png

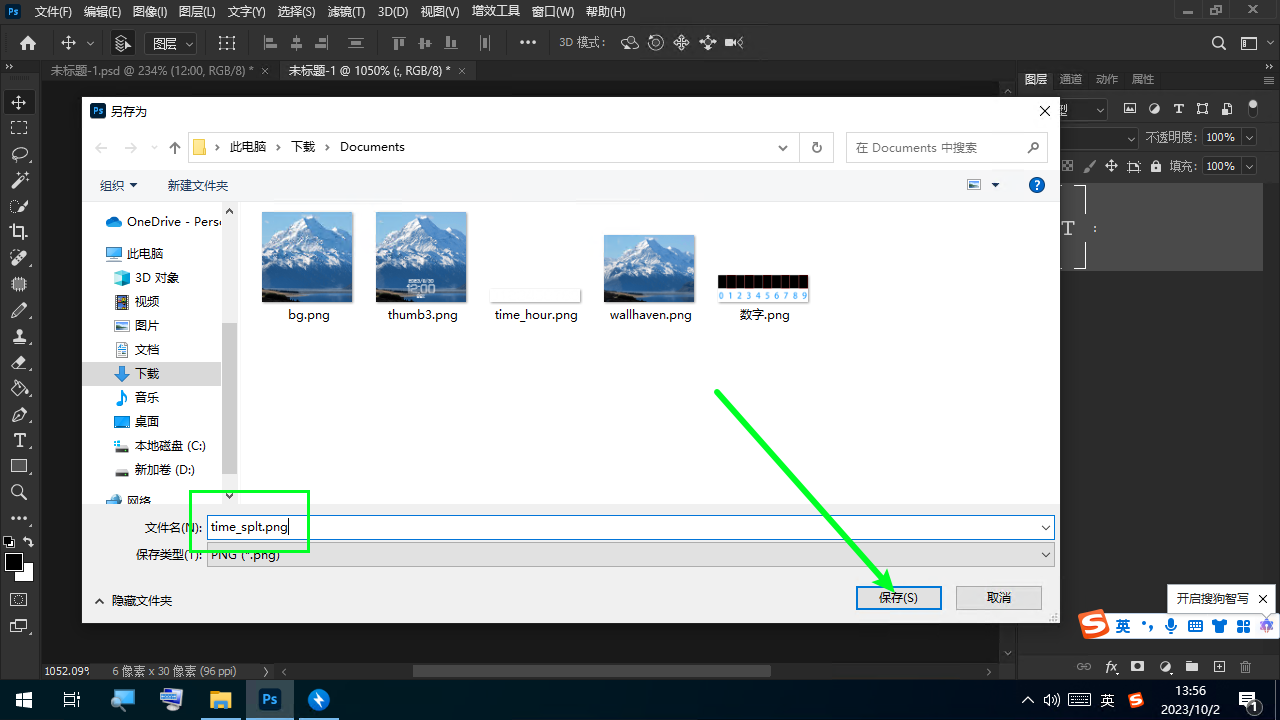
名字改成time_splt.png

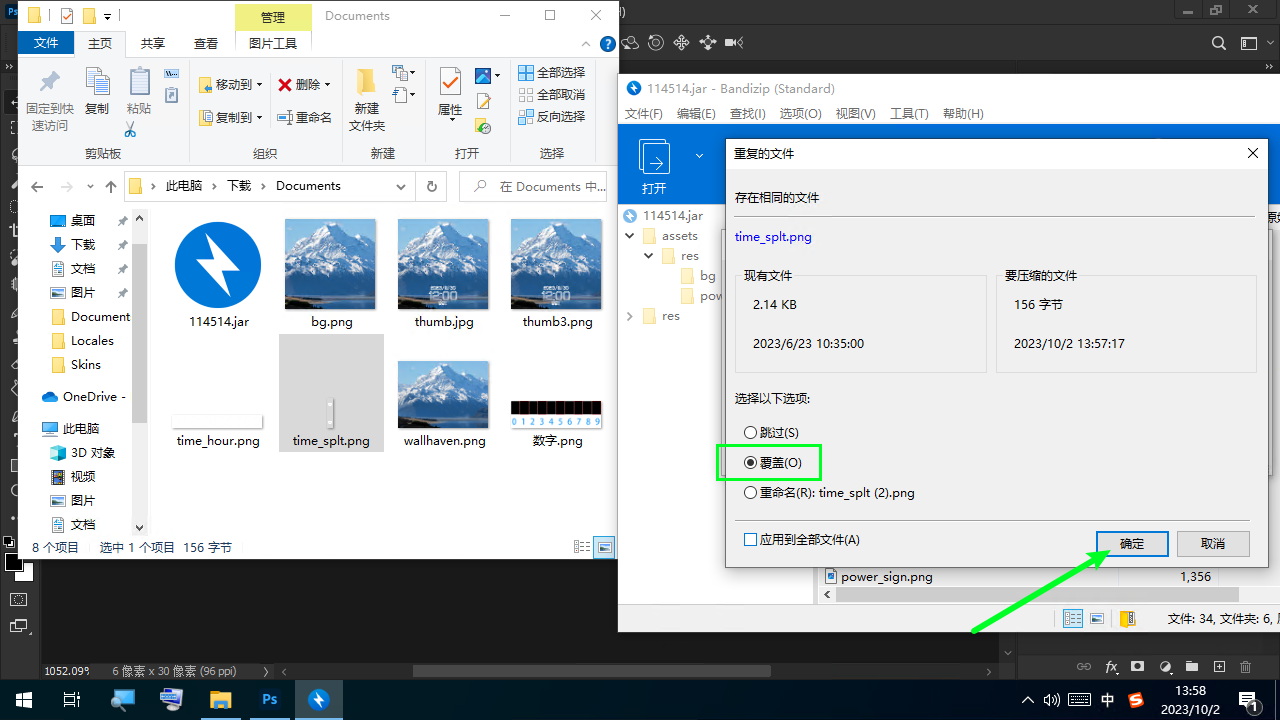
找到time_splt.png
把他替换到assets→res里

覆盖即可

分与秒
如果你有秒的话也可以按照上面的方法弄一个
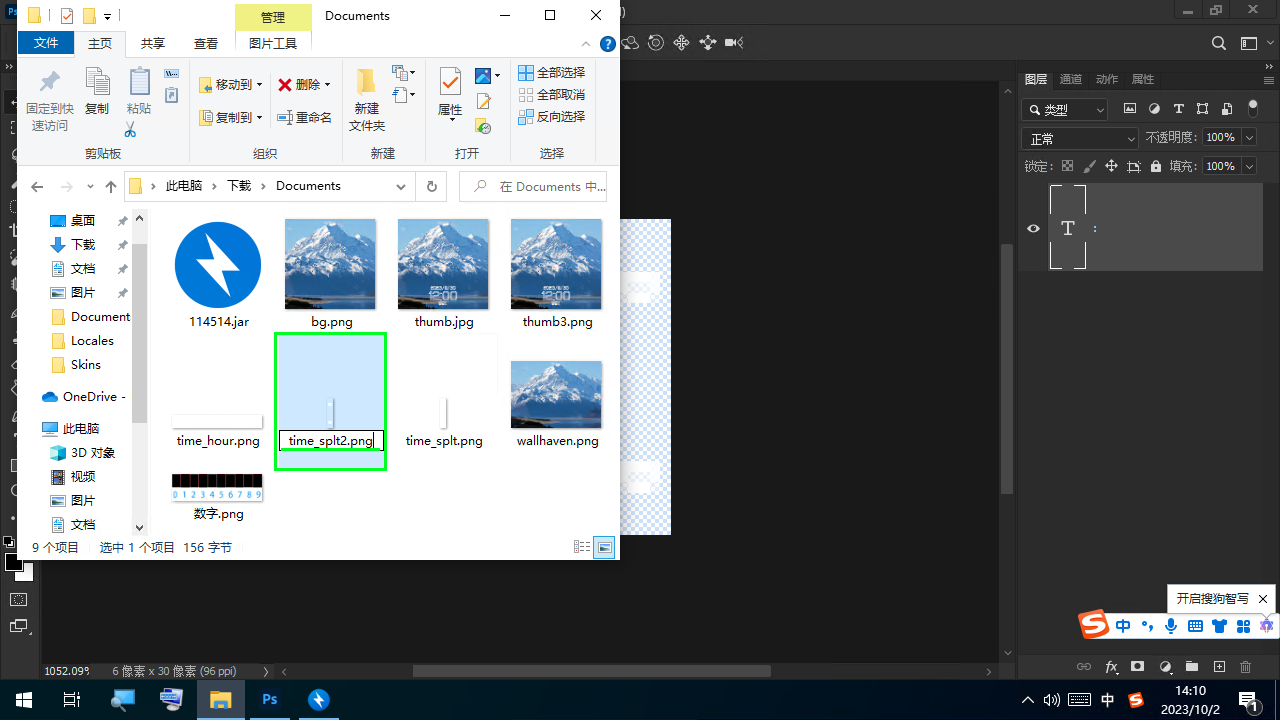
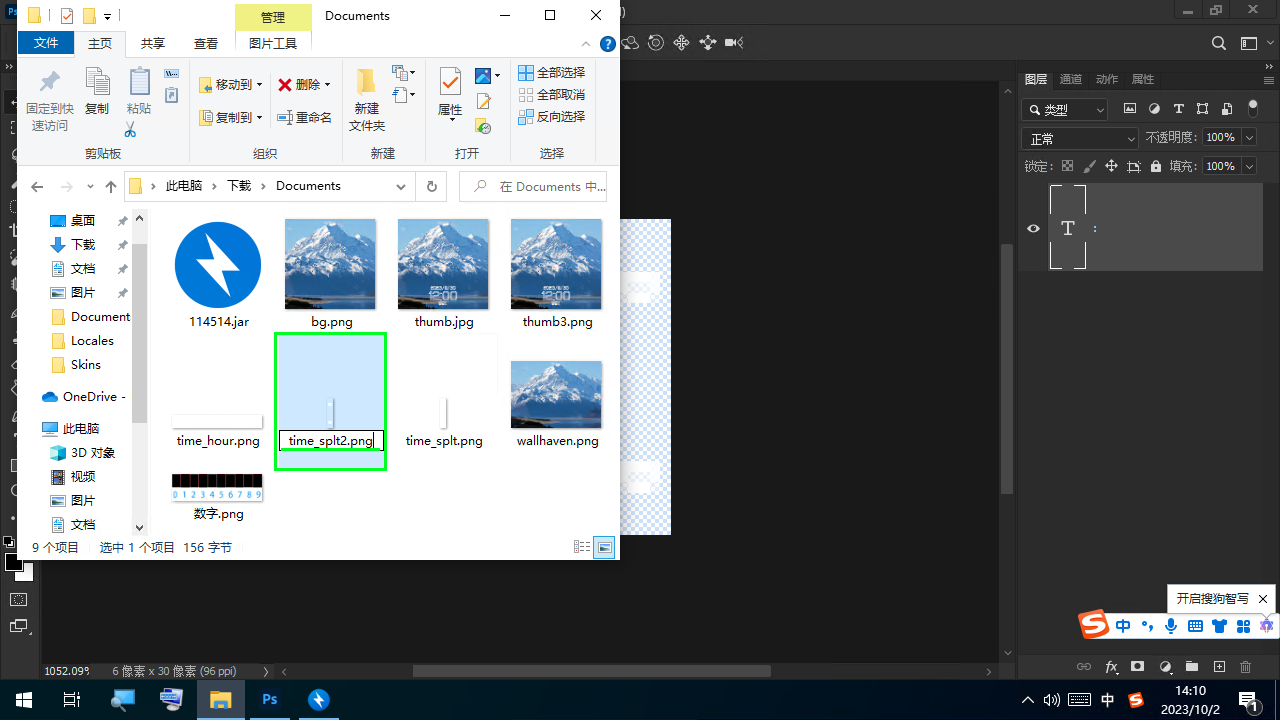
如果分与秒的分隔符大小一样的话可以把time_splt.png粘贴一个副本然后把副本名字改成time_splt2.png

然后再替换过去

这样时间分隔符图片就修改好了
分秒分隔符还可以修改配置来使分隔符跳动

当然你也可以把分隔符弄成**时**分**秒
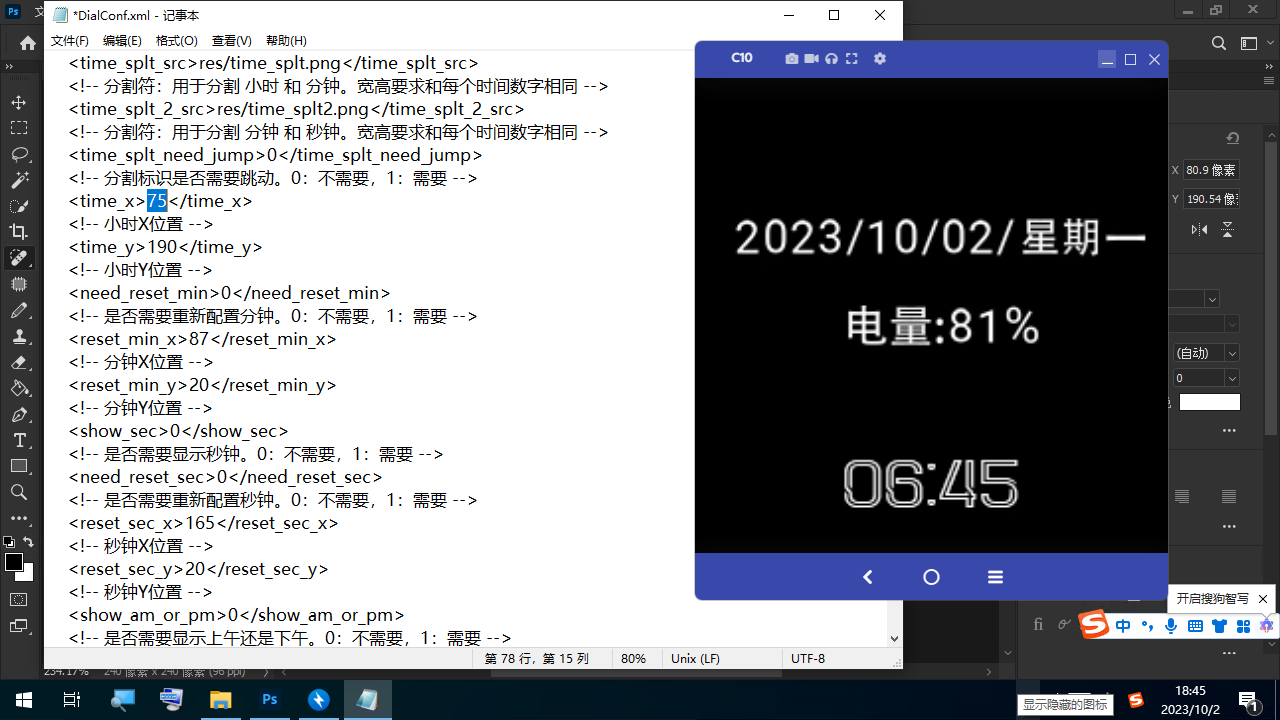
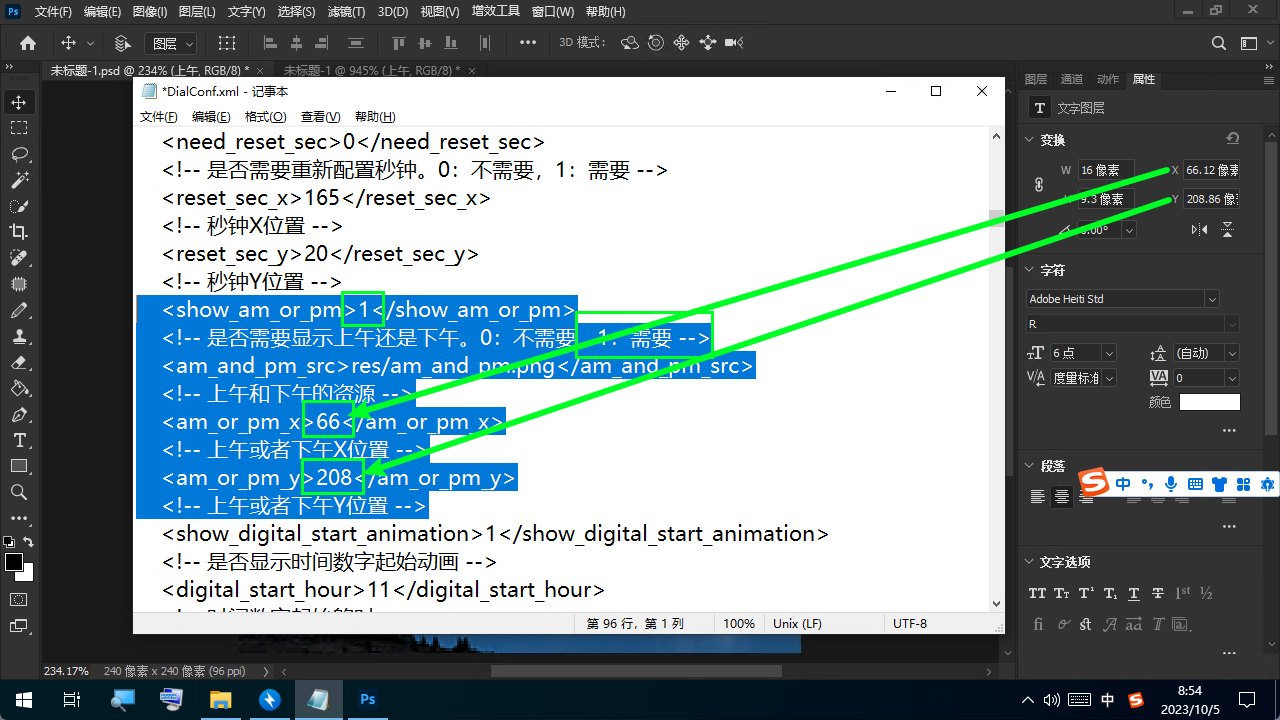
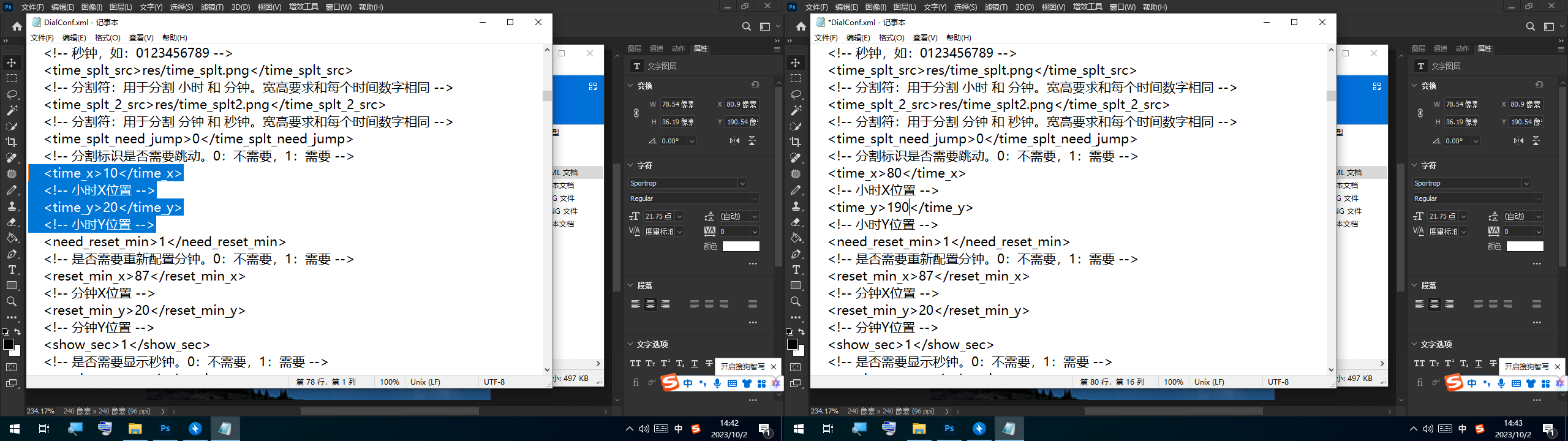
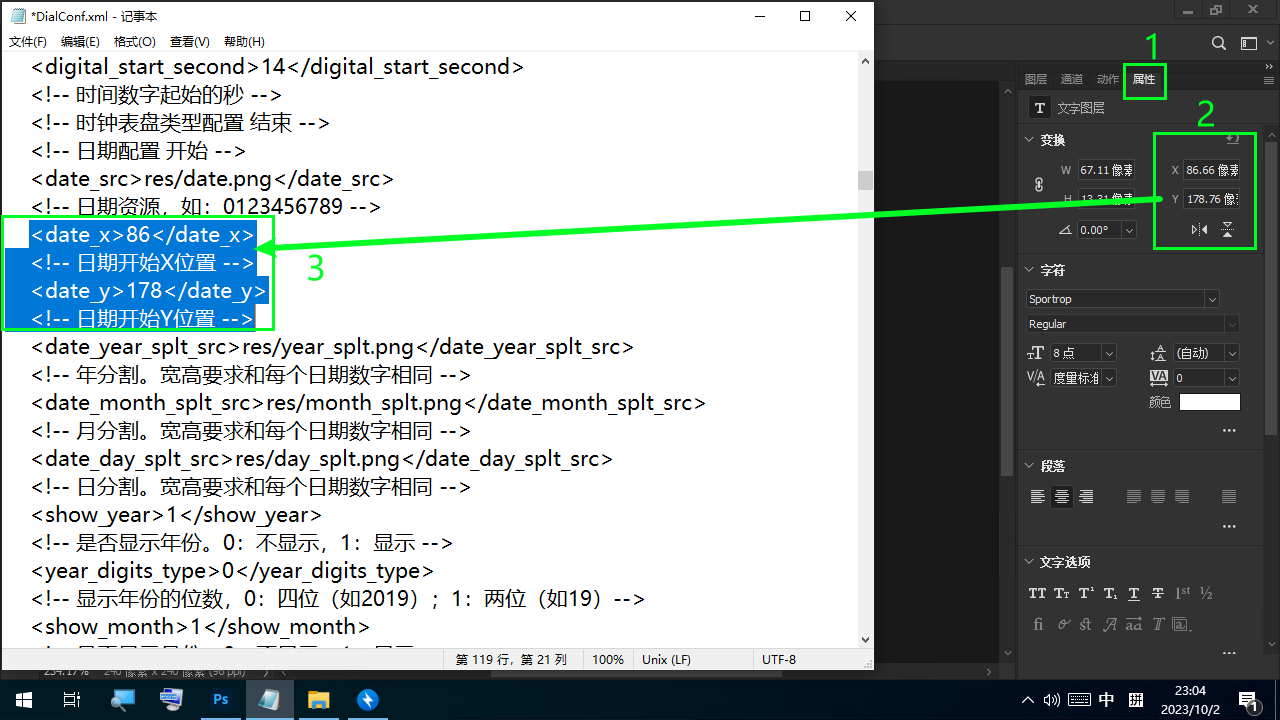
修改时间坐标
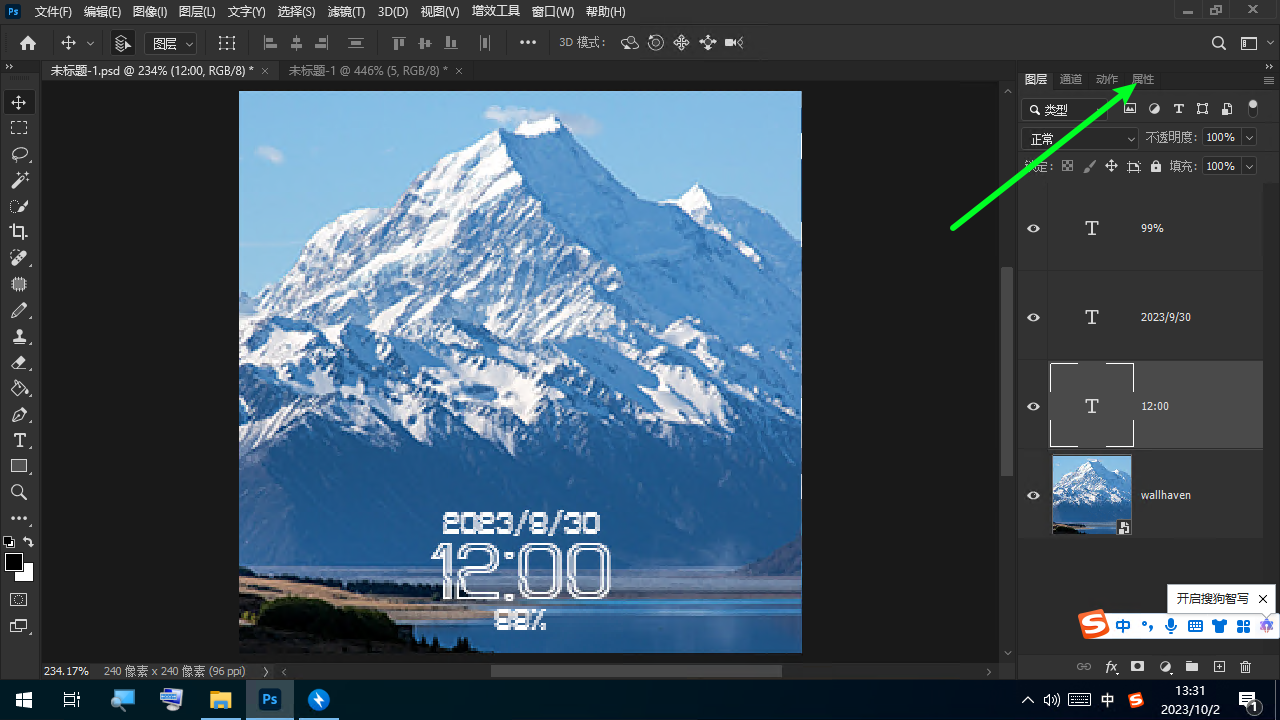
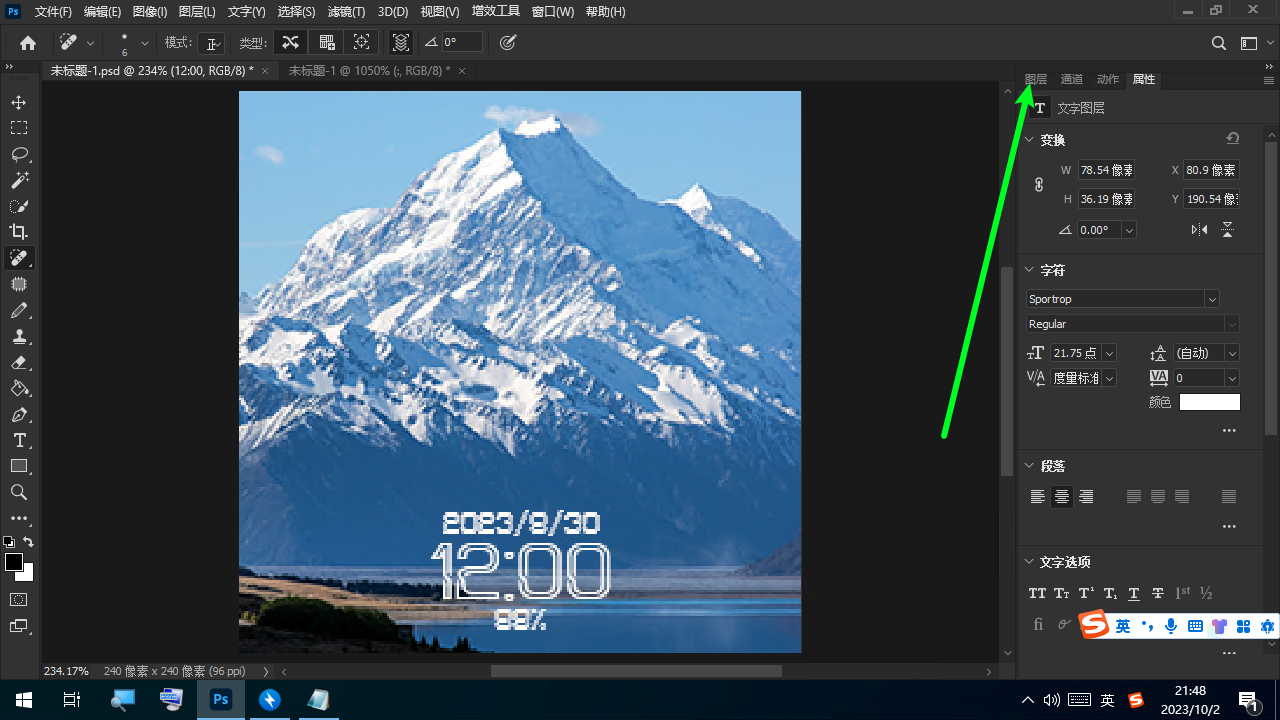
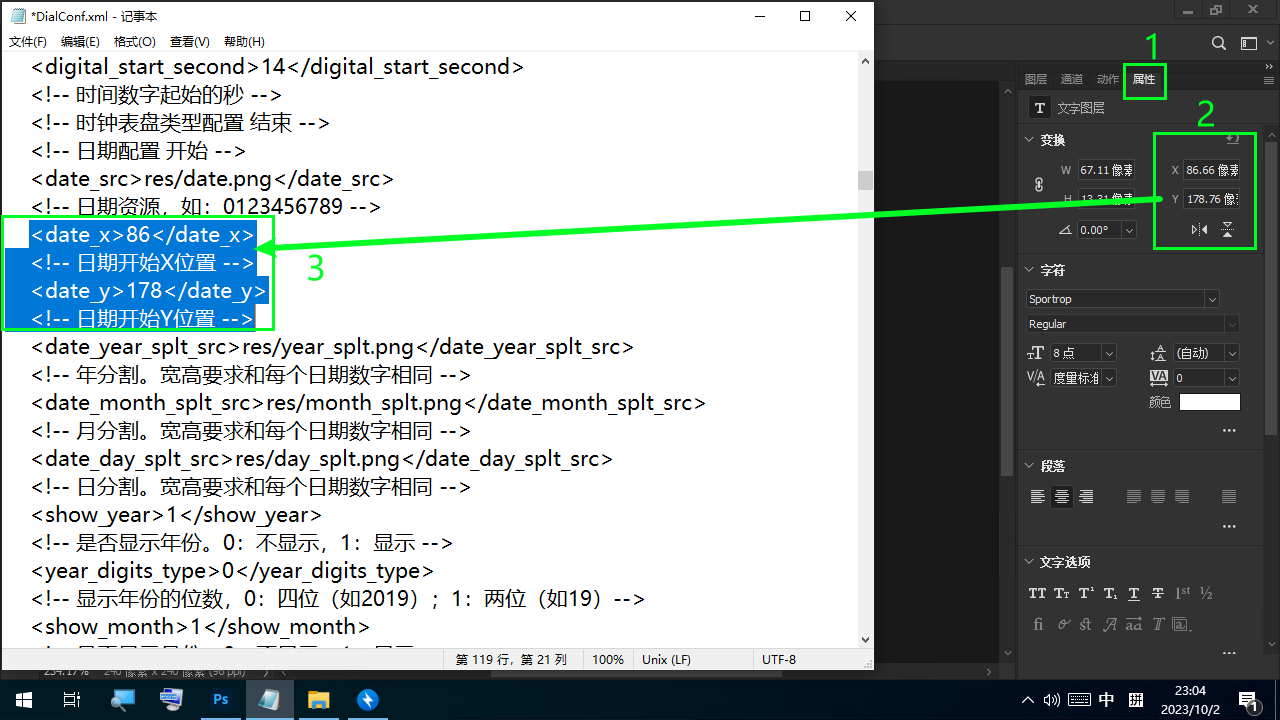
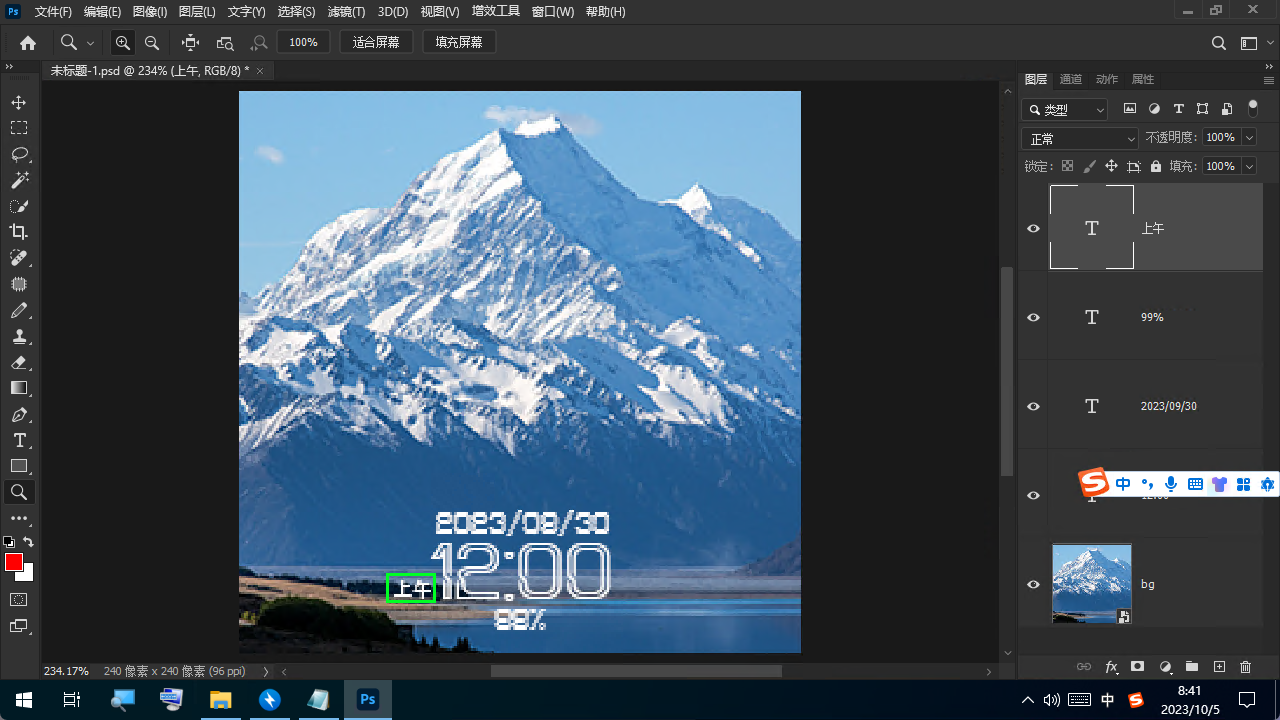
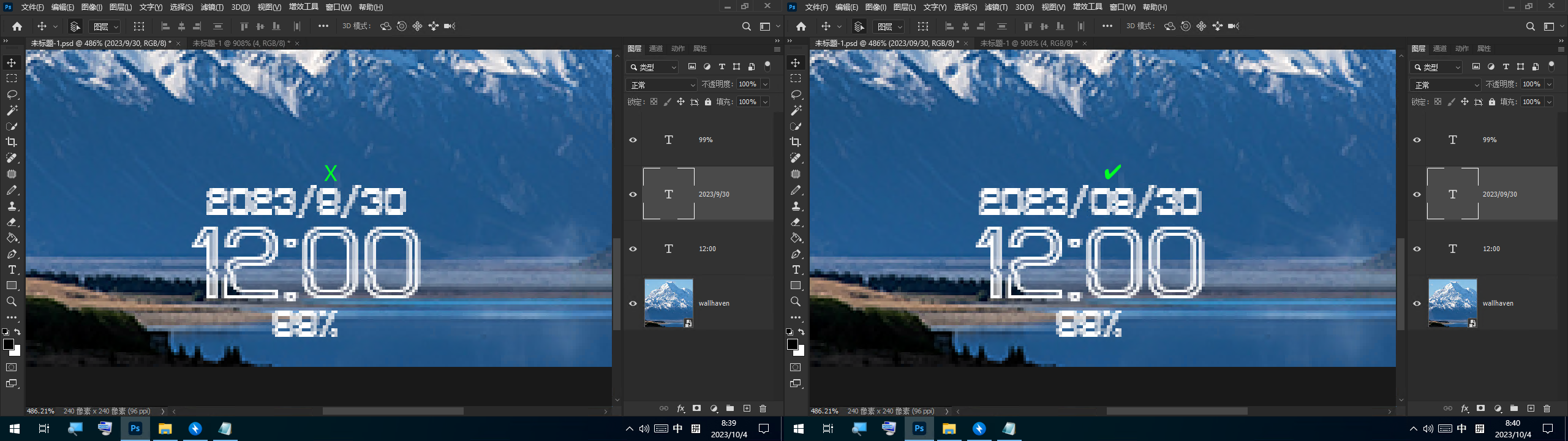
返回ps点击预览图的项目

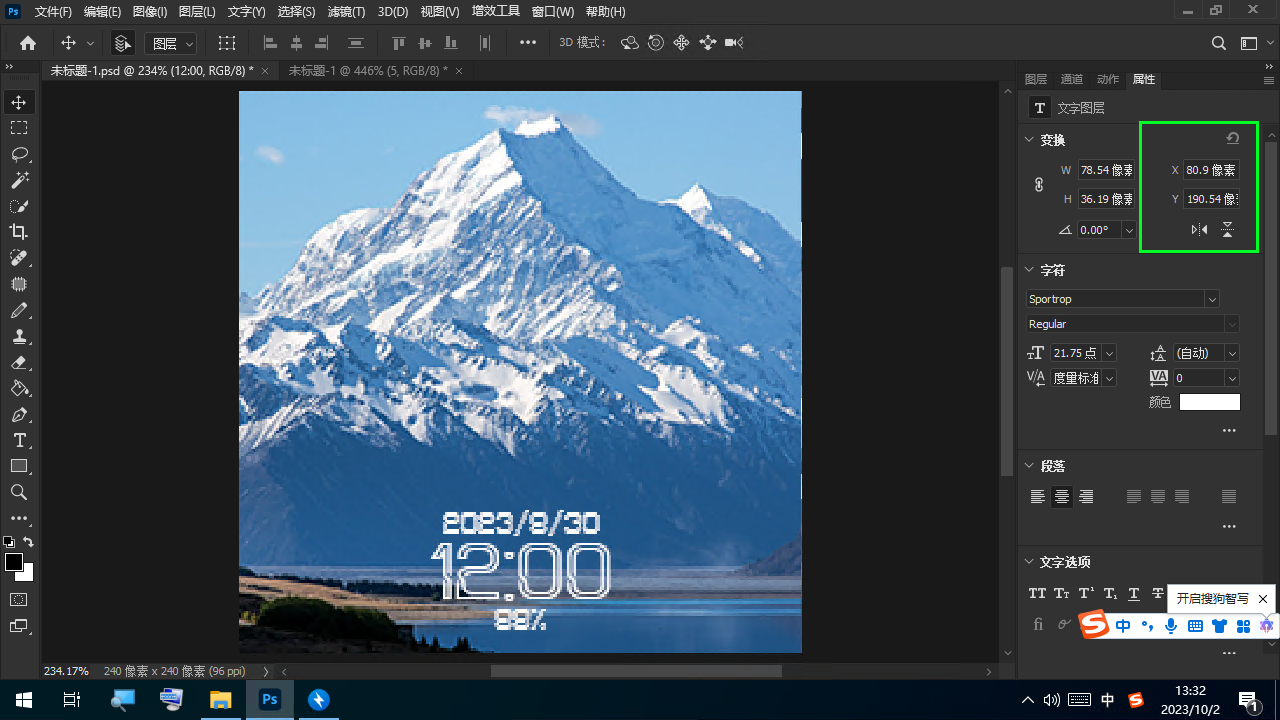
选中时间图层的时候点击属性

查看时间图层的坐标

这个就是"时"的位置(大概)
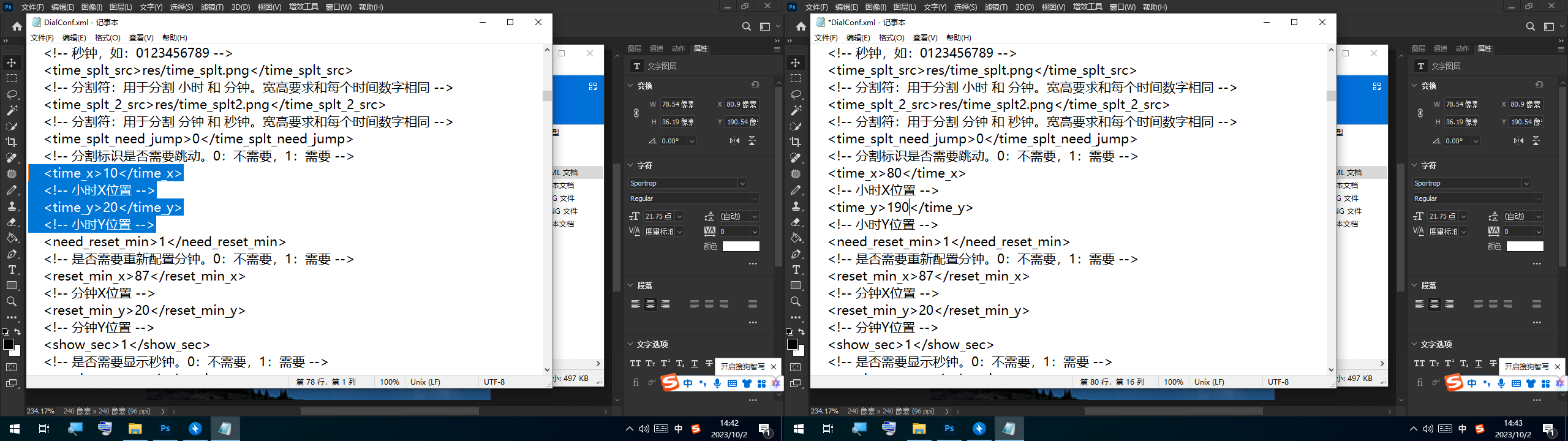
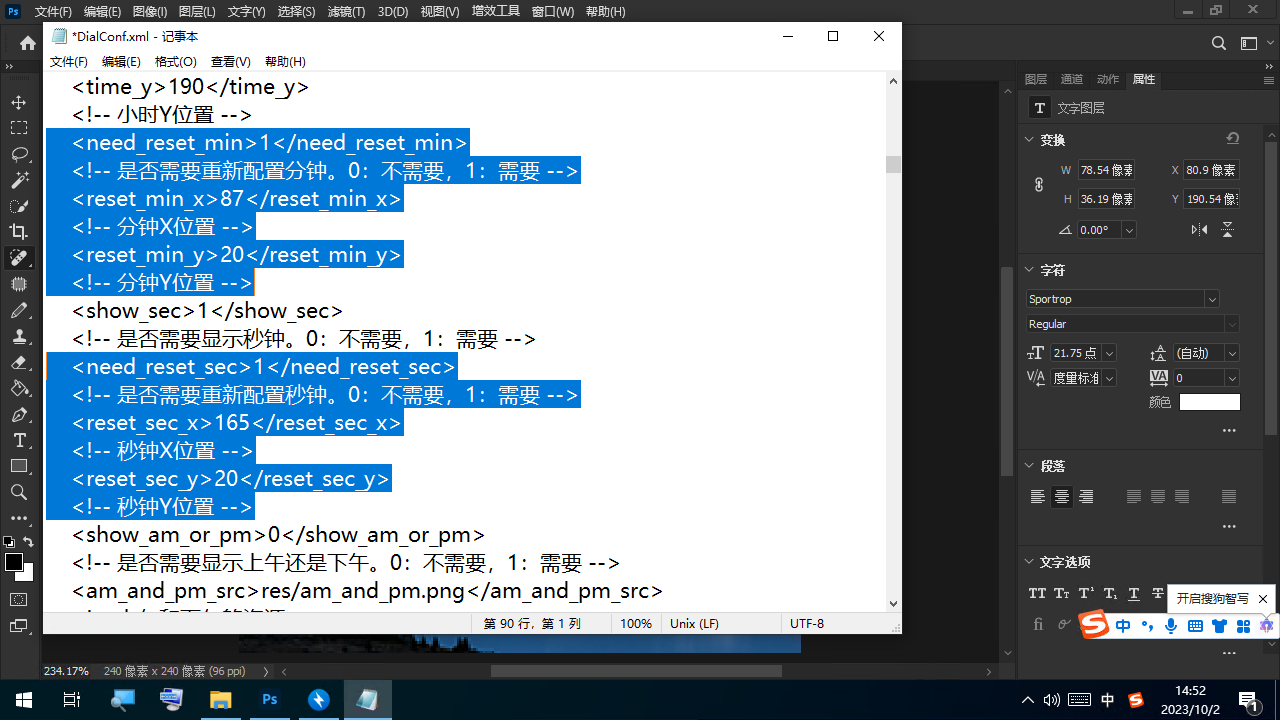
把他填入assets里的DialConf.xml即可

好像不能写小数(可以四舍五入也可以不用)

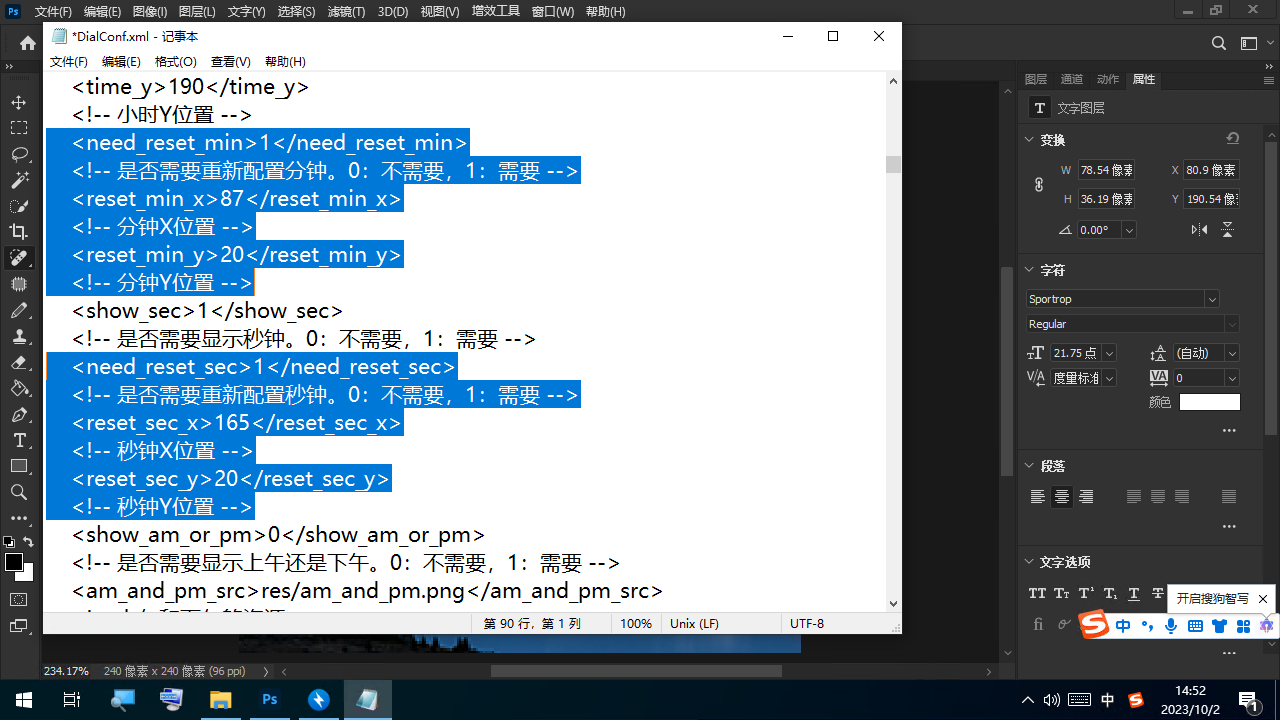
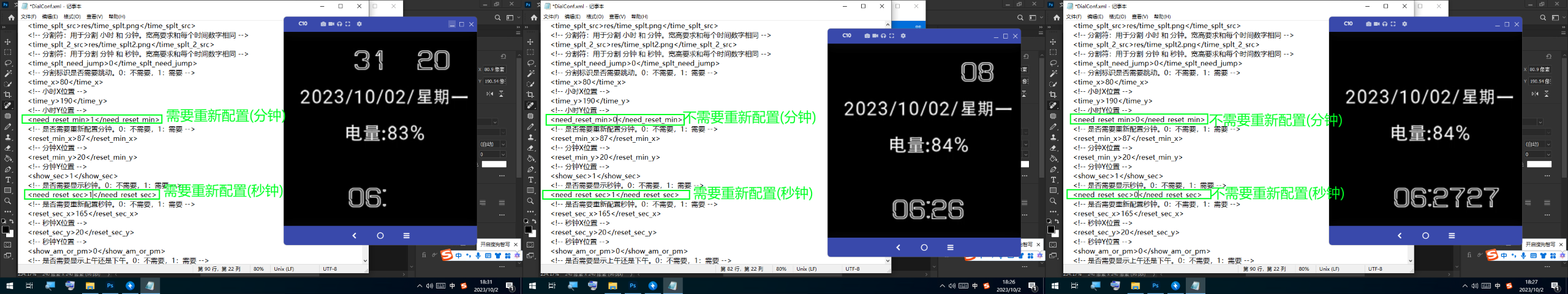
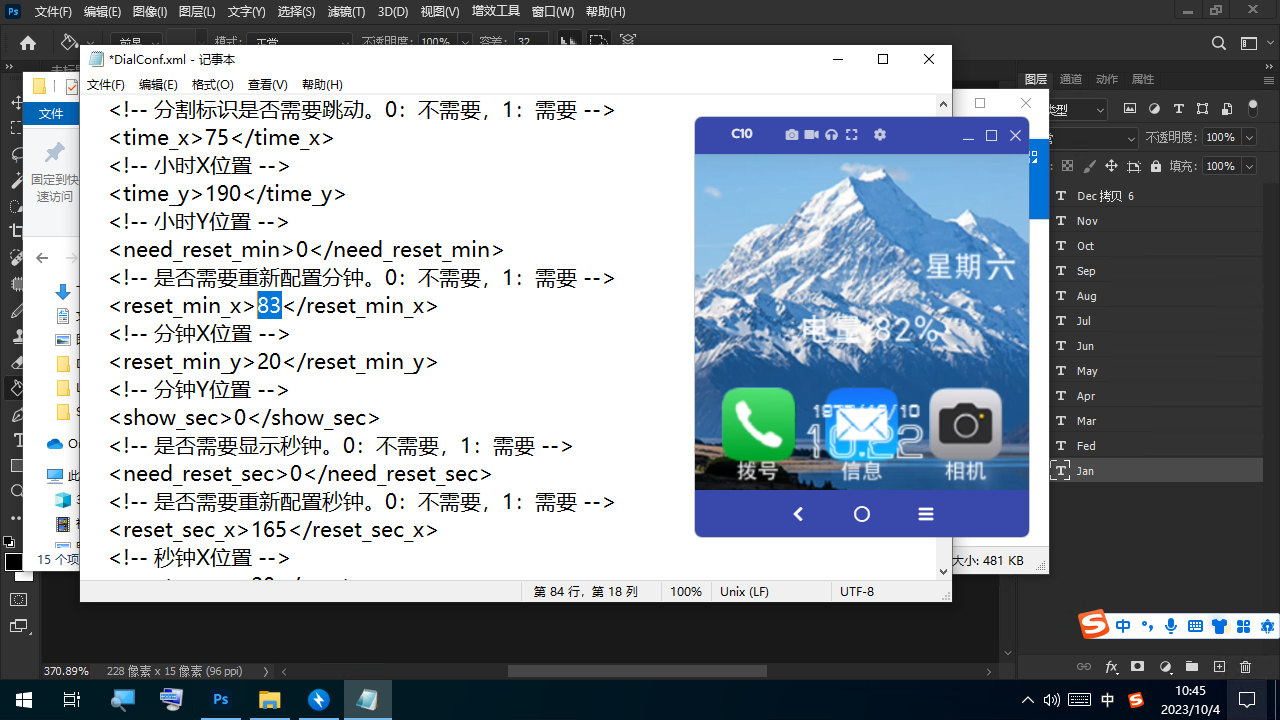
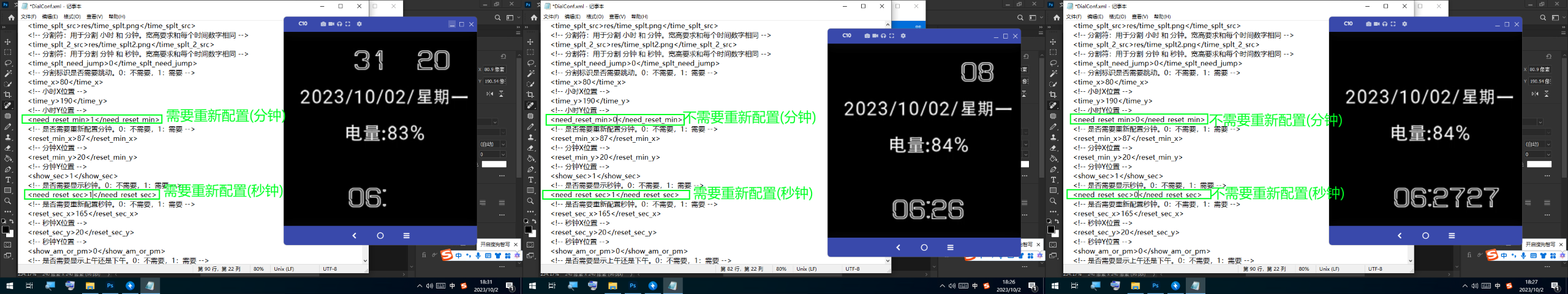
实例表盘打开了分和秒的重新配置
意思是分的位置可以重新定义(秒也是)
如果不需要自定义分和秒的位置就把重新配置改成0
那分和秒的位置就是在时的后面连着了


要与预览图一样没有秒可以在配置文件把秒关了

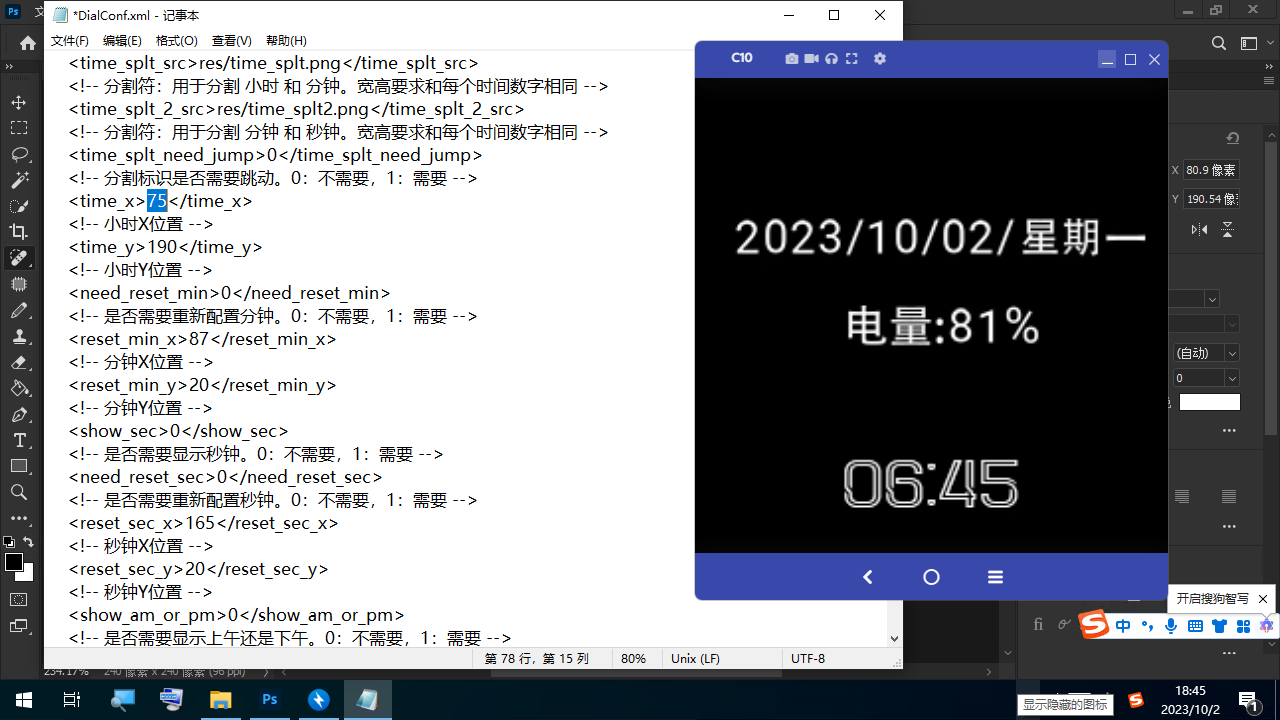
貌似位置不对可以调一下位置

这样时间坐标就修改好了
可以用adb工具箱把表盘传过去看看
表盘路径watchos→Download→Dial


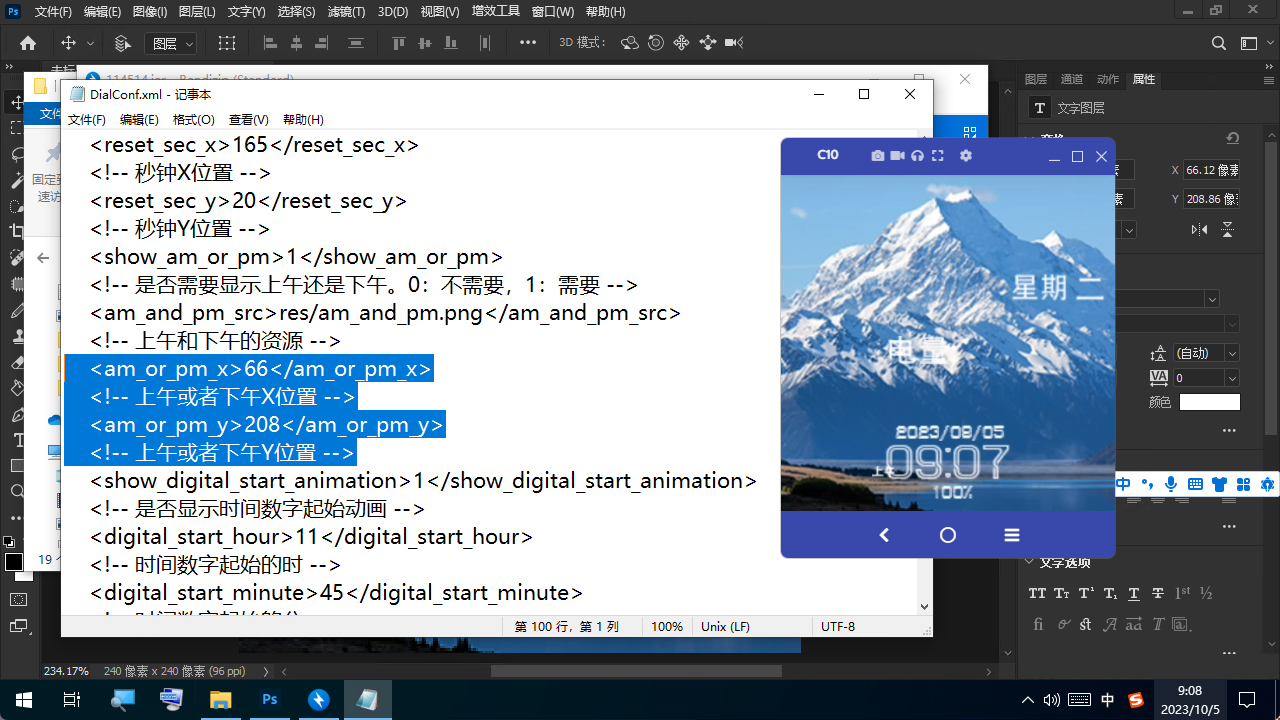
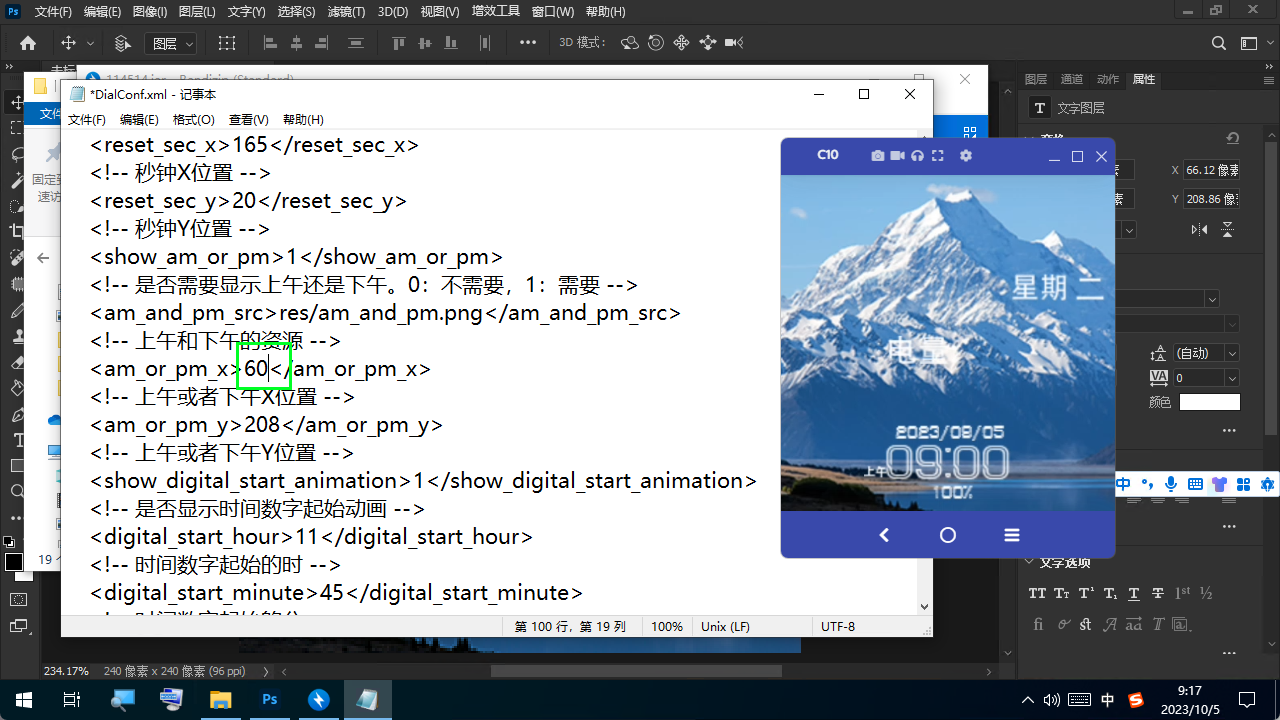
上午与下午标识
这个就是区分12时格式的一个标识(我一般不加)
在预览图层合适的地方用文本框工具写上 上午
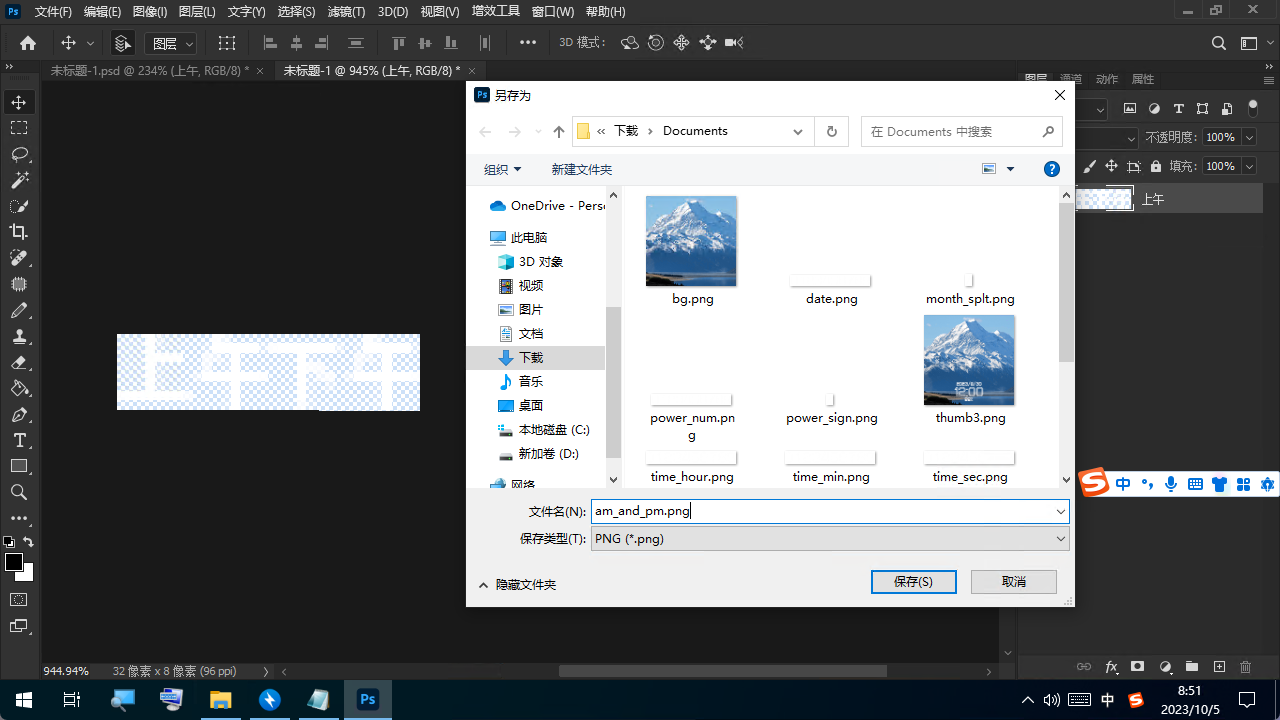
Ctrl+C复制一下上午图层→新建240x240的图层→粘贴上午图层→看不清倒油漆桶→修改画布宽度→宽度*2→按住Alt选择上午图层和背景复制一份到旁边→修改成下午→删掉颜色背景→合并可见图层→导出png名字为am_and_pm.png

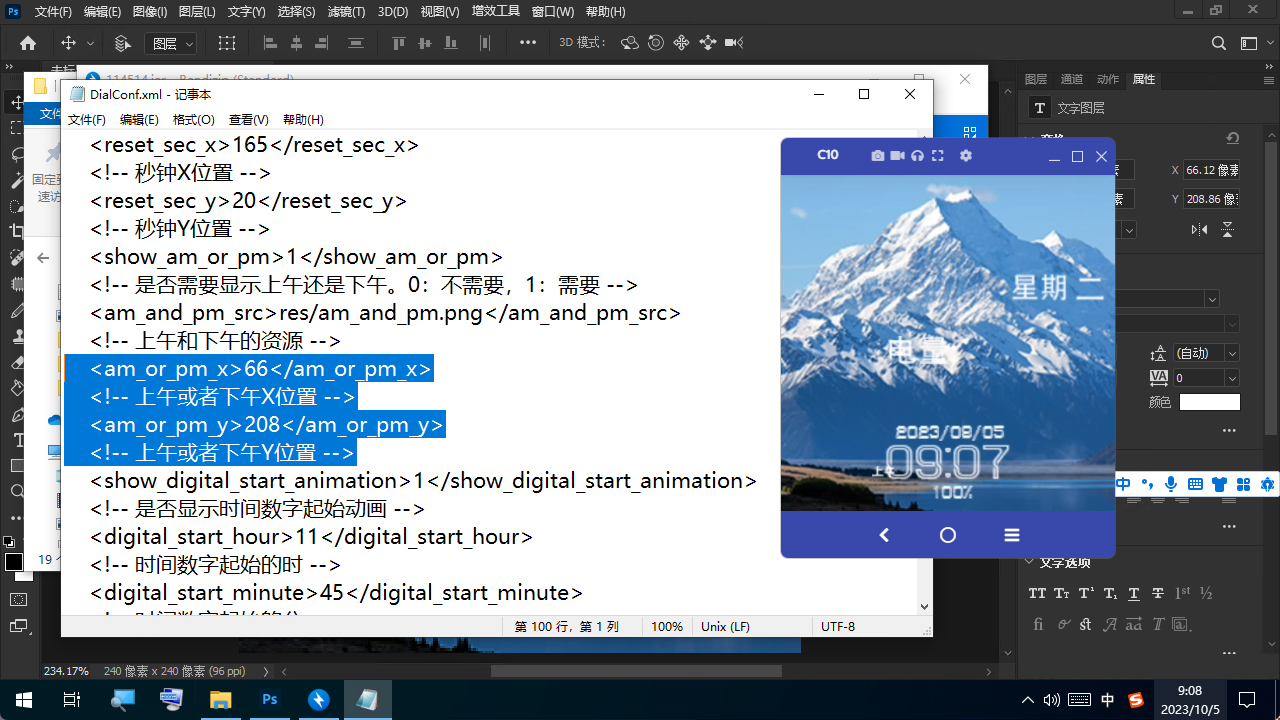
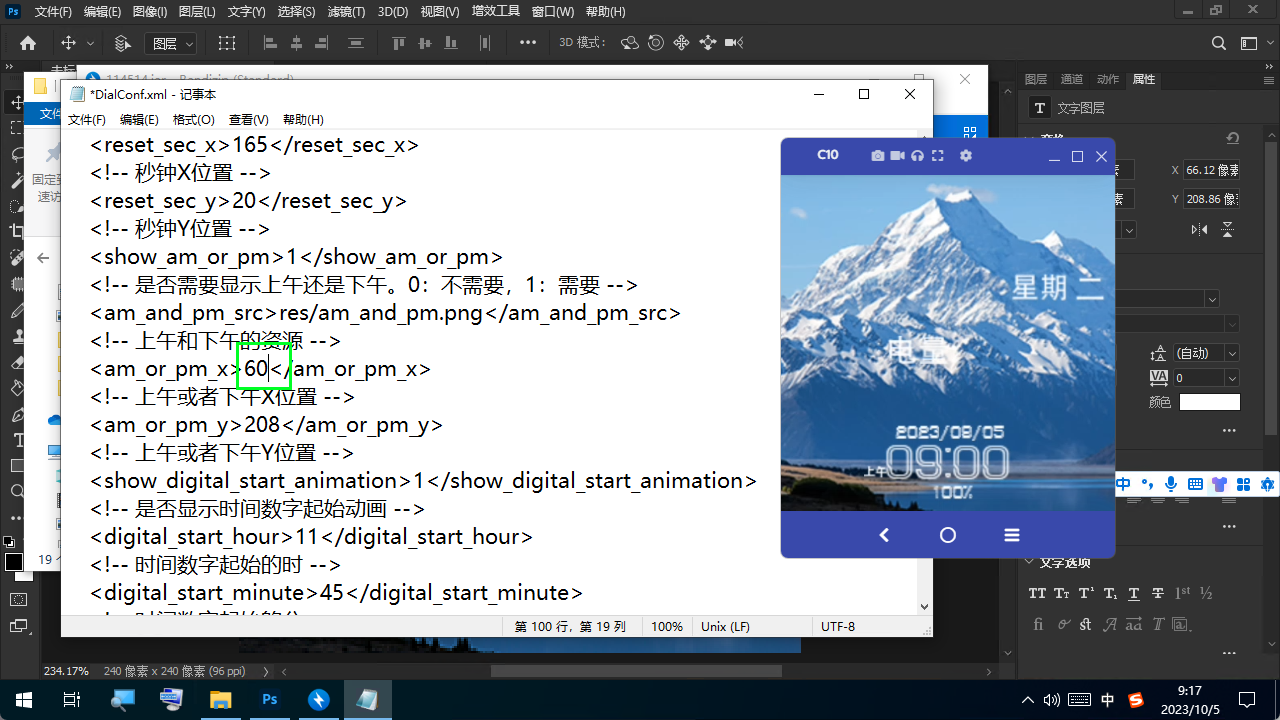
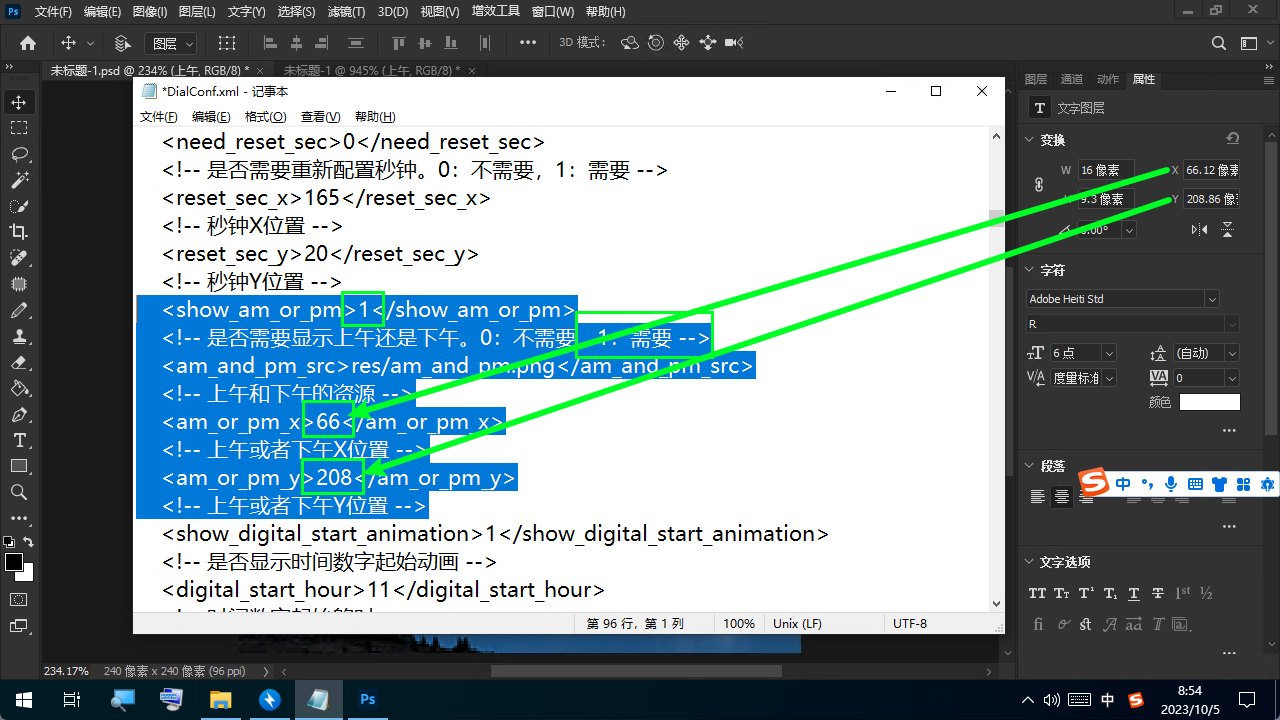
然后修改一下位置,由于实例表盘关闭了上午和下午的显示你需要把他打开

位置好像有点偏了


这样上午与下午标识就修改完了
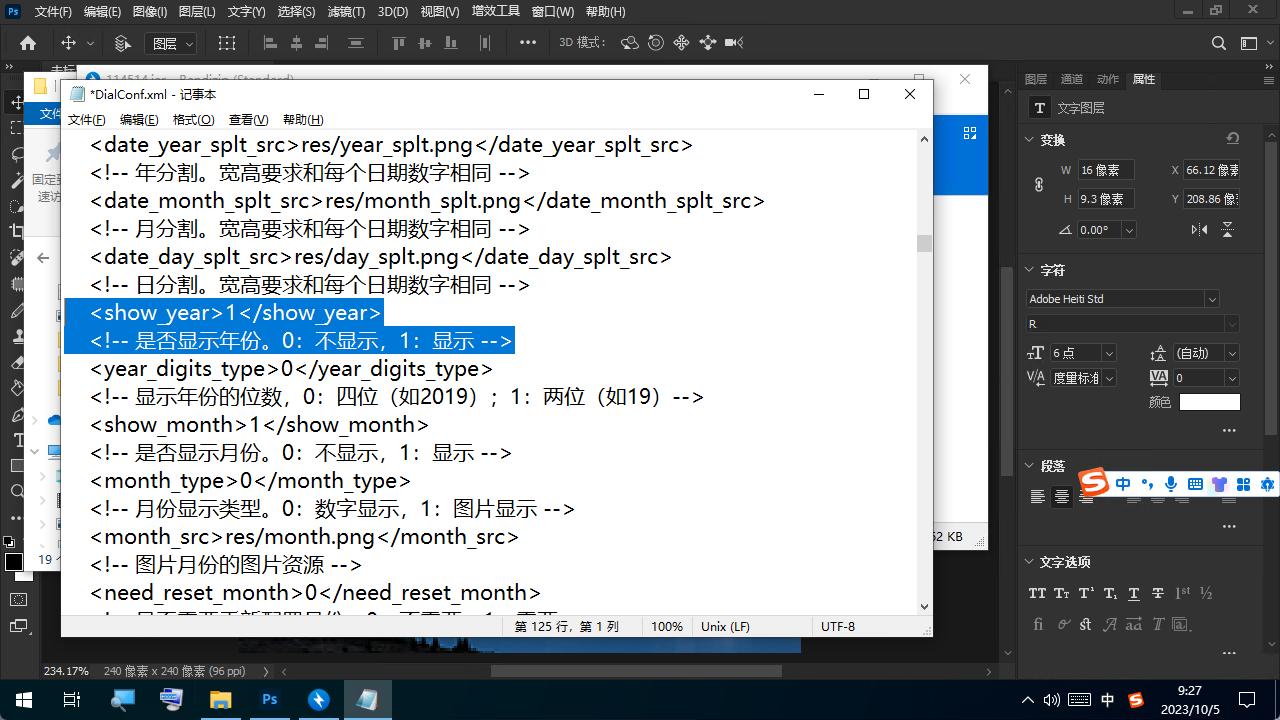
修改日期
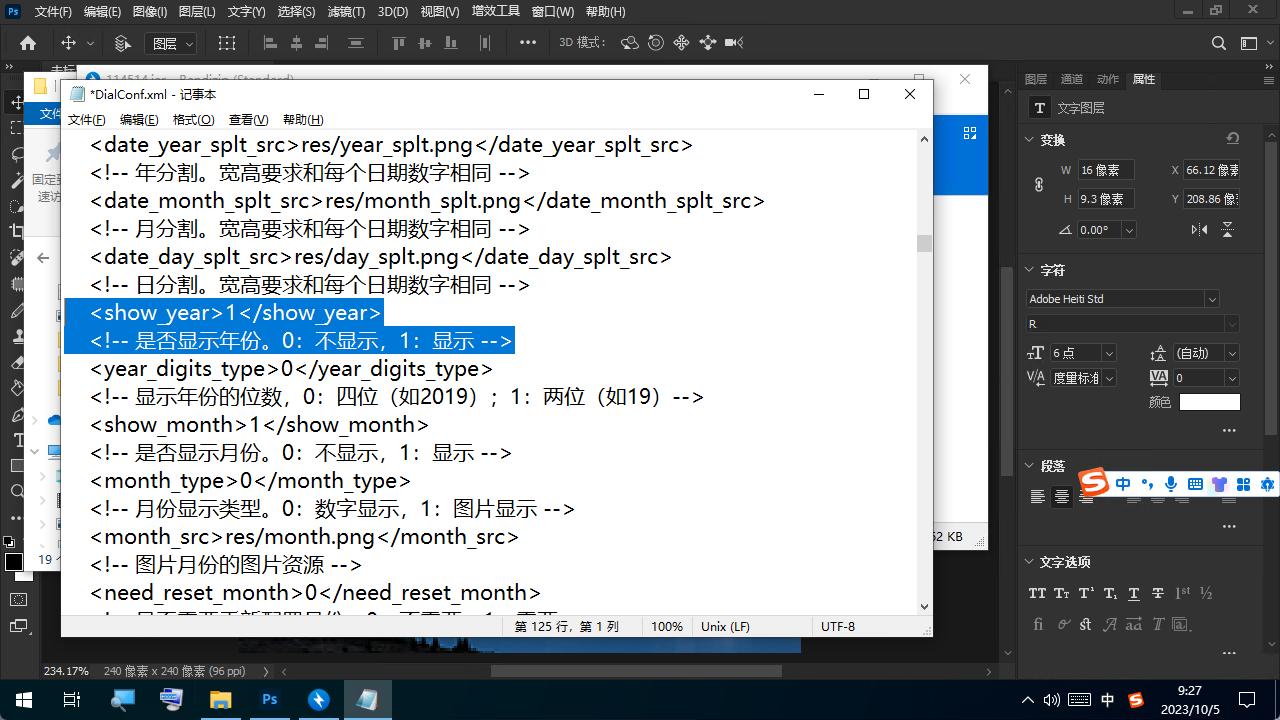
制作日期图片(年)
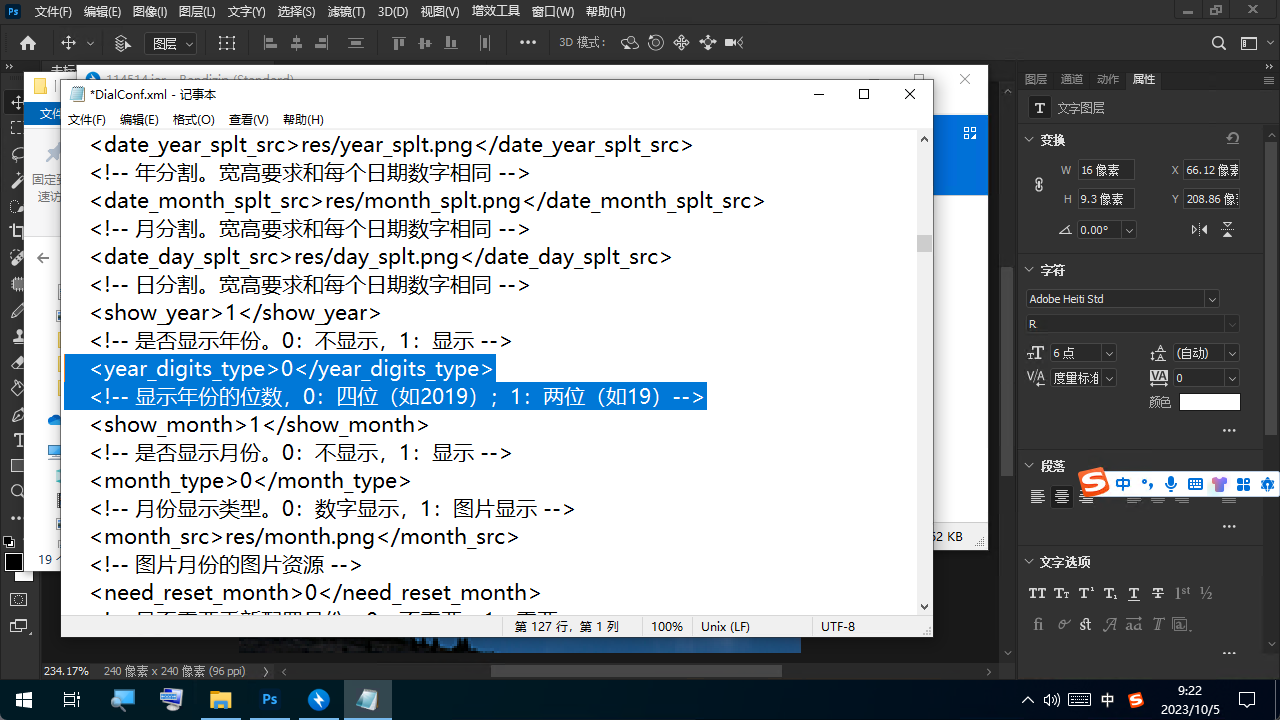
在这里可以修改年是否显示

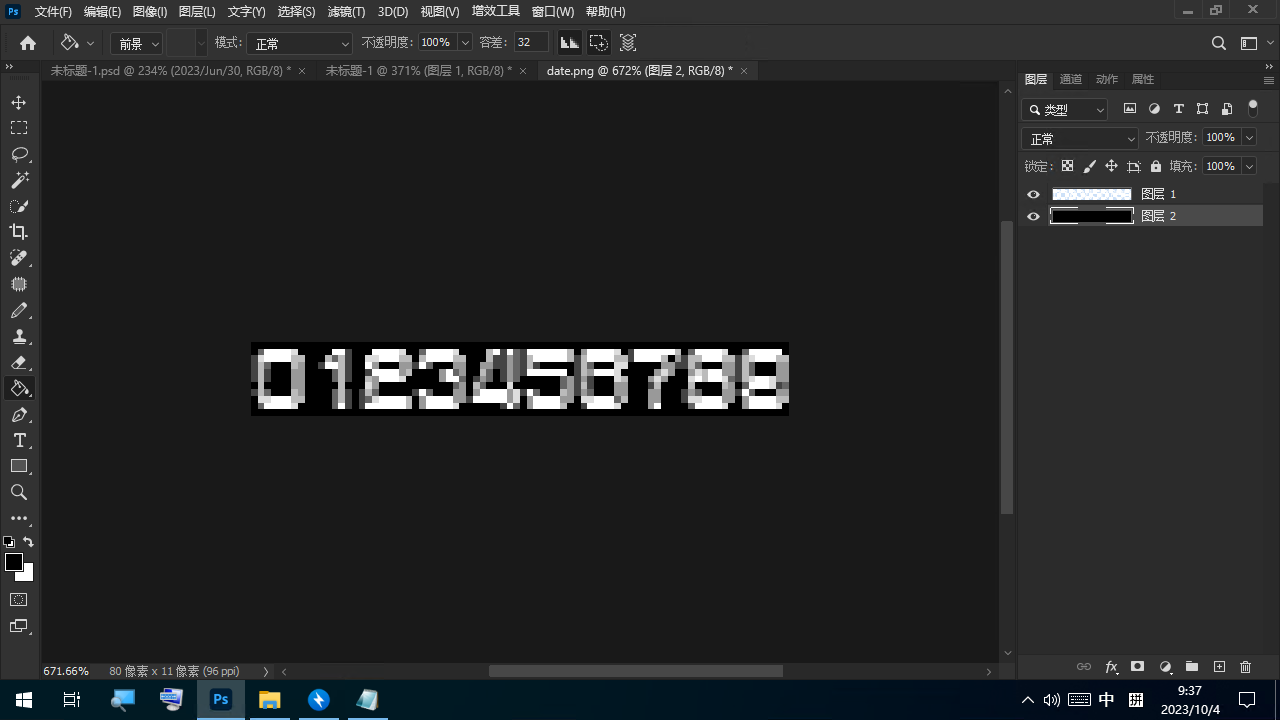
日期图片是date.png,如果配置没有开重新配置月或日,那月或日的图片就用这个图片了(年指定date.png的)
年仅支持数字显示
这与时间的图片差不多也是分十份然后显示
返回图层

点击日期图层Ctrl+C复制一下

按照图片新建一个240x240的图片

然后按Ctrl+V粘贴日期图层出来
然后下面的操作与时间的图片操作一样了
看不清倒油漆桶→修改画布宽度→宽度*10→连续复制直到填充了九个→修改成0,1,2,3,4,5,6,7,8,9→删掉颜色背景→合并可见图层→导出png

名字为date.png

找到他把他替换到assets→res里

这样年图片就制作好了
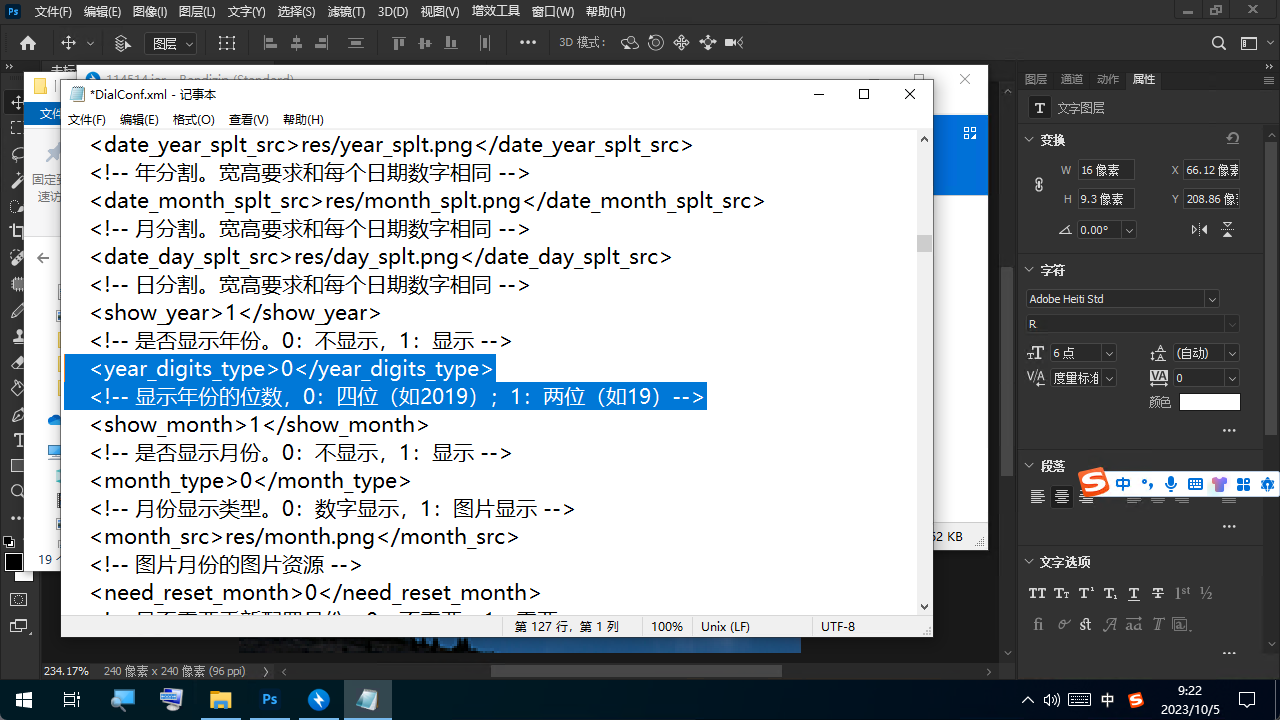
这里可以设置年显示四位数还是两位数

月
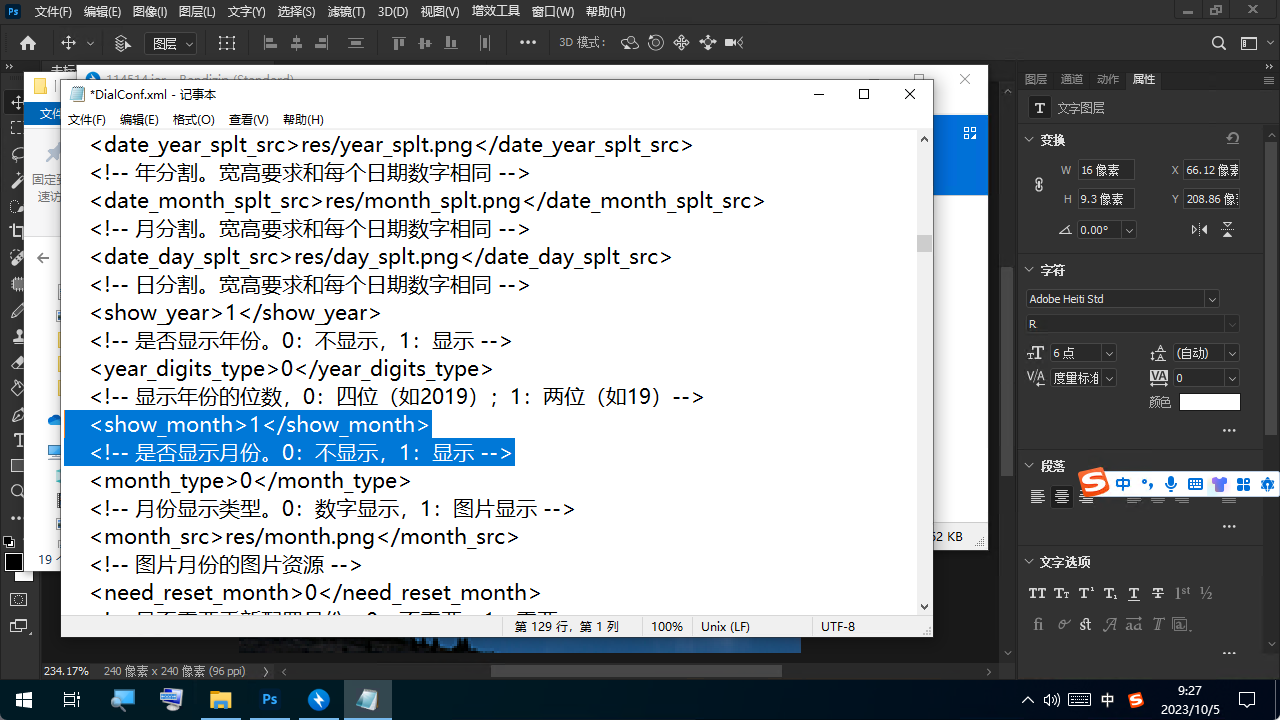
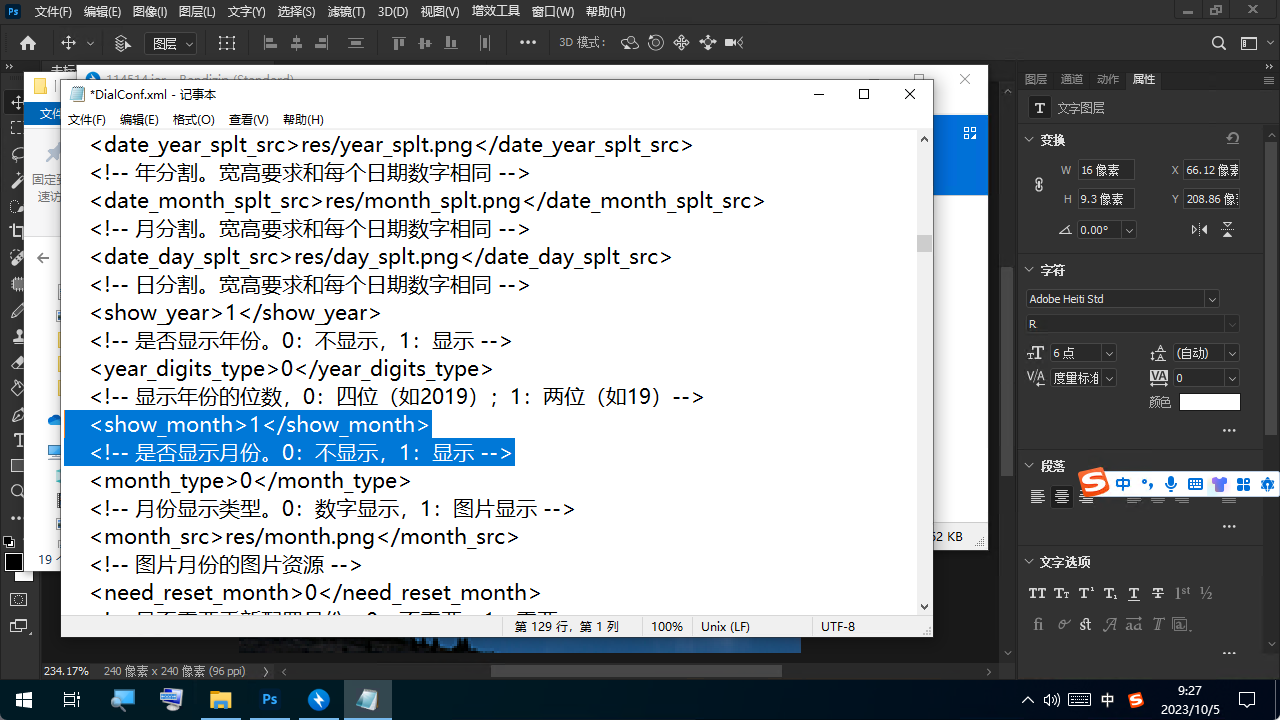
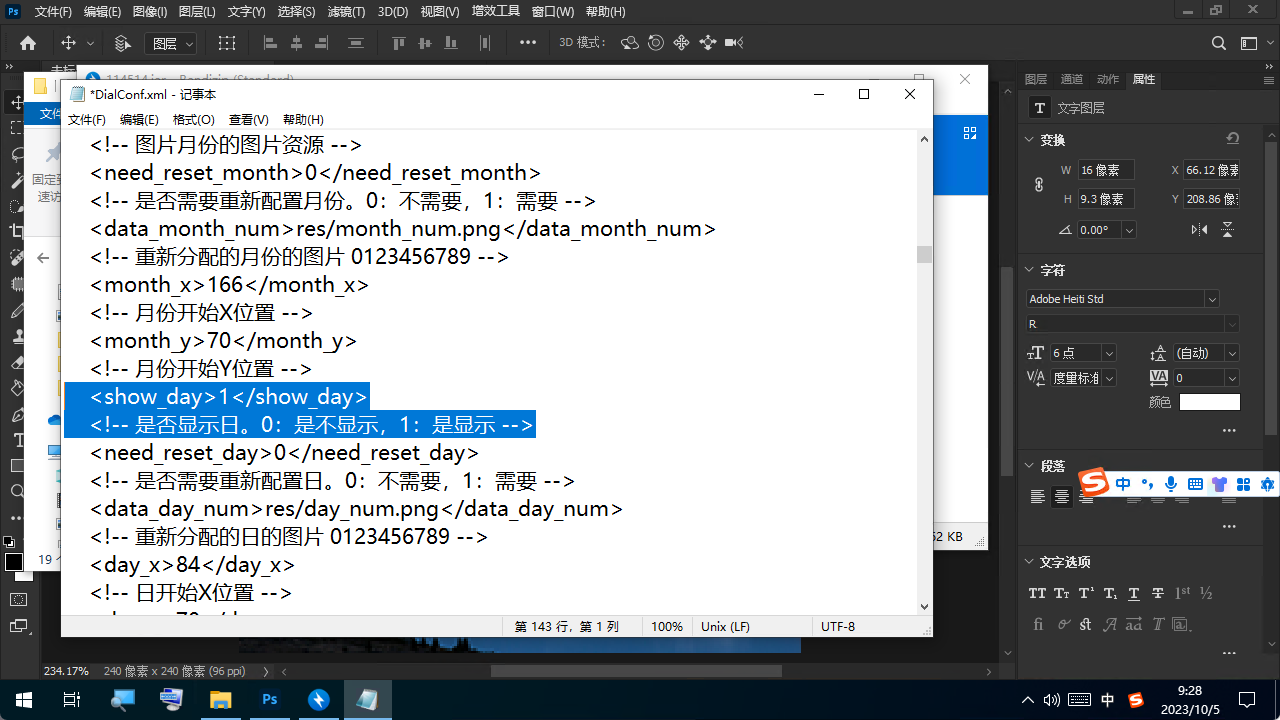
在这里可以修改月是否显示

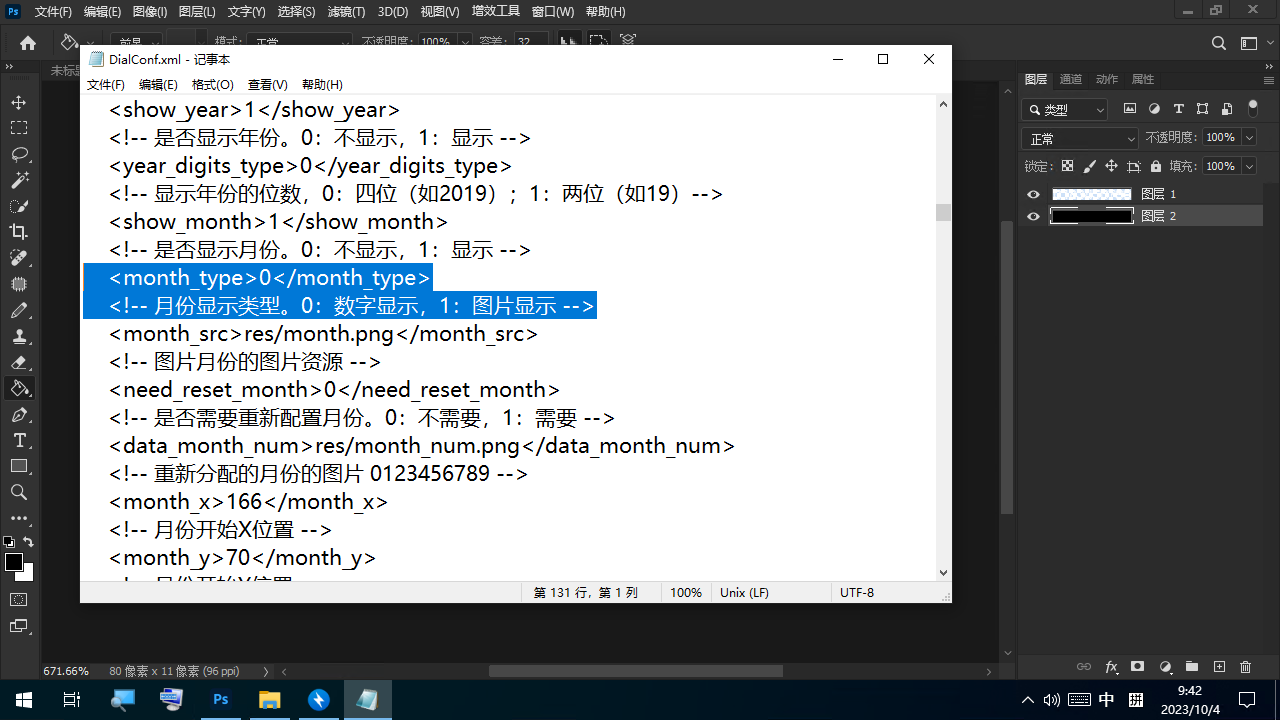
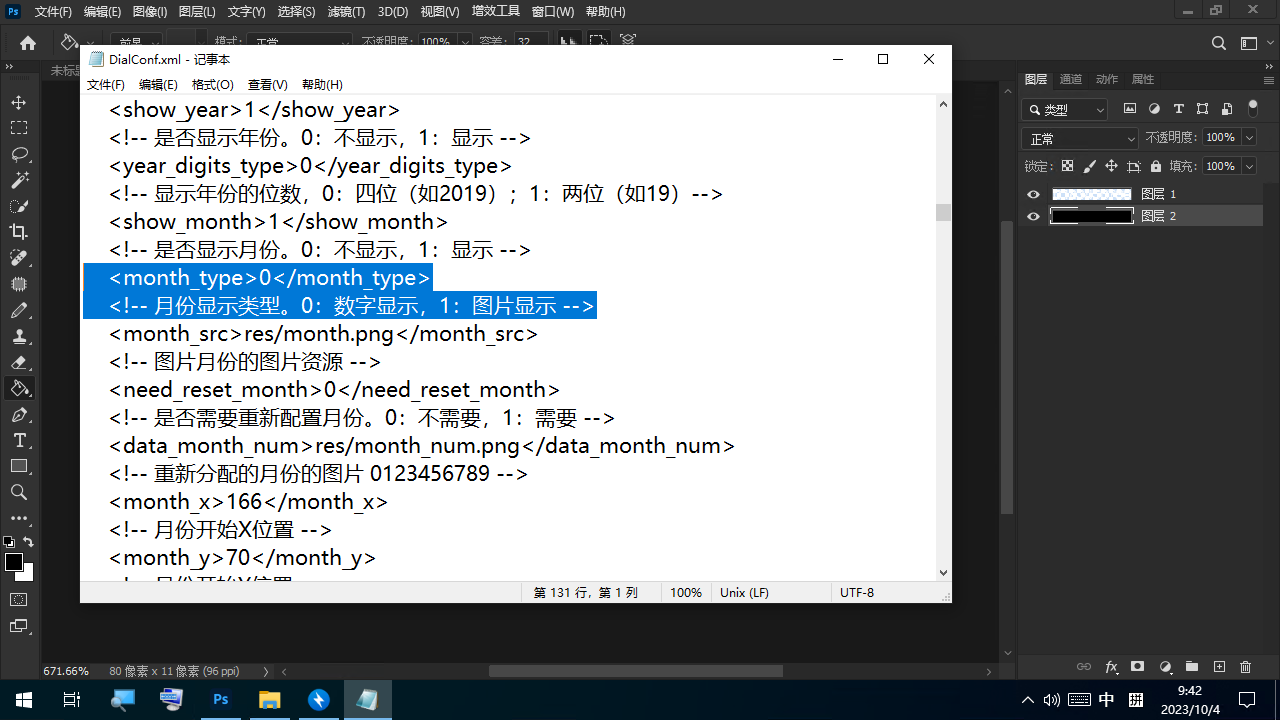
月的图片有两种模式
第一种是数字显示0-9组合,第二种是图片显示一月-十二月单独显示

数字显示0-9组合
数字的图片与date.png的制作方法是一样的
(如果与年的大小一样的话可以使用数字选项(使用的是date.png),如果不一样需要打开重新配置月,需要修改文件名为month_num.png)

数字显示的就是01,02,03,04,05,06...
这种就是不带月字的(虽然可以用分隔符来制作)

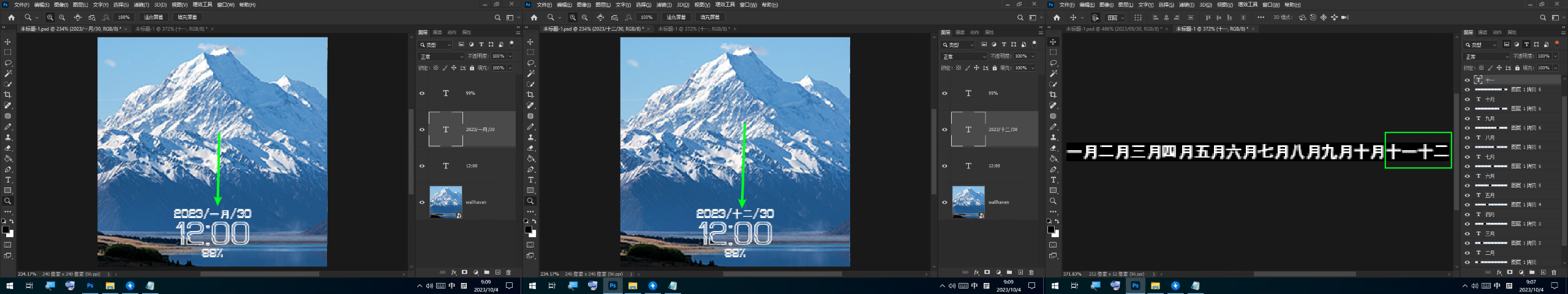
图片显示一月-十二月
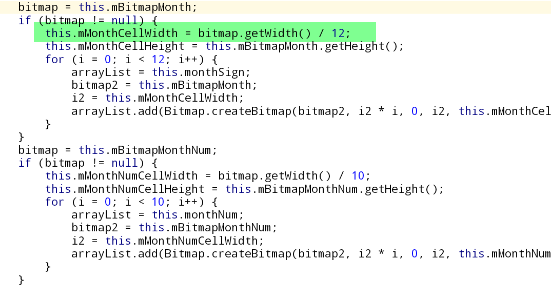
图片显示的图片是把图片分成12分


如果要制作像预览图一样是月份是一位数的那就选第二种
做到这里才记得把图片分成12分一位数是有很大空隙的
非常抱歉
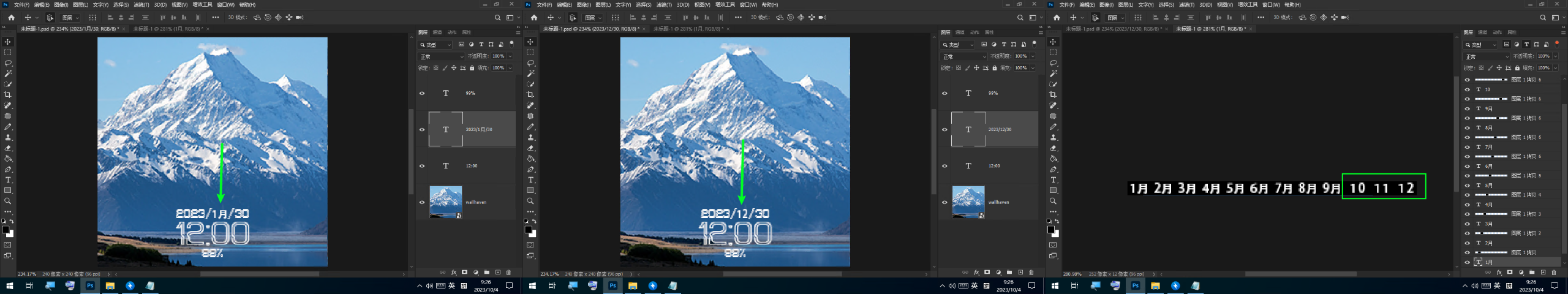
子腾的表盘只能弄成01,02,03,04,05,06,07,08,09,10,11,12...31...这样的格式
包括时间,月,日,电量

那么第二种就是用来显示中文(有空隙但可以把月去掉)或者数字加月或者英文的
中文

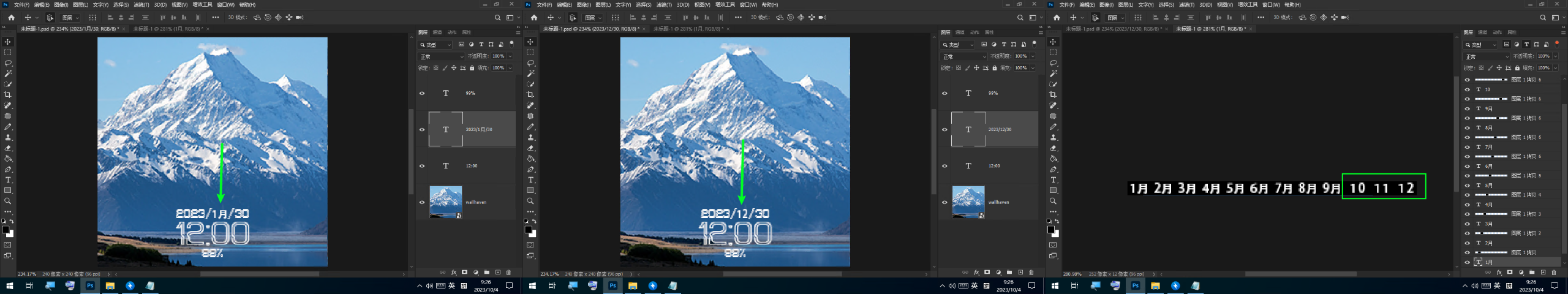
数字加月

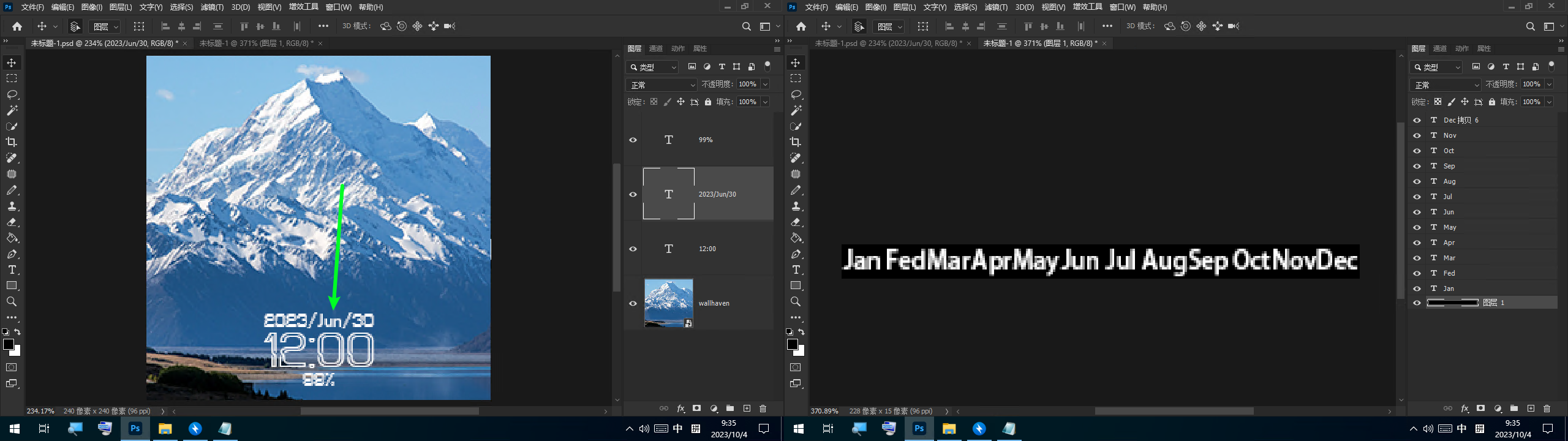
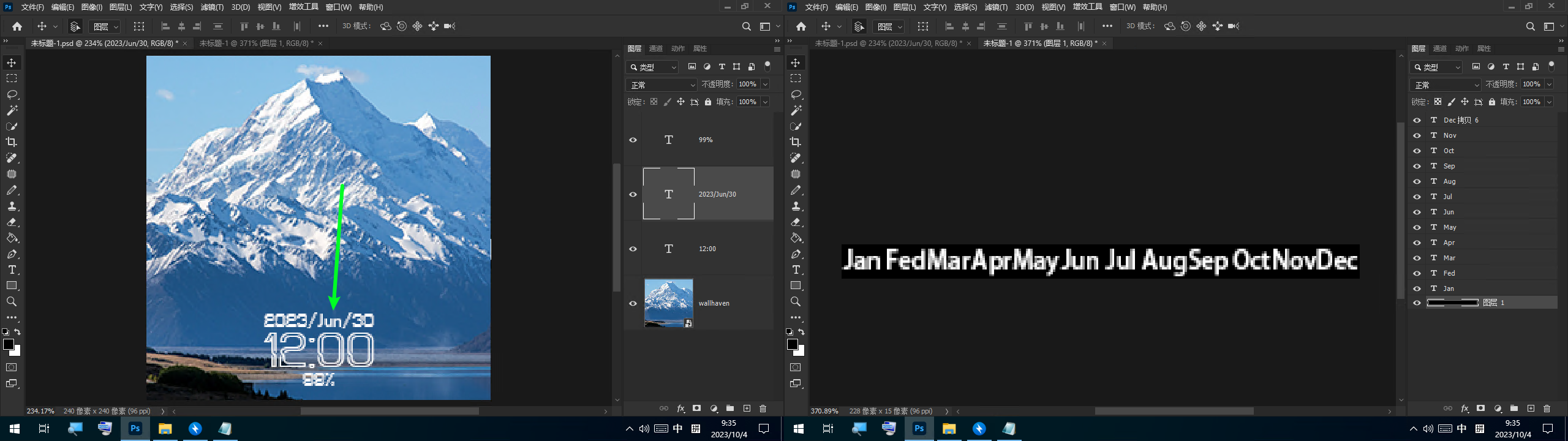
英文

这个与date.png的制作有点不一样(就宽度)
返回预览图
点击日期图层Ctrl+C复制一下

按照图片新建一个240x240的图片

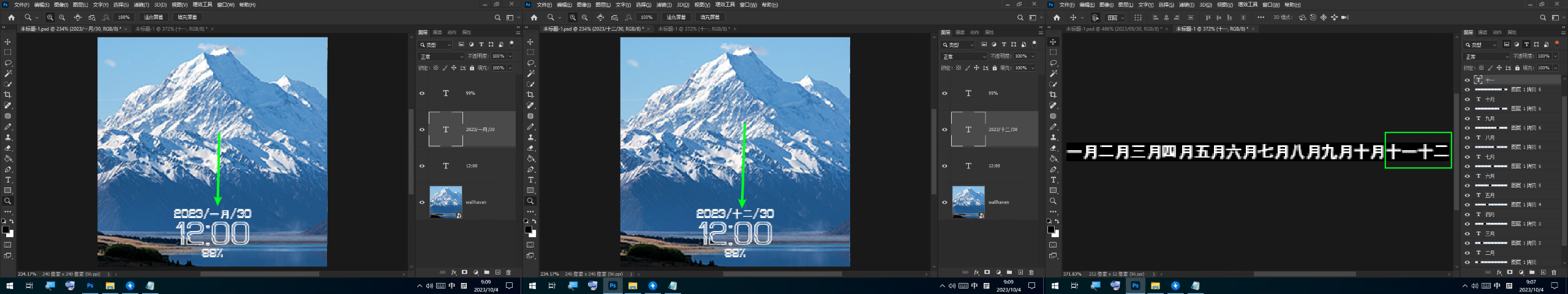
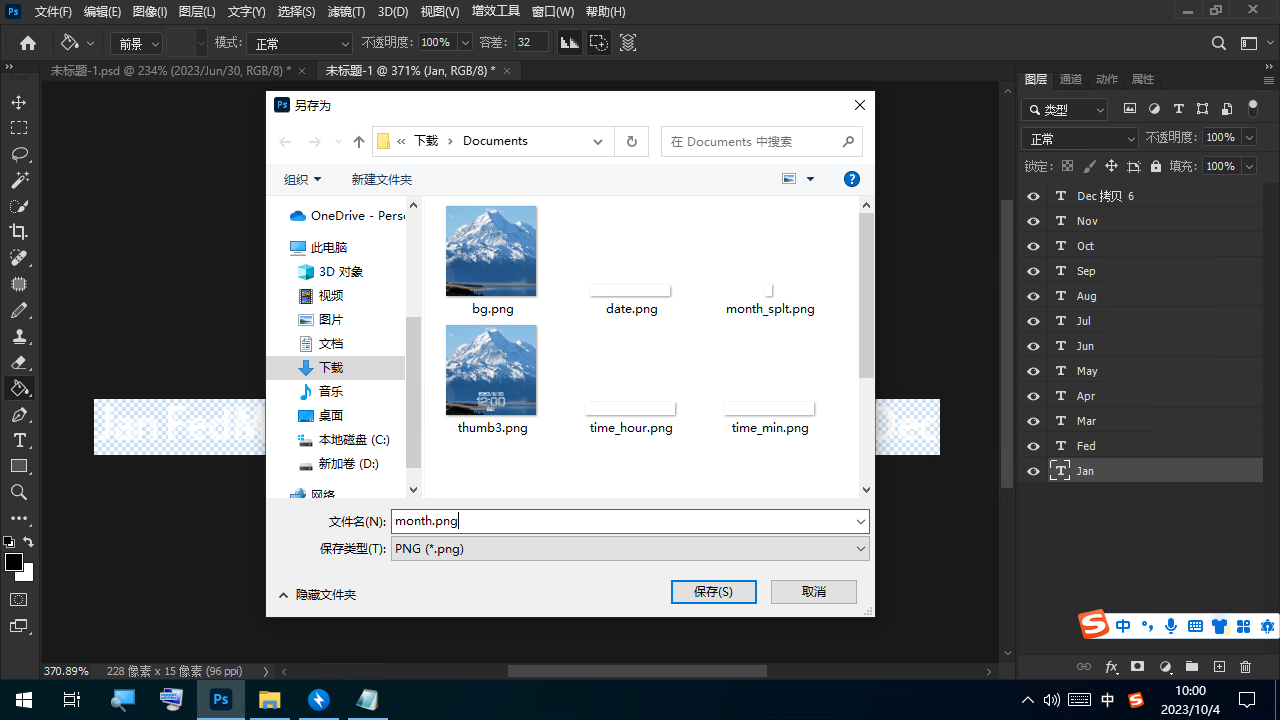
然后按Ctrl+V粘贴日期图层出来→看不清倒油漆桶→修改画布宽度→宽度*12→连续复制直到填充了11个→修改成1月,2月,3月...或者一月,二月,三月...或者Jan,Fed,Mar...注意10月11月12月需要把月删掉
→删掉颜色背景→合并可见图层→导出png(效果图看上面)

日
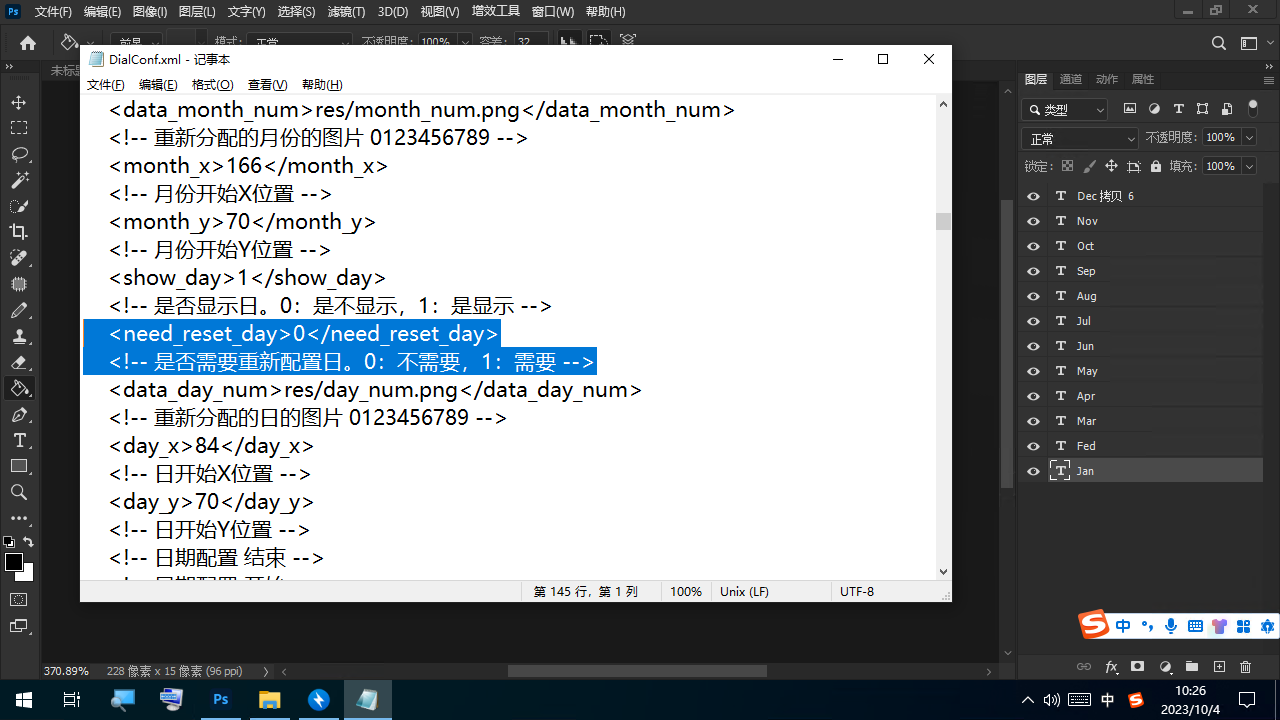
在这里可以修改日是否显示

日仅有数字显示
如果与年的字体大小一样的话可以把重新配置日给关掉

如果不一样需要打开重新配置日
然后需要重新制作日的图片
名字为day_num.png
数字的图片与date.png的制作方法是一样的
修改日期的分隔符
年与月
与时间分隔符的操作一样
返点回日期图层→添加一个图层→倒个看得清字体颜色的油漆桶→然后选择数字图层把数字图层删了→点击图像选择画布大小→把画布的宽度/10→然后按Ctrl+V把日期图层粘贴过来→双击日期把日期改成分隔符/然后按确定→如果看不见了可以在分隔符的位置按住左键把他拖过来→让他在画布中间→双击分隔符选中分隔符→然后点击图像,点击画布大小→把他修改成和选中的白色框框一样的宽度(如果分割符的高度与数字不一样就需要修改高度)→发现不在中间可以移动一下→然后继续修改(多出来或少一边框没事,不要超过一格像素即可)→修改好后把背景删了
修改完就是这样的(宽度高度需要保持在中间)

导出png名字为year_splt.png

月与日
月与日分隔符也可以按照上面的方法弄一个
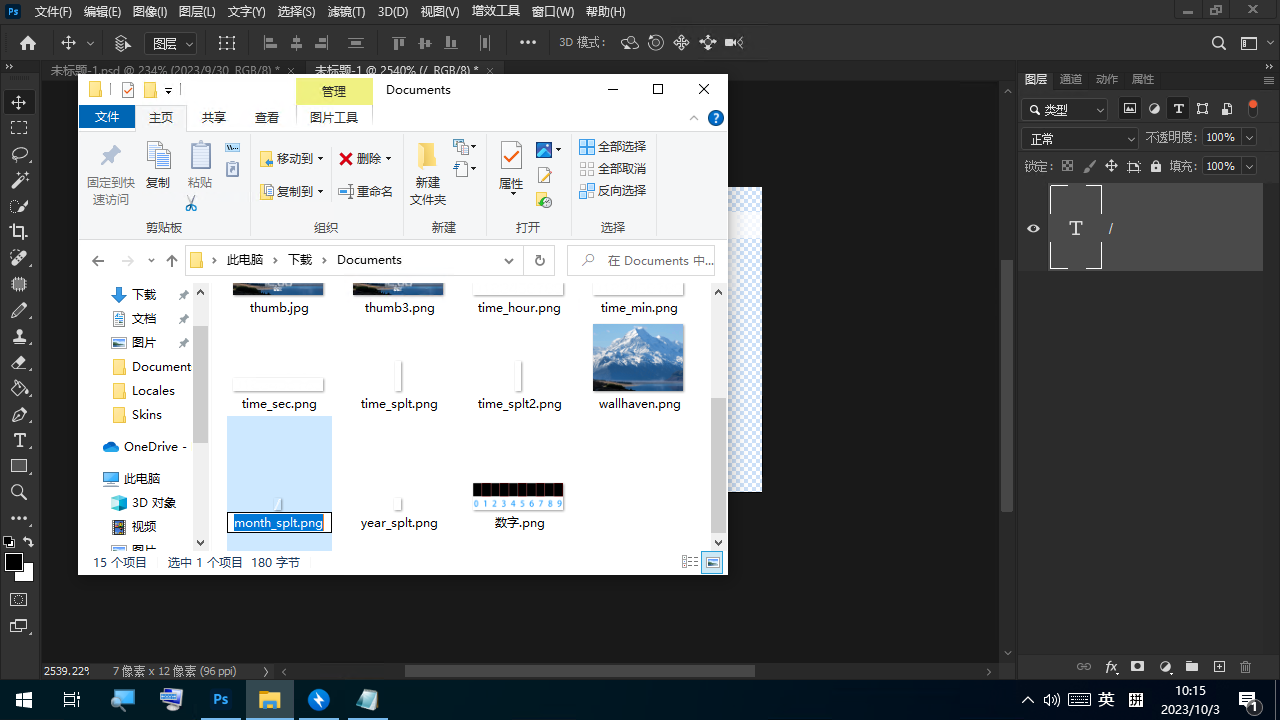
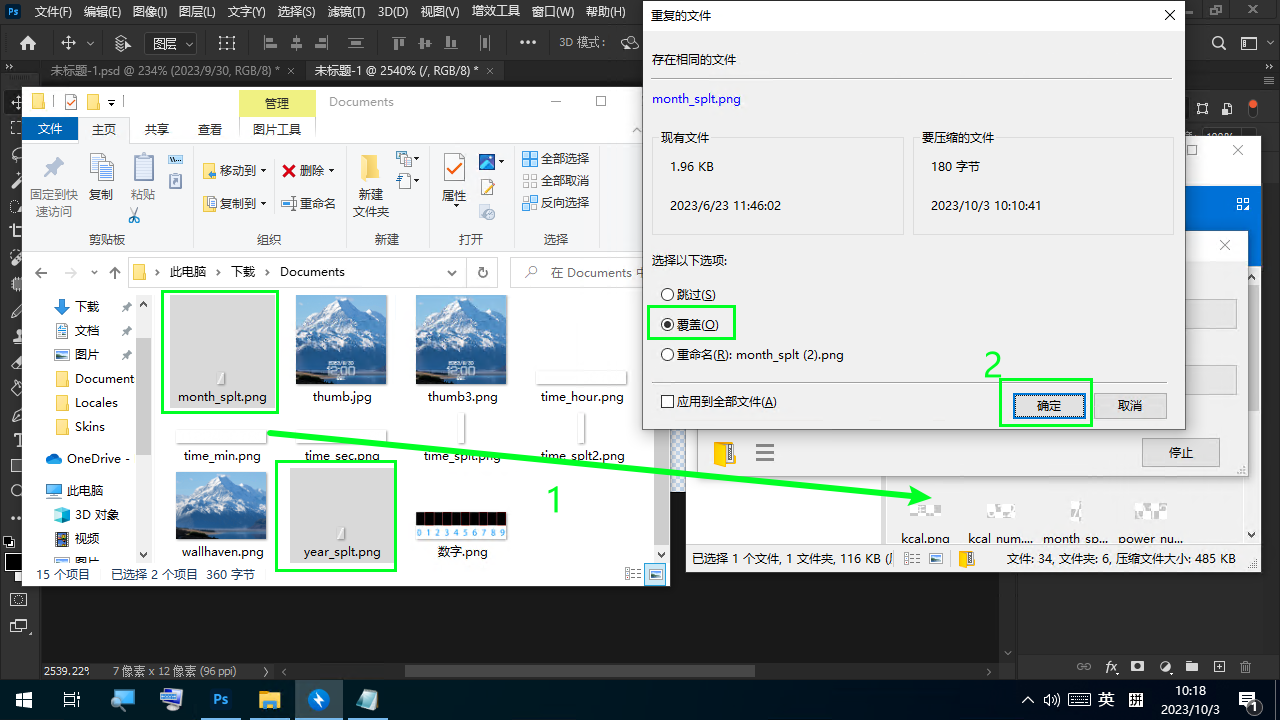
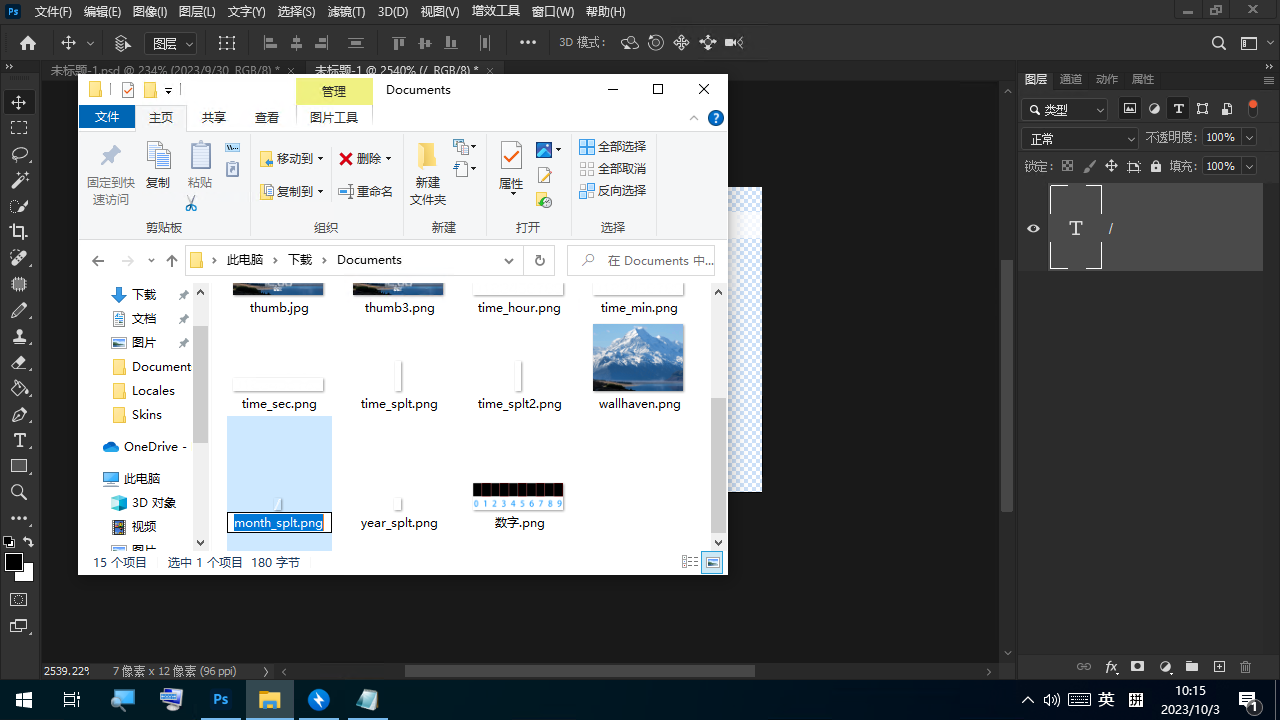
如果月与日的分隔符大小一样的话可以把year_splt.png粘贴一个副本然后把副本名字改成month_splt.png

日与星期
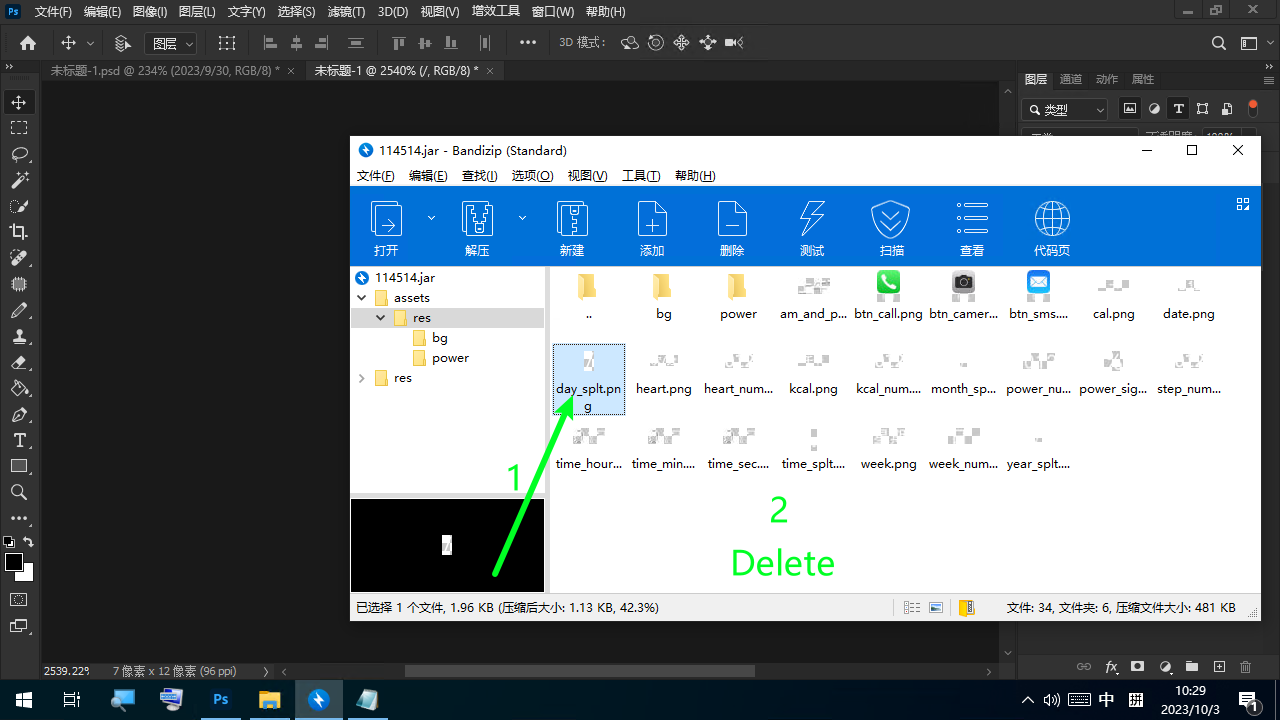
还有一个日的分隔符day_splt.png(估计是分割星期的)要与预览图一样可以把日的分割符删了

然后再替换到assets→res里

这样日期分隔符图片修改好了
当然你也可以吧分隔符制作成 年,月,日 样子的分隔符
修改日期坐标
返回预览图→选择日期图层→点击属性→看位置→把位置填到DialConf.xml里→好像不能写小数(可以四舍五入也可以不用)(这是大概位置)

可以用adb工具箱把表盘传过去看看
表盘路径watchos→Download→Dial


有点偏了修改一下位置

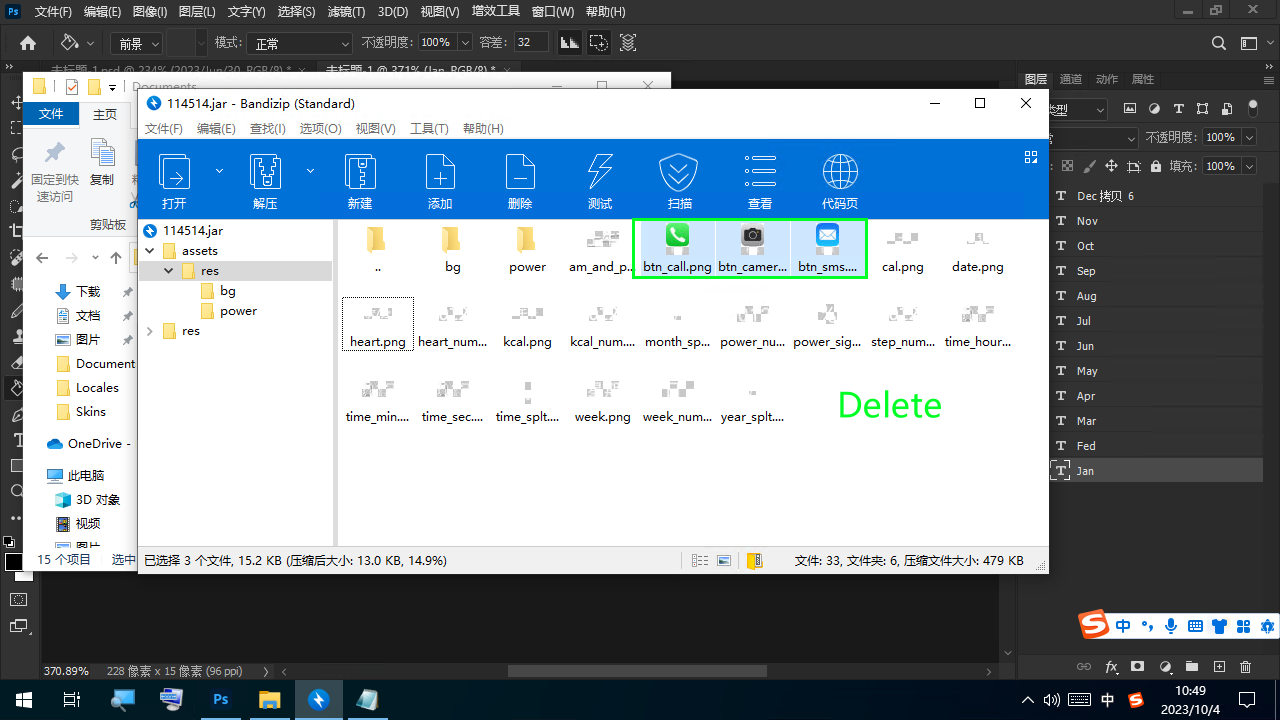
如果看不见的话可以进assets把软件图标删了


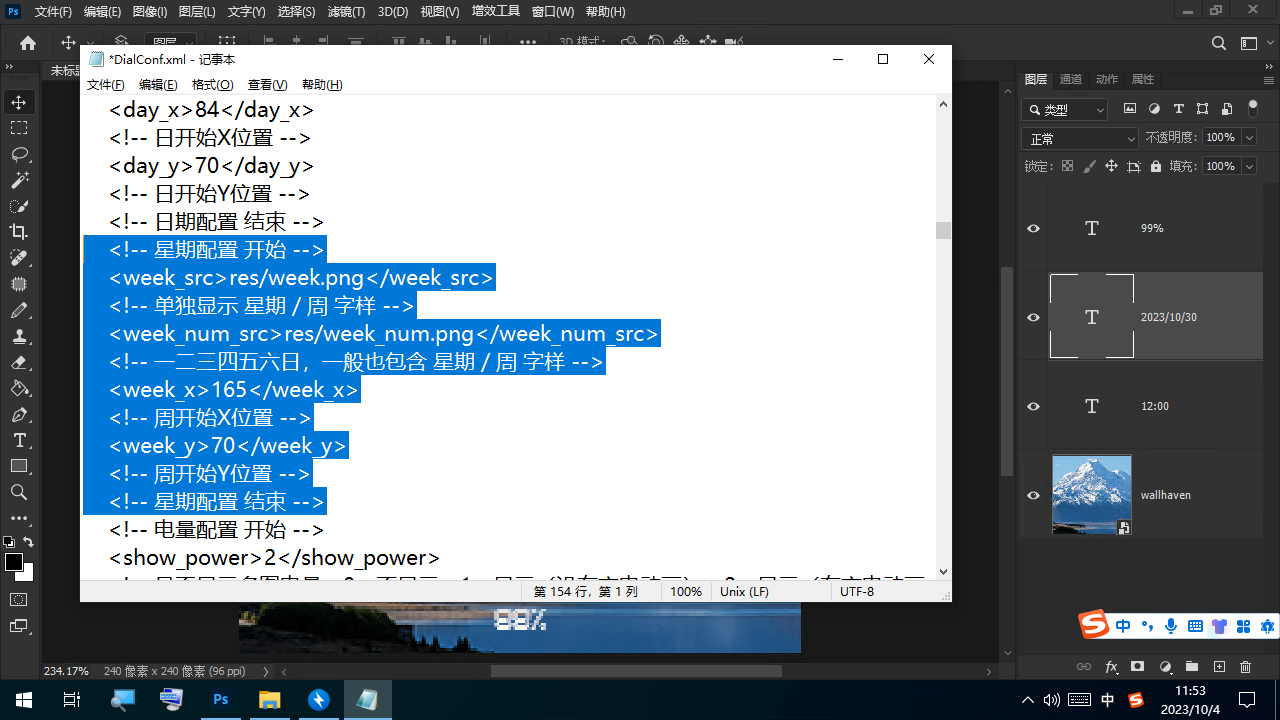
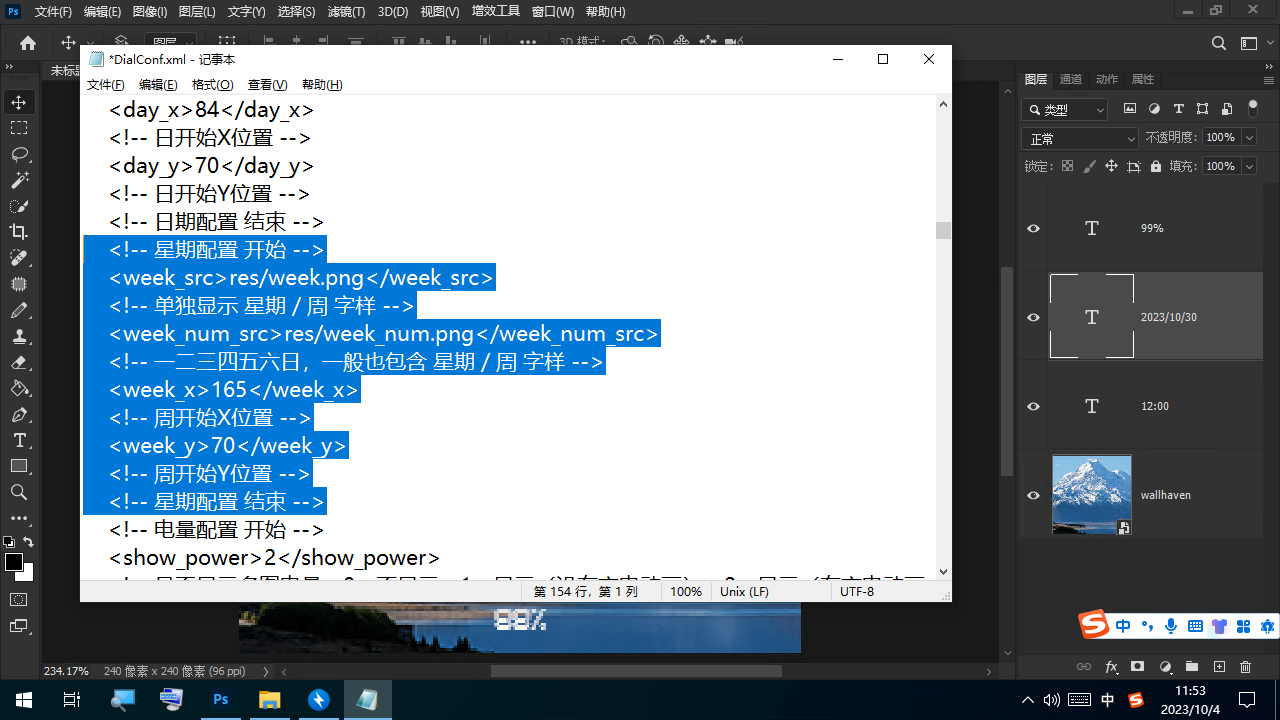
星期
先看配置

他有分为单独显示星期+数字还有直接星期在数字里
星期+数字
就是一张星期的图片+数字

需要制作两张图片
星期
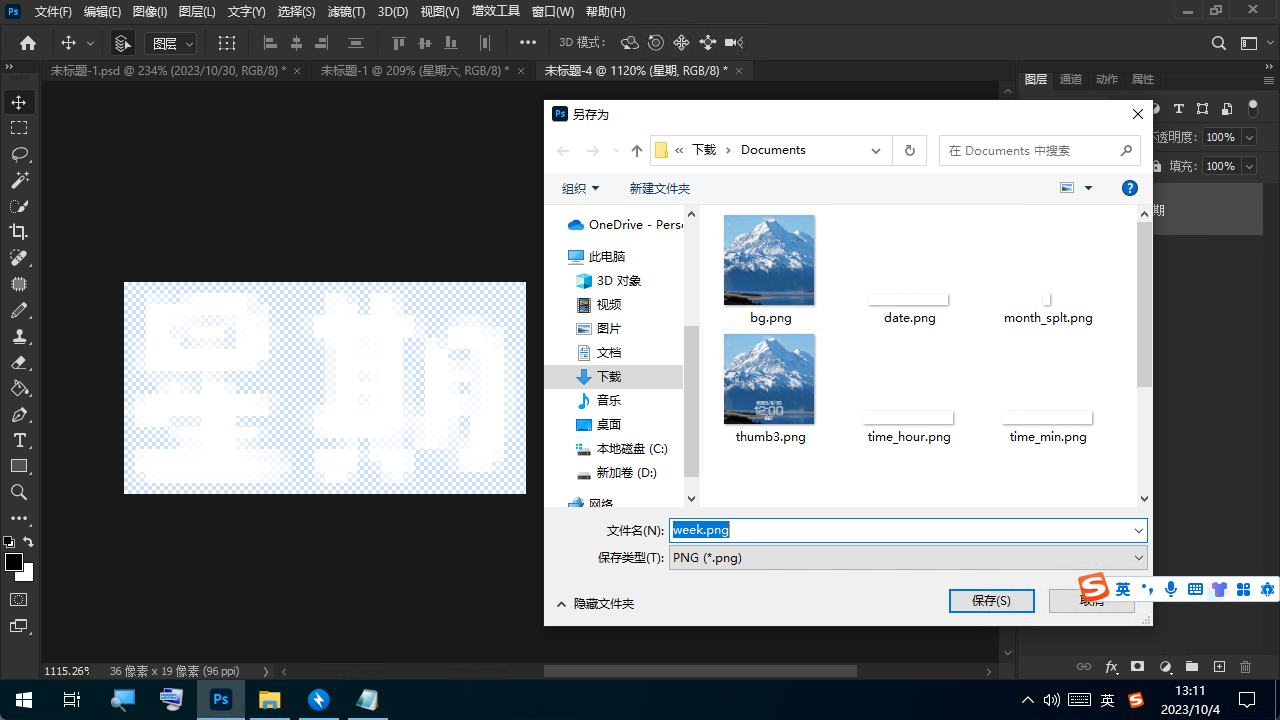
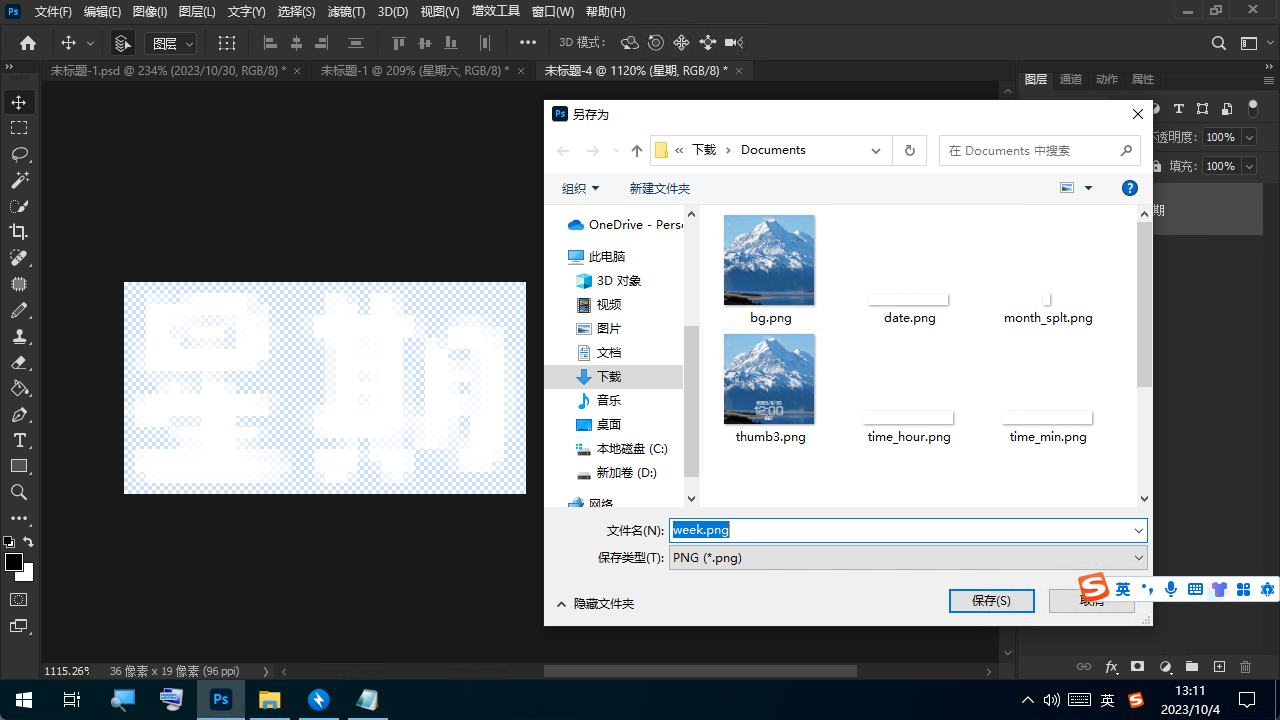
在预览图合适的地方写上合适大小的星期字→新建一个240x240的图片→粘贴星期图层→修改画布宽高→删掉颜色背景→导出png名字为week.png

数字
与月的图片显示制作差不多,不过月是12个星期的是7个
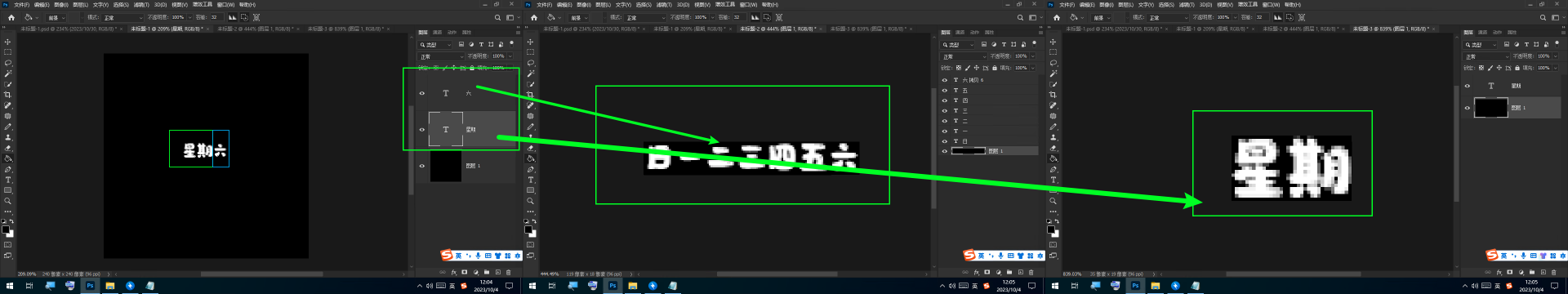
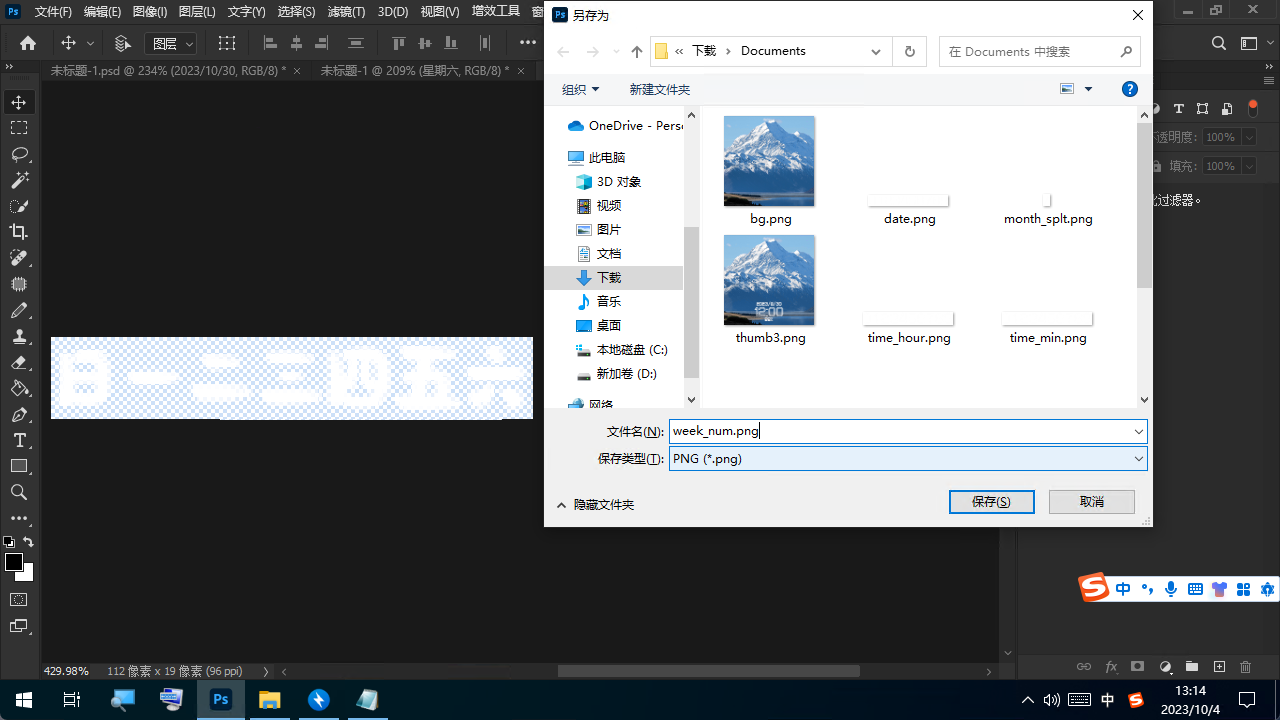
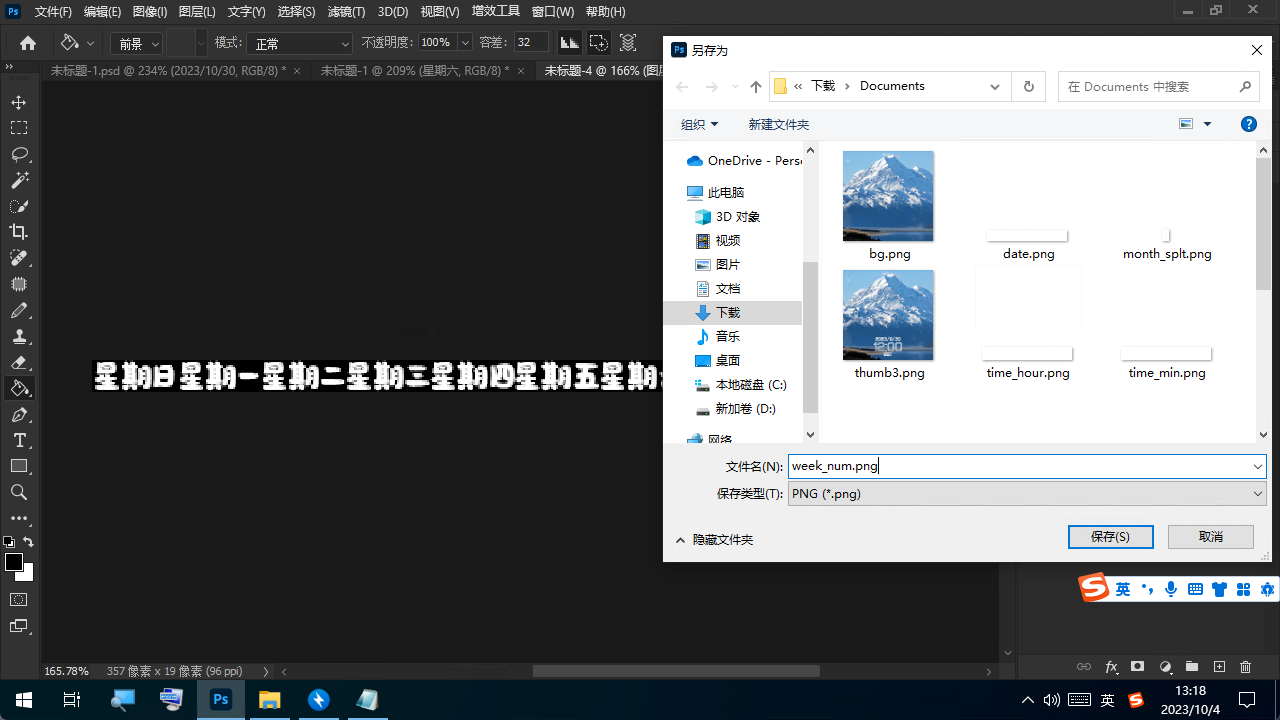
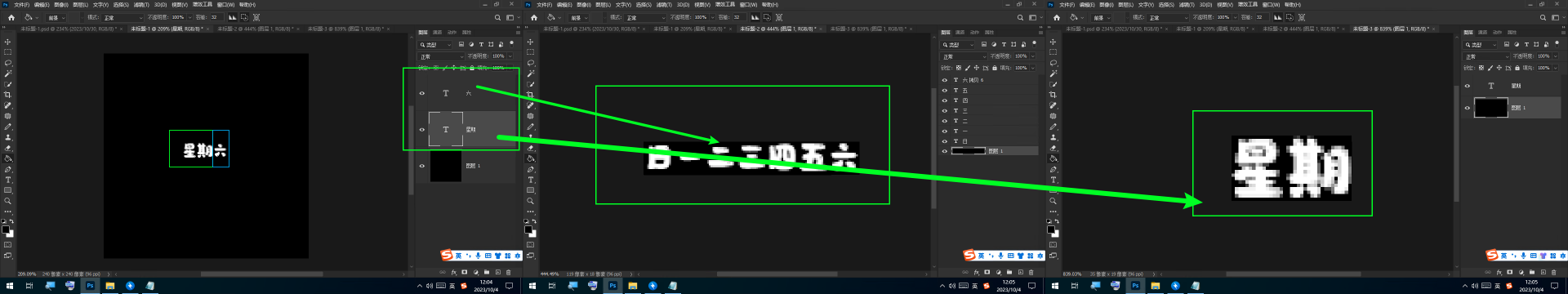
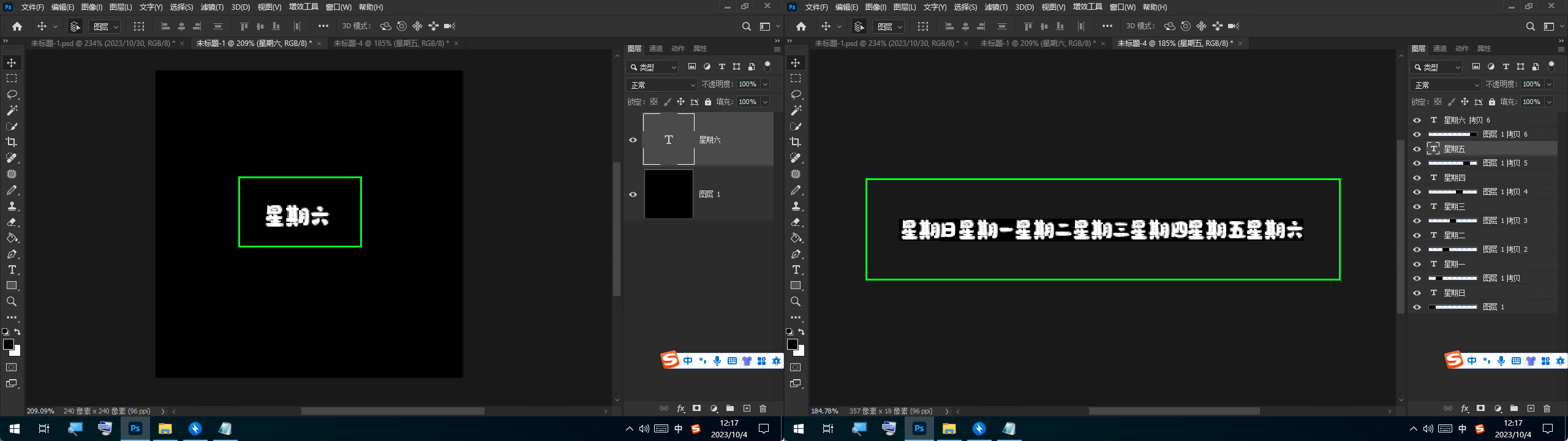
在预览图合适的地方写上合适大小的六→新建一个240x240的图片→粘贴星期图层→修改画布宽高→宽度*7→连续复制直到填充了六个→修改成一,二,三...→删掉颜色背景→合并可见图层→导出png名字为week_num.png

直接星期在数字里

制作方法和星期数字是一样的就是宽度不一样
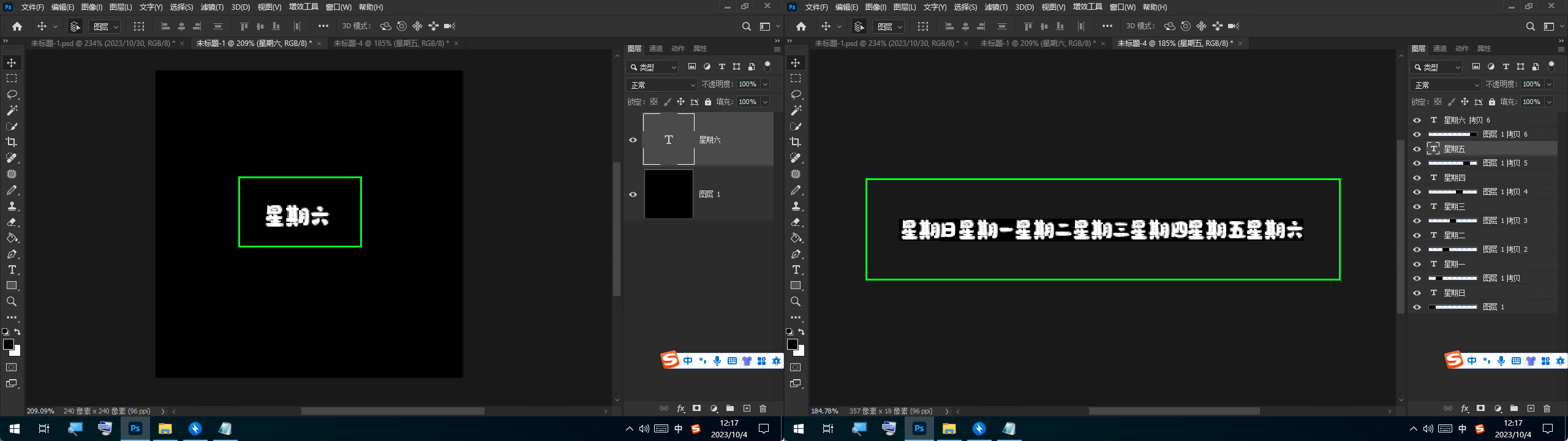
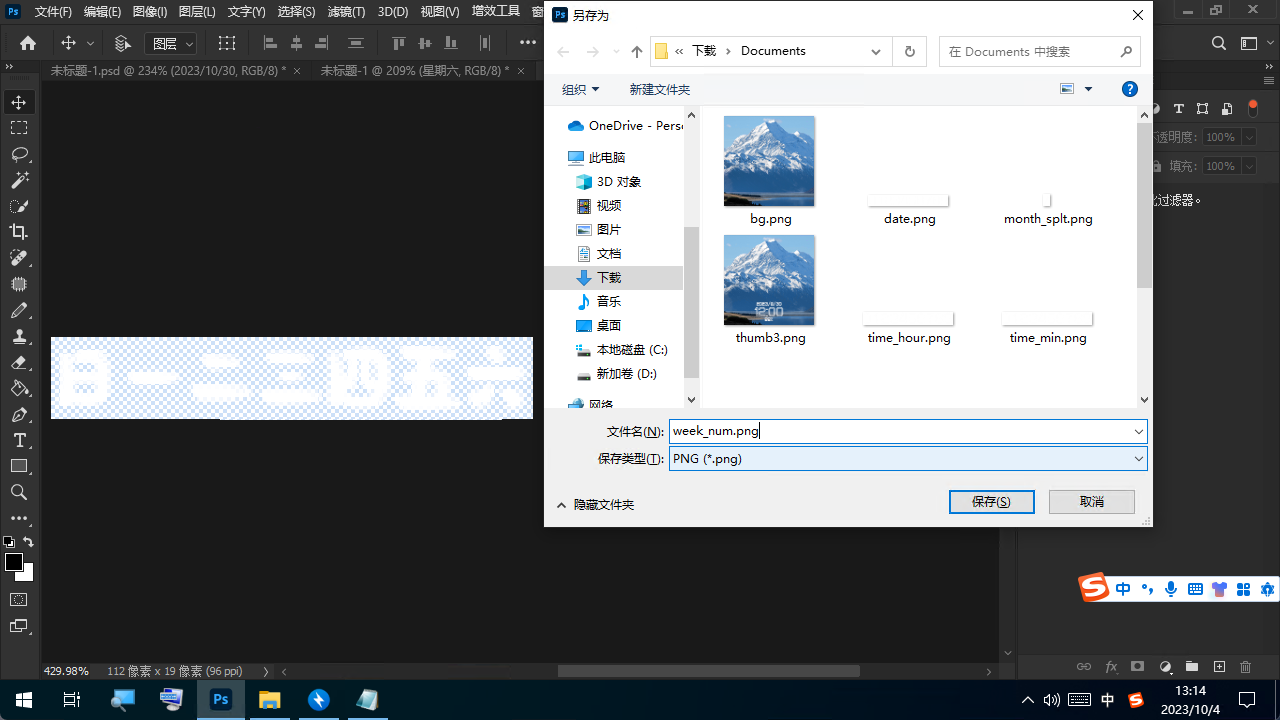
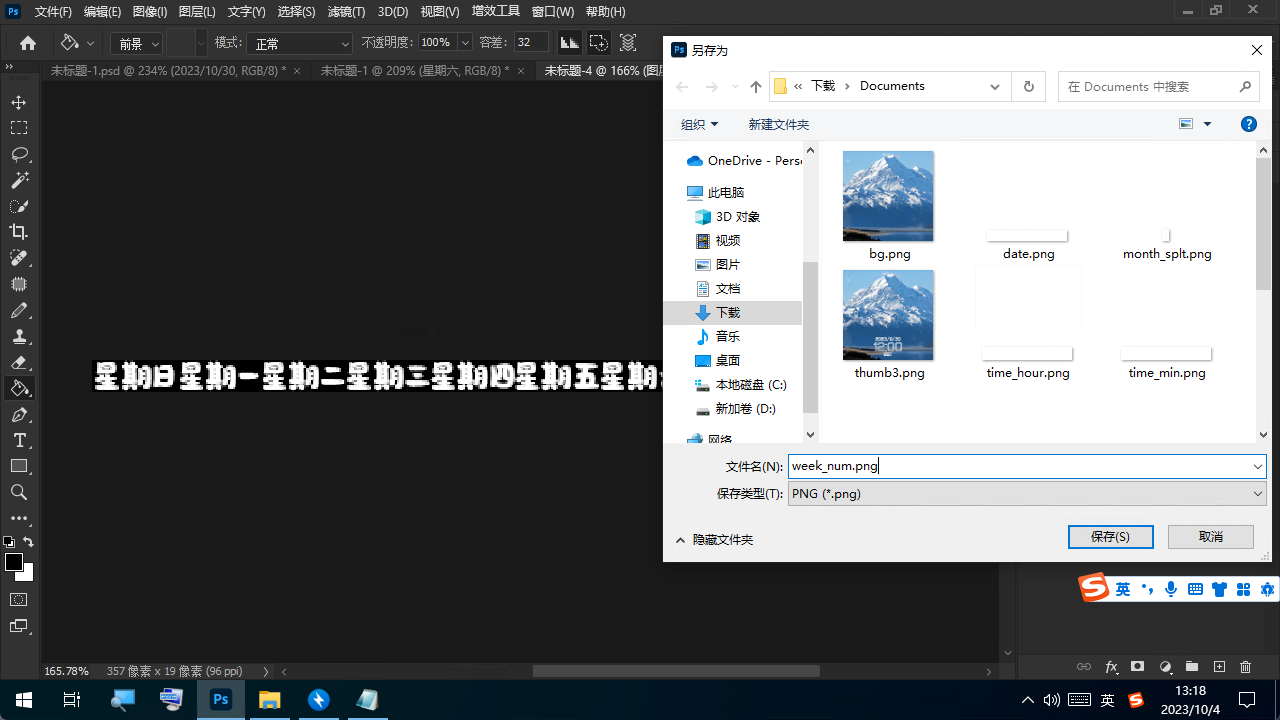
在预览图合适的地方写上合适大小的星期六→新建一个240x240的图片→粘贴星期图层→修改画布宽高→宽度*7→连续复制直到填充了六个→修改成星期一,星期二,星期三...→删掉颜色背景→合并可见图层→导出png名字为week_num.png

修改电量
电量有两种表达方法第一种是数字显示,第二种是图片显示
这两种方法可以同时显示
数字显示
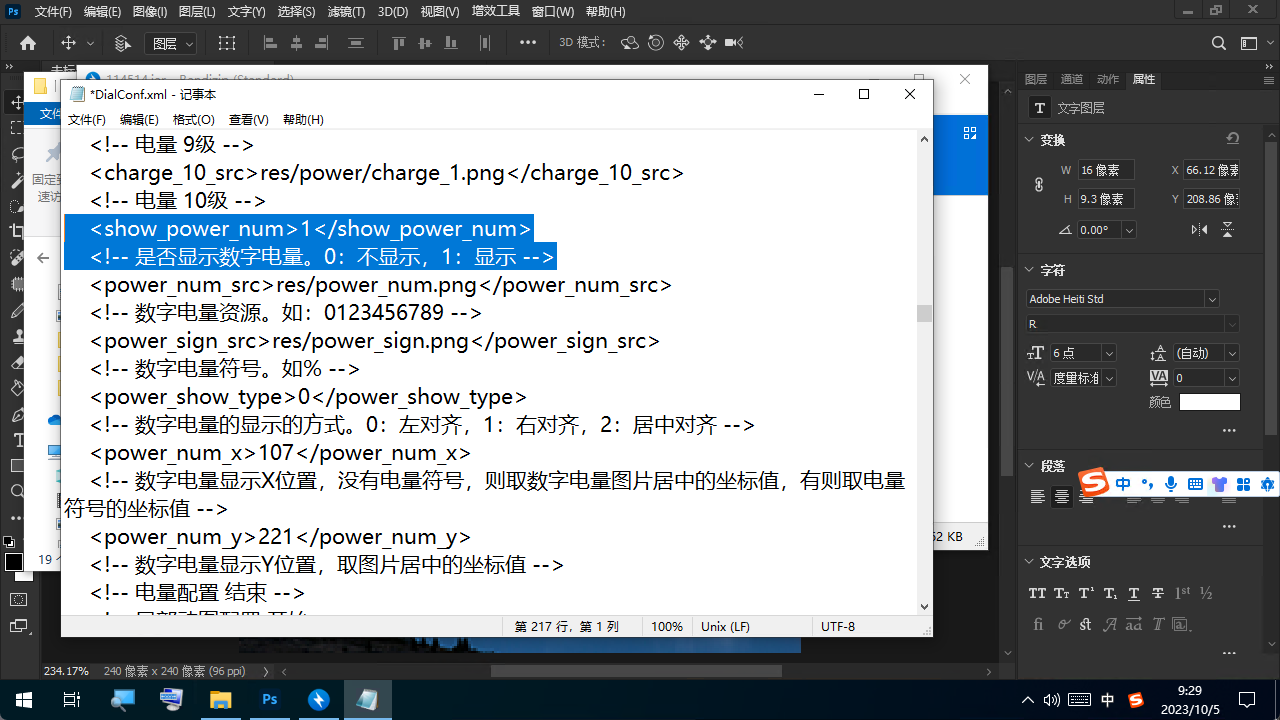
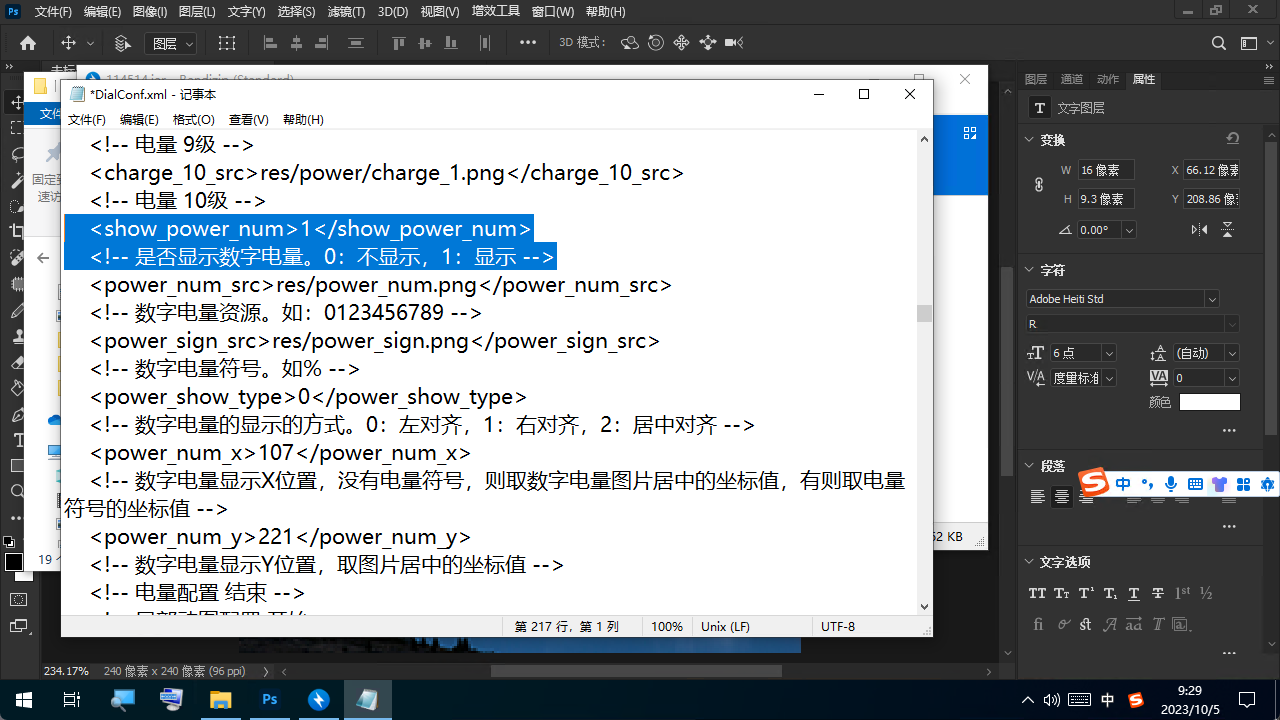
在这里可以修改数字电量是否显示

数字显示就是用数字组合
仅一张图片
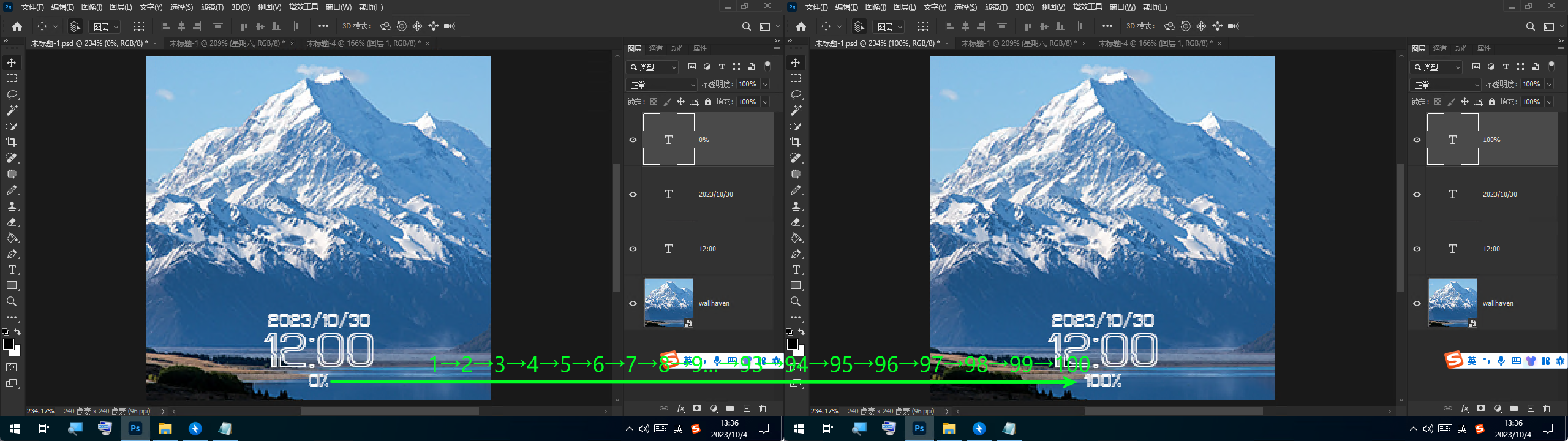
支持0到100的显示

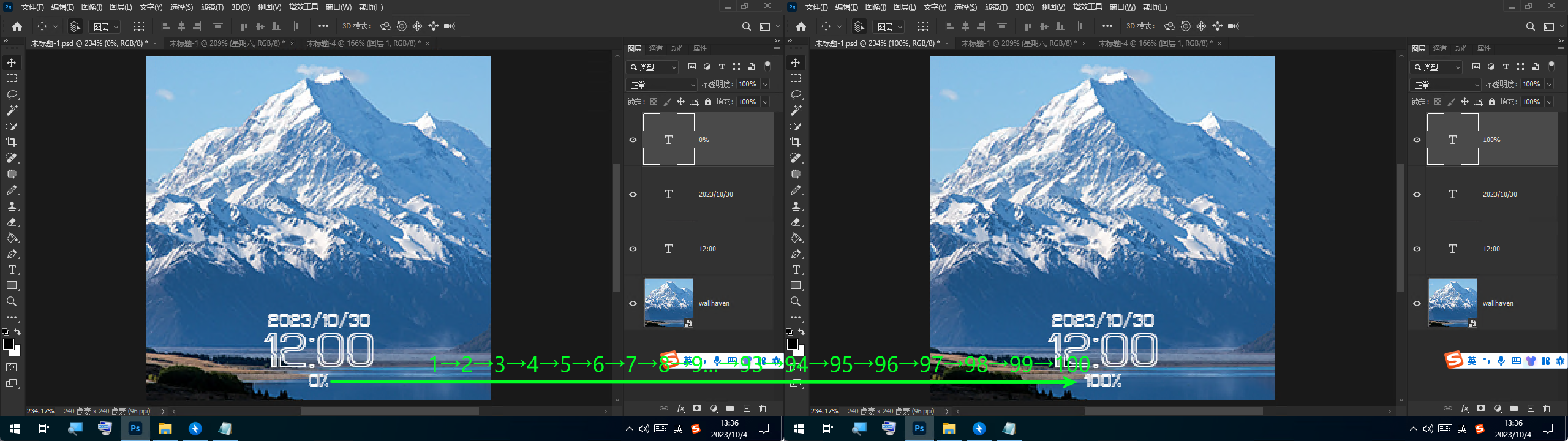
制作方法与data.png制作的方法是一样的
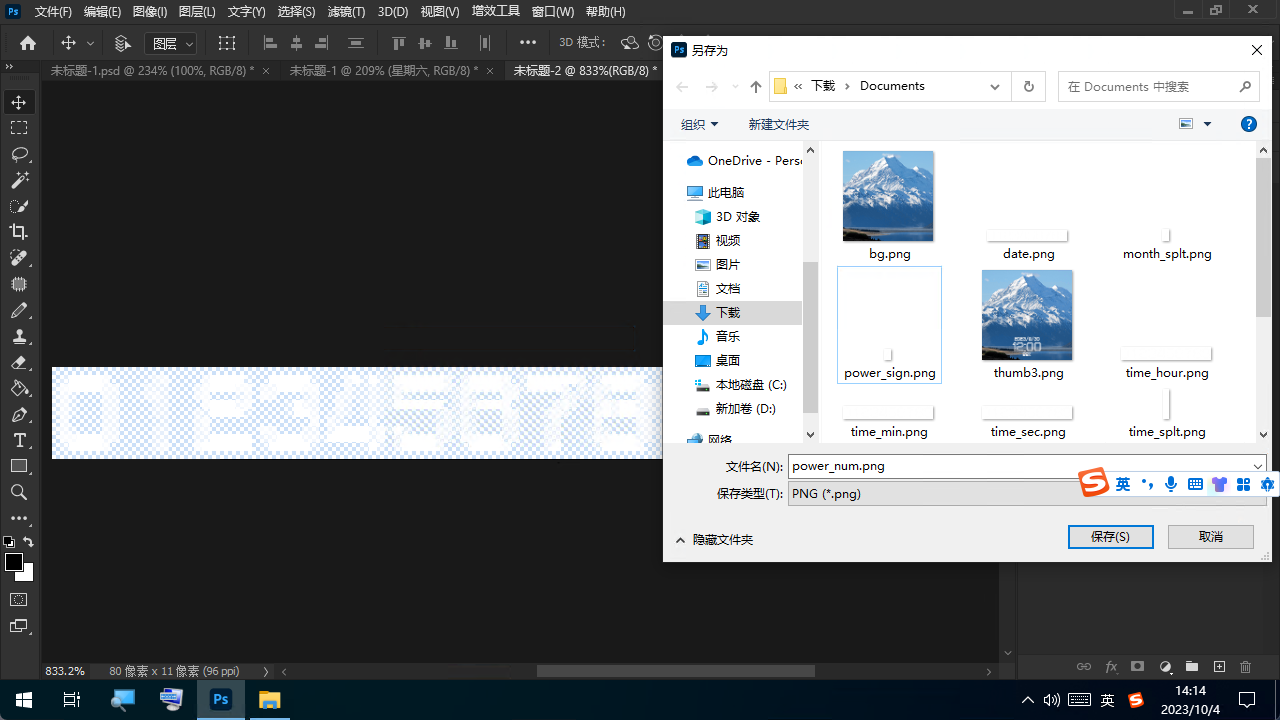
返回预览图→复制电量图层→新建240x240的图层→粘贴电量图层→看不清倒油漆桶→把电量图层修改成8→修改画布宽度→宽度*10→连续复制直到填充了九个→修改成0,1,2,3,4,5,6,7,8,9→删掉颜色背景→合并可见图层→导出png名字为power_num.png

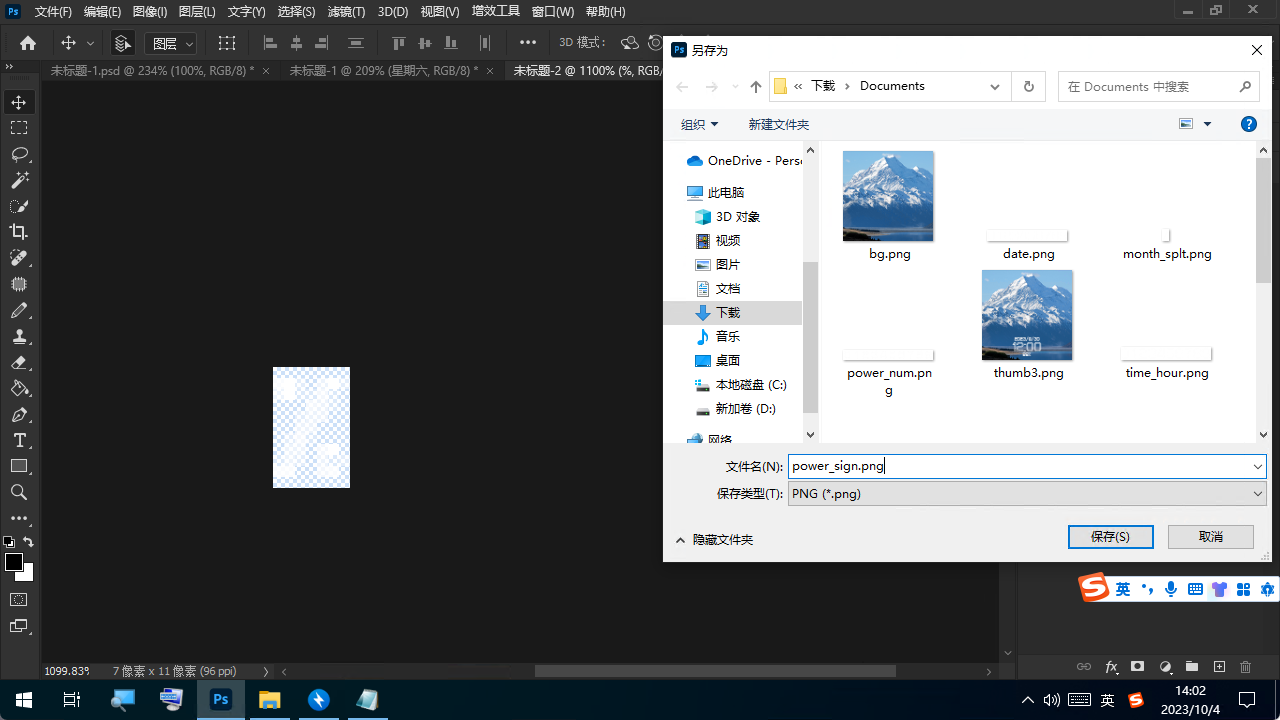
还有一个%没有制作
新建240x240的图层→粘贴电量图层→看不清倒油漆桶→把电量图层修改成%→修改画布宽度→删掉颜色背景→导出png名字为power_sign.png

图片显示
(没做过进度条)
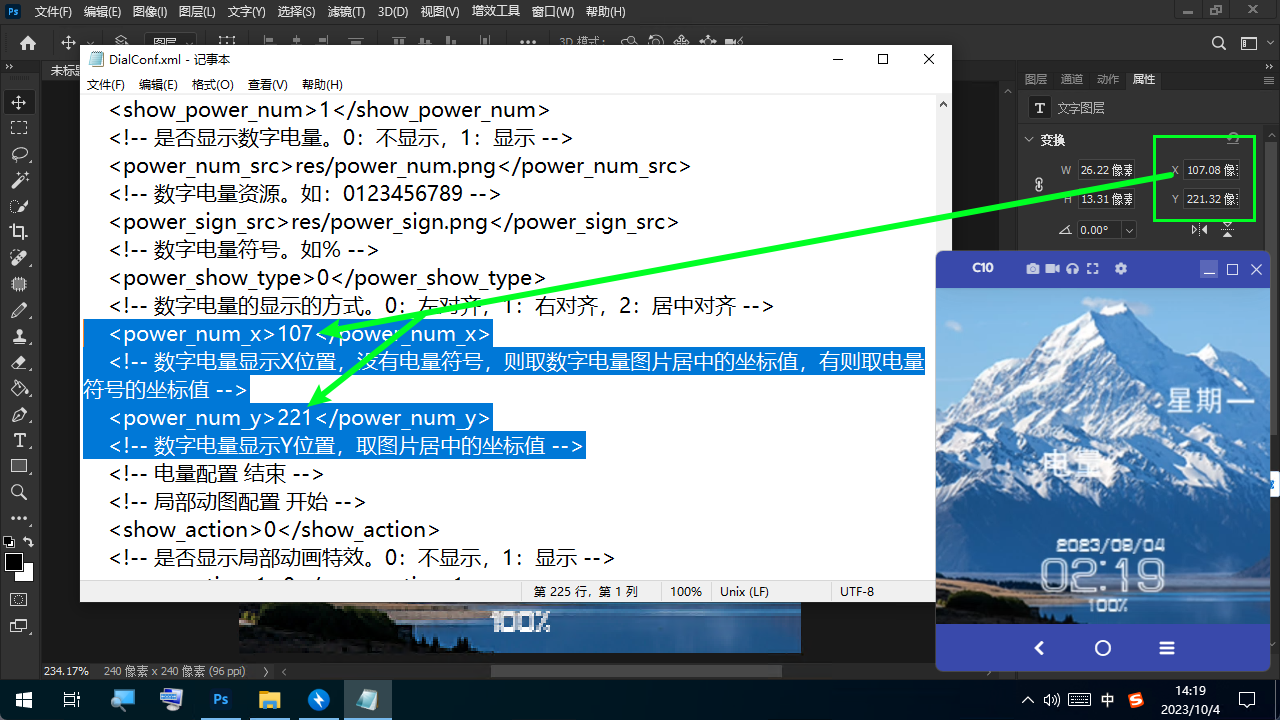
修改电量位置
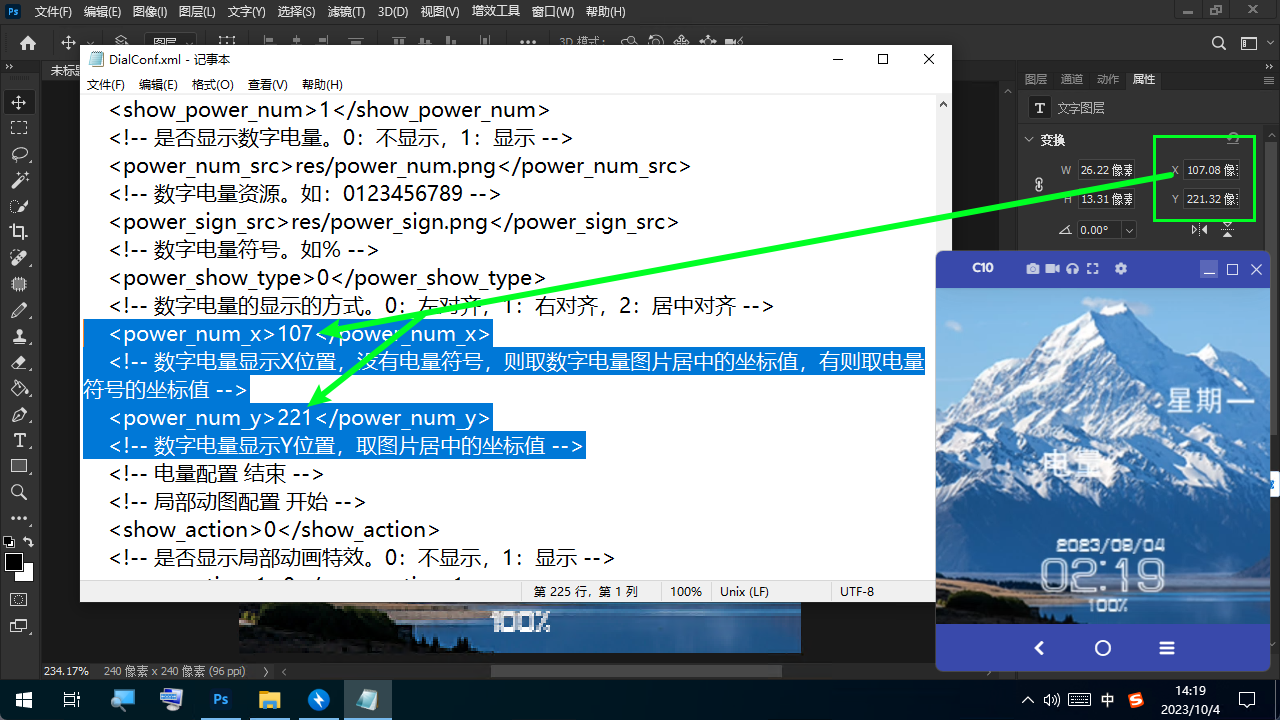
返回预览图选择电量图层,点击属性看看坐标,把他填到配置文件里

电量就修改完成了